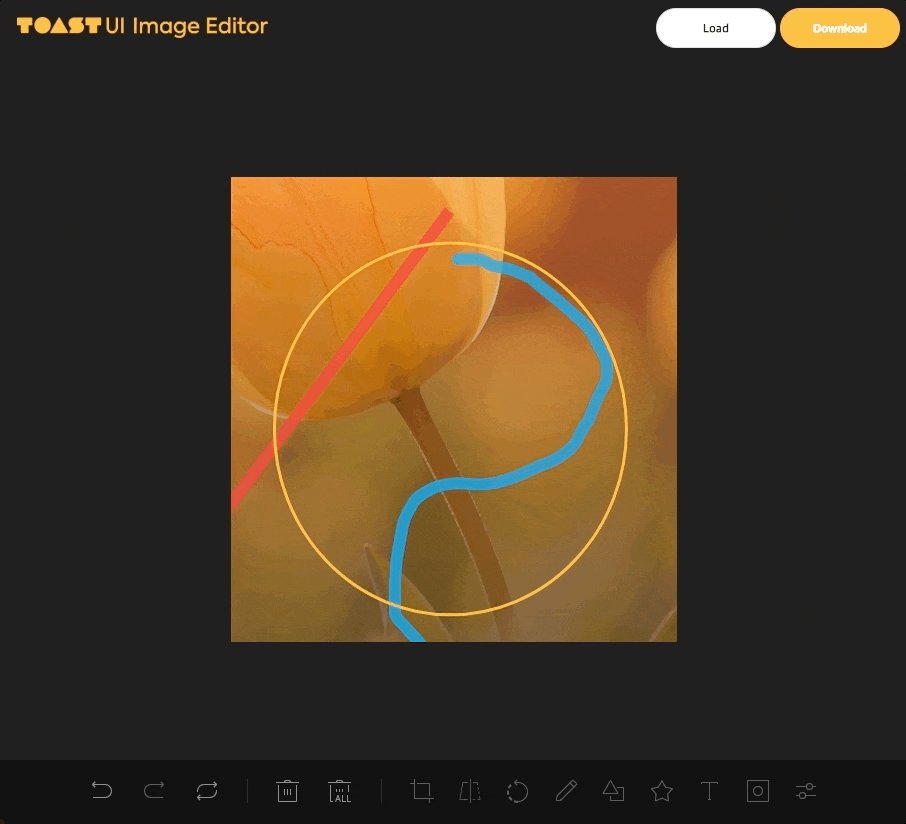
ตัวแก้ไขรูปภาพที่โดดเด่นเต็มรูปแบบโดยใช้ HTML5 Canvas ใช้งานง่ายและมีตัวกรองที่ทรงพลัง
- แพ็คเกจ
- Toast-ui.image-editor-องค์ประกอบ JavaScript ธรรมดาที่ใช้โดย NHN Cloud
- Toast-ui.vue-Image-editor- Vue Wrapper Component ขับเคลื่อนโดย NHN Cloud
- Toast-ui.react-Image-editor-ส่วนประกอบ wrapper React ใช้พลังงานจาก NHN Cloud

สารบัญ
- ! Toast UI ImageEditor
- - แพ็คเกจ
- สารบัญ
- - การสนับสนุนเบราว์เซอร์
- - มีคุณสมบัติเต็มรูปแบบที่ติดอยู่กับพื้นฐาน
- การจัดการภาพถ่าย
- ฟังก์ชั่นการรวม
