นี่ไม่ใช่โครงการนั่งร้าน แต่เป็นโครงการสาธิตขั้นพื้นฐาน ซึ่งแยกออกจากโครงการอ้างอิงทางธุรกิจที่เกิดขึ้นจริง สร้างโปรเจ็กต์แบ็กเอนด์ Vue ใหม่ ซึ่งสามารถแก้ไขได้ตามโปรเจ็กต์นี้
ใช้ Mockjs เพื่อจำลองข้อมูลอินเทอร์เฟซ (เพื่อปรับปรุง)
axios ดำเนินการคำขอเครือข่าย (การห่อหุ้มภายหลังและการจัดการข้อผิดพลาดแบบรวมศูนย์)
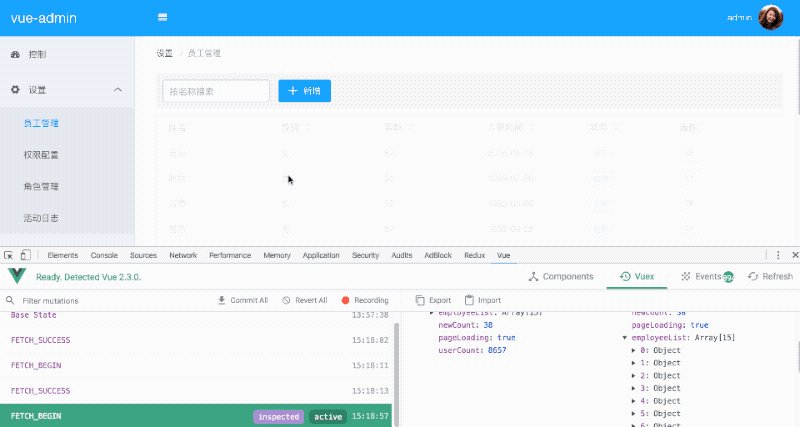
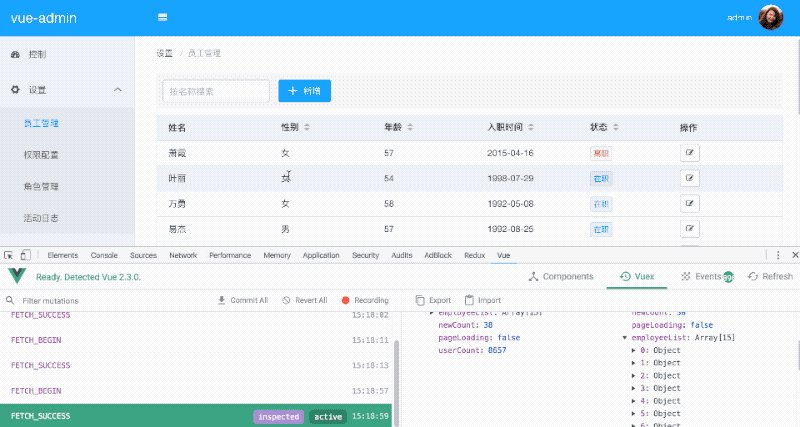
การจัดการของรัฐวูเอ็กซ์
การควบคุมการอนุญาตการกำหนดเส้นทาง
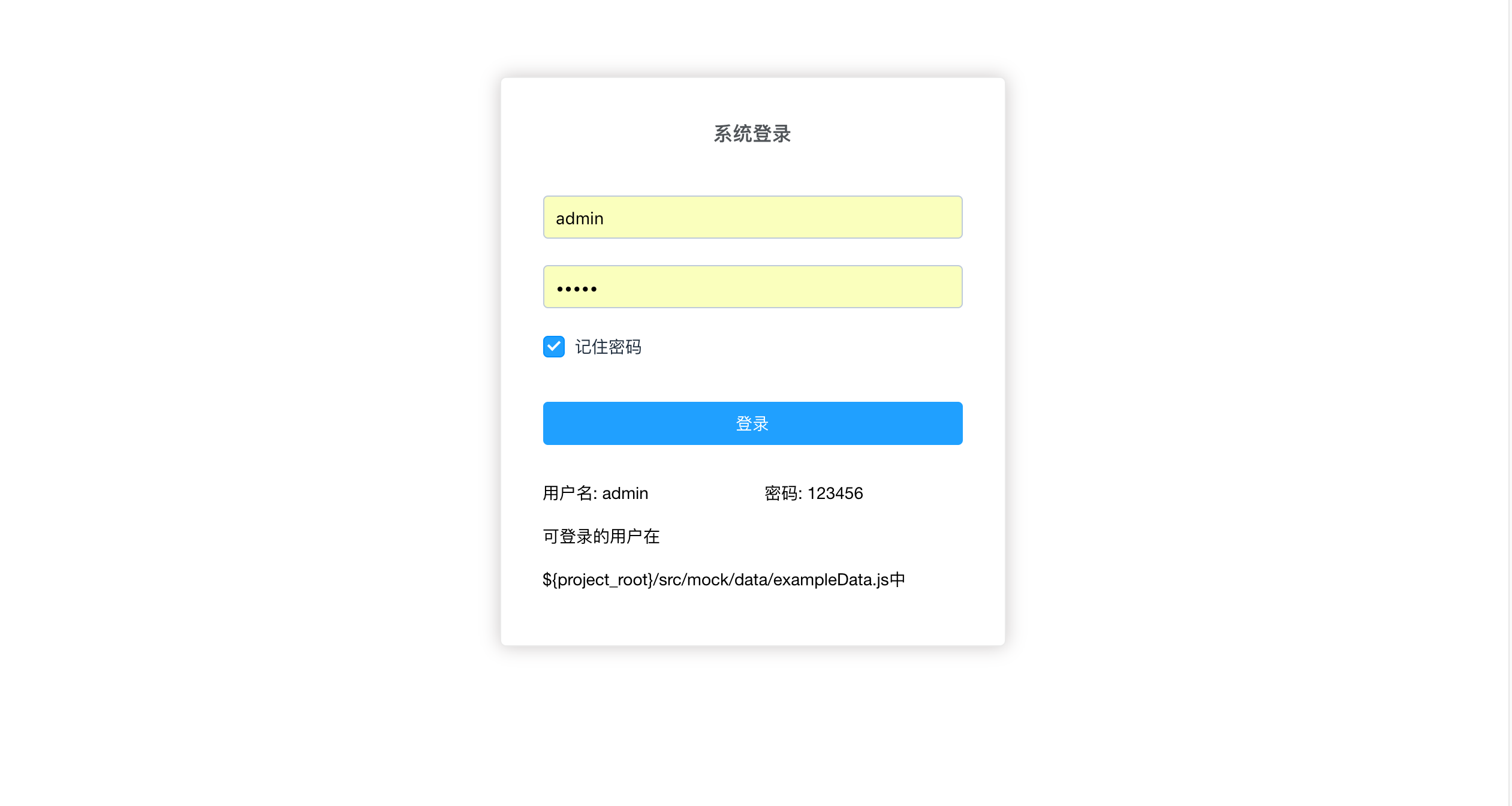
การสาธิตออนไลน์
ชื่อผู้ใช้:admin
รหัสผ่าน:123456
ผู้ใช้ที่เข้าสู่ระบบได้อยู่ใน ${root_project}/src/mock/data/exampleData.js



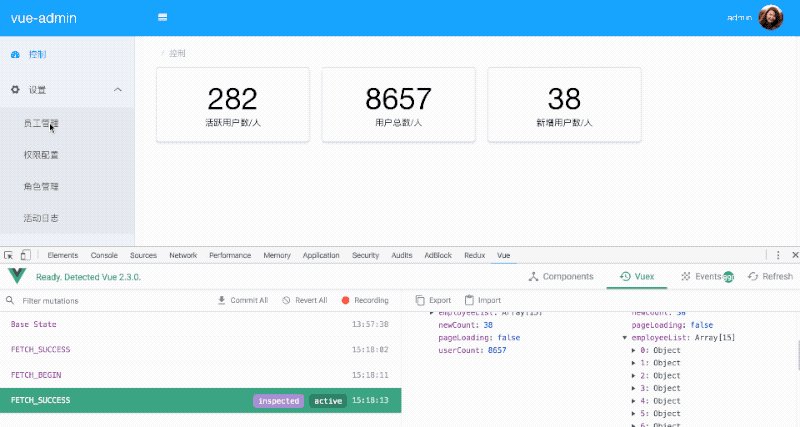
