vue-ele-editable เป็นองค์ประกอบการแก้ไขแบบอินไลน์ที่มีประสิทธิภาพ เรียบง่าย และทรงพลัง หลังจากอ้างอิงส่วนประกอบแล้ว ฟังก์ชันการแก้ไขแบบอินไลน์สามารถทำได้ผ่านข้อมูลเท่านั้น คุณสมบัติเฉพาะมีดังนี้:
เพื่อช่วยให้คุณเข้าใจและใช้งานได้ดียิ่งขึ้น หากจำนวนดาวเกิน 100 มีคำอธิบายซอร์สโค้ดวิดีโอ หวังว่าฉันจะให้ดาวแก่คุณได้???

https://codepen.io/dream2023/pen/dBNNbP
npm install vue-ele-editable --save import EleEditable from 'vue-ele-editable'
Vue . use ( EleEditable )
// 在引入 EleEditable 时,可以传入一个全局配置对象
// key 是组件名, value 是组件的属性, 例如:
Vue . use ( EleEditable , {
// 所有 image 类型的组件都会有 lazy: true 的属性
image : {
lazy : true
} ,
// 所有的 number 类型的组件都会有 step: 10 的属性
number : {
step : 10
} ,
...
} ) props: {
// 类型
type : {
type : String ,
default : 'text'
} ,
// 字段
field : {
type : String ,
required : true
} ,
// 是否为行内
inline : {
type : Boolean ,
default : false
} ,
// 标题
title : String ,
// 字段值
value : [ String , Number , Boolean , Array , Date ] ,
// 默认值
defaultValue : {
type : [ String , Number , Boolean , Array , Date ] ,
default : null
} ,
// 自定义组件是否需要包裹
isNoWrapper : {
type : Boolean ,
default : false
} ,
// 选项
options : {
type : Array ,
default ( ) {
return [ ]
}
} ,
// 请求地址
requestFn : Function ,
// 校检规则
rules : [ Array , Object ] ,
// 其他附带数据
customData : Object ,
// 自定义属性
customAttrs : Object ,
// 格式化显示数据
displayFormatter : Function ,
// 对请求数据格式化
valueFormatter : Function ,
// 值空时显示的文本
emptyText : {
type : String ,
default : '空'
}
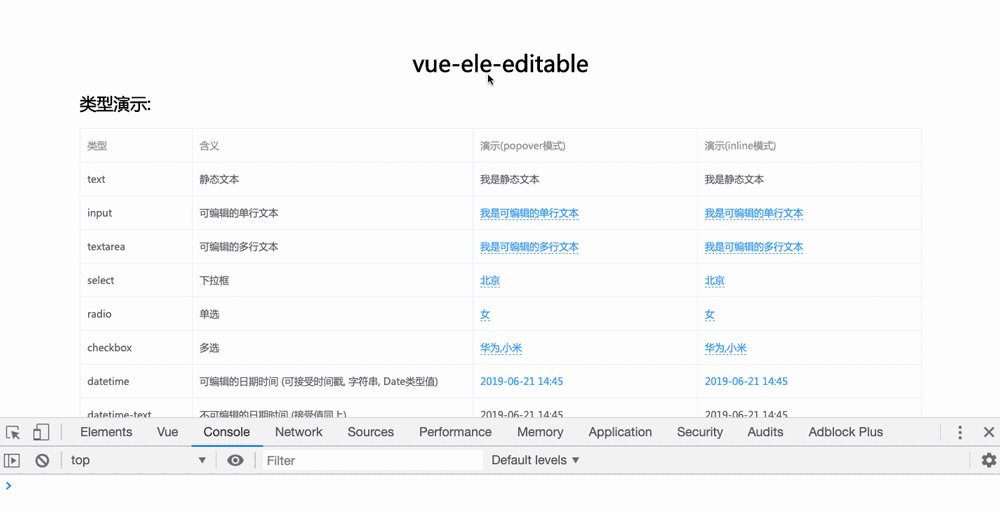
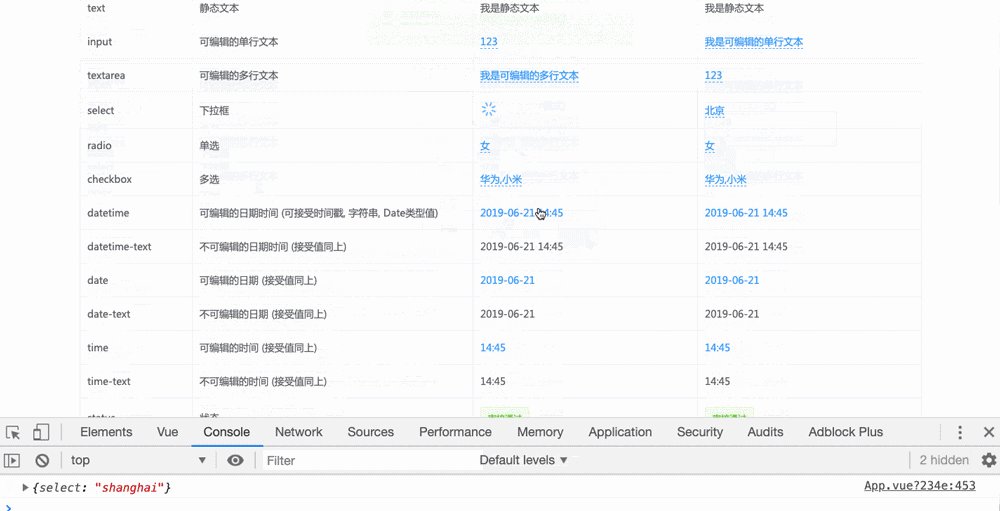