- ฟังก์ชั่นตัวกรองที่ทรงพลัง
- - ใช้งานง่ายขนาดและการออกแบบที่คุณต้องการ
- สามารถใช้ได้ทุกที่
- ธีมเริ่มต้นและปรับแต่งได้ดี
- - คุณสมบัติ
- - ดึงขั้นตอนการร้องขอ
- - เอกสาร
- การบริจาค
- - การพึ่งพาอาศัยกัน
- - Toast UI ครอบครัว
- ใช้โดย
- ใบอนุญาต
- การสนับสนุนเบราว์เซอร์
 โครเมี่ยม โครเมี่ยม |  Internet Explorer Internet Explorer |  ขอบ ขอบ |  ซาฟารี ซาฟารี |  Firefox Firefox |
|---|
| ใช่ | 10+ | ใช่ | ใช่ | ใช่ |
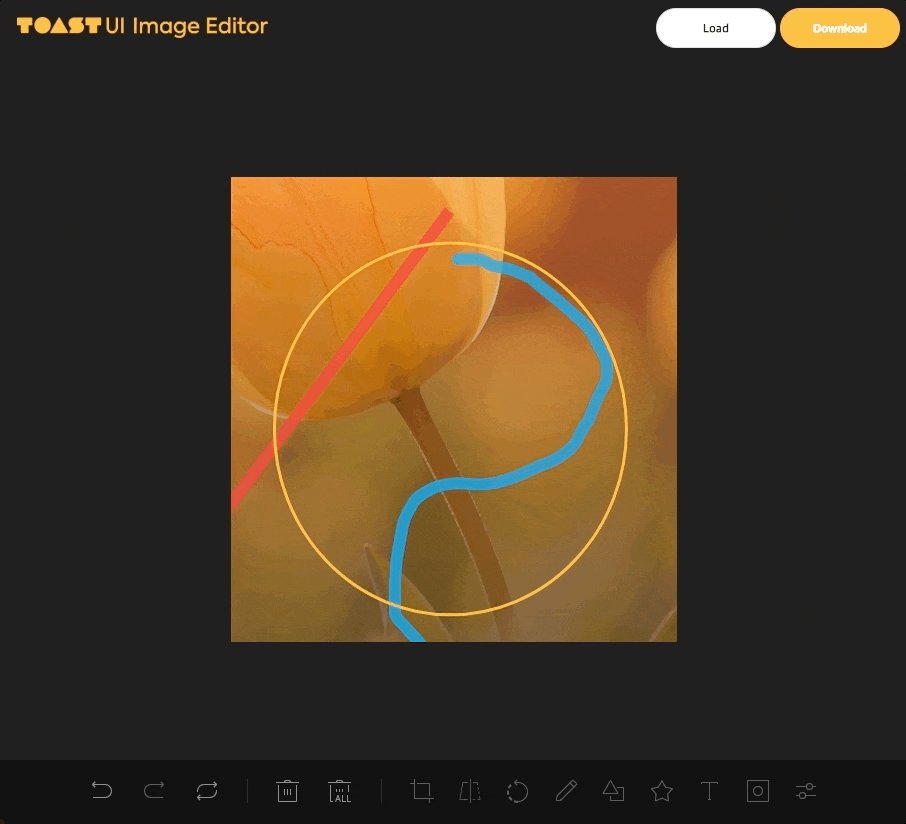
- มีคุณสมบัติเต็มรูปแบบที่ติดอยู่กับพื้นฐาน
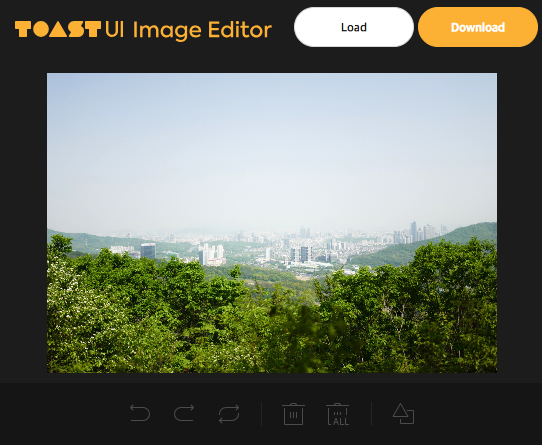
