angular tailwind
1.0.0

สำหรับฉัน กลยุทธ์ที่ดีที่สุดในการเรียนรู้ทักษะใหม่ๆ คือการฝึกฝน ฉันได้สร้างโปรเจ็กต์นี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ Tailwind CSS โดยใช้เฟรมเวิร์กที่ฉันชื่นชอบ (Angular) บอกเลยว่า Tailwind สุดยอดมาก!
โครงการยังไม่เสร็จสิ้น!
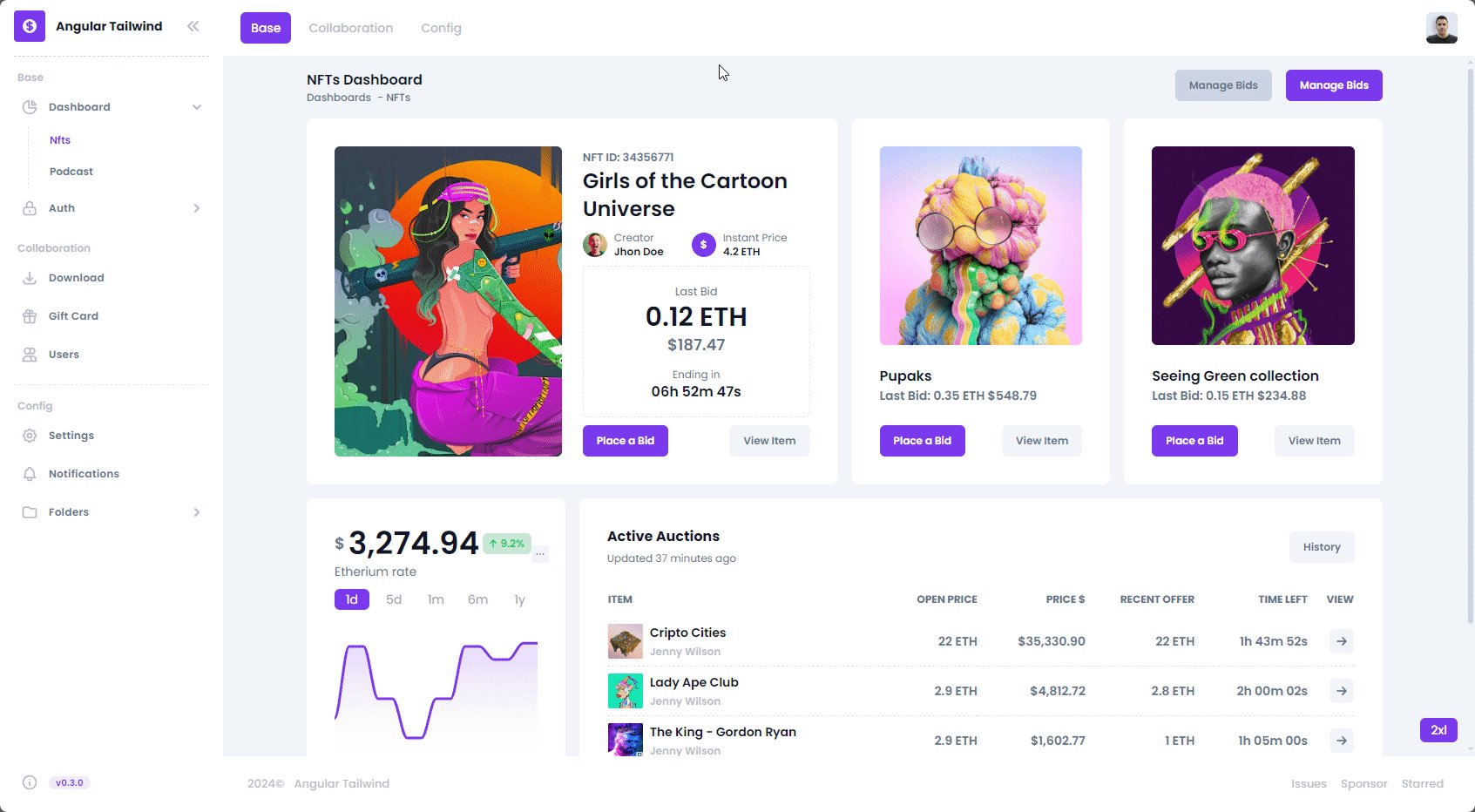
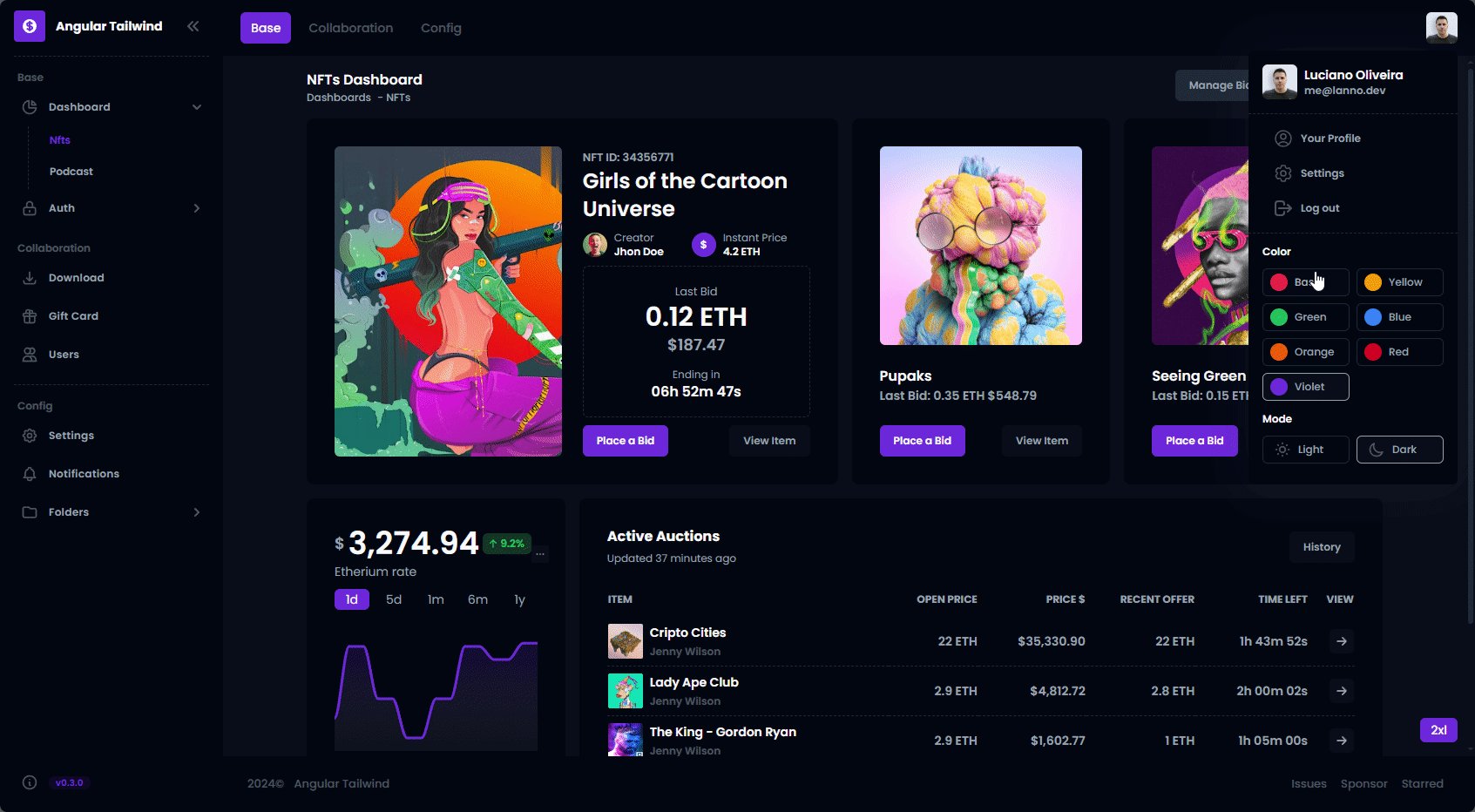
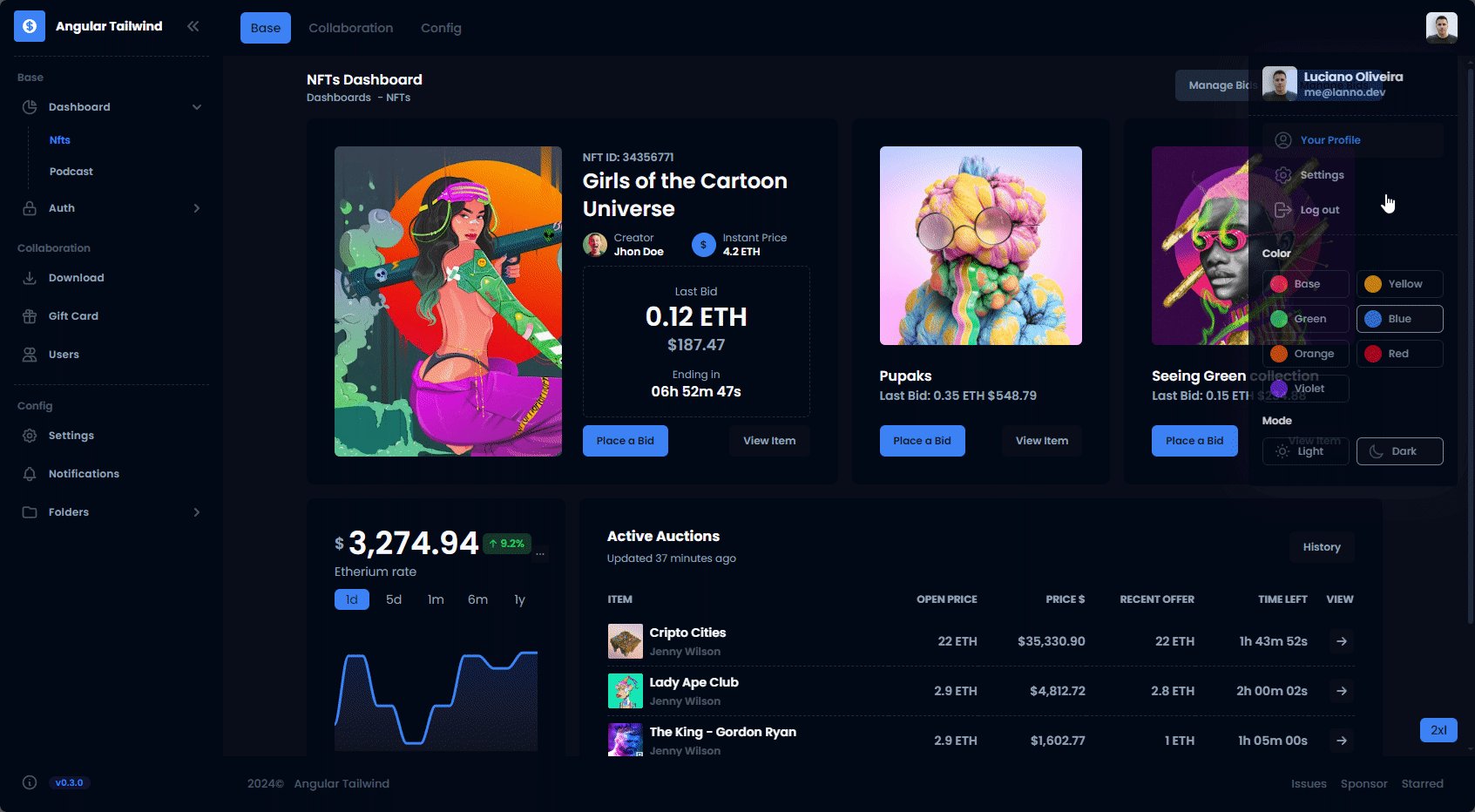
ดูหน้าสาธิต

| สั่งการ | มันทำอะไร? |
|---|---|
npm start | เริ่มเซิร์ฟเวอร์ในโหมด dev |
npm run lint | รัน ESLint บนโปรเจ็กต์ |
npm run prettier | ทำงานได้สวยยิ่งขึ้นในโฟลเดอร์ src ทั้งหมด |