} type ใช้เพื่อระบุส่วนประกอบการเรนเดอร์ ส่วนประกอบในตัวที่รองรับในปัจจุบันคือ:
| พิมพ์ | ความหมาย | การอ้างอิงคุณสมบัติ |
|---|---|---|
| ข้อความ | ข้อความคงที่ | |
| ภาพ | ภาพเดียว/หลายภาพ | วิวเอเลแกลเลอรี่ |
| อัพโหลดภาพ | อัพโหลดรูปภาพ | vue-ele-อัพโหลดรูปภาพ |
| ป้อนข้อมูล | ข้อความบรรทัดเดียวที่แก้ไขได้ | อินพุตองค์ประกอบ UI |
| พื้นที่ข้อความ | ข้อความหลายบรรทัดที่แก้ไขได้ | อินพุตองค์ประกอบ UI |
| เลือก | กล่องแบบเลื่อนลง | เลือกองค์ประกอบ-ui |
| ตัวเลข | ตัวเลขที่แก้ไขได้ | element-ui อินพุตหมายเลข |
| วิทยุ | ทางเลือกเดียว | วิทยุองค์ประกอบ UI |
| ช่องทำเครื่องหมาย | หลายทางเลือก | ช่องทำเครื่องหมายองค์ประกอบ-ui |
| วันที่และเวลา | วันที่และเวลาที่แก้ไขได้ (ยอมรับการประทับเวลา สตริง ค่าประเภทวันที่) | element-ui datetime-picker |
| วันที่และเวลาข้อความ | วันที่และเวลาไม่สามารถแก้ไขได้ (ค่าที่ยอมรับเหมือนกับด้านบน) | |
| วันที่ | วันที่แก้ไขได้ (ค่าที่ยอมรับได้ตามด้านบน) | element-ui เครื่องมือเลือกวันที่ |
| ข้อความวันที่ | วันที่ไม่สามารถแก้ไขได้ (ค่าที่ยอมรับเหมือนกับด้านบน) | |
| เวลา | เวลาที่แก้ไขได้ (ค่าที่ยอมรับเหมือนกับด้านบน) | เครื่องมือเลือกเวลา element-ui |
| ข้อความเวลา | เวลาที่แก้ไขไม่ได้ (ค่าที่ยอมรับเหมือนกับด้านบน) | |
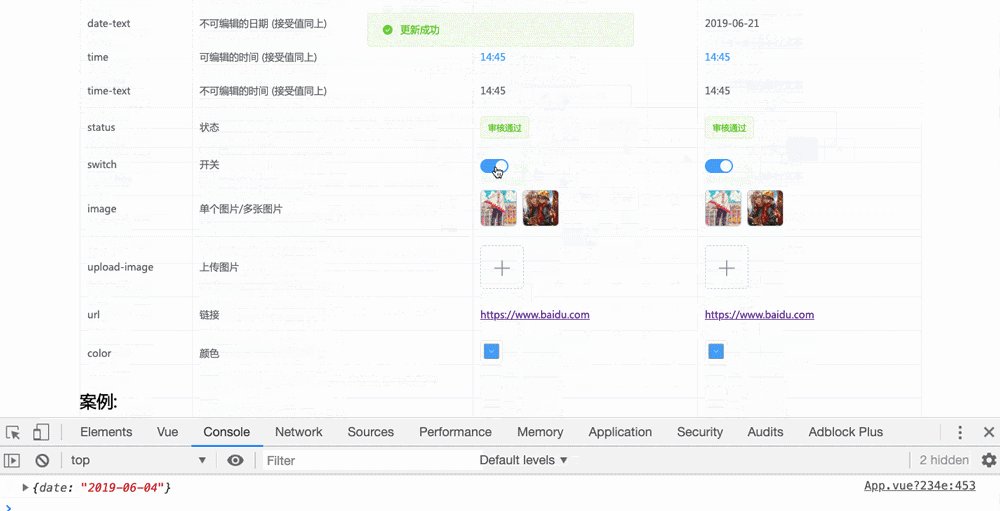
| สถานะ | สถานะ | แท็กองค์ประกอบ UI |
| สวิตช์ | สวิตช์ | สวิตช์องค์ประกอบ UI |
| URL | ลิงค์ | |
| สี | สี | element-ui ตัวเลือกสี |
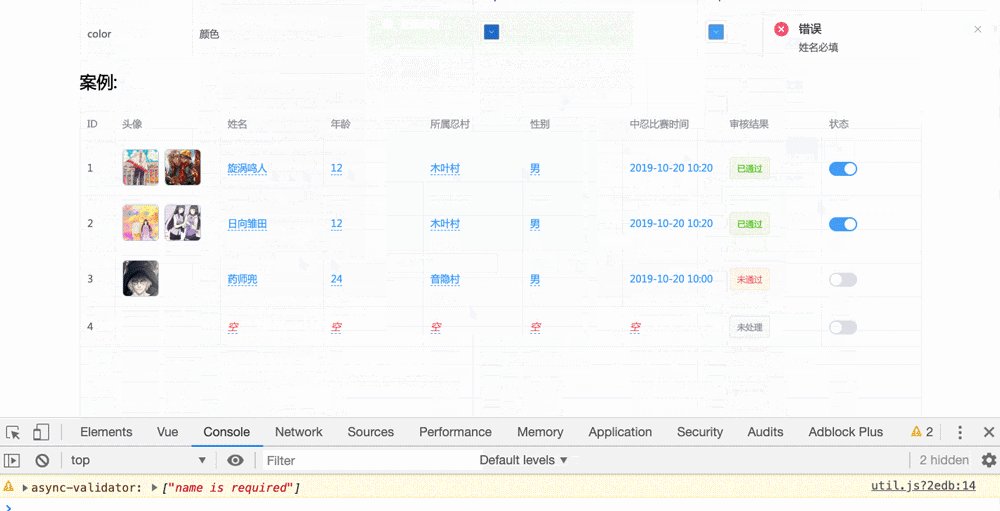
เมื่อ type ไม่ใช่ประเภทใดๆ ข้างต้น จะแสดงผลตามชื่อที่ส่งผ่าน คุณสามารถปรับแต่งส่วนประกอบส่วนขยายได้ สำหรับรายละเอียด โปรดดูอัตราตัวอย่างส่วนขยายที่กำหนดเองและแถบเลื่อนตัวอย่างส่วนขยายที่กำหนดเอง สำหรับนิพจน์เฉพาะ ดูตัวอย่างออนไลน์
