ความสว่าง
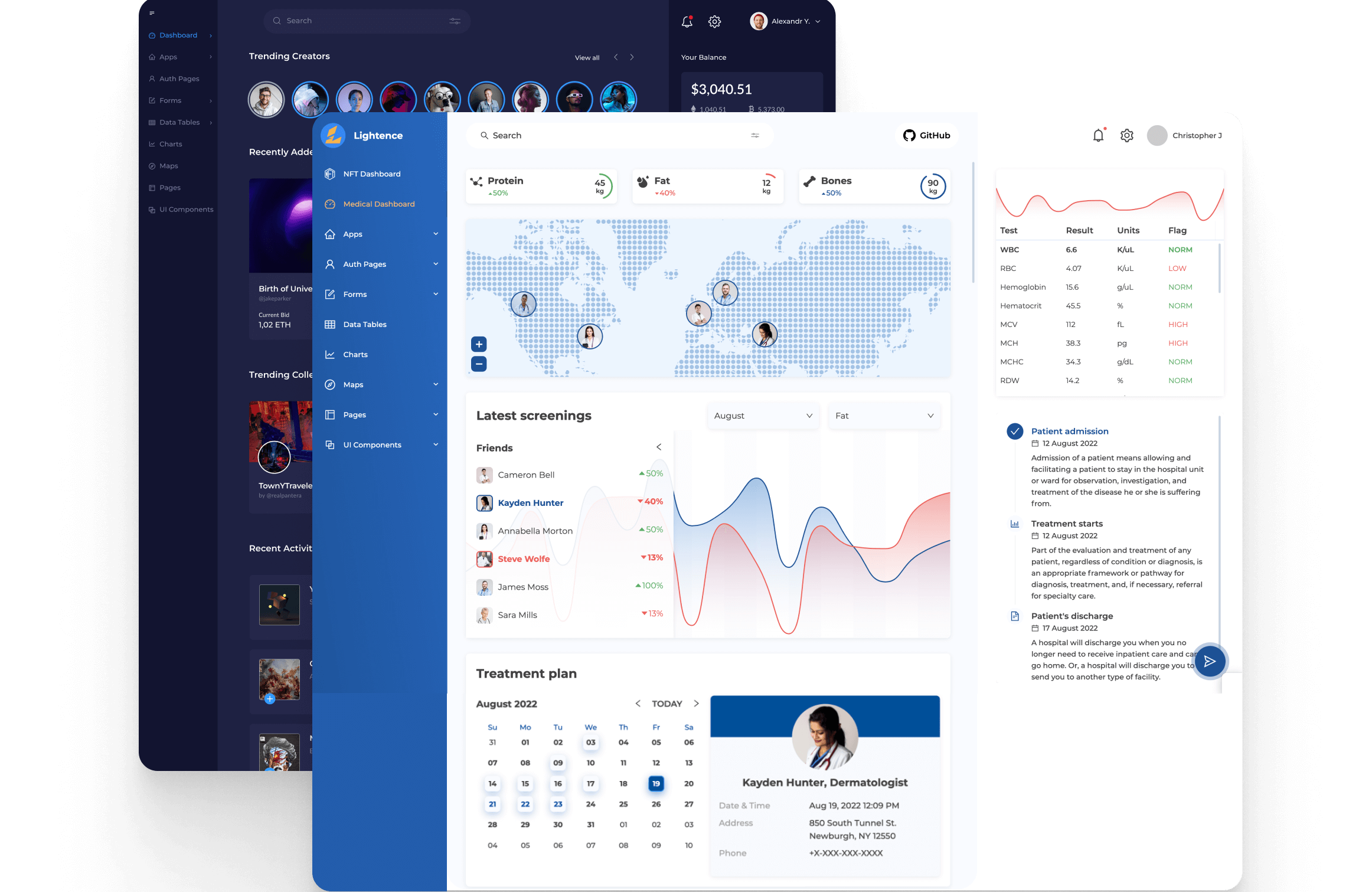
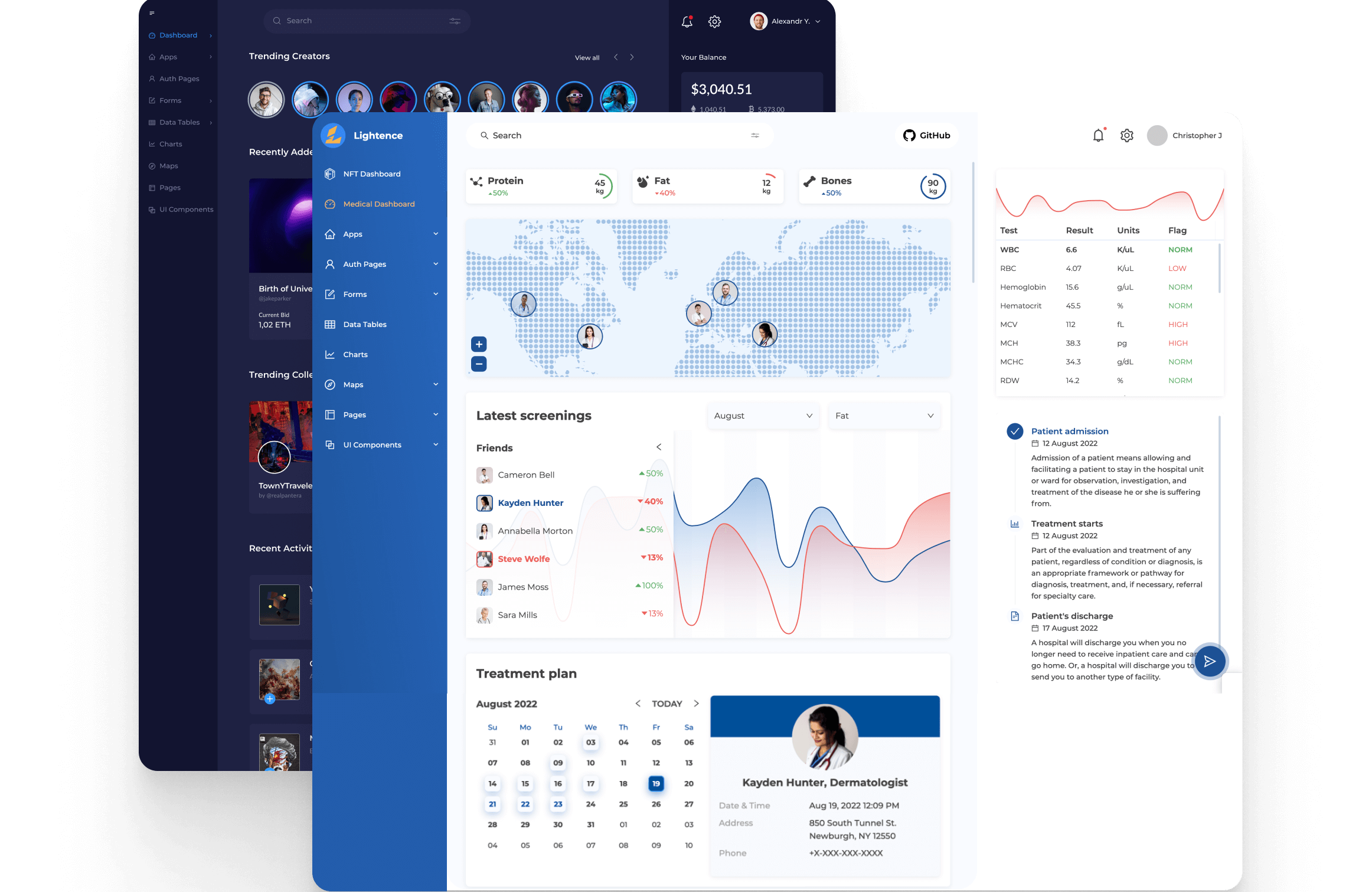
เทมเพลตแดชบอร์ดผู้ดูแลระบบ ฟรี 100% ที่ขับเคลื่อนด้วย React สำหรับการสร้างส่วนต่อประสานกับผู้ใช้ที่หลากหลายเร็วขึ้นอย่างมาก สำหรับนักพัฒนาทุกระดับ โอเพ่นซอร์สและดูแลโดยทีมงาน Altence

การสาธิต
ลองชมการสาธิตสด
คุณสมบัติที่สำคัญ
- โซลูชันนี้ช่วยให้คุณลดต้นทุนการพัฒนา MVP ได้ถึง 40%
- - เทมเพลตแดชบอร์ดผู้ดูแลระบบ Lightence อิงตามไลบรารีอันหลากหลายที่ขับเคลื่อนโดย Ant Design
- - ฟรี 100%: เริ่มใช้กับโครงการของคุณได้ทันที ไม่มีการชำระเงินแอบแฝง ไม่มีการทดลองใช้ ไม่มีอะไรเลย
- - แดชบอร์ดทางการแพทย์ประกอบด้วย: แดชบอร์ดทางการแพทย์ที่ปรับแต่งได้สำหรับแอปพลิเคชันที่ขับเคลื่อนด้วยข้อมูล
- รองรับแบ็กเอนด์ใดๆ: แดชบอร์ดรองรับแบ็กเอนด์ทุกประเภทโดยเพียงแค่อัปเดต API
- ทันสมัยและยอดเยี่ยมสำหรับโครงการแห่งอนาคต: สร้างด้วย React, Redux และ Ant Design; Bootstrap และ jQuery ฟรี 100%
- - ความเป็นสากล: การสนับสนุนการทำให้เป็นสากลในตัว
- มือถือมาก่อน: ปรับให้เหมาะสมเพื่อลดการใช้ข้อมูลบนอุปกรณ์มือถือ
- ตอบสนองและปรับเปลี่ยนได้: รองรับหน้าจอมือถือ แท็บเล็ต และเดสก์ท็อป
- ☎️ รองรับ PWA เพื่อรับข้อดีทั้งหมดของแอพมือถือแบบเนทีฟ
