ในฐานะที่เป็นเครื่องตัดนี่เป็นโครงการเต็มรูปแบบแรกที่ฉันเขียนเป็นการส่วนตัว: Smile:, ฉันดูวิดีโอที่เกี่ยวข้องกับโหนดก่อนหน้านี้เตรียมที่จะใช้โหนดดั้งเดิมที่ด้านหลัง เฟรมเวิร์กดังนั้นคุณกำลังขาย koa2.x โครงการเป็นเพราะฉันไม่เคยเขียนโครงการ VUE ที่สมบูรณ์ตั้งแต่ต้นจนจบก่อนหน้านี้ ที่อยู่ตัวอย่างออนไลน์: https://qietuzai.club/vue
Front End: Vue2, Vuex, Vue-Router, Axios, Webpack, ES6, Stylus, Element-ui
Back End: Node, KOA2, MySQL
โครงการมีส่วนประกอบที่พัฒนาด้วยตนเองหลายตัวซึ่งสามารถนำไปใช้โดยตรงกับงานจริง
├── build
├── config
├── node_modules
├── src ---核心代码目录
| ├── assets
| | ├── images ---静态资源存放目录
| ├── common ---字体图标存放目录
| ├── components ---组件存放目录
| ├── pages ---页面存放目录(可复用的则封装为组件,不可以的写为页面)
| ├── router ---路由
| ├── store ---vuex相关的文件
| ├── tools
| | ├── index.js ---封装了一些常用的函数
| ├── App.vue
| ├── main.js
├── .eslintrc ---自定义eslint配置文件
├── package.json
...... ---其他一些vue脚手架生成的文件就不表述了
├── api ---接口目录
| ├── spider ---爬虫相关的接口(开发中...)
| ├── upload ---上传文件相关的接口
| ├── user ---用户相关的接口
├── common
| ├── tool.js ---封装了一些常用的函数
| ├── mysql.js ---连接数据库的js(文件你们是看不到的,因为里面有线上数据库的账户密码,不过我给你们留了一个连接数据库示例哦,看在我这么贴心的份上还不快点个star:))
| ├── mysqlDemo.js ---这就是连接数据库示例了(clone下来后,记得把文件名改为mysql.js哦), 2019年4月19日 16:16:59这个文件已经删除
├── upload ---文件上传的路径
├── app.js ---入口文件
├── test.sql ---数据库表的设计结构(里面数据全被截断了)
├── package.json
git clone https://github.com/xypecho/vue-full-stack-project.git
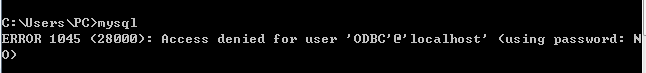
ก่อนอื่นเรียกใช้คำสั่ง mysql ใน cmd เพื่อดู
หากเอาต์พุตข้างต้นปรากฏขึ้นให้ข้ามขั้นตอนนี้และป้อน 3.2.2 โดยตรง
ก่อนอื่นไปที่ Google หรือ Baidu เพื่อดาวน์โหลด mysql 5.7 เป็นการดีที่สุดที่จะดาวน์โหลดเวอร์ชัน 5.7 เนื่องจากเวอร์ชันล่าสุดที่ฉันดาวน์โหลดมาก่อนการเชื่อมต่อทุกประเภทไม่สามารถเชื่อมต่อได้ mysql หลังจากการติดตั้งการดำเนินการสำเร็จ . 