สำหรับการจัดการสถานะ Vuex ทั่วโลก โปรดดูการกำหนดค่าใน src/vuex/modules/control.js
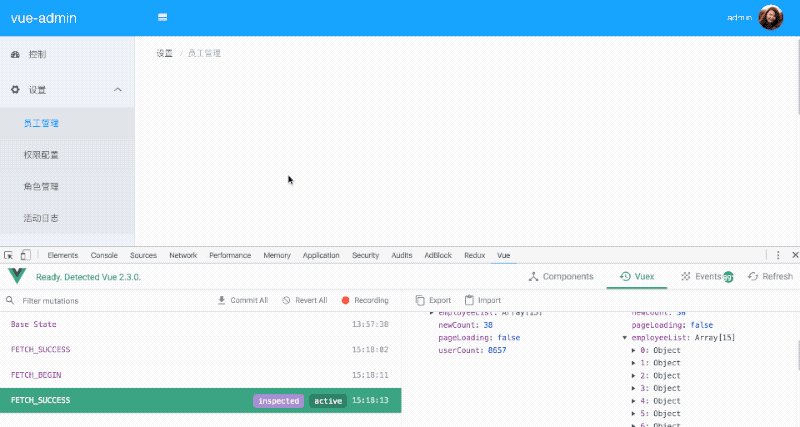
สำหรับการจัดการสถานะของ Vuex นั้นจะถูกเขียนในการเรียกกลับของวิธีการในเทมเพลต Vue เพื่อให้สามารถแชร์โค้ดได้และหลีกเลี่ยงโค้ดที่คล้ายกันจำนวนมากได้
คำขอเครือข่ายทั้งหมดยังใช้เมธอด axios.request() เดียวกันอีกด้วย ประเภทคำขอและการเรียกกลับที่สำเร็จทั้งหมดจะถูกส่งผ่านไปยังคำขอในรูปแบบของพารามิเตอร์ ซึ่งช่วยหลีกเลี่ยงรหัสที่คล้ายกันจำนวนมากด้วย
เพื่อเปรียบเทียบกับกรณีอ้างอิง โปรดดูคำขอเข้าสู่ระบบและคำขอรับรายชื่อพนักงานในการจัดการพนักงาน
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportสำหรับคำอธิบายโดยละเอียดเกี่ยวกับวิธีการทำงานต่างๆ โปรดดูคำแนะนำและเอกสารสำหรับ vue-loader