พัฒนาแอป WeChat ด้วย vue.js
ที่อยู่ออนไลน์: vue-wechat.github.io
ที่อยู่โครงการ: useryangtao/vue-wechat
github.io โหลดช้าเล็กน้อย ขอแนะนำให้โคลนตัวอย่างการดีบักในเครื่อง
# install dependencies
cnpm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
vue-wechat ใช้ Vue.js * เป็นหลักเพื่อใช้งานแอป WeChat และรายละเอียดมากมาย
การสาธิตนี้ใช้เทคโนโลยีต่อไปนี้ในการใช้งาน
ภาพเคลื่อนไหวการเปลี่ยนสำหรับการข้ามหน้าใหม่หมายถึงรูปแบบการสลับหน้าของระบบ iOS และดำเนินการผ่านการผสมผสานระหว่างคุณสมบัติมุมมองเราเตอร์และการเปลี่ยน
การดำเนินการปัดไปทางซ้ายของรายการบนหน้ารายการข้อความได้รับการประมวลผล และใช้ vuex (getters การดำเนินการ) เพื่อให้ทราบถึงการประมวลผลข้อมูลการคำนวณแบบเรียลไทม์
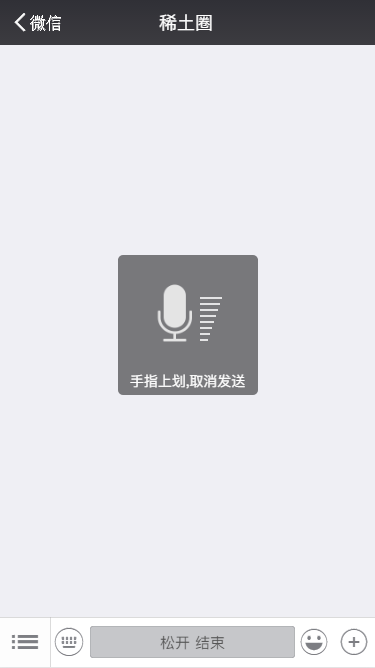
ภาพเคลื่อนไหวสลับระหว่างส่วนประกอบกล่องโต้ตอบ (เสียง/ข้อความ) และการแตะการลงทะเบียนเหตุการณ์เพื่อให้ได้เอฟเฟกต์กดและพูด
นอกจากนี้ยังมีรายละเอียดพฤติกรรมแบบโต้ตอบและภาพเคลื่อนไหวด้วย:
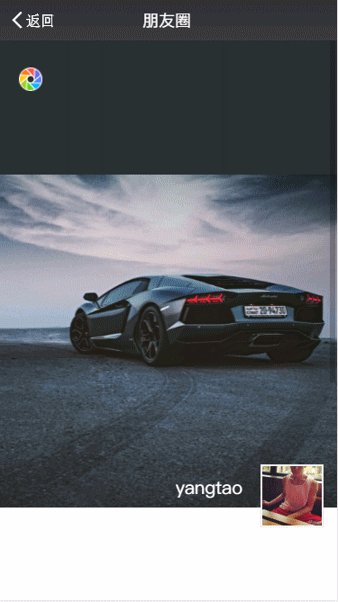
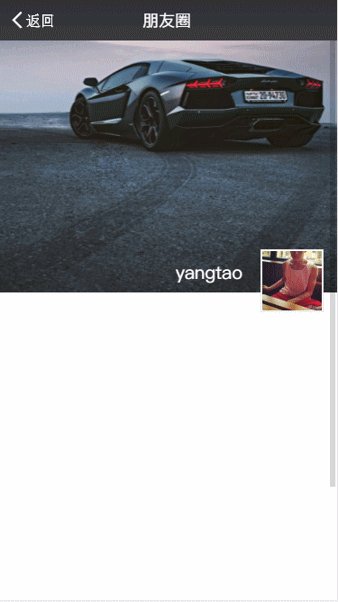
ลากและวางใน Moments เพื่อแสดงหน้าปกทั้งหมด
ส่วน listview ยังใช้โครงสร้างของ weui
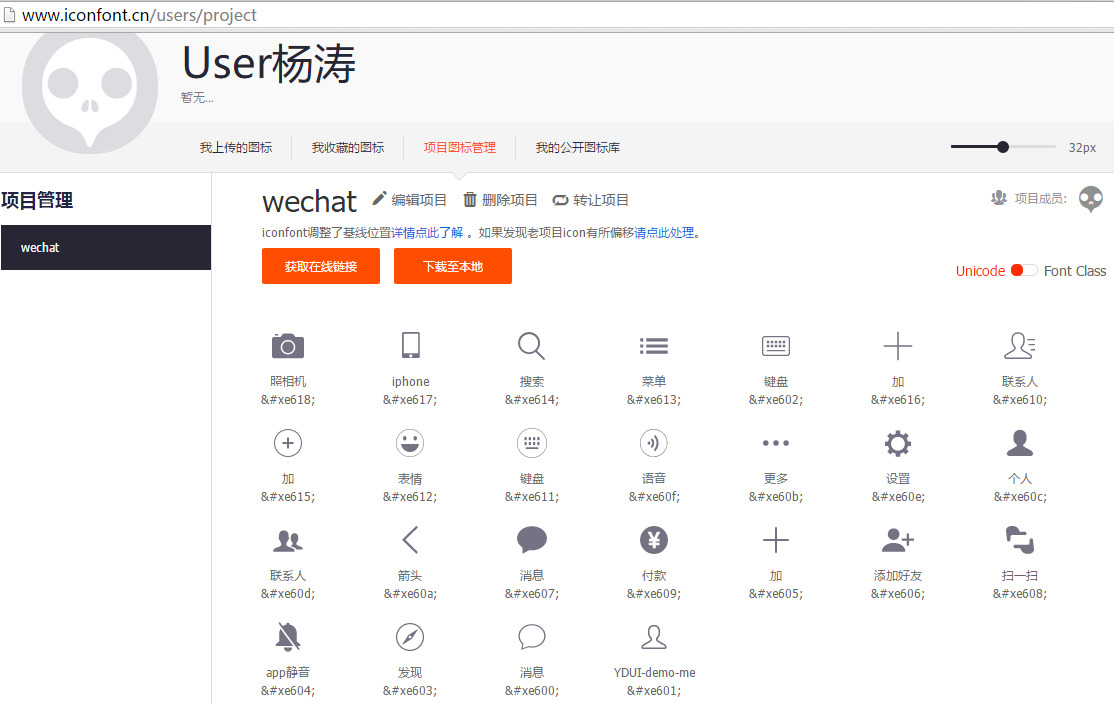
ไอคอนขนาดเล็กทั้งหมดใช้ iconfont เพื่อลดคำขอรูปภาพ
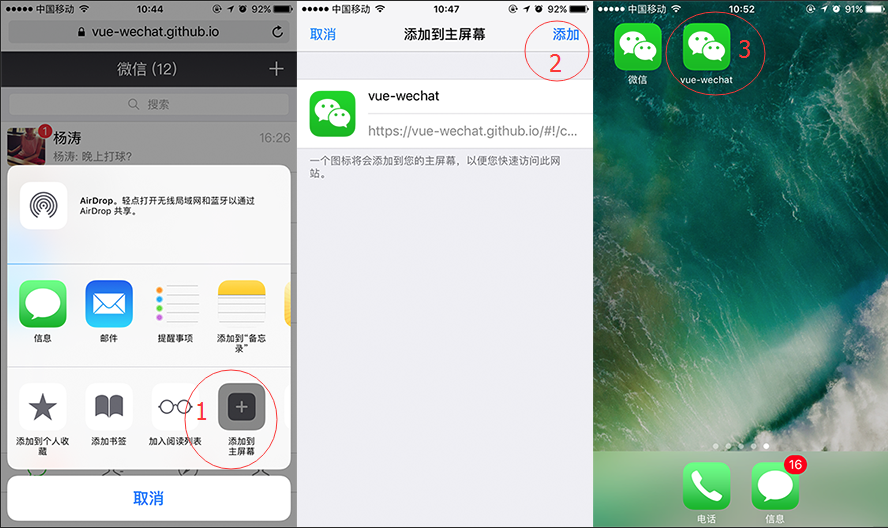
###ตัวอย่างบนมือถือ (QR)

