README ภาษาจีน
| วันที่ | อัปเดต |
|---|---|
| 02-01-2022 | ใหม่: การแก้ไขปริภูมิสีแกมมา |
| 2021-09-07 | ใหม่: เพิ่มการสาธิตเข็มทิศและแผนที่ อัปเดต: แก้ไขค่าของ Device Orientation Control บน Android ตรงข้ามกับ iOS |
| 25-02-2021 | ใหม่: สแกนโค้ด QR เพื่ออัปเดต URL ของโมเดล gltf อัปเดต: 1. เพิ่มไฟบอกทิศทางสำหรับโปรแกรมดูโมเดลเพื่อทำให้โมเดลมีเงา 2. เพิ่มอัตราส่วนพิกเซลของอุปกรณ์สำหรับโปรแกรมดูพาโนรามาเพื่อทำให้ภาพชัดเจน |
| 31-10-2019 | อัปเดต: ใช้ตัวโหลด Gltf ใหม่ที่แก้ไขโดย "wechat-miniprogram" รองรับรูปแบบ .glb ที่ไม่มีพื้นผิวและรูปแบบ .gltf |
| 2019-09-17 | ใหม่: WeChat MiniProgram 3D ที่มีโปรแกรมดูพาโนรามาและโปรแกรมดู 3 มิติโดยใช้การควบคุมการวางแนวของอุปกรณ์ |
Three.js เป็นไลบรารี JavaScript 3D
ทรี.เจส
มี Three.js เวอร์ชันดัดแปลง WeChat MiniProgram
threejs-มินิโปรแกรม
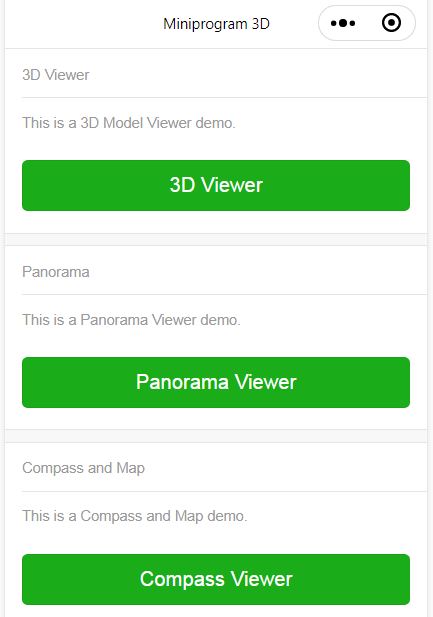
หน้าดัชนี