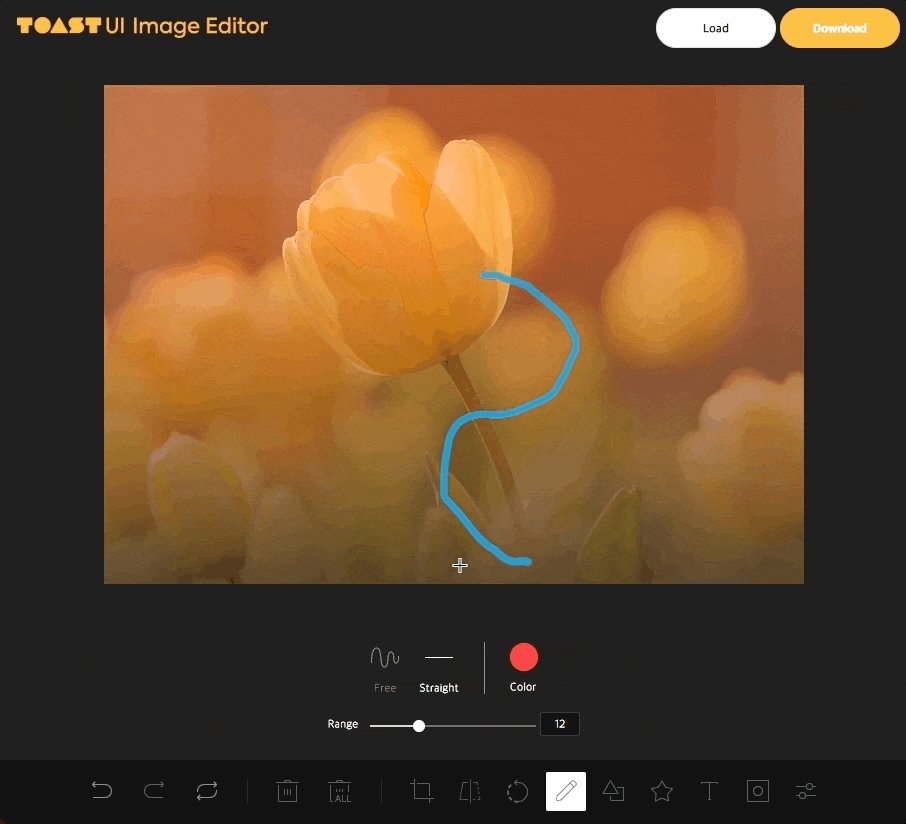
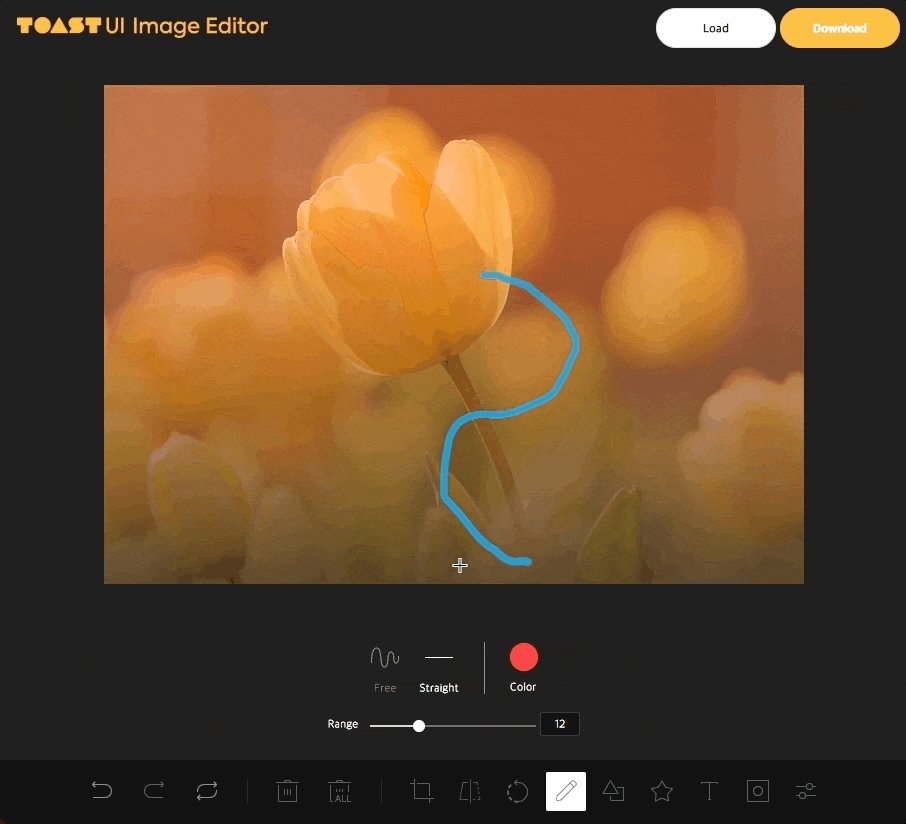
การจัดการภาพถ่าย
- พืชผล, พลิก, การหมุน, การวาด, รูปร่าง, ไอคอน, ข้อความ, ตัวกรองหน้ากาก, ตัวกรองรูปภาพ
ฟังก์ชั่นการรวม
- ดาวน์โหลด, ภาพโหลด, undo, redo, รีเซ็ต, ลบวัตถุ (รูปร่าง, บรรทัด, ภาพหน้ากาก ... )
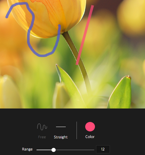
| พืชผล | พลิก | การหมุน | การวาดภาพ | รูปร่าง |
|---|
 |  |  |  |  |
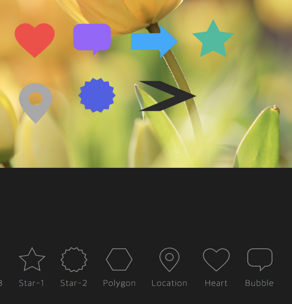
| ไอคอน | ข้อความ | หน้ากาก | กรอง | |
|---|
 |  |  |  | |
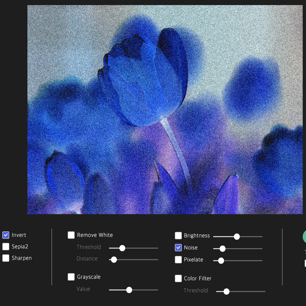
