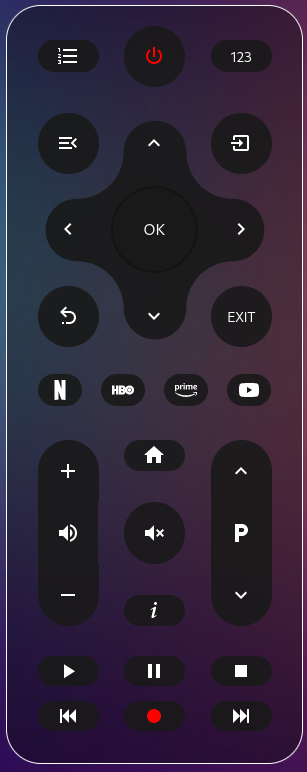
การ์ดระยะไกลของ Philips TV สำหรับผู้ช่วยที่บ้าน
โครงการนี้มีพื้นฐานมาจากงานที่น่าทึ่งที่ทำโดย Madmicio ในระยะไกล LG WebOS


การรวม philips_js : รีโมตและเครื่องเล่นสื่อจะถูกสร้างขึ้นโดยการรวมนี้ (คุณสามารถค้นหาได้ที่นี่)
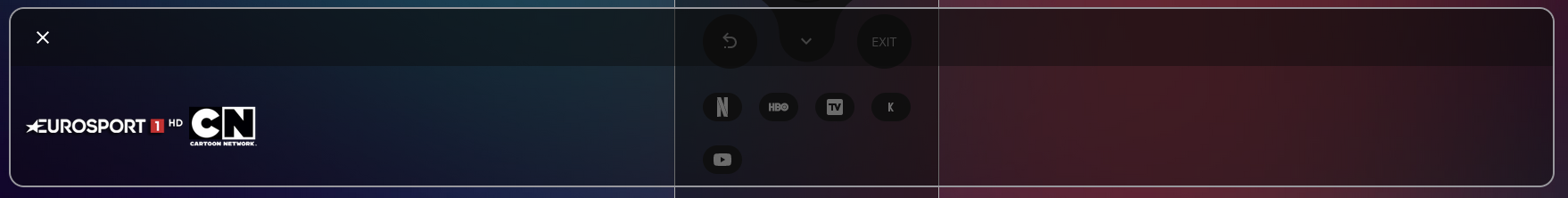
ถ้าคุณต้องการใช้ช่อง:
ต้องใช้ card-channel-pad (คุณสามารถค้นหาได้ที่นี่)
จำเป็นต้องใช้ browser_mod สำหรับแผงช่องนี้ (คุณสามารถค้นหาได้ที่นี่)
คุณสามารถเริ่มต้นได้จากที่นี่:
ดาวน์โหลดและคัดลอก philips-tv-remote.js จาก (https://github.com/abualy/philips-tv-remote-hacs) ลงในไดเรกทอรีส่วนประกอบที่กำหนดเองของคุณ
เพิ่มการอ้างอิง philips-tv-remote.js ภายในการกำหนดค่าทรัพยากรของคุณ (คุณสามารถค้นหาได้ภายใต้ https: // home_assistant_url/config/lovelace/ทรัพยากร):
resources :
- url : /local/"your_directory"/philips-tv-remote.js
type : module - type : " custom:philips-tv-remote "
remote : remote.philips_tv_remote
entity : media_player.philips_tvจำเป็นต้องใช้รีโมทและเครื่องเล่นสื่อจะถูกสร้างขึ้นโดยการรวม Philips_JS
| ชื่อ | พิมพ์ | ค่าเริ่มต้น | ตัวเลือกที่รองรับ | คำอธิบาย |
|---|---|---|---|---|
type | สาย | ที่จำเป็น | custom:philips-tv-remote | ประเภทของการ์ด |
entity | สาย | ที่จำเป็น | TV Media_Player Entity | |
remote | สาย | ที่จำเป็น | TV Emote Entity เพิ่มโดยการรวม Philips_JS | |
name | สาย | ตัวเลือก | ชื่อทีวี | |
colors | สาย | ตัวเลือก | รายการตัวเลือกสี | |
channels | ตัวเลือก | รายการช่องในป๊อปอัป | ||
sources | ตัวเลือก | รายการแอพที่กำหนดเอง หากไม่ได้ตั้งค่าแอพเริ่มต้นจะปรากฏขึ้น | ||
color_buttons | ตัวเลือก | เปิดใช้งาน | ปุ่มแสดงสี: สีเขียวสีเขียวเหลืองสีน้ำเงิน |
| ชื่อ | พิมพ์ | ค่าเริ่มต้น | ตัวเลือกที่รองรับ | คำอธิบาย |
|---|---|---|---|---|
icon | สาย | ที่จำเป็น | "MDI: Netflix" | URL ของรูปภาพที่จะแสดงในช่องป๊อปอัพช่อง |
url | สาย | ที่จำเป็น | URL แอป | คุณต้องเขียน URL ที่แน่นอนของแอพเพื่อเปิดตัว คุณสามารถค้นหา URL ที่ถูกต้องในสถานะของเอนทิตี Media_Player ของคุณภายใต้ "Media_Content_id" |
sources :
- icon : " mdi:netflix "
url : " com.netflix.ninja.MainActivity-com.netflix.ninja "
- icon : " si:hbo "
url : " com.hbo.max.HboMaxActivity-com.hbo.hbonow "
- icon : " si:prime "
url : " com.amazon.ignition.IgnitionActivity-com.amazon.amazonvideo "