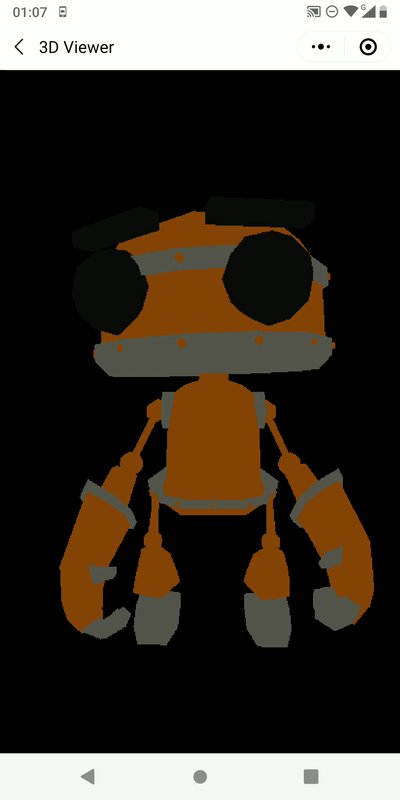
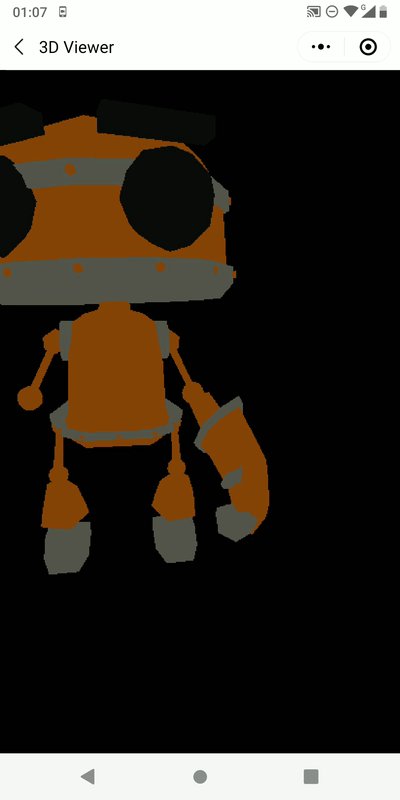
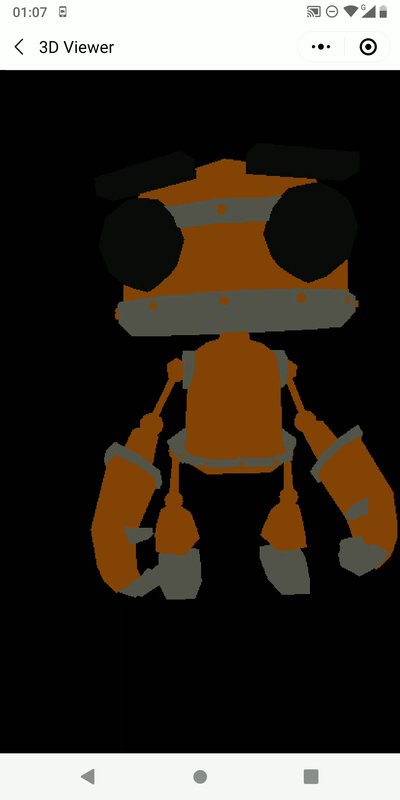
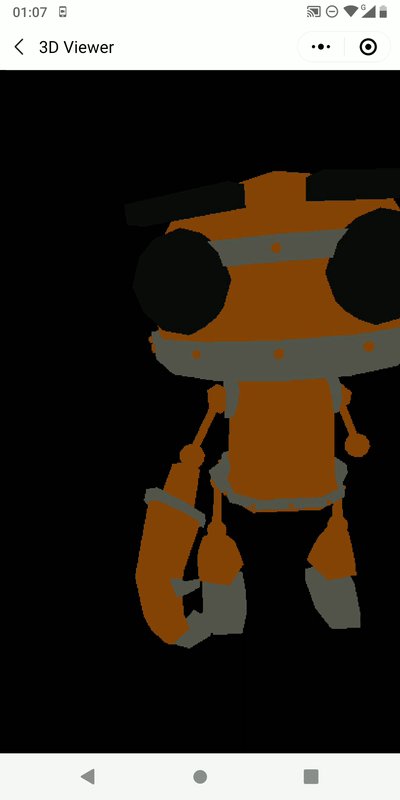
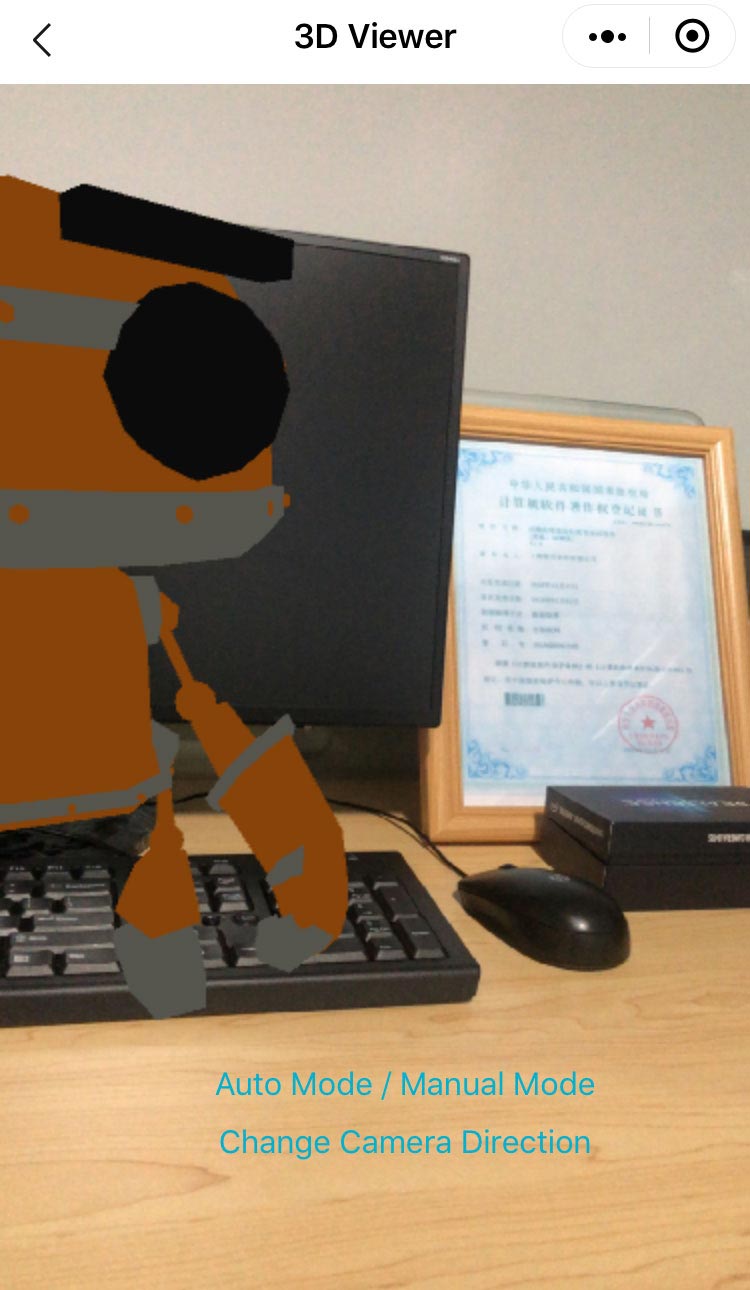
เมื่อคลิกปุ่ม "โปรแกรมดูโมเดล" โปรแกรมดู 3 มิติจะปรากฏขึ้น

เราสามารถหมุนหน้าจอได้ด้วยการควบคุมการวางแนวอุปกรณ์หรือใช้ท่าทาง

เมื่อคลิกปุ่ม "โปรแกรมดูภาพพาโนรามา" โปรแกรมดูพาโนรามาจะปรากฏขึ้น
หน้าจอแนวตั้ง

หน้าจอแนวนอน

เมื่อเริ่มการเคลื่อนไหวของอุปกรณ์ การควบคุมการวางแนวอุปกรณ์จะหมุนหน้าจอ
เมื่อหยุดการเคลื่อนไหวของอุปกรณ์ ให้ใช้ท่าทางเพื่อหมุนหน้าจอ
เมื่อคลิกปุ่ม "ตัวดูเข็มทิศ" เข็มทิศและแผนที่จะปรากฏขึ้น

การคลิกที่ตัวควบคุมแผนที่จะค้นหาอาคารใกล้กับตำแหน่งที่คลิก
การป้อนตั๋ว ถนน และสถานที่สำคัญในช่องป้อนข้อมูลจะค้นหาตำแหน่งการค้นหาบนตัวควบคุมแผนที่
มินิโปรแกรมขึ้นอยู่กับแพ็คเกจ npm "threejs-miniprogram"
ขั้นตอนที่ 1: ติดตั้ง npm
ขั้นตอนที่ 2: เรียกใช้ "微信发者工具--工具--构建npm" โฟลเดอร์ "miniprogram_npm" จะได้รับการอัปเดต
โครงการนี้มีโฟลเดอร์ "miniprogram_npm" ที่คอมไพล์ไว้ล่วงหน้า
ไฟล์: /package.json
"dependencies" : {
"threejs-miniprogram" : "0.0.2"
} คุณสามารถค้นหาคำหลัก "แก้ไข 2019.9.11" ใน GLTFLoader.js ผลลัพธ์การค้นหาคือโค้ดที่ถูกแก้ไข
ตัวอย่างเช่น เพิ่มการส่งออกฟังก์ชัน "GLTF_Loader" ใช้ฟังก์ชันเพื่อตั้งค่าวัตถุ "THREE" ลงในโมดูล "GLTFLoader.js"
ไฟล์: /utils/GLTFLoader.js
// 2019.9.11 modified
// THREE.GLTFLoader = ( function () {
export function GLTF_Loader ( THREE ) { โปรเจ็กต์นี้มีโมเดล gltf ที่ถูกนำไปใช้บนเว็บไซต์ ค่าเริ่มต้นของพารามิเตอร์ "modelUrl" คือ URL ของเว็บไซต์ที่อาจช้ามากบนเครือข่ายของคุณ คุณสามารถแทนที่ URL เริ่มต้นด้วย URL ของเว็บไซต์ได้
ดาวน์โหลดโมเดล: https://github.com/sanyuered/sanyuered.github.io/tree/master/gltf
// set your site url of a gltf model
const modelUrl = 'https://sanyuered.github.io/gltf/robot.glb' ;
//const modelUrl = 'http://127.0.0.1/robot.glb';