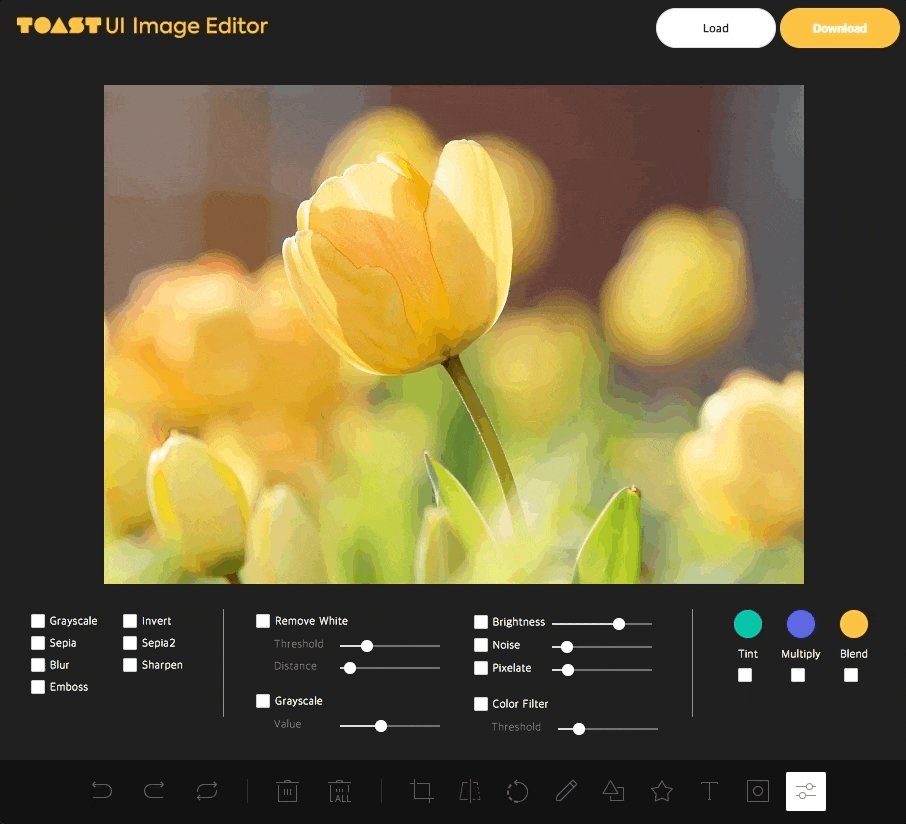
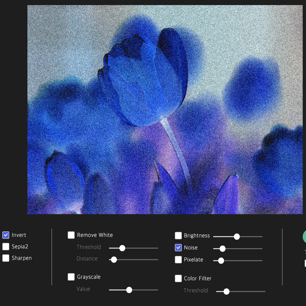
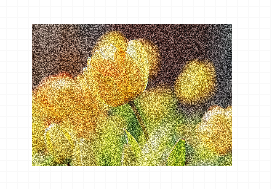
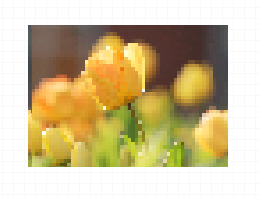
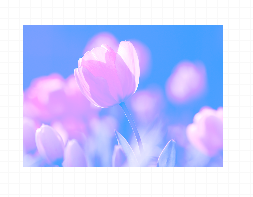
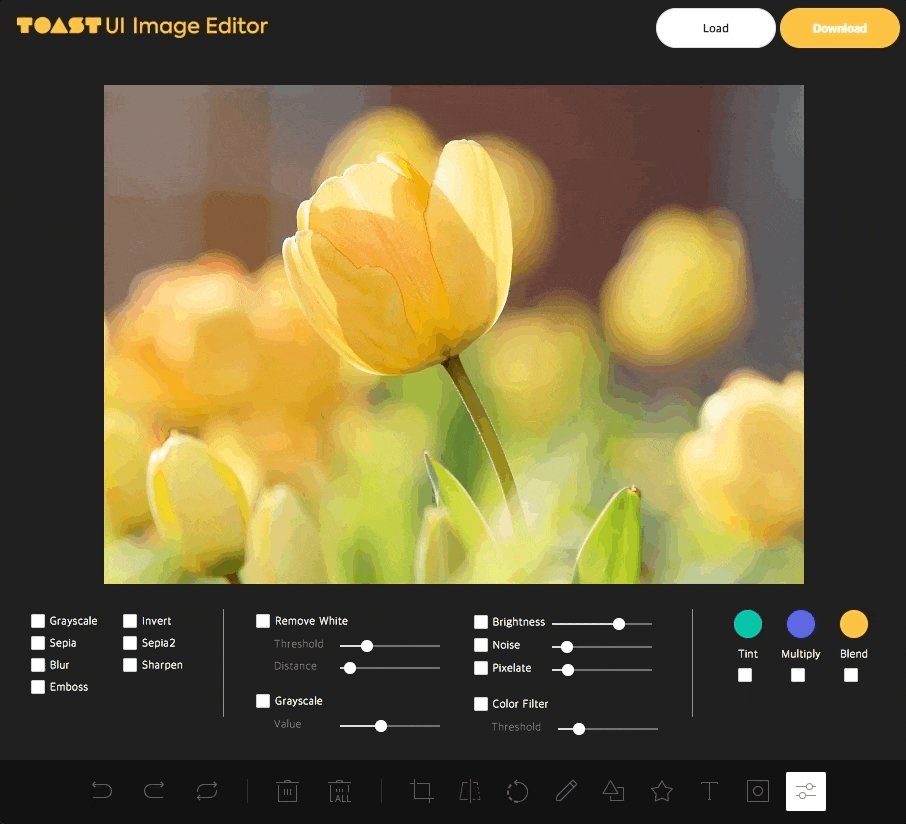
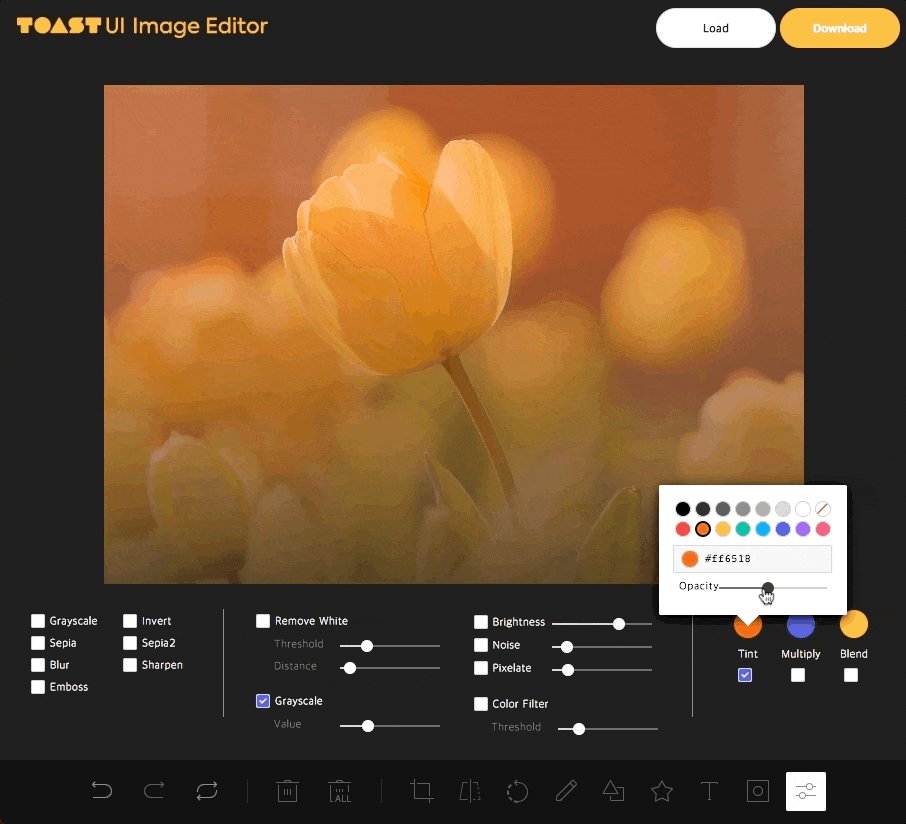
ฟังก์ชั่นตัวกรองที่ทรงพลัง
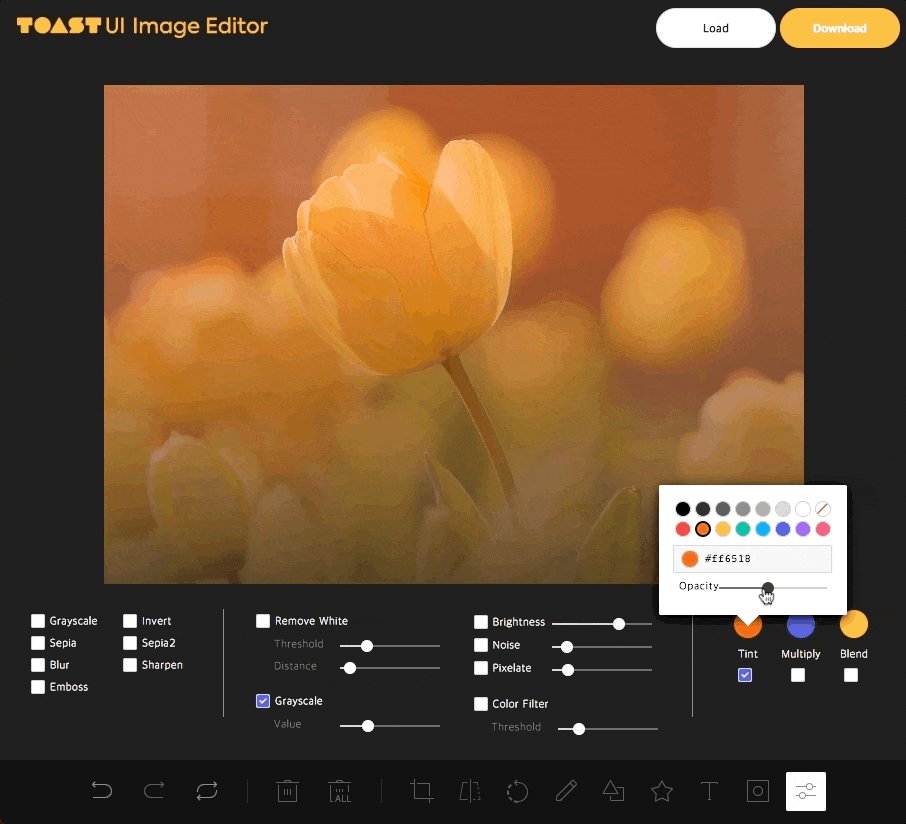
- สีเทา, กลับ, ซีเปีย, เบลอคม, ม่าน, removewhite, ความสว่าง, เสียง, พิกเซล, colorfilter, โทนสี, ทวีคูณ, ผสมผสาน
| สีเทา | เสียงรบกวน | นูนนูน | พิกเซล |
|---|
 |  |  |  |
