vue weixin emojis
1.0.0
[ข้อจำกัดความรับผิดชอบ] repo นี้สามารถใช้เพื่อวัตถุประสงค์ในการเรียนรู้เท่านั้น cdn ถูกระงับ โปรดจัดเก็บสื่อรูปภาพด้วยตนเอง
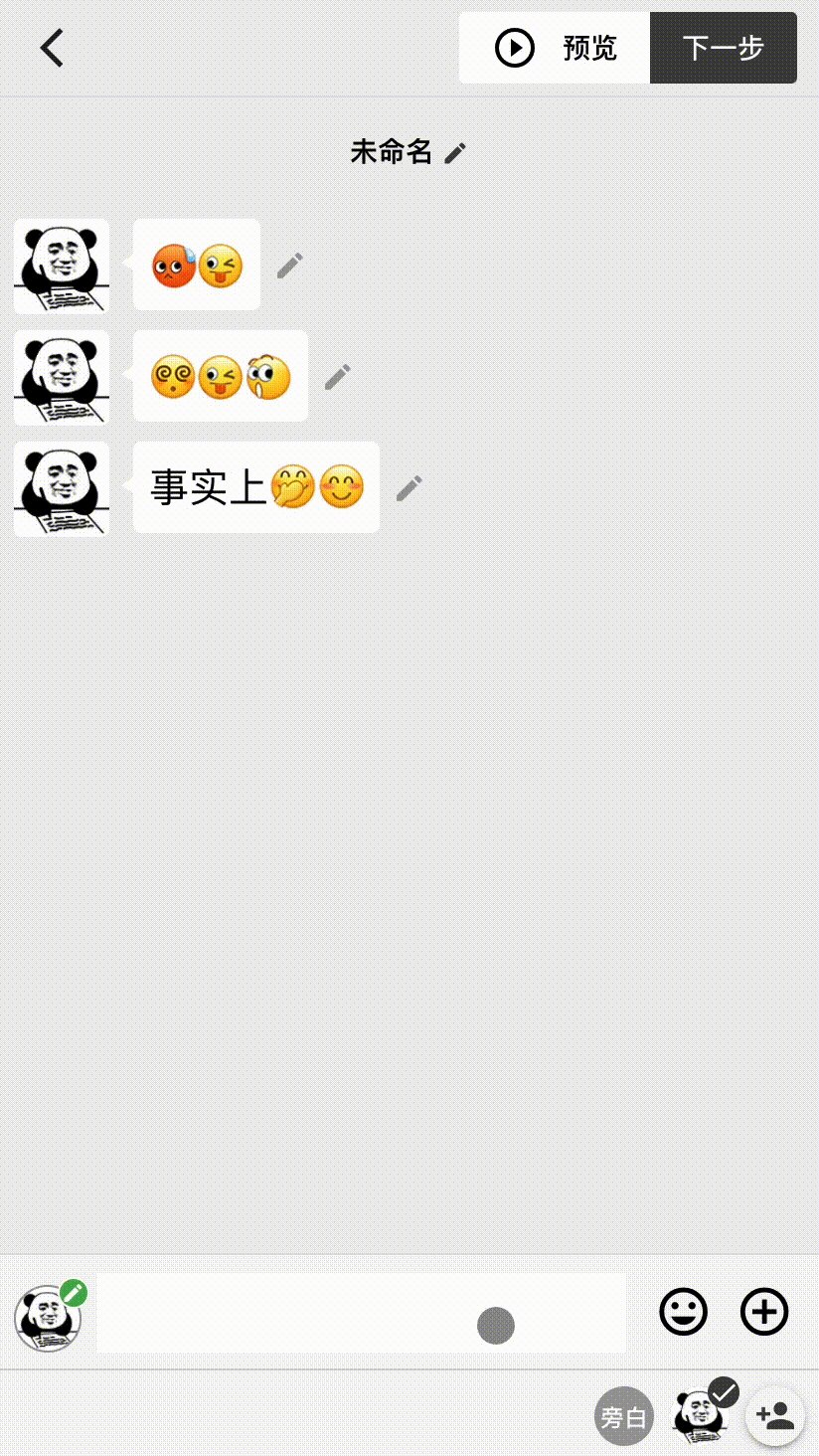
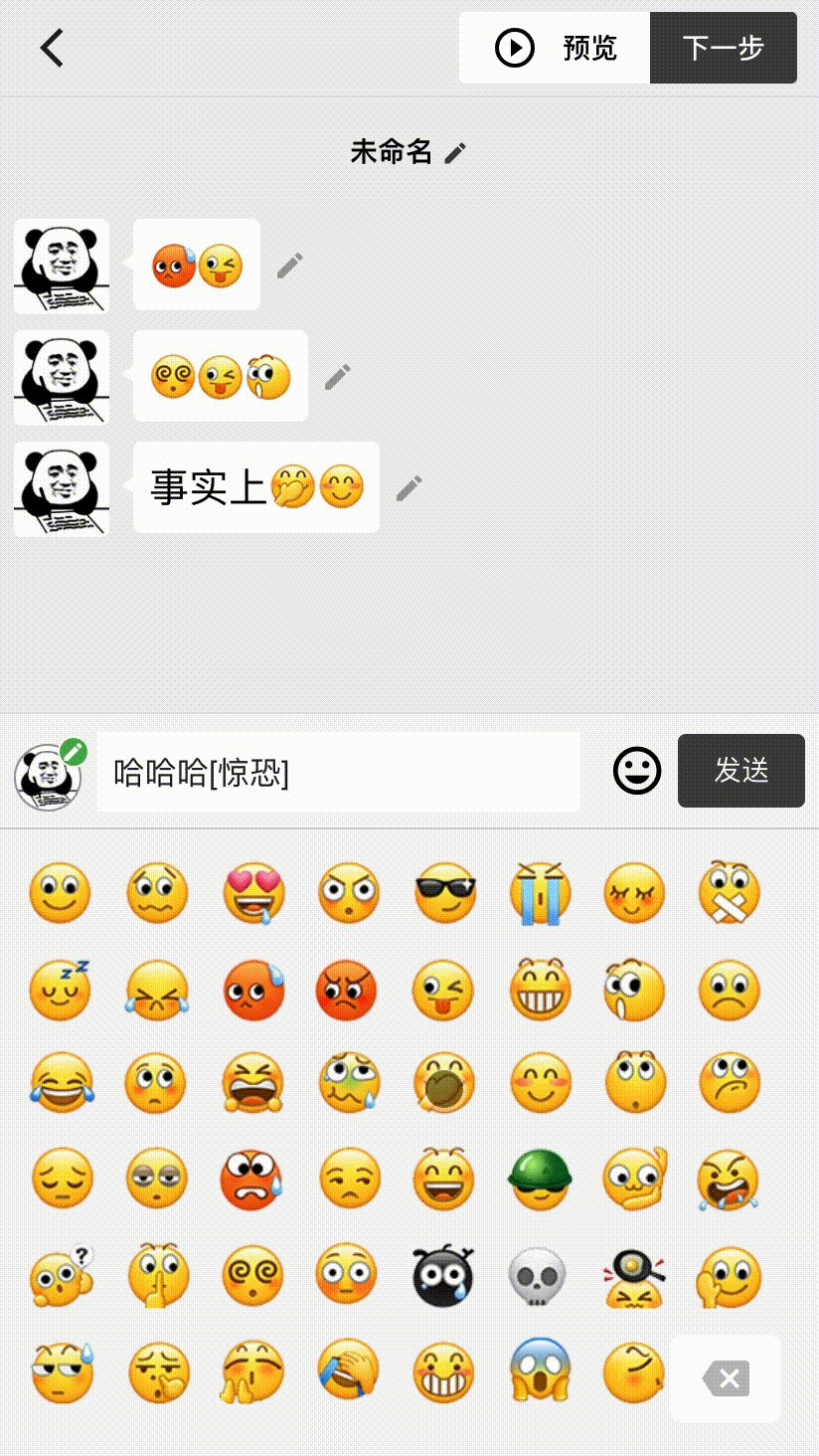
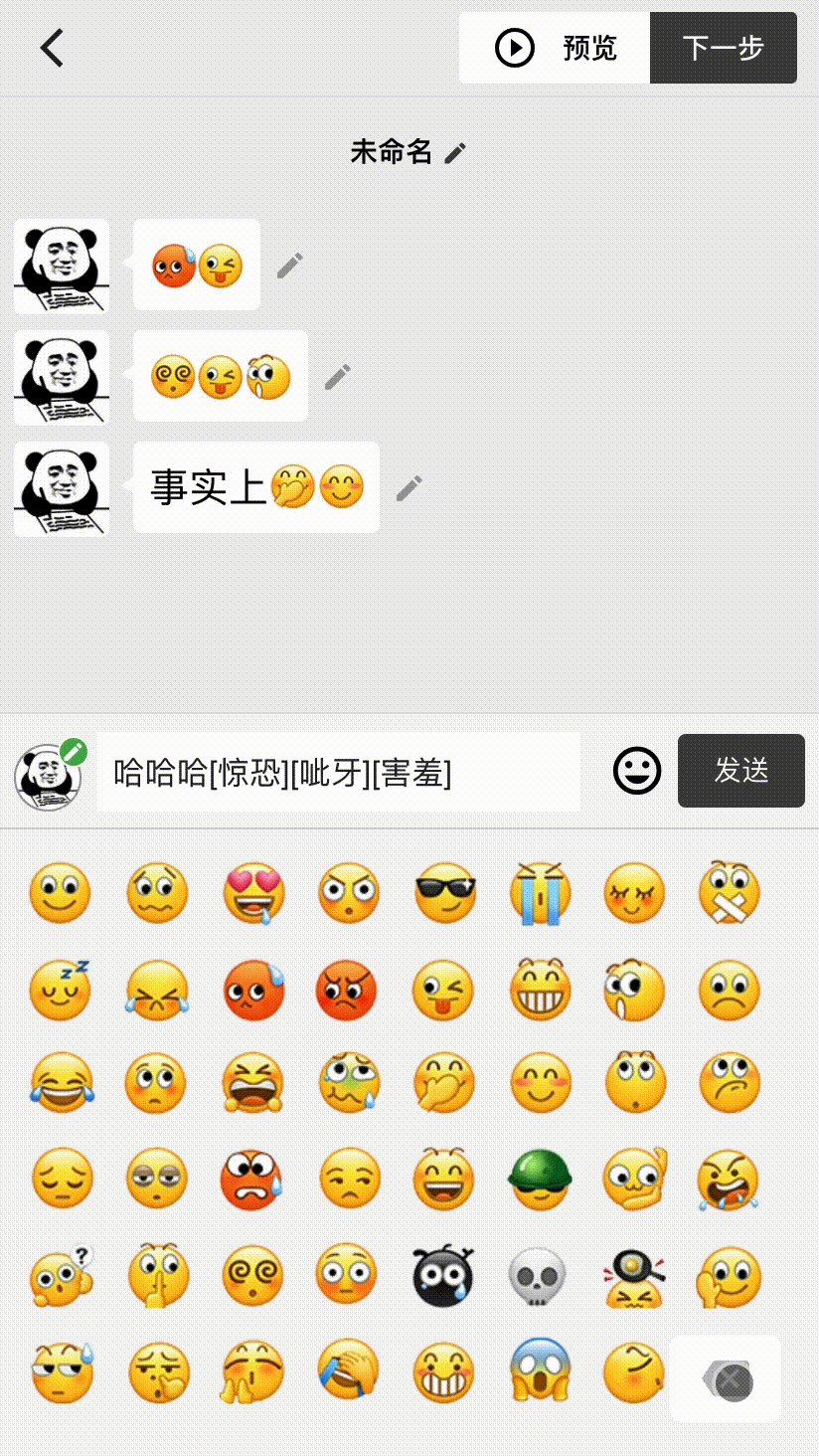
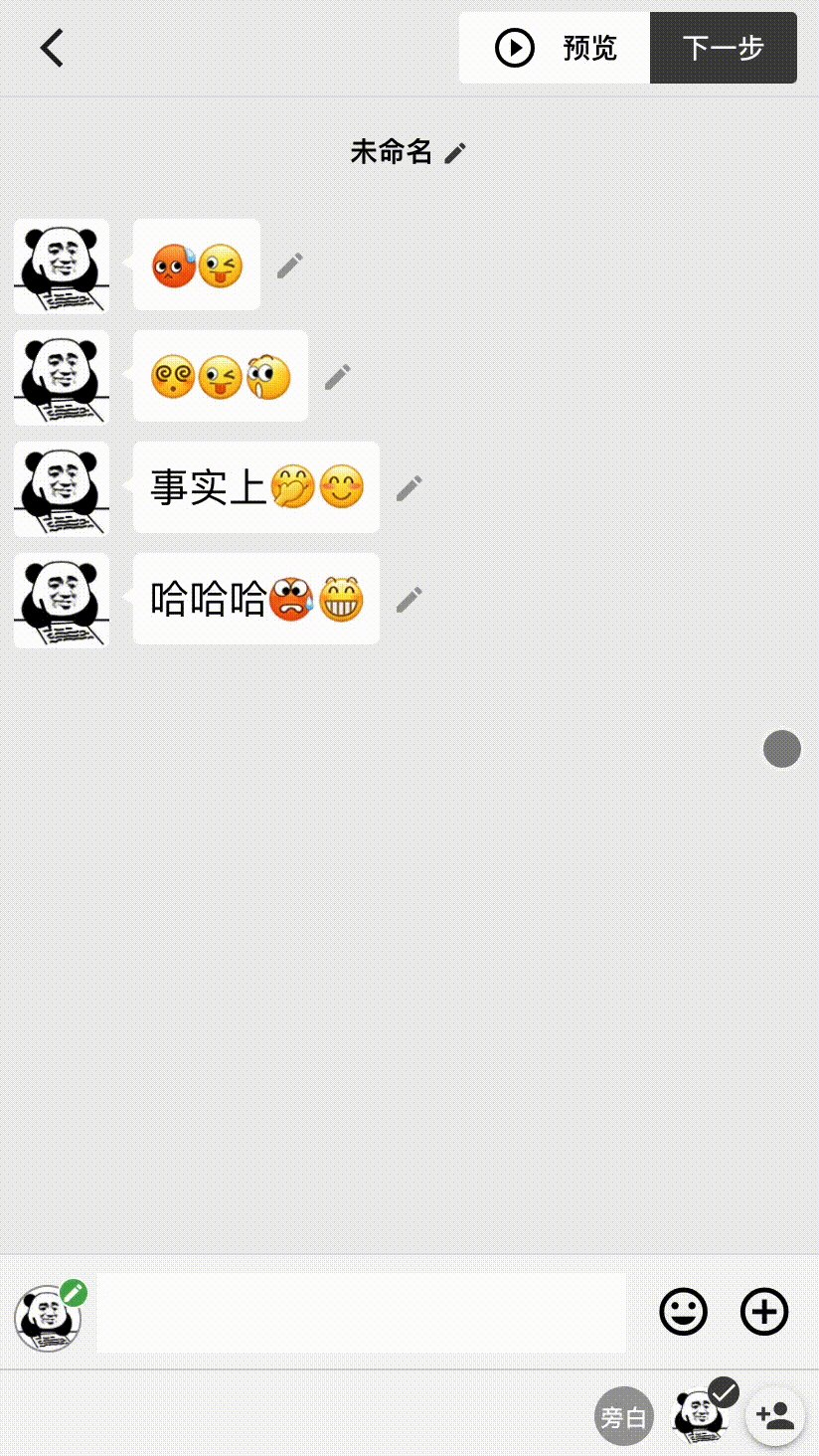
