Vue 3 และแผงผู้ดูแลระบบที่ใช้ Naive UI ใกล้จะเสร็จสมบูรณ์แล้ว โดยรองรับ RTL ดีไซน์สวยงาม ฟรี พร้อมใช้งาน และขยายการใช้งานอื่นๆ ได้

หมายเหตุ : โครงการนี้อยู่ระหว่างการก่อสร้างและยังไม่พร้อมก่อสร้าง 100 เปอร์เซ็นต์
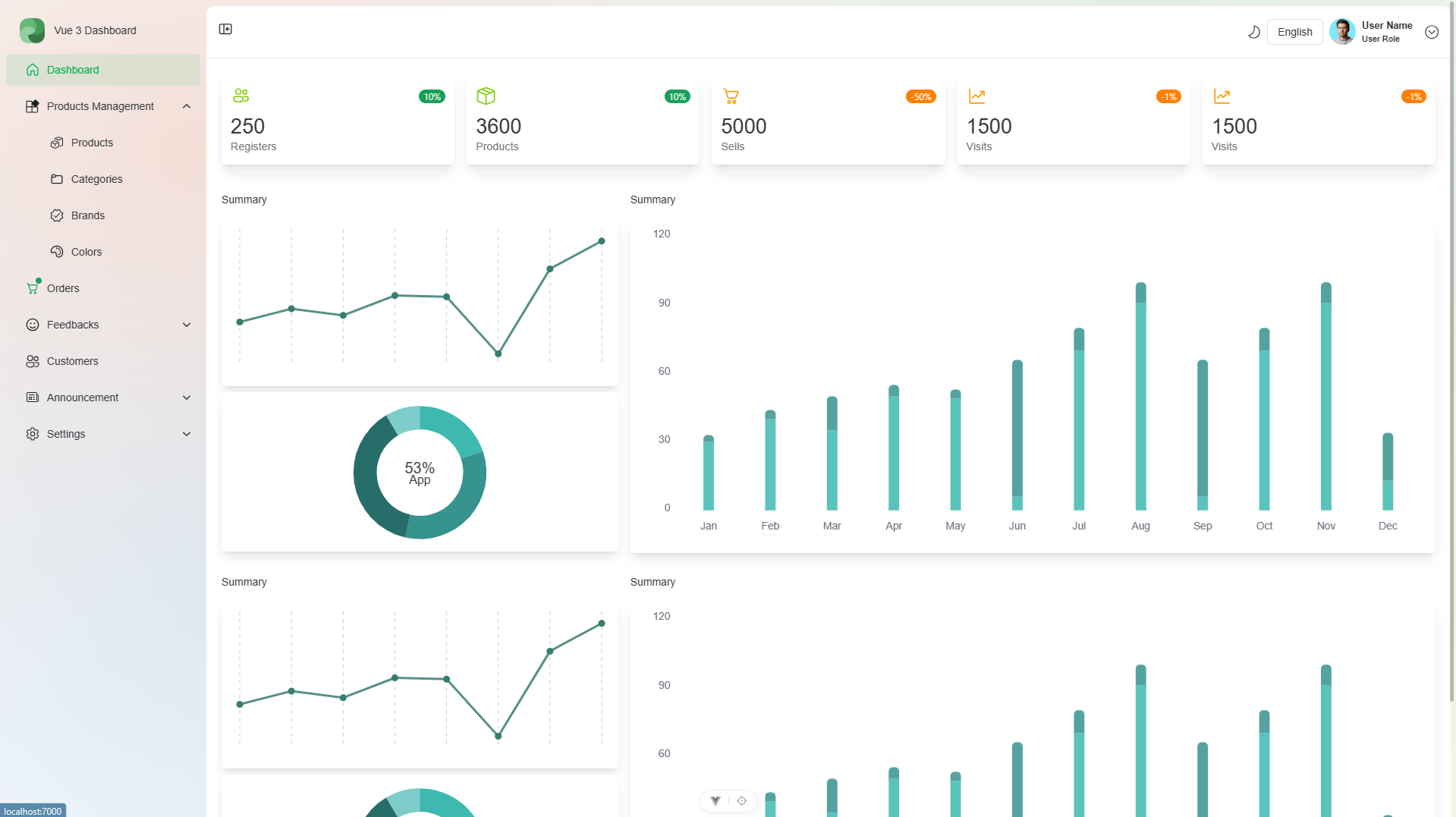
การสาธิตสด
หมายเหตุ : โปรเจ็กต์นี้สร้างโดยใช้เทมเพลต ViteSSE และใช้ NaiveUI เป็น Component Library
Vue 3, Vite, pnpm, esbuild - เกิดมาพร้อมกับความคงทน
ส่วนอีคอมเมิร์ซพร้อม (สินค้า หมวดหมู่ คำสั่งซื้อ ลูกค้า)
การกำหนดเส้นทางตามไฟล์
การนำเข้าส่วนประกอบอัตโนมัติ
การจัดการของรัฐผ่าน Pinia
ระบบเค้าโครง
กปภ
UnoCSS - เอ็นจิ้น CSS อะตอมมิกตามความต้องการทันที
I18n พร้อมแล้ว
การทดสอบหน่วยด้วย Vitest, การทดสอบ E2E ด้วย Cypress บน GitHub Actions
ปรับใช้บน Netlify ไม่มีการกำหนดค่า
YummyAdmin ต้องใช้โหนด >=18.18
npx degit https://github.com/doroudi/yummyadmin my-yummy-admincd my-yummy-admin pnpm i # หากคุณไม่ได้ติดตั้ง pnpm ให้รัน: npm install -g pnpm
เมื่อคุณใช้เทมเพลตนี้ ให้ลองทำตามรายการตรวจสอบเพื่ออัปเดตข้อมูลของคุณอย่างถูกต้อง
เปลี่ยนชื่อผู้เขียนใน LICENSE
เปลี่ยนชื่อใน locales/en.yaml
เปลี่ยนชื่อโฮสต์ใน vite.config.ts
เปลี่ยน favicon ใน public
ลบโฟลเดอร์ .github ซึ่งมีข้อมูลการระดมทุน
ทำความสะอาด README และลบเส้นทาง
และเพลิดเพลินไปกับ :)
เพียงเรียกใช้และไปที่ http://localhost:7000
pnpm dev: จำลอง
หากต้องการสร้างแอป ให้เรียกใช้
บิลด์ pnpm
และคุณจะเห็นไฟล์ที่สร้างขึ้นใน dist ซึ่งพร้อมที่จะให้บริการ
ไปที่ Netlify และเลือกโคลนของคุณ OK ระหว่างทาง จากนั้นแอปของคุณจะใช้งานได้ภายในไม่กี่นาที
ขั้นแรก สร้างอิมเมจ Vitesse โดยเปิดเทอร์มินัลในไดเร็กทอรีรากของโปรเจ็กต์
นักเทียบท่า buildx build . -t อร่อยผู้ดูแลระบบ: ล่าสุด
รันอิมเมจและระบุการแมปพอร์ตด้วยแฟล็ก -p
นักเทียบท่าวิ่ง --rm -it -p 8080:80 อร่อยผู้ดูแลระบบ: ล่าสุด