ตัวอย่างนี้แสดงให้เห็นถึงการใช้หัวข้อและพินที่ใช้ร่วมกันใน Pebble Timeline API นอกจากนี้เรายังมีตัวอย่างอื่น ๆ ที่แสดงวิธีสร้างพินผู้ใช้และผลักดันโดยตรงจาก Pebblekit JS
เริ่มต้นด้วยการโคลนนิ่งที่เก็บนี้ไปยังเครื่องในพื้นที่ของคุณ
git clone https://github.com/pebble-examples/timeline-tv-tracker.git สร้าง UUID ที่เป็นเอกลักษณ์ของคุณด้วย uuidgen และแทนที่ใน AppInfo.json จากนั้นทำตามคู่มือการเปิดใช้งานของเราเพื่อรับโทเค็นไทม์ไลน์ของคุณเพื่อให้แอปสามารถส่งพินได้
uuidgen # copy the UUID returned by uuidgen and replace it in appinfo.jsonสร้างแอพ Pebble และเรียกใช้บน Emulator บะซอลต์
cd timeline-tv-tracker/pebble/
pebble build
pebble install --emulator basaltเปิดแอปพลิเคชันแบ็กเอนด์ Node.js
cd timeline-tv-tracker/node/
npm install
export PEBBLE_TIMELINE_API_KEY=4e8d87150e2e6c12057da0e34c4d968e # the API key you got from the Pebble Developer Portal
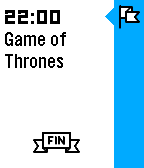
node app.js เปิดตัวแอพบนตัวจำลอง คุณควรเห็นข้อความบอกคุณว่าคุณได้สมัครเป็นสมาชิกในหัวข้อ GameOfThrones และมีการส่งพินไปยังไทม์ไลน์ของคุณแล้ว ออกจากแอพแล้วกดลงเพื่อดูไทม์ไลน์ คุณควรเห็นพินของคุณ! (คุณอาจต้องรอหนึ่งหรือสองนาทีจากนั้นออกและโหลดไทม์ไลน์ใหม่เพื่อดูพิน)
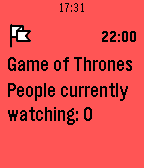
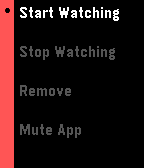
PIN จะบอกจำนวนคนที่กำลังดูอยู่และคุณสามารถใช้การกระทำเพื่อเพิ่มหรือลดจำนวนนั้น เนื่องจากนี่คือพินที่ใช้ร่วมกันการกระทำจะอัปเดตพินบนไทม์ไลน์ของทุกคนที่สมัครเป็นสมาชิกในหัวข้อ GameOfThrones



หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Pebble Timeline API ใหม่ลองดูตัวอย่าง Hello Timeline ของเราที่แสดงให้เห็นถึงการใช้พินผู้ใช้รายเดียวและวิธีการใช้การกระทำ คุณควรดูที่คู่มือไทม์ไลน์ในเว็บไซต์นักพัฒนา Pebble
มิกซ์