หากโค้ดสแกน WeChat ว่างเปล่า โปรดคลิกที่มุมขวาบน -> เบราว์เซอร์จะโหลดช้ามากในครั้งแรก ดังนั้นโปรดอดทนรอ
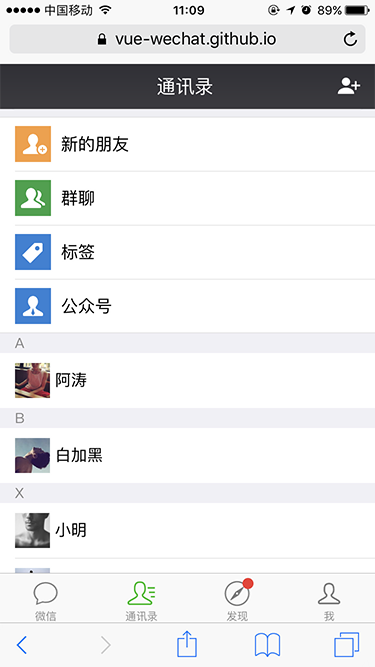
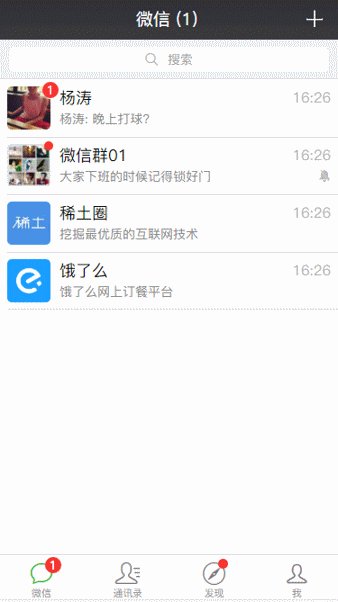
หน้าแรก