isNoWrapper ใช้เพื่อกำหนดว่าจำเป็นต้องห่อส่วนประกอบที่กำหนดเองหรือไม่ เช่น อินพุตเป็นส่วนประกอบที่ห่อไว้ สวิตช์หมายถึงไม่ต้องห่อส่วนประกอบในตัวหรือไม่ คุณสามารถเปลี่ยนได้เท่านั้น คอมโพเนนต์ที่กำหนดเอง ตัวอย่างเช่น คอมโพเนนต์ rate ด้านบนไม่ได้ถูกรวม และคอมโพเนนต์ของ slider ไม่ได้ถูกรวมไว้
แอ็ตทริบิวต์คอมโพเนนต์แบบกำหนดเอง customAttrs เช่น การเปลี่ยนอินพุตลงในกล่องรหัสผ่าน:
{
type : 'input' ,
// 属性参考 element-ui input组件
customAttrs : {
'show-password' : true
}
} field ถูกใช้เพื่อส่งคำขอเป็น key ข้อมูล ตัวอย่างเช่น:
{
value: 'zhang'
field: 'name'
}
// 最终发送的数据为:
{
name : 'zhang'
} inline ใช้เพื่อระบุว่าจะใช้โหมด popover หรือ inline ค่าเริ่มต้นคือ popover
title ใช้สำหรับชื่อเรื่องของหน้าต่างป๊อปอัป
ค่า value สามารถผูกกับ v-model ได้
defaultValue จะแทนที่ value เมื่อไม่มี value ตัวอย่างเช่น:
{
value : '' ,
field : 'name' ,
defaultValue : '匿名'
}
// 最终显示到屏幕上为: 匿名 displayFormatter ใช้สำหรับการประมวลผลการแสดงค่าเพิ่มเติม เช่น:
// 伪代码
{
value : 10 ,
displayFormatter : function ( value ) {
return ` ${ value } 岁`
}
}
// 最终显示到屏幕上为: 10 岁 emptyText ใช้เพื่อแสดงสตริงเมื่อไม่มีข้อมูล ตัวอย่างเช่น
{
field : 'mobile' ,
// 当 value, defaultValue 和 displayFormatter都返回空时, 才起作用
value : '' ,
defaultValue : '' ,
displayFormatter : null ,
emptyText : '无手机可用'
}
// 最终显示到屏幕上为: 无手机可用 options ใช้สำหรับตัวเลือกของช่องทำเครื่องหมาย วิทยุ เลือก และส่วนประกอบสถานะ สนับสนุนอาร์เรย์วัตถุและอาร์เรย์สตริง:
// 对象数组形式 (text 用于展示, 实际值是 value)