| ซีเปีย | ซีเปีย 2 | ผสมผสาน | ผสมผสาน | คว่ำ |
|---|
 |  |  |  |  |
| หลายอย่าง | สี | ความสว่าง | ลบสีขาว | คมชัด |
|---|
 |  |  |  |  |
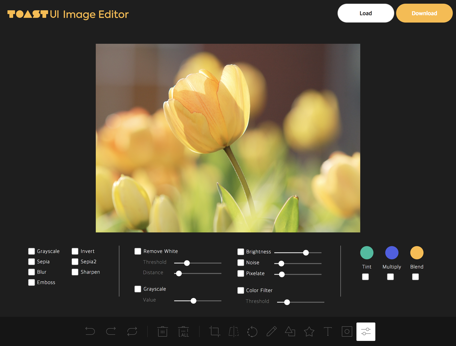
- ใช้งานง่ายขนาดและการออกแบบที่คุณต้องการ
สามารถใช้ได้ทุกที่
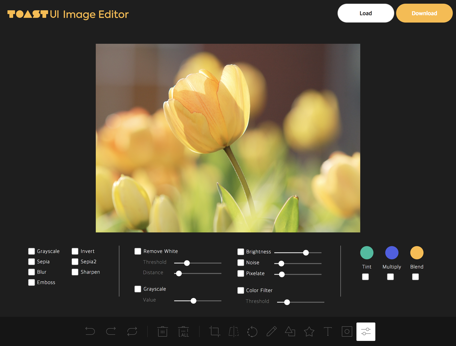
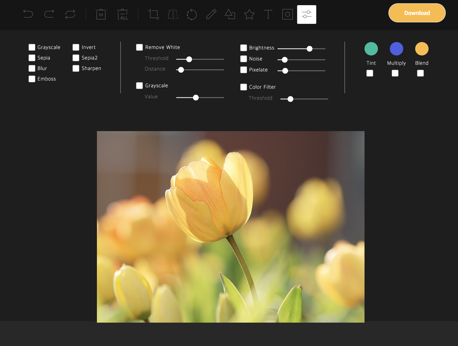
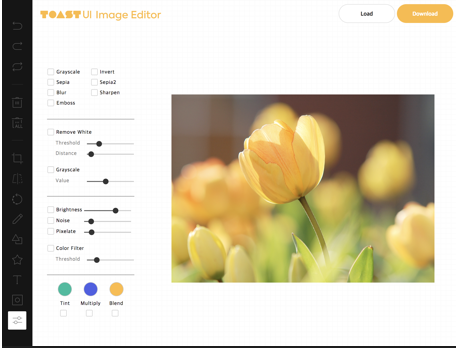
ธีมเริ่มต้นและปรับแต่งได้ดี
- มีธีมสีขาวและสีดำและคุณสามารถแก้ไขไฟล์ธีมเพื่อปรับแต่งได้
- มี API เพื่อให้คุณสามารถสร้างของคุณเองแทนที่จะเป็นในตัว
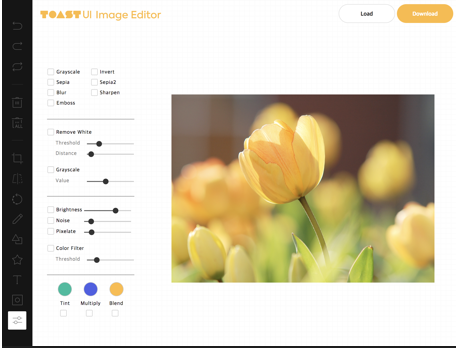