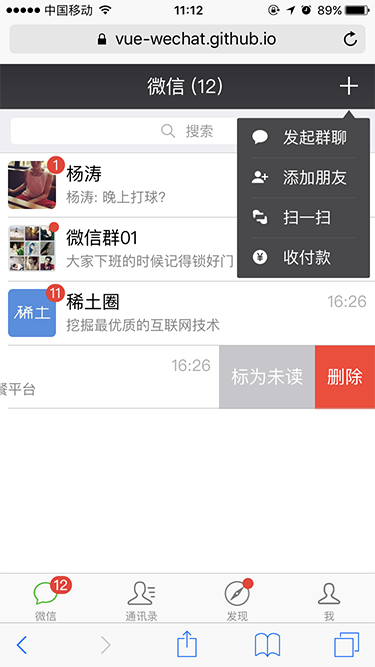
การสลับหน้า การเปลี่ยนภาพเคลื่อนไหว (เลียนแบบรูปแบบการสลับระบบ iOS: เมื่อเปิดหน้าถัดไป ออฟเซ็ตด้านซ้ายของหน้าปัจจุบันคือ -30% เมื่อปิดหน้าปัจจุบัน ออฟเซ็ตด้านซ้ายของหน้าก่อนหน้าจะเปลี่ยนจาก -30 % ถึง 0%)

การดำเนินการและการลบรายการข้อความ (ยังไม่ได้อ่าน/อ่าน)