- - ธีม: ใช้ธีมสว่างและธีมมืดในตัว หรือใช้ธีมของคุณเองโดยใช้โค้ดเพียงบรรทัดเดียว
- - โหมดกลางวันและกลางคืน: ธีมสีเข้มจะถูกเปิดใช้งานโดยอัตโนมัติ
- ️ ขนาดมัดที่ปรับให้เหมาะสม: ใช้คุณสมบัติล่าสุดของเครื่องมือสร้างเพื่อลดขนาดมัดสุดท้าย
ภายใต้ประทุน
- - ส่วนประกอบ UI ที่ปรับแต่งได้พร้อมใช้มากกว่า 60 รายการ
- - กระบวนการทางธุรกิจที่ตั้งค่าไว้ทั้งหมด: เข้าสู่ระบบ ลงทะเบียน ลืมรหัสผ่าน ขั้นตอนของโปรไฟล์
- - หน้าที่กำหนดเอง: ข้อผิดพลาด 400, ข้อผิดพลาด 500, โปรไฟล์
- ️ แอพในตัว: ฟีดข่าว
- - พิมพ์ดีดครบถ้วน
- ✅ โค้ดสะอาด: เพลิดเพลินไปกับสไตล์โค้ดที่เป็นที่รู้จักไปทั่วโลกด้วยการปรับปรุงของเราเอง
- - สถาปัตยกรรมที่แข็งแกร่ง: สอดคล้องกับหลักปฏิบัติทางสถาปัตยกรรมที่ดีที่สุด
- - ใบอนุญาตเอ็มไอที
การติดตั้ง
ความต้องการ
- เวอร์ชัน Node.js >=16.0.0
- เส้นด้าย
- คอมไพล์
หากต้องการใช้เวอร์ชันล่าสุด โปรดคัดลอกและวางในเทอร์มินัลของคุณตามขั้นตอนต่อไปนี้
git clone https://github.com/altence/lightence-ant-design-react-template.git my-awesome-project && cd my-awesome-project
โหมดการพัฒนา
yarn install && yarn start
โหมดการผลิต
yarn install && yarn build
วิธีวิเคราะห์ขนาดมัด
yarn install && yarn build --stats
จากนั้นใช้ webpack-bundle-analyzer เพื่อเปิด build/bundle-stats.json
