คุณรู้สึกล้นหลามกับความต้องการอันหนักหน่วงของหน้ากิจกรรม WeChat และ H5 หรือไม่ คุณต้องการเครื่องมือที่สามารถสร้างหน้ากิจกรรม WeChat ด้วยการลากและวางหรือไม่? โปรเจ็กต์นี้ได้รับการพัฒนาโดยอิงจากปัญหาดังกล่าว ซึ่งเป็นเครื่องมือที่สามารถลากและวางเพื่อสร้างหน้า H5 และดูตัวอย่างเอฟเฟกต์ได้
Github: ที่อยู่สาธิตพอร์ทัล: พอร์ทัล
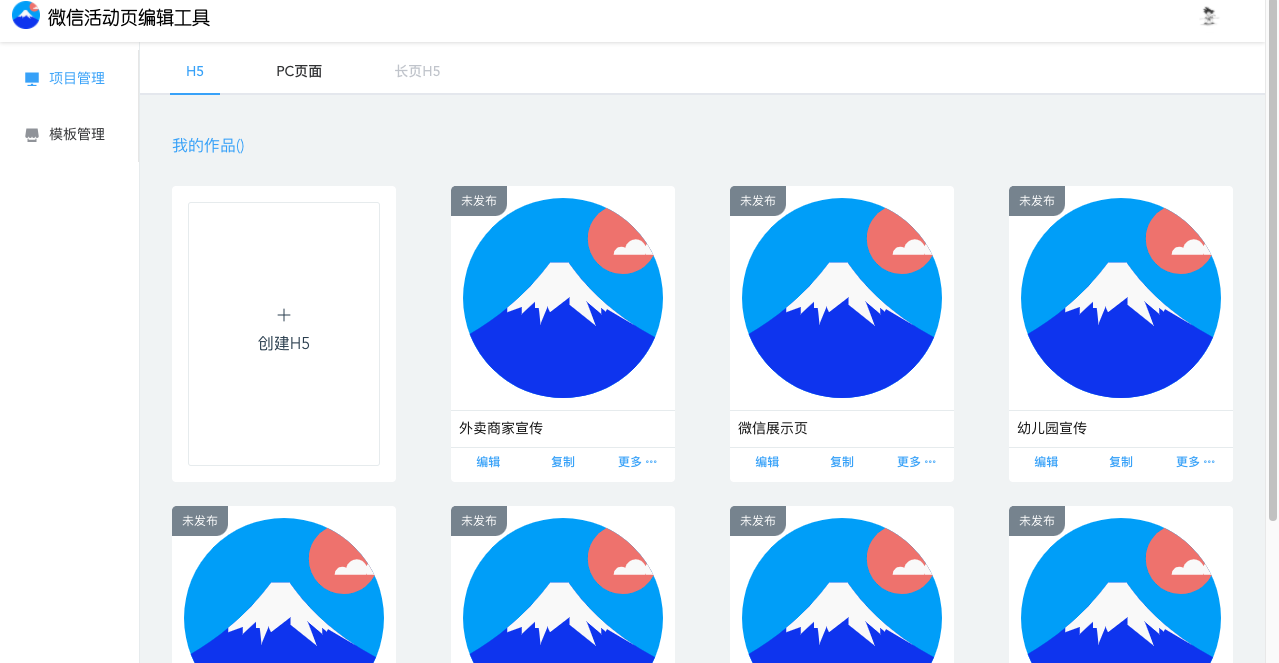
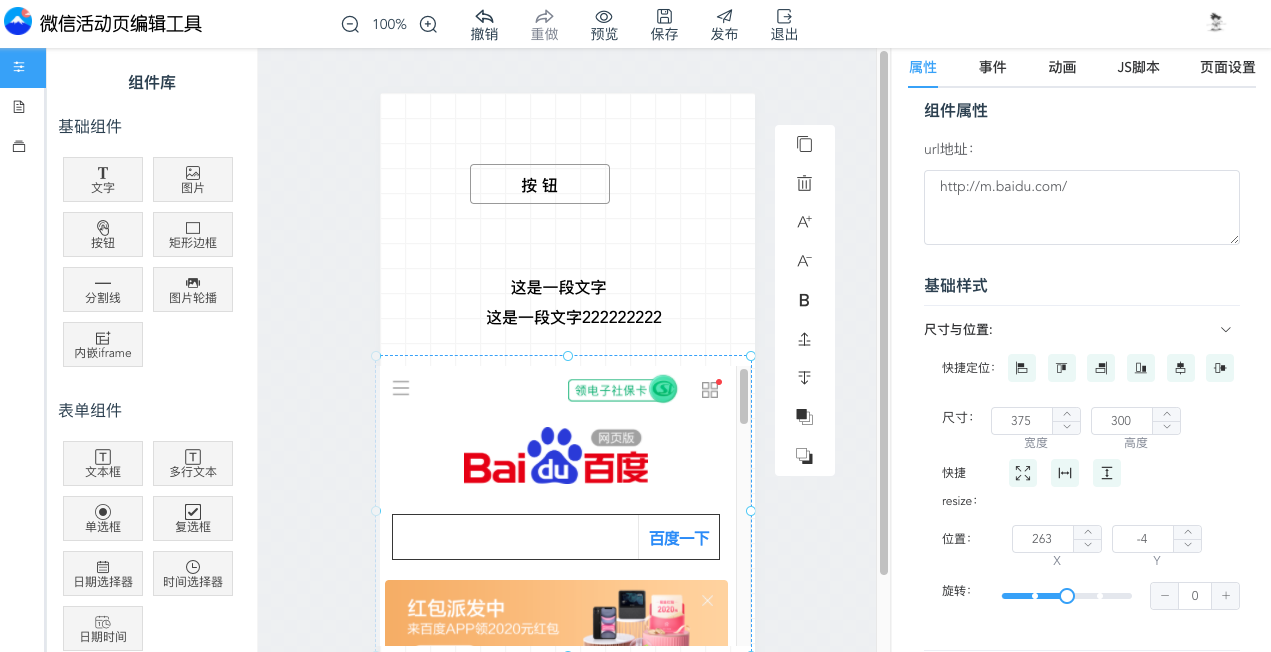
การแสดงตัวอย่างอินเทอร์เฟซ:



ส่วนหน้า:
vue : การพัฒนาแบบโมดูลาร์ต้องใช้หนึ่งในสามตัวเลือก: เชิงมุม, ปฏิกิริยา หรือ vue ที่นี่ฉันเลือก vue
vuex : การจัดการของรัฐ
sass : css พรีคอมไพเลอร์
element-ui : อย่าสร้างวงล้อขึ้นมาใหม่ มีไลบรารีส่วนประกอบ Vue สำเร็จรูปที่ยอดเยี่ยม ดังนั้นแน่นอนว่าคุณต้องใช้มัน หากคุณไม่มีก็ห่อหุ้มบางส่วนด้วยตัวคุณเอง
loadsh : คลาสเครื่องมือ
เซิร์ฟเวอร์:
koa : ภาษาแบ็คเอนด์ใช้ nodejs นอกจากนี้ยังมีเอกสาร koa และสื่อการเรียนรู้มากมาย มันถูกสร้างขึ้นโดยทีมงานดั้งเดิมของ express ซึ่งถูกต้อง
mongodb : ฐานข้อมูลที่ใช้พื้นที่จัดเก็บไฟล์แบบกระจายซึ่งมีความยืดหยุ่นมากกว่า
1. ทำความเข้าใจการพัฒนาสแต็กเทคโนโลยี vue