กดเพื่อพูด ปล่อยเพื่อสิ้นสุดเอฟเฟกต์

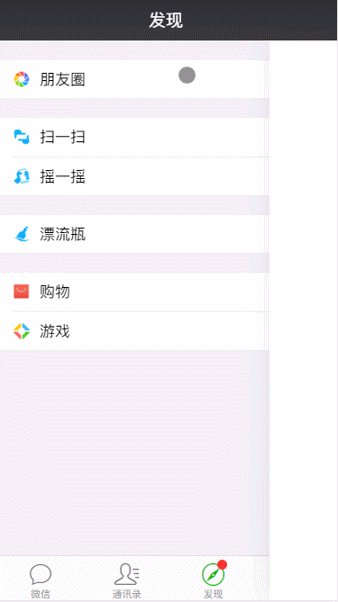
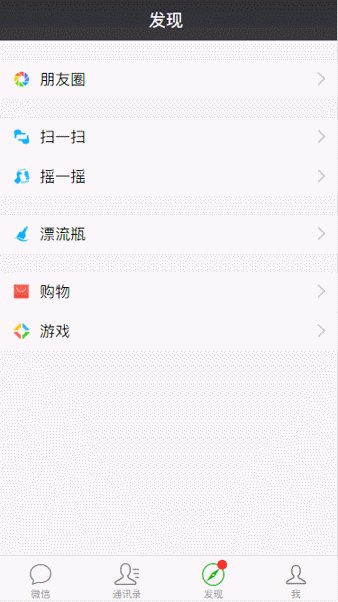
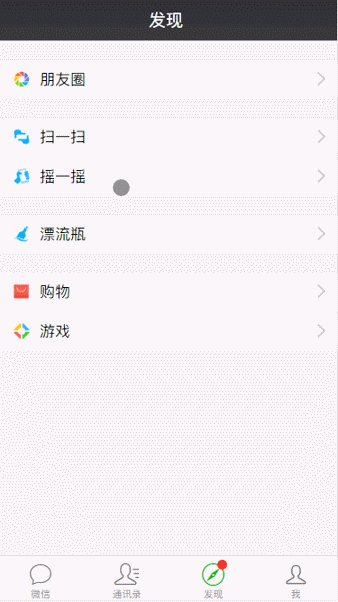
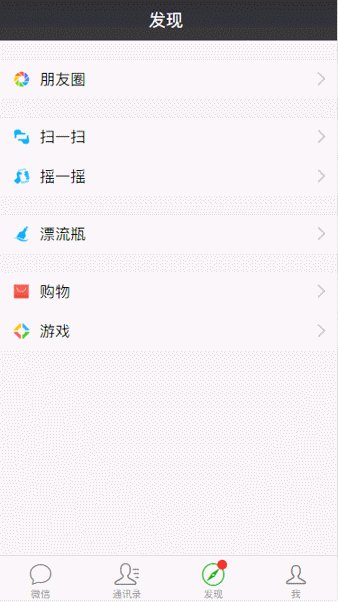
ค้นพบ - ช่วงเวลา

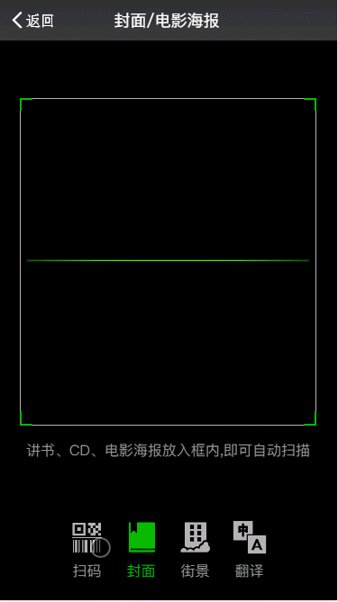
ค้นพบ-สแกน

ไอคอน-iconfont


所有组件.vue名 都统一 《短横线》 命名
css内下划线( _ )开始的为通用类
js中内下划线( _ )开头的为私有属性
所有events均使用短横线 命名
所有组件(.vue)里template标签包含的元素必须是component-xx 开头
所有state统一下划线 命名
所有 action统一下划线命名Vue-cnodejs
vue-zhihu-รายวัน
vue-mobile-qq
วิวช้อปปิ้ง
Weibo:น้ำหยางเต๋า
// TODO
####《用vue2开发微信app界面》
开发完善的功能,如实现注册账号,加好友,实现聊天功能,等。