
Experts.js เป็นวิธีที่ง่ายที่สุดในการสร้างและปรับใช้ผู้ช่วยของ OpenAI และเชื่อมโยงพวกเขาเข้าด้วยกันเป็นเครื่องมือในการสร้างระบบของระบบผู้เชี่ยวชาญที่มีหน่วยความจำที่ขยายและใส่ใจในรายละเอียด
ทำผ่านการสนับสนุน❤โดย Custom Ink | เทค
ผู้ช่วยใหม่ API จาก OpenAI กำหนดมาตรฐานอุตสาหกรรมใหม่ซึ่งมีความก้าวหน้าอย่างมากเกินกว่า API การแชทที่สมบูรณ์แบบ มันแสดงให้เห็นถึงการก้าวกระโดดครั้งใหญ่ในการใช้งานของตัวแทน AI และวิธีที่วิศวกรโต้ตอบกับ LLMS จับคู่กับโมเดล Mini GPT-4O ที่ทันสมัยผู้ช่วยสามารถอ้างอิงไฟล์และรูปภาพที่แนบมาเป็นแหล่งความรู้ภายในหน้าต่างบริบทที่มีการจัดการที่เรียกว่าเธรด ซึ่งแตกต่างจาก GPTs ที่กำหนดเองผู้ช่วยสนับสนุนคำแนะนำมากถึง 256,000 อักขระรวมเข้ากับเครื่องมือ 128 ตัวและใช้ประโยชน์จาก API Vector Store ที่เป็นนวัตกรรมสำหรับการค้นหาไฟล์ที่มีประสิทธิภาพสูงสุด 10,000 ไฟล์ต่อผู้ช่วย
Experts.js มีเป้าหมายที่จะทำให้การใช้ API ใหม่นี้ง่ายขึ้นโดยการลบความซับซ้อนของการจัดการวัตถุที่รันและช่วยให้ผู้ช่วยเชื่อมโยงเข้าด้วยกันเป็นเครื่องมือ
import { Assistant , Thread } from "experts" ;
const thread = await Thread . create ( ) ;
const assistant = await Assistant . create ( ) ;
const output = await assistant . ask ( "Say hello." , thread . id ) ;
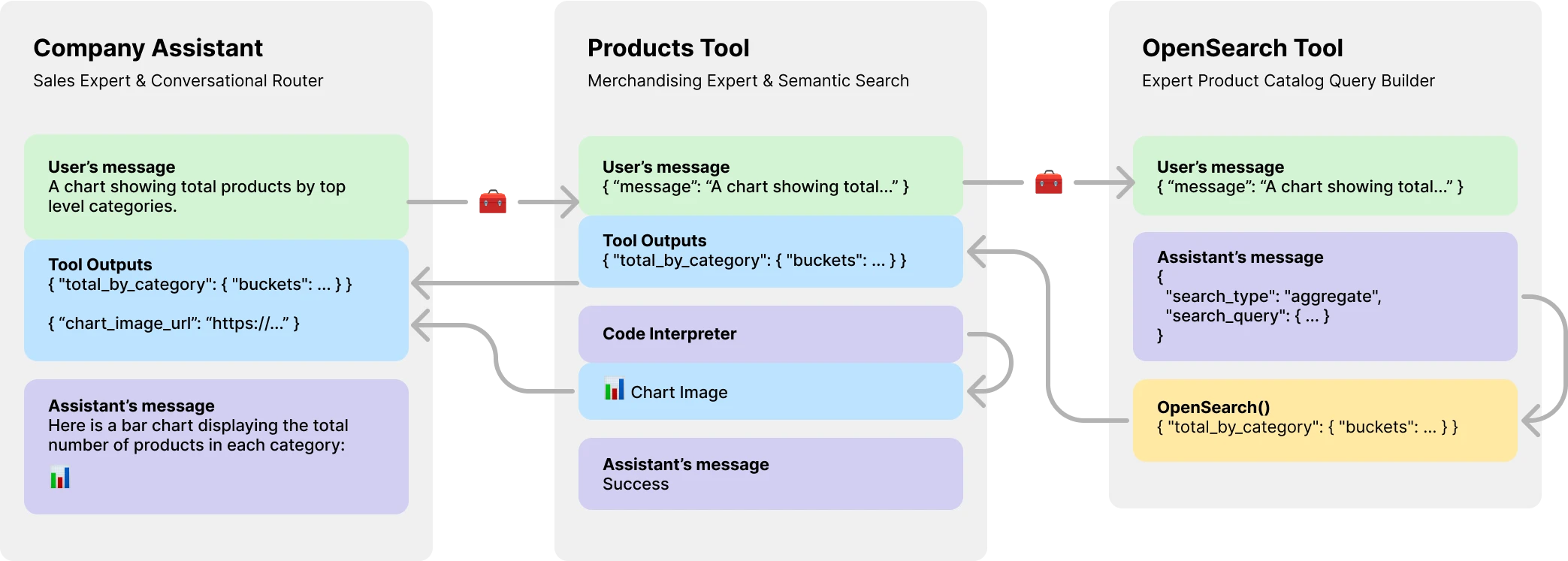
console . log ( output ) // Helloที่สำคัญกว่านั้นผู้เชี่ยวชาญ js แนะนำผู้ช่วยเป็นเครื่องมือทำให้สามารถสร้างระบบตัวแทนหลาย AI เครื่องมือแต่ละตัวเป็นผู้ช่วย LLM ที่ได้รับการสนับสนุนซึ่งสามารถรับบทบาทพิเศษหรือปฏิบัติตามงานที่ซับซ้อนในนามของผู้ช่วยผู้ปกครองหรือเครื่องมือของพวกเขา อนุญาตให้เวิร์กโฟลว์การประสานที่ซับซ้อนหรือออกแบบท่าเต้นชุดของงานถักแน่น แสดงที่