จะขอความช่วยเหลือได้ที่ไหน
ผลงาน
มาสร้างสรรค์ผลิตภัณฑ์ดีๆ ด้วยกัน! เราสนับสนุนและยินดีรับความร่วมมือและการสนับสนุนทุกประเภท เรียนรู้เอกสารสนับสนุนเกี่ยวกับวิธีการมีส่วนร่วมอย่างถูกต้อง
อยากได้รับความนิยม?
หากคุณใช้ Lightence ในการพัฒนาแอปของคุณ โปรดแจ้งให้เราทราบ แล้วเราจะนำเสนอผลงานของคุณเพื่อสร้างการรับรู้ให้กับผลิตภัณฑ์ของคุณมากขึ้น
ส่วนประกอบตามคำขอ
เนื่องจากระบบผู้ดูแลระบบของเราพร้อมแดชบอร์ดทางการแพทย์สามารถปรับแต่งได้อย่างเต็มที่ เราเข้าใจดีว่าคุณอาจต้องการส่วนประกอบมากกว่าที่มีอยู่ในปัจจุบัน ในกรณีที่คุณไม่พบส่วนประกอบที่จำเป็นใน Lightence โปรดติดต่อเราเพื่อสั่งซื้อ
คุณจะโหวตให้เราได้อย่างไร
- สร้างผลิตภัณฑ์พลิกโฉมของคุณด้วย Lightence
- ติดดาว repo GitHub ของเรา
- - สร้างคำขอ ส่งข้อบกพร่อง แนะนำคุณสมบัติใหม่
- ☄️ กระจายข่าวและแชร์ลิงก์เกี่ยวกับ Lightence บนโซเชียลมีเดีย
- ติดตามเราบน Twitter และ LinkedIn
ต้องการความช่วยเหลือจากนักพัฒนาหรือไม่?
ที่ Altence เราพร้อมเสมอที่จะรับคำติชมของคุณหรือให้คำแนะนำแก่คุณหากจำเป็น นอกจากนี้เรายังสามารถเป็นพันธมิตรของคุณในการพัฒนาได้ในกรณีที่คุณต้องการความช่วยเหลือในโครงการของคุณ ส่งข้อความถึงเรา (อีเมล) แล้วเราจะติดต่อกลับโดยเร็วที่สุด