| สีดำ - ด้านบน | สีดำ - ก้น | สีขาว - ซ้าย | สีขาว - ขวา |
|---|
 |  |  |  |
- คุณสมบัติ
- โหลดภาพไปยังผ้าใบ
- undo/redo (ด้วยทางลัด)
- พืชผล
- พลิก
- การหมุน
- ปรับขนาด
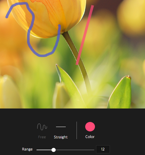
- ภาพวาดฟรี
- การวาดเส้น
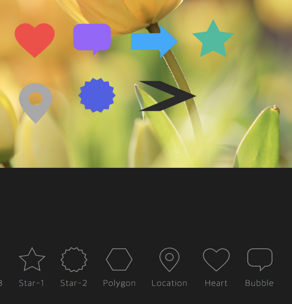
- รูปร่าง
- ไอคอน
- ข้อความ
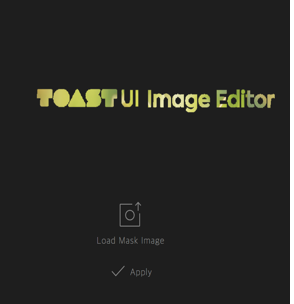
- ตัวกรองหน้ากาก
- ตัวกรองภาพ
- ดึงขั้นตอนการร้องขอ
ผลิตภัณฑ์ Toast UI เป็นโอเพ่นซอร์สดังนั้นคุณสามารถสร้างคำขอดึง (PR) หลังจากที่คุณแก้ไขปัญหา เรียกใช้สคริปต์ NPM และพัฒนาตัวเองด้วยกระบวนการต่อไปนี้