- icon : " mdi:youtube "
url : " com.google.android.apps.youtube.tv.activity.ShellActivity-com.google.android.youtube.tv "| ชื่อ | พิมพ์ | ค่าเริ่มต้น | ตัวเลือกที่รองรับ | คำอธิบาย |
|---|---|---|---|---|
image | url | ที่จำเป็น | /local/your_dir/tv_logo/your_image.png | URL ของรูปภาพที่จะแสดงในช่องป๊อปอัพช่อง |
number | สาย | ที่จำเป็น | ตัวเลข | หมายเลขช่องทีวี |
channels :
- image : /local/tv_logo/EuroSportHD.png
number : " 501 "
- image : /local/tv_logo/CartoonNetwork.png
number : " 502 " NB : การกำหนดค่า channels ไม่จำเป็น หาก channels ไม่ได้กำหนดค่าระยะไกลการควบคุมจะทำงานได้ตามปกติ แต่คุณจะไม่สามารถใช้แผ่นช่องสัญญาณได้
| ชื่อ | พิมพ์ | ค่าเริ่มต้น | ตัวเลือกที่รองรับ | คำอธิบาย |
|---|---|---|---|---|
buttons | สาย | ตัวเลือก | รูปแบบสี | ปุ่มสีพื้นหลังสี |
texts | สาย | ตัวเลือก | รูปแบบสี | หมายเลขและสีไอคอน |
background: | สาย | ตัวเลือก | รูปแบบสี | รายการตัวเลือกสี |
border: | สาย | -แอป-ข้อความสี-สี | รูปแบบสี | สีพรมแดนระยะไกล |
colors :
buttons : var(--deactive-background-button-color)
texts : pink
background : rgba(95,155,234)| ชื่อ | พิมพ์ | ค่าเริ่มต้น | ตัวเลือกที่รองรับ | คำอธิบาย |
|---|---|---|---|---|
scale | ตัวเลือก | ตัวเลข | สเกลปัจจัย; ค่าเริ่มต้น 1 | |
border_width | ตัวเลือก | ตัวเลข | ตั้งค่าความกว้างชายแดนระยะไกล ค่าเริ่มต้น 1px |
รีโมทควบคุมรองรับตัวเลือกสเกลเพื่อปรับขนาด
dimensions :
scale : 0.98
border_width : 3px- type : " custom:philips-tv-remote "
name : Philips TV
entity : media_player.philips_tv
remote : remote.philips_tv
sources :
- icon : " mdi:netflix "
url : " com.netflix.ninja.MainActivity-com.netflix.ninja "
- icon : " si:hbo "
url : " com.hbo.max.HboMaxActivity-com.hbo.hbonow "
- icon : " si:prime "
url : com.amazon.ignition.IgnitionActivity-com.amazon.amazonvideo
- icon : " mdi:youtube "
url : " com.google.android.apps.youtube.tv.activity.ShellActivity-com.google.android.youtube.tv "
channels :
- image : /local/images/tv_logo/channel_1.png
number : " 1 "
- image : /local/images/tv_logo/channel_2.png
number : " 1 "
color_buttons : enable
dimensions :
scale : 0.98
border_width : 3px
colors :
buttons : var(--deactive-background-button-color)
texts : pink
background : rgba(95,155,234)