อังกฤษ |. จีน
vue-dynamic-form เป็นคอมโพเนนต์ฟอร์มแบบไดนามิก Vue3 ที่ขับเคลื่อนด้วยข้อมูล
ดูเอกสารประกอบ

# npm
npm i @imengyu/vue-dynamic-form
# or yarn
yarn add @imengyu/vue-dynamic-formการออกแบบอ้างอิงถึง XRender ของอาลีบาบา
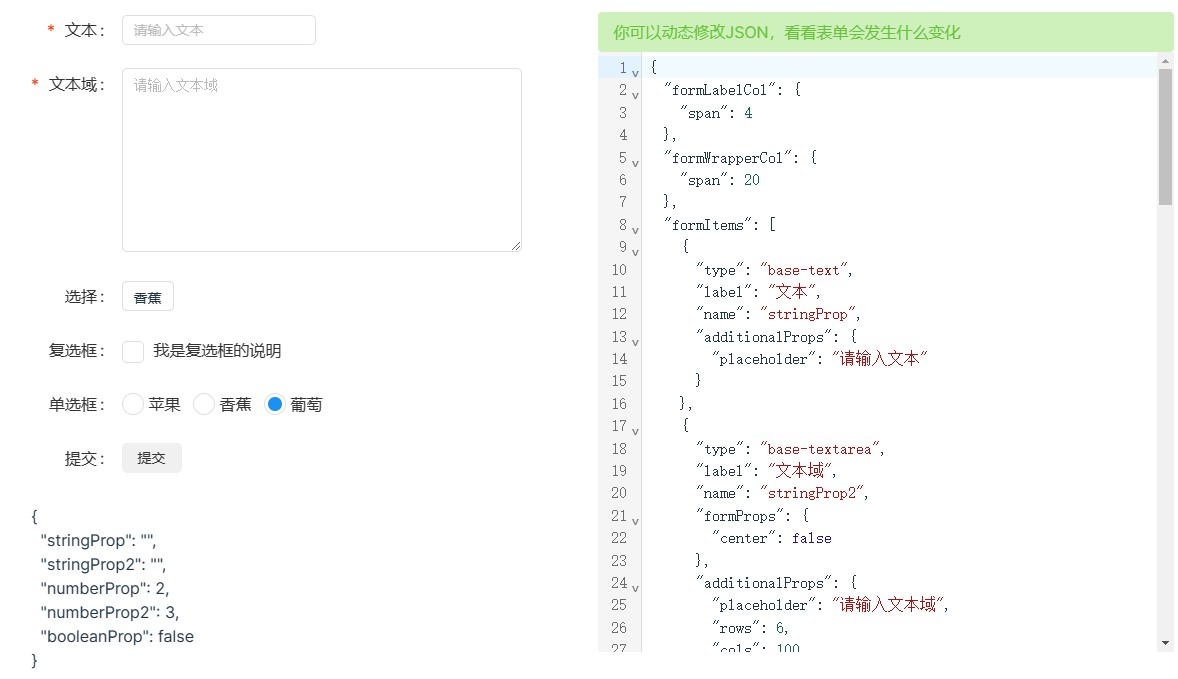
ในการพัฒนาระดับกลางและส่วนหลัง เรามักจะใช้แบบฟอร์มในการส่งข้อมูล การส่งแบบฟอร์มจะใช้เวลาส่วนใหญ่ในการพัฒนา เมื่อมีหลายแบบฟอร์ม การเขียนส่วนประกอบของแบบฟอร์มด้วยตนเองจะเป็นเรื่องยากมาก vue-dynamic-form ถูกเขียนขึ้นเพื่อแก้ไขปัญหานี้ vue-dynamic-form สนับสนุนให้คุณใช้ข้อมูล JSON เพื่อสร้างแบบฟอร์มแบบไดนามิก คุณจะต้องส่งผ่าน JSON ที่มีข้อมูลคำอธิบายต่างๆ เพื่อแสดงแบบฟอร์มที่สมบูรณ์
vue-dynamic-form ไม่จำเป็นสำหรับการพัฒนา มันเป็นเพียงส่วนประกอบเล็กๆ ที่จะช่วยให้คุณเร่งการพัฒนาได้
โครงการระดับกลางและส่วนหลังทั้งหมดที่ใช้โดยบริษัทของผู้เขียนใช้รูปแบบไดนามิก ซึ่งช่วยประหยัดเวลาในการวางแบบฟอร์มได้ถึง 80% และประสิทธิภาพในการพัฒนาได้รับการปรับปรุงอย่างมาก (คุณใช้เวลาตกปลามากขึ้นได้ไหม?) ตอนนี้ vue-dynamic-form เป็นโอเพ่นซอร์สแล้ว หวังว่าจะอำนวยความสะดวกในการพัฒนาของคุณ
โปรเจ็กต์นี้ยังอยู่ในช่วงเปิดตัวเบื้องต้น และอาจมีปัญหามากมาย หากคุณพบปัญหา คุณสามารถแจ้งปัญหาบน Github ได้ และเราจะพยายามแก้ไขให้ดีที่สุด!
ไม่ใช่เรื่องง่ายสำหรับผู้เขียนที่จะพัฒนา หากโครงการนี้เป็นประโยชน์กับคุณ ฉันหวังว่าคุณจะสามารถช่วยฉันได้ ขอบคุณครับ (●'◡'●)
เอ็มไอที