การตั้งค่า
ส้อม develop สาขาเป็นที่เก็บส่วนตัวของคุณ โคลนกับคอมพิวเตอร์ท้องถิ่น ติดตั้งโมดูลโหนด ก่อนเริ่มการพัฒนาคุณควรตรวจสอบว่ามีข้อผิดพลาดหรือไม่
$ git clone https://github.com/{your-personal-repo}/[[repo name]].git
$ cd [[repo name]]
$ npm install ดึงคำขอ
ก่อนที่จะอัปโหลด PR ของคุณให้รันทดสอบหนึ่งครั้งเพื่อตรวจสอบว่ามีข้อผิดพลาดใด ๆ หากไม่มีข้อผิดพลาดให้กดแล้วผลักมัน!
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับขั้นตอนของ PR โปรดดูลิงก์ในส่วนที่มีส่วนร่วม
- เอกสาร
- เริ่มต้น
- การสอน
- ตัวอย่าง
- API
การบริจาค
- จรรยาบรรณ
- แนวทางที่มีส่วนร่วม
- ออกคำแนะนำ
- ประชุมอนุสัญญา
- การพึ่งพาอาศัยกัน
- fabric.js = 4.2.0
- tui.code-snippet> = 1.5.0
- tui.color-picker> = 2.2.6
- Toast UI ครอบครัว
- Toast UI Editor
- กริด toast ui
- แผนภูมิ UI Toast
- ปฏิทิน UI Toast
- ขนมปังปิ้ง UI
ใช้โดย
- NHN DOORAY! - บริการการทำงานร่วมกัน (โครงการ, Messenger, Mail, Calendar, Drive, Wiki, ผู้ติดต่อ)
- ตัวเร่งปฏิกิริยา
ใบอนุญาต
ใบอนุญาต MIT


 โครเมี่ยม
โครเมี่ยม  Internet Explorer
Internet Explorer  ขอบ
ขอบ  ซาฟารี
ซาฟารี  Firefox
Firefox