npm run prettier:verify | รันการตรวจสอบที่ดีกว่าและแสดงข้อผิดพลาดหากล้มเหลว |
npm run prettier:staged | ทำงานได้ดียิ่งขึ้นกับไฟล์ที่จัดฉาก (เปลี่ยนแปลง) เท่านั้น |
npm run test:e2e | รันการทดสอบนักเขียนบทละคร e2e ด้วย UI |
| บรรจุุภัณฑ์ | มันทำอะไร? | ลิงค์ |
|---|---|---|
angular-svg-icon | จัดเตรียมวิธีการในไฟล์ SVG แบบอินไลน์เพื่อให้ CSS และโค้ดจัดสไตล์ได้อย่างง่ายดาย | ที่นี่ |
apexcharts | แผนภูมิโอเพ่นซอร์สที่ทันสมัยและโต้ตอบได้ | ที่นี่ |
ng-apexcharts | Wrapper เชิงมุมสำหรับ ApexCharts เพื่อสร้างการแสดงภาพเชิงโต้ตอบใน Angular | ที่นี่ |
| บรรจุุภัณฑ์ | มันทำอะไร? | ลิงค์ |
|---|---|---|
prettier | ตัวจัดรูปแบบโค้ดดื้อรั้น | ที่นี่ |
prettier-plugin-tailwindcss | ปลั๊กอิน Prettier สำหรับ Tailwind CSS ที่จัดเรียงคลาสโดยอัตโนมัติตามลำดับคลาสที่เราแนะนำ | ที่นี่ |
tailwind-scrollbar | ปลั๊กอิน Tailwind สำหรับจัดแต่งทรงผมแถบเลื่อน | ที่นี่ |
tailwindcss | เฟรมเวิร์ก CSS ที่เน้นยูทิลิตี้เป็นหลักสำหรับการสร้างส่วนต่อประสานผู้ใช้แบบกำหนดเองอย่างรวดเร็ว | ที่นี่ |
โปรเจ็กต์นี้ใช้ไอคอนฮีโร่ รูปแบบฮีโร่ และภาพประกอบ Popsys
ตรวจสอบผู้สนับสนุนที่ยอดเยี่ยมของเรา!
ชื่อและโลโก้ Tailwind เป็นเครื่องหมายการค้าของ Tailwind Labs Inc. ชื่อและโลโก้ Angular เป็นเครื่องหมายการค้าของ Google