
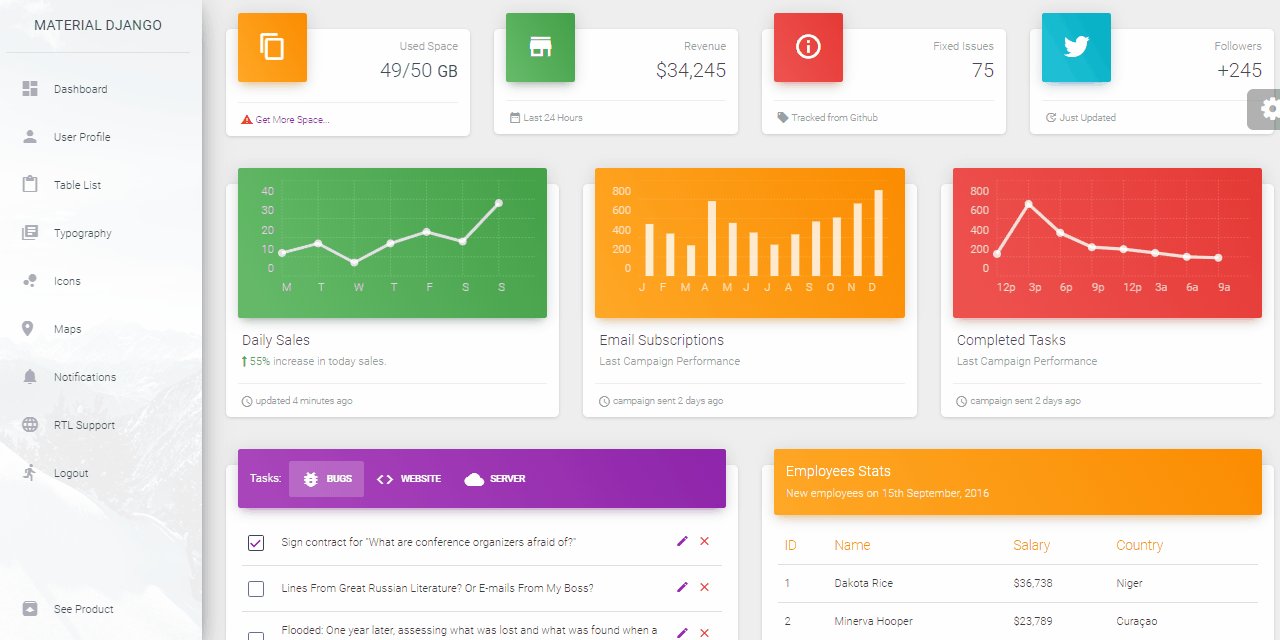
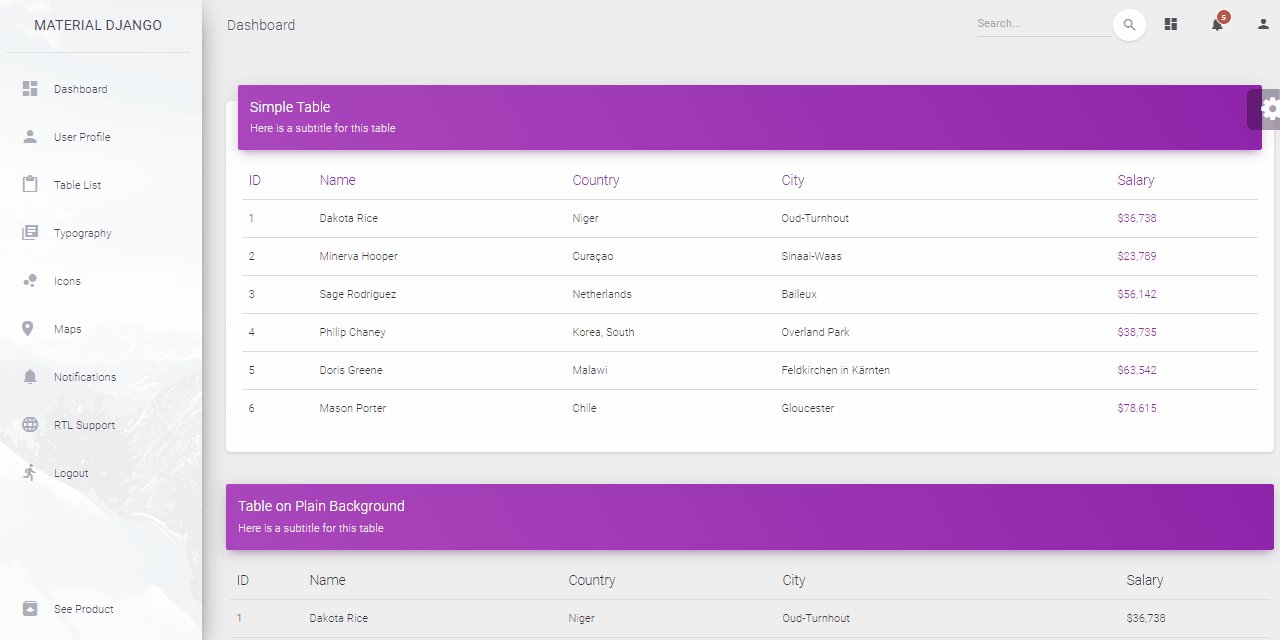
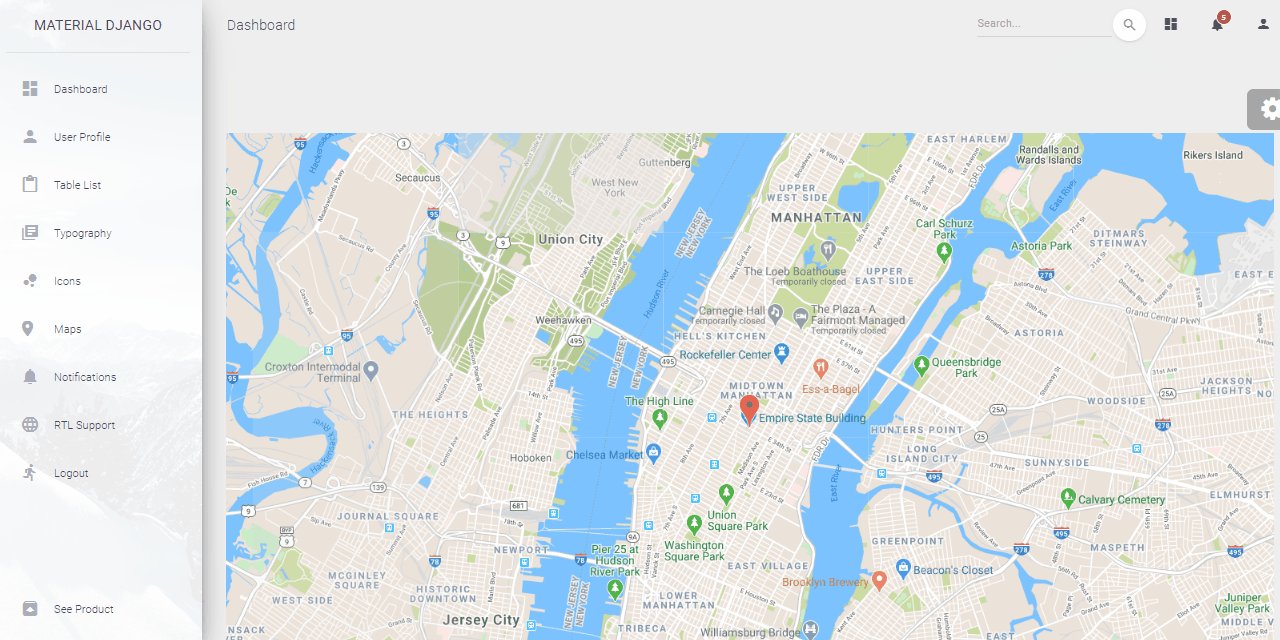
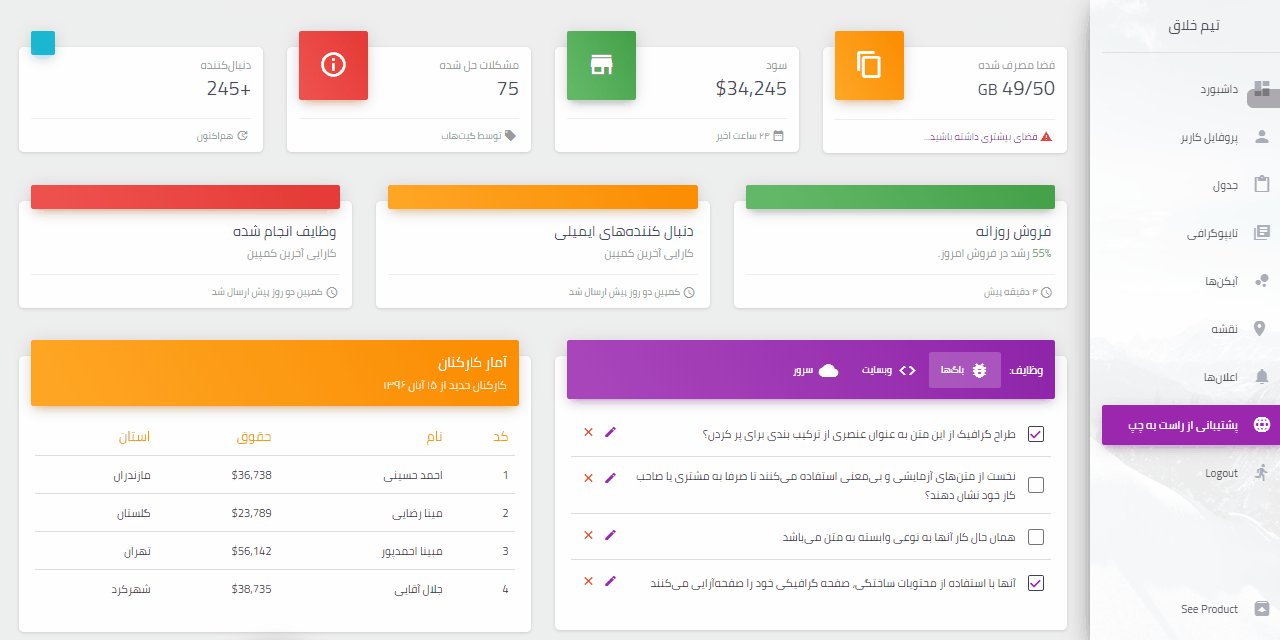
ผลิตภัณฑ์ฟรี - Django Dashboard Starter Project - คุณสมบัติ:
ในการรับรองความถูกต้องให้ใช้ การทดสอบข้อมูลรับรองเริ่มต้น / APS12_ZZS8 หรือสร้างผู้ใช้ใหม่ในหน้าการลงทะเบียน
เปิดเครื่องซิปแหล่งที่มาหรือโคลนพื้นที่เก็บข้อมูลส่วนตัว หลังจากได้รับรหัสแล้วให้เปิดเทอร์มินัลและนำทางไปยังไดเรกทอรีการทำงานด้วยซอร์สโค้ดผลิตภัณฑ์
$ # Get the code
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-django
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/หมายเหตุ: หากต้องการใช้แอพโปรดเข้าถึงหน้าการลงทะเบียนและสร้างผู้ใช้ใหม่ หลังจากการรับรองความถูกต้องแอปจะปลดล็อกหน้าส่วนตัว