2.เข้าใจโคอา
3. ทำความเข้าใจกับ mongodb
|-- client --------前端项目界面代码
|--assets --------前端界面对应静态资源
|--components --------组件
|--config --------配置文件
|--eventBus --------eventBus
|--filter --------过滤器
|--mixins --------混入
|--pages --------页面
|--router --------路由配置
|--store --------vuex状态管理
|--service --------axios封装
|--App.vue --------App
|--main.js --------入口文件
|--permission.js --------权限控制
|-- server --------服务器端项目代码
|--confog --------数据库链接相关
|--middleware --------中间件
|--models --------Schema和Model
|--routes --------路由
|--views --------ejs页面模板
|--public --------静态资源
|--utils --------工具方法
|--app.js --------服务端入口
|-- common --------前后端公用代码模块(如加解密)
|-- engine-template --------页面模板引擎,使用webpack打包成js提供页面引用
|-- docs --------预留编写项目文档目录
|-- config.json --------配置文件
แนวคิดในการดำเนินการของตัวแก้ไขคือ: ตัวแก้ไขสร้างข้อมูล JSON ของเพจ เซิร์ฟเวอร์มีหน้าที่ในการเข้าถึงข้อมูล JSON และเมื่อทำการเรนเดอร์ ข้อมูล JSON จะถูกดึงมาจากเซิร์ฟเวอร์และส่งต่อไปยังเทมเพลตส่วนหน้าเพื่อประมวลผล .
ควาร์ก-h5
ใบอนุญาต Apache 2.0