ฟรีสำหรับโฮสต์และโอเพนซอร์ซ Cal.com / ทางเลือกตามปฏิทินที่สร้างขึ้นบน Google-Apps-Script สำหรับผู้ใช้ Gmail

https://someday-demo.vercel.app/
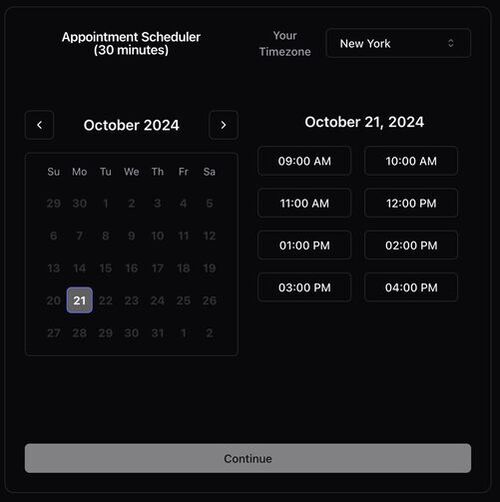
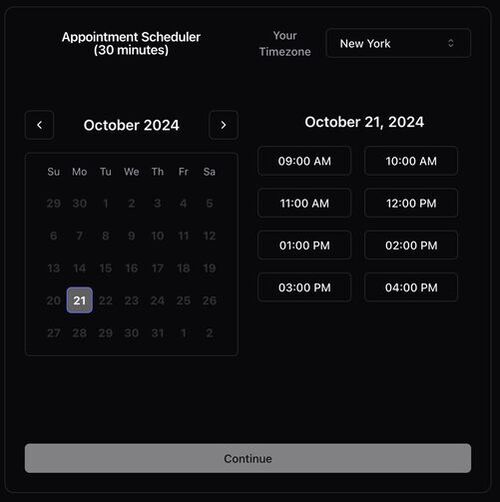
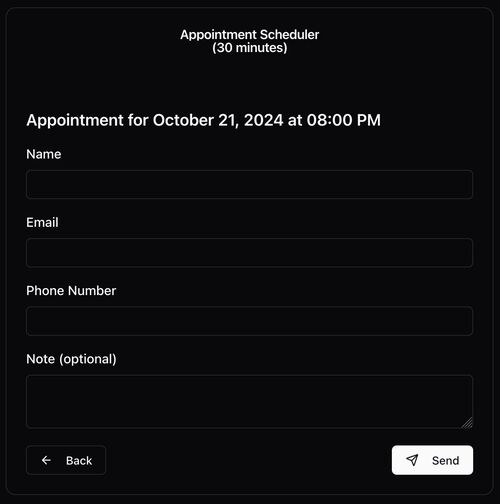
สักวันหนึ่งเป็นเครื่องมือกำหนดตารางเวลาที่ง่ายและโอเพ่นซอร์สที่ออกแบบมาโดยเฉพาะสำหรับผู้ใช้ Gmail ใช้สคริปต์ Google Apps เพื่อโฮสต์และจับมือเพื่อจัดการ สร้างขึ้นด้วยเทคโนโลยีที่ทันสมัยเช่น React, TypeScript, Shadcn/UI และ VITE ทางเลือกง่าย ๆ สำหรับแอพการจัดตารางเวลาแบบดั้งเดิมเช่นปฏิทิน
เปลี่ยนตัวแปรต่อไปนี้ใน backend/src/app.ts เพื่อปรับแต่งการตั้งค่าความพร้อมใช้งานของคุณ:
// backend/src/app.ts
const CALENDAR = "primary" ;
const TIME_ZONE = "America/New_York" ;
const WORKDAYS = [ 1 , 2 , 3 , 4 , 5 ] ;
const WORKHOURS = {
start : 9 ,
end : 13 ,
} ;
const TIMESLOT_DURATION = 30 ;สคริปต์ Google Apps มีแบนเนอร์ที่ระบุว่า "แอปพลิเคชันนี้ถูกสร้างขึ้นโดยผู้ใช้สคริปต์ Google Apps" เพื่อลบคุณสามารถโฮสต์ไฟล์ HTML ด้วยตัวเองและฝังสคริปต์เป็น iframe
ใช้ไฟล์ hosted-iframe-example.html หน้า gitHub เป็นตัวเลือกที่ดีสำหรับสิ่งนี้เพิ่ม URL สคริปต์ของคุณลงใน iframe SRC
cd ./frontendnpm installnpm run devfrontend/hooks/useGoogleTimeSlots.tsคุณอาจต้องลงชื่อออกจากบัญชีทั้งหมดและเข้าสู่บัญชีเป้าหมายของคุณเท่านั้น
ติดตั้ง clasp :
clasp ทั่วโลกโดยใช้ NPM: npm install -g @google/clasp เข้าสู่ระบบด้วย clasp :
clasp loginลบการกำหนดค่าที่มีอยู่ (ถ้าจำเป็น):
.clasp.json ที่มีอยู่: rm .clasp.jsonเปิดใช้งานแอพสคริปต์ API:
สร้างโครงการใหม่:
clasp create --type webappปรับใช้สคริปต์:
npm run deployเข้าถึงเว็บแอพ:
อนุญาตให้ใช้เว็บแอพ: (!!! สำคัญ !!!)
clasp open เพื่อเปิดตัวแก้ไขdist/app.gsfetchAvailability จากนั้นกด Run npm run deploy - Build and Delpoy
npm run build - สร้างเท่านั้น
undeployall.sh - ยกเลิกการใช้สคริปต์ทุกเวอร์ชัน
deployments.sh - แสดงรายการการปรับใช้ทั้งหมด web -urls
clasp open - เปิดตัวแก้ไขสคริปต์


เปิดคำขอดึงหรือปัญหาเพื่อสนับสนุนสักวัน ยินดีต้อนรับการมีส่วนร่วมทั้งหมดรวมถึงการแก้ไขข้อผิดพลาดคำขอคุณสมบัติและการปรับปรุงเอกสาร
มิกซ์