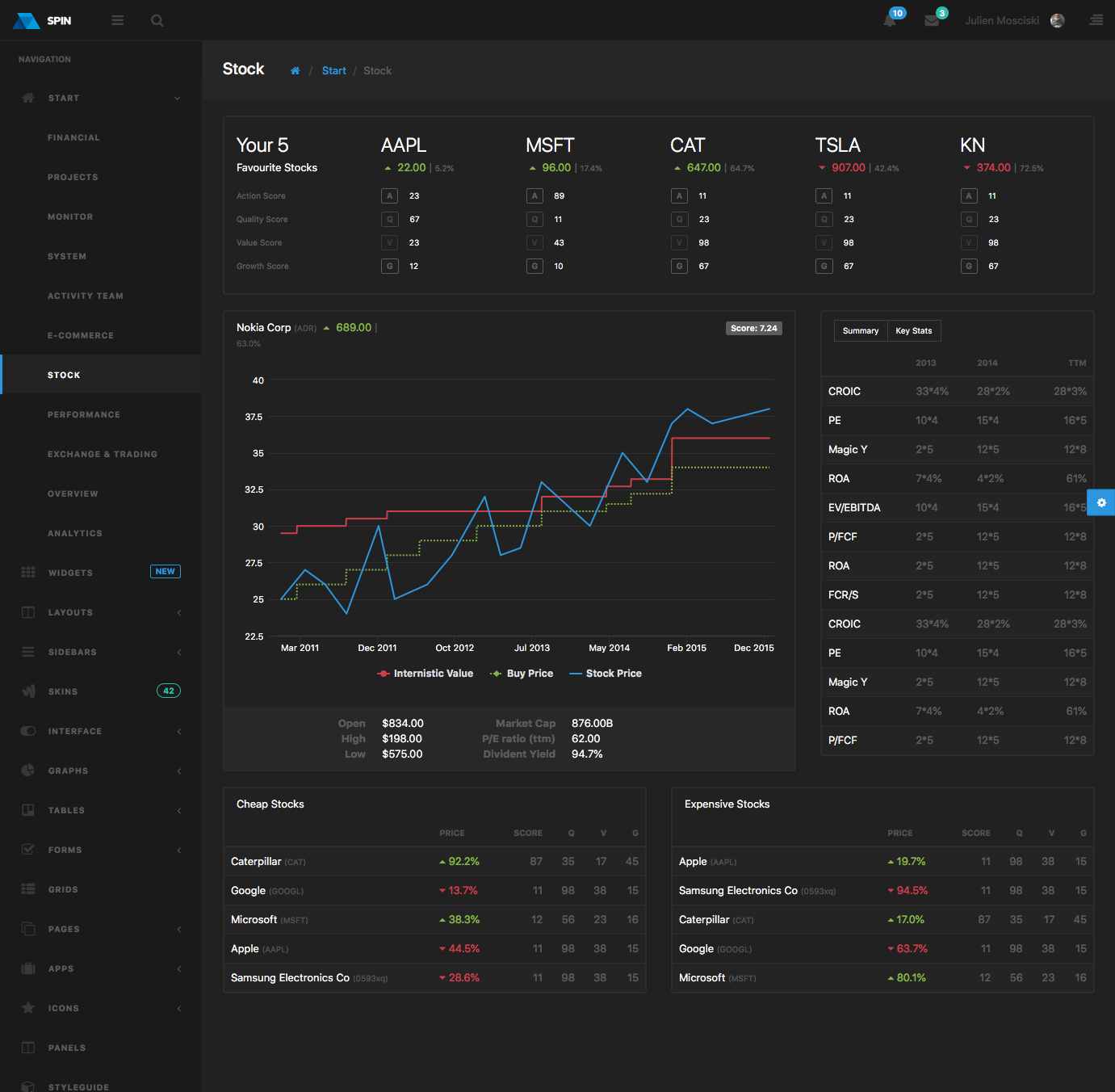
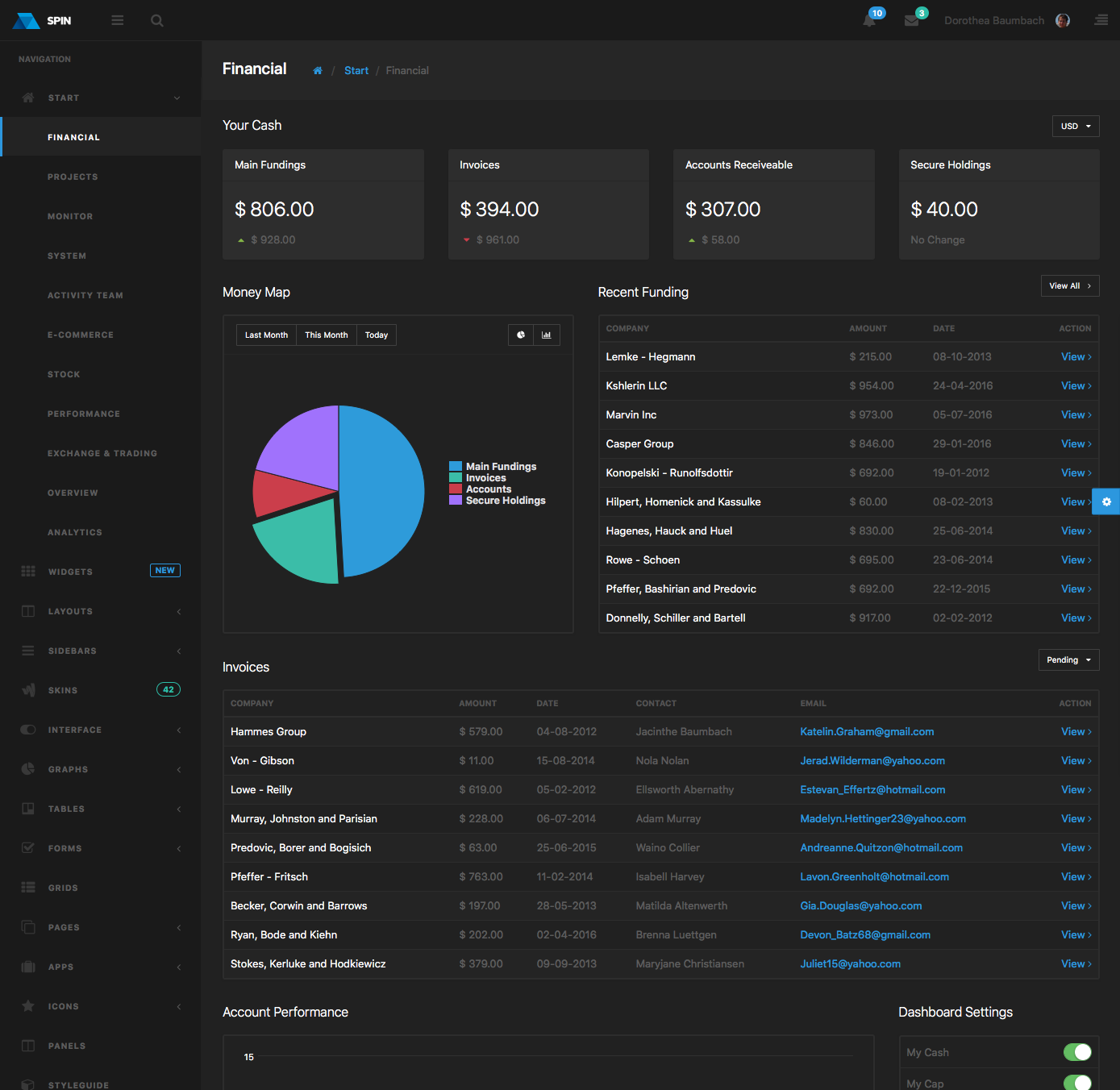
spin jquery bs3
1.0.0
ธีมผู้ดูแลระบบ/แดชบอร์ด SPIN พร้อมการออกแบบที่เรียบง่ายและ Dark UI ที่เป็นนวัตกรรมใหม่จะช่วยให้คุณสร้างแอปพลิเคชันที่น่าทึ่งและทรงพลังพร้อม UI ที่ยอดเยี่ยม ออกแบบมาอย่างสมบูรณ์แบบสำหรับการใช้งานขนาดใหญ่ พร้อมเอกสารประกอบโดยละเอียดทีละขั้นตอน สร้างขึ้นตามมาตรฐานและคำแนะนำล่าสุด ขับเคลื่อนโดย Bootstrap framework 3.x ซึ่งปัจจุบันเป็นหนึ่งในเฟรมเวิร์กที่ได้รับความนิยมมากที่สุดในโลก


gem install bundler ), Node, Bower และ Gulpgit clone https://github.com/0wczar/spin.jekyll.gitnpm install เพื่อติดตั้งแพ็คเกจ NPMbower install เพื่อติดตั้งแพ็คเกจ Bowergulp bower เพื่อแนบแพ็คเกจ Bower กับ Jekyllbundler เพื่อติดตั้ง Gems ที่จำเป็นgulp เพื่อเริ่ม Jekyll ด้วยตัวติดตาม HTML/JS/Styles หากต้องการเริ่มดูเฉพาะไฟล์ HTML ให้รัน gulp jekyll bower install <package-name> --save เช่น bower install jquery --save รายการแพ็คเกจ Bower สามารถพบได้ที่นี่ - http://bower.io/search/gulp bower เพื่อแนบไลบรารีใหม่ /src/assets/scss/<plugin-name>/src/assets/stylesheets/<plugin-name>.css/src/_includes/head.html เช่น <link rel="stylesheet" href="assets/stylesheets/select2-bootstrap.css"> /src เช่น /src/new-page.htmllayout: default ตัวแปรที่ใช้งานได้อื่นๆ ได้แก่: bodyClasses ซึ่งเพิ่มคลาสที่เหมาะสมให้กับแท็ก body, defaultContainer ซึ่งเพิ่มคอนเทนเนอร์เฉพาะให้กับ navbar และส่วนท้าย และ title ที่แทรกเข้าไปใน head และสามารถใช้ได้ในเนื้อหาผ่านทาง {{ page.title }} ตัวอย่าง:<li class="{% if page.url == "/default.html" %}active{% endif %}"><a href="/default.html"><span class="nav-label">Default</span></a></li>localhost:3000/new-page/ gulp build:vanillacd /sitenpm installbower install ถัดไปgulp build ถัดไป/dist gulp build:seed/starter cd /your_cataloggit reset --hard origin/master<span data-faker="{{date.day}} {{date.monthDigit}} {{date.year}} {{date.time}}"></span>data-faker="[[date.monthShort]]"data-faker="[[date.weekdayShort]]"<span data-faker="[[random.percentage]]"><span><span data-faker="[[random.percentagePoint]]"><span>