reforge
v1.2.0

สาธิต · รายงานข้อผิดพลาด · คุณสมบัติคำขอ

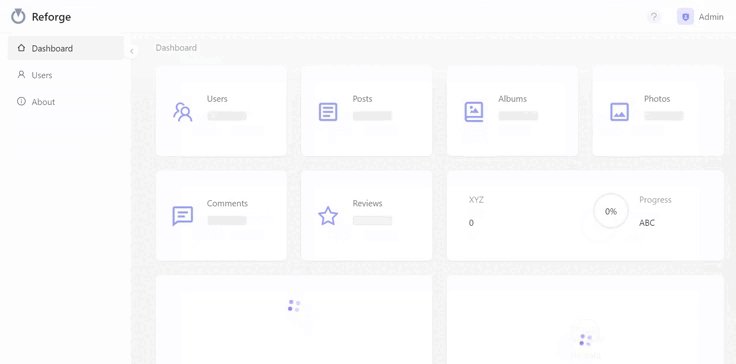
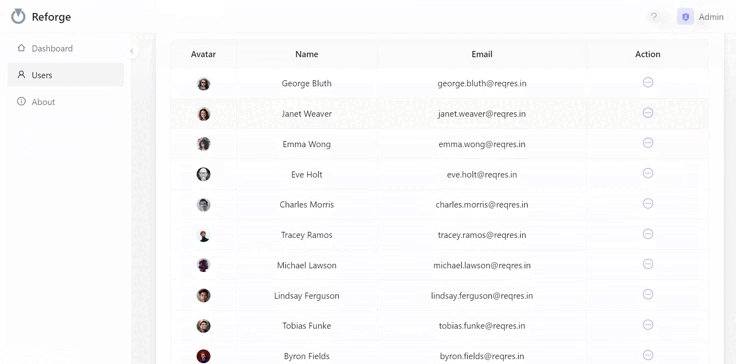
Tailwindcss และ Ant DesignReact Routerreqres@ant-design/pro-components@loadable/componentreact-redux และ @reduxjs/toolkitredux-persistnprogressESLint และ Prettier แล้วhttps://reforge.netlify.app
[email protected]password โคลนโครงการและเปลี่ยนไดเร็กทอรี
git clone https://github.com/arifszn/reforge.git
cd reforgeติดตั้งการพึ่งพา
npm installเรียกใช้เซิร์ฟเวอร์ dev
npm run dev สุดท้ายไปที่ http://localhost:5173 จากเบราว์เซอร์ของคุณ ข้อมูลรับรองสามารถพบได้ด้านบน
การตั้งค่าต่างๆ รวมถึงชื่อแอป สีของธีม เมตาแท็ก ฯลฯ สามารถควบคุมได้จาก config.ts ไฟล์เดียวที่อยู่ที่รากของโปรเจ็กต์
//config.ts
const CONFIG = {
appName : 'Reforge' ,
enablePWA : true ,
theme : {
accentColor : '#818cf8' ,
sidebarLayout : 'mix' ,
showBreadcrumb : true ,
} ,
metaTags : {
title : 'Reforge' ,
description :
'An out-of-box UI solution for enterprise applications as a React boilerplate.' ,
imageURL : 'logo.svg' ,
} ,
} ;
export default CONFIG ; คุณสามารถแสดงการสนับสนุนโดยนำแสดงโดยโปรเจ็กต์นี้
หากต้องการบริจาค โปรดดูคู่มือการบริจาค
เอ็มไอที