เอกสารสำหรับ แผงควบคุมวัสดุ Django จัดขึ้นที่เว็บไซต์ของเรา
ภายในการดาวน์โหลดคุณจะพบไดเรกทอรีและไฟล์ต่อไปนี้:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************การไหลของ bootstrap
manage.py ใช้ core/settings.py เป็นไฟล์กำหนดค่าหลักcore/settings.py โหลดแอป Magic จากไฟล์ .envหากต้องการคอมไพล์ไฟล์ SCSS ใหม่ให้ติดตามการตั้งค่านี้:
ขั้นตอนที่ #1 - ติดตั้งเครื่องมือ
npm install -g gulp-cli ขั้นตอนที่ #2 - เปลี่ยนไดเรกทอรีการทำงานเป็นโฟลเดอร์ assets
$ cd apps/static/assets ขั้นตอนที่ #3 - ติดตั้งโมดูล (จะสร้างไดเรกทอรี node_modules คลาสสิก)
$ npm install
// OR
$ yarnขั้นตอนที่ #4 - แก้ไขไฟล์ SCSS ใหม่
$ gulp scss ไฟล์ที่สร้างขึ้นจะถูกบันทึกไว้ในไดเรกทอรี static/assets/css
แอพนี้มีการกำหนดค่าพื้นฐานที่จะดำเนินการใน Docker, Gunicorn และพนักงานเสิร์ฟ
แอปพลิเคชันสามารถดำเนินการได้อย่างง่ายดายในคอนเทนเนอร์ Docker ขั้นตอน:
รับรหัส
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-djangoเริ่มแอพใน Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d เยี่ยมชม http://localhost:85 ในเบราว์เซอร์ของคุณ แอพควรขึ้นและทำงาน
ในปัจจุบันเรามุ่งมั่นอย่างเป็นทางการที่จะสนับสนุนเบราว์เซอร์สองเวอร์ชันสุดท้าย:
เราใช้ปัญหา GitHub เป็นตัวติดตามข้อผิดพลาดอย่างเป็นทางการสำหรับ แผงควบคุมวัสดุ Django นี่คือคำแนะนำบางประการสำหรับผู้ใช้ของเราที่ต้องการรายงานปัญหา:
หากคุณมีคำถามหรือต้องการความช่วยเหลือในการรวมผลิตภัณฑ์โปรดติดต่อเราแทนที่จะเปิดปัญหา
วัสดุแดชบอร์ด Django - จัดทำโดย Creative Tim และ Appseed