ปลั๊กอินแพ็คเกจอิโมติคอน WeChat ดูตัวอย่างออนไลน์

npm i vue-weixin-emojis -S
// 引入安装包和样式
import WeixinEmojis from 'vue-weixin-emojis'
import 'vue-weixin-emojis/dist/vue-weixin-emojis.css'
Vue . use ( WeixinEmojis )ไม่จำเป็น
หากคุณต้องการวางรูปภาพอิโมติคอนบนเซิร์ฟเวอร์ของคุณ คุณสามารถวางรูปภาพ qqface.png ไว้ในโฟลเดอร์คงที่ของโปรเจ็กต์ (เช่น ไดเร็กทอรี /public หรือ /src/statics) และเปลี่ยนพารามิเตอร์ url ไปยังตำแหน่งของภาพที่คุณวางไว้
Vue . use ( WeixinEmojis , { url : 'path/to/qqface.png' } )รูปภาพวัสดุ qqface.png
ส่วนประกอบแผงอิโมติคอนจะแสดงอีโมติคอน WeChat ทั้งหมด การคลิกจะกำหนดค่าคีย์อิโมติคอนที่เกี่ยวข้องให้กับค่าโดยอัตโนมัติ
< emoji-picker v-model =" value " height =" 300px " button />ใช้วิธีการต่อไปนี้เพื่อแปลงเป็นอิโมติคอน
// 需要在vue组件(实例)中调用
this . value = this . $string2emoji ( this . value )
// 修改已发出的表情,使用以下方法
this . value = this . $emoji2string ( this . value )
ยินดีต้อนรับสู่การเพิ่มผู้เขียน WeChat