options: [ { text : '男' , value : 'male' } , { text : '女' , value : 'female' } ]
// 字符串数组 (相当于 [{ text: '男', value: '男' }, { text: '女', value: '女' }])
options: [ '男' , '女' ] ฟังก์ชันคำขอ requestFn ฟังก์ชันนี้จะส่งคืนตัวอย่าง Promise ในที่สุด ซึ่งใช้เพื่อกำหนดสถานะและผลลัพธ์ของคำขอ
มีสองสถานการณ์ สถานการณ์แรกคือคุณต้องประมวลผลผลการตอบกลับของคำขอเดิม และคุณสามารถใช้ Promise ชั้นหนึ่งได้:
// 伪代码
async function requestFn ( data ) {
return new Promise ( ( resolve , reject ) => {
try {
const res = await axios . post ( '/post' , data )
// 对res做各种处理
. . .
resolve ( )
} catch ( e ) {
reject ( e )
}
} )
} อีกวิธีหนึ่งคือไม่จำเป็นต้องประมวลผลและสามารถส่งคืนอ็อบเจ็กต์ Promise ได้โดยตรง
async function requestFn ( data ) {
return axios . post ( '/post' , data )
} rules ใช้สำหรับการตรวจสอบ กฎการตรวจสอบเหมือนกับรูปแบบขององค์ประกอบ-ui พวกเขาทั้งหมดใช้ async-validator และรองรับทั้งรูปแบบอาร์เรย์และวัตถุ ตัวอย่างเช่น
// 对象
rules: {
required : true ,
message : '名称不能为空'
}
// 数组
rules: [
{ type : 'number' , message : '年龄必须填写数字' } ,
{ required : true , message : '年龄必填填写' }
] customData ใช้เพื่อนำข้อมูลเพิ่มเติม เช่น:
// 伪代码
// props的值
{
field : 'name' ,
value : 'zhangchaojie' ,
customData : {
id : 10 ,
status : 1
}
}
// 最终发送的数据为:
{
name : 'zhangchaojie' ,
id : 10 ,
status : 1
} valueFormatter ใช้สำหรับการประมวลผลข้อมูลคำขอเพิ่มเติม เช่น:
// 伪代码
// props 值
field: 'age' ,
value : 10 ,
customData : { id : 1 } ,
valueFormatter : function ( value ) {
return value + 1
}
// 最终发送的值为:
{
age : 11 ,
id : 1
}