
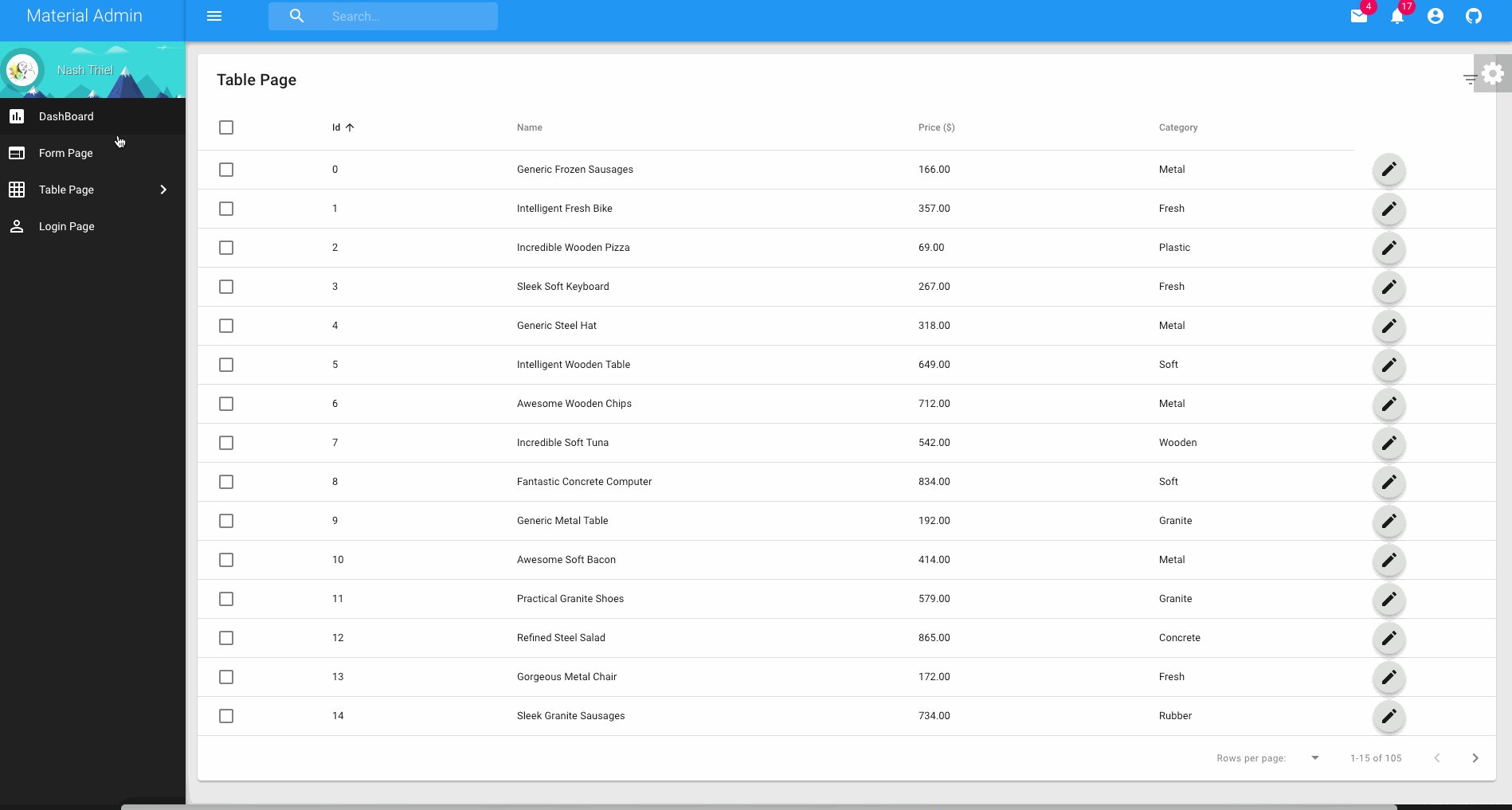
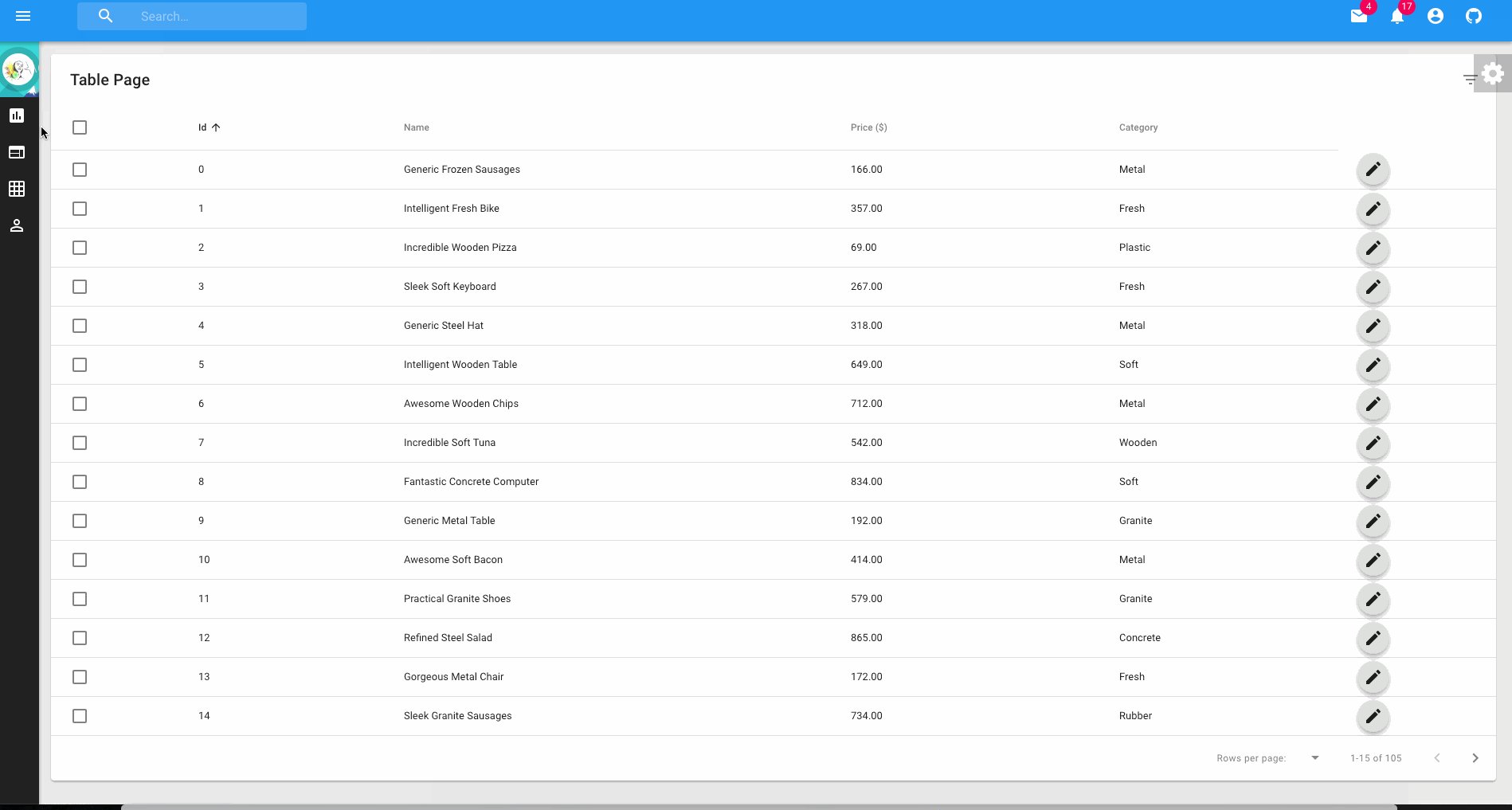
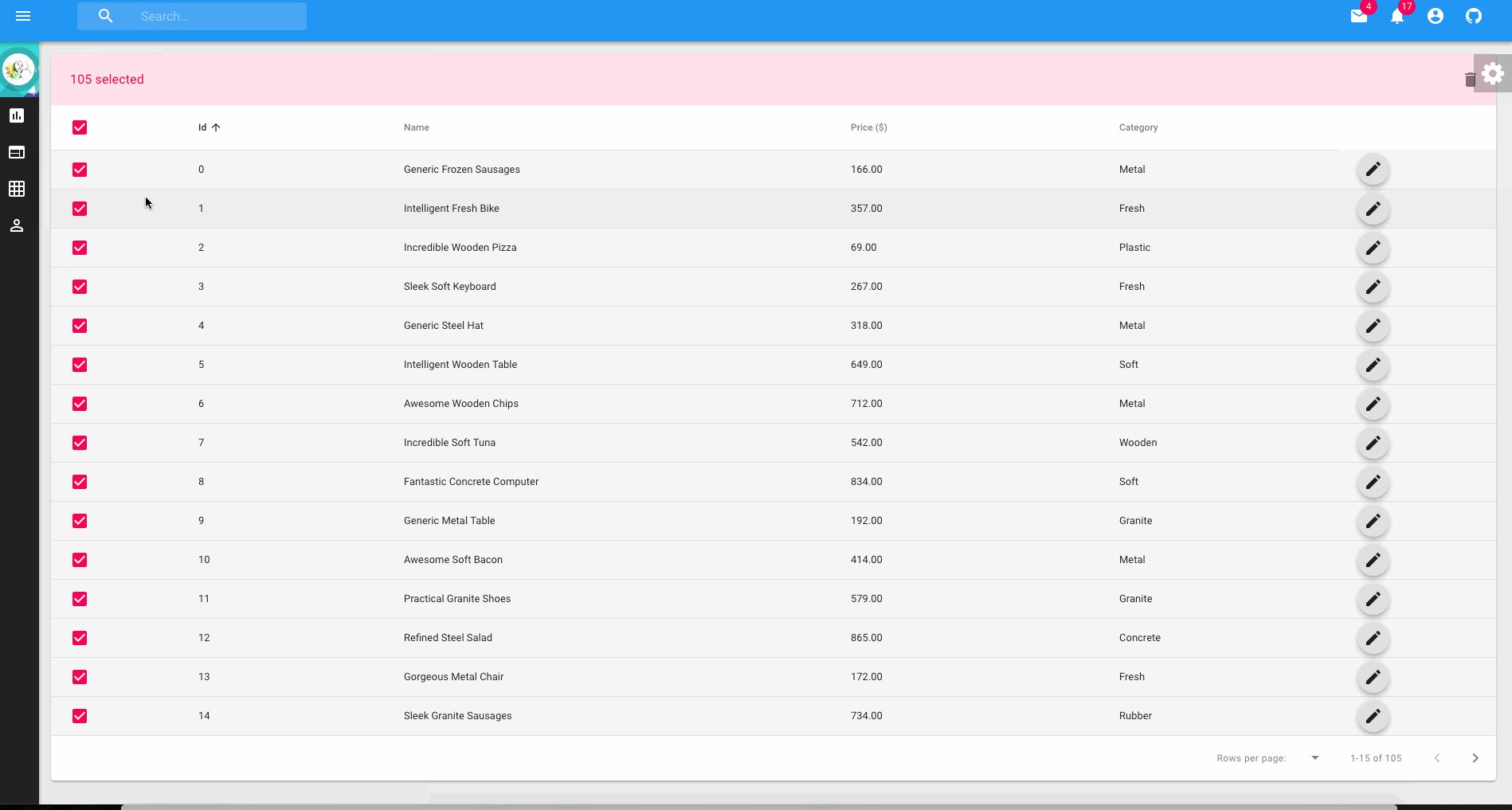
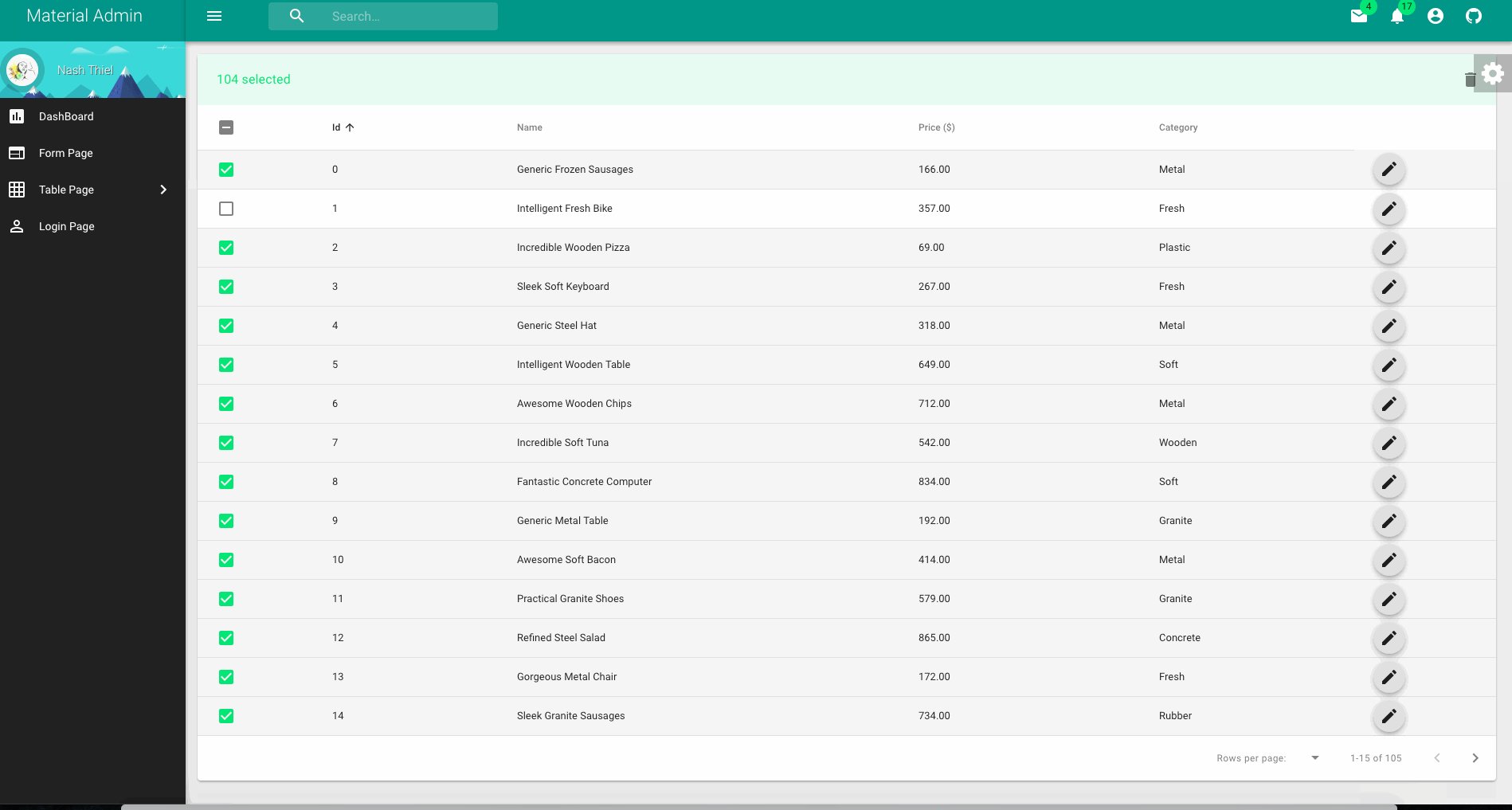
นี่คือเทมเพลตผู้ดูแลระบบที่ตอบสนองอย่างง่ายโดยใช้ส่วนประกอบ React และ Material-UI
ใช้ create-react-app react-scripts เพื่อเริ่มต้น
นี่เป็นเวอร์ชันแรกสุด นำไปใช้กับแอปใดก็ได้ตามใจชอบ ยินดีต้อนรับเสมอ!