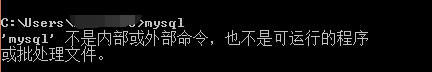
นี่เป็นเพราะไม่มีตัวแปรสภาพแวดล้อมเพิ่มเส้นทาง bin ภายใต้ MySQL Server 5.7 ลงใน ตัวแปรระบบ จากนั้นไปที่ CMD เพื่อเรียกใช้ mysql
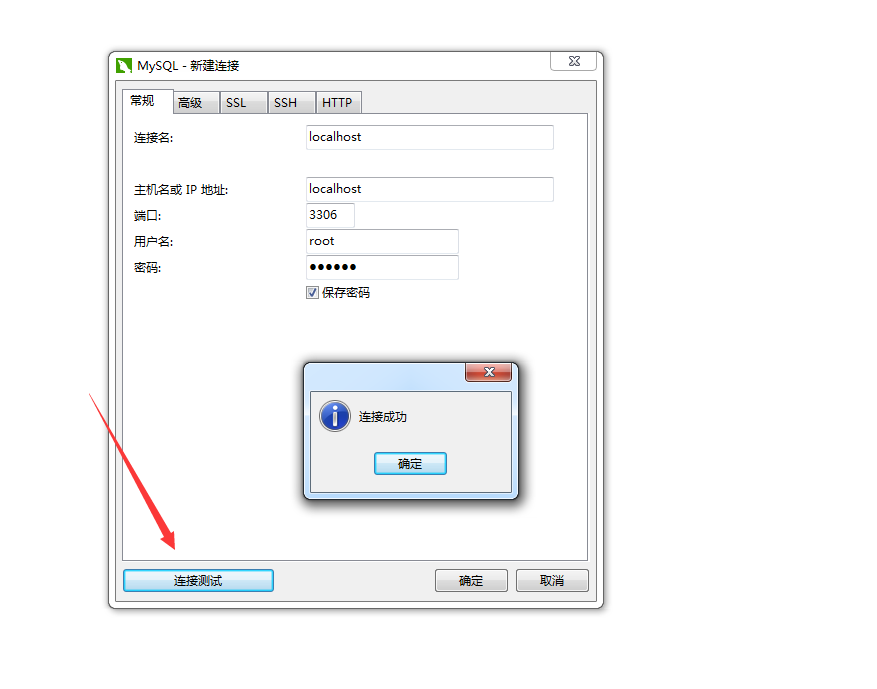
ไปที่ Google หรือ Baidu เพื่อดาวน์โหลด Navicat จากนั้นคลิกฐานข้อมูลการเชื่อมต่อเพื่อป้อนเนื้อหาของรูปภาพ (ถ้ารหัสผ่าน MySQL ของคุณคือ 123456) 
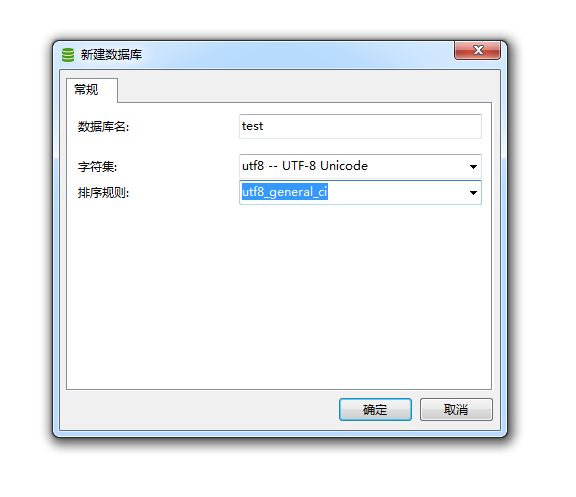
หลังจากการเชื่อมต่อสำเร็จแล้วคลิกขวาเพื่อ新建数据库และกรอกข้อมูลด้านล่าง 
คลิกขวาเพื่อ运行SQL文件บนฐาน test ใหม่เลือก test.sql ภายใต้ vue-full-stack-projectbackend
cd vue-full-stack-project
cd fontend
npm install // 首先安装前端的依赖包
npm run dev // 运行前端项目
cd ../ //回到根目录即vue-full-stack-project
cd backend
npm install // 安装后端的依赖包
export NODE_ENV=development; // 这个命令是为了区分不同的环境来读取不同的配置
node app.js // 运行后端项目
ข้างต้นเป็นกระบวนการทั้งหมดของการปรับใช้อย่างรวดเร็ว