คุณสามารถค้นหาการสาธิตได้ที่นี่
สำหรับนักพัฒนา
git clone < repository-url >
# change into the new directory
npm install
npm start # will run the app
# Visit the app at http://localhost:3000สำหรับการทดสอบ
npm run test
สำหรับการผลิต
npm run build
cd build
# start a static server serving ./build dir, eg node serve/http-server or serve in express using express.static
serve -s buildรวบรวมและสร้างและทดสอบ
ตรวจสอบเอกสาร react-scripts create-react-app สำหรับข้อมูลเพิ่มเติม
วัสดุ-UI
https://material-ui.com
อัปเดต Material-ui จากการย้าย v3 เป็น v4 เป็น v4
หากคุณใช้เวอร์ชัน Material-ui 0.x คุณสามารถตรวจสอบเอกสารนี้เพื่อดูการย้ายข้อมูล การโยกย้ายจาก v0-x
ซีเอสเอส
material-ui กำลังใช้ jss css-in-js สำหรับโซลูชันการจัดแต่งทรงผม
ตอบสนองเราเตอร์
ตอนนี้เปลี่ยนเป็นเวอร์ชัน 4.x ซึ่งเป็นการเขียนใหม่ทั้งหมดจากเวอร์ชัน react-router ก่อนหน้า https://reacttraining.com/react-router/web/example/basic
eslint โดยใช้ eslint สำหรับ js/react code lint ใช้prettierสำหรับการกำหนดสไตล์โค้ด
npm run lint จะแสดงผลการ lint
ขอบคุณเทมเพลตของ rafaelhz repo นี้ใช้เวอร์ชัน react ล่าสุด (16.x) & Material-ui (3.x) และ create-react-app เพื่อเขียนเทมเพลตผู้ดูแลระบบใหม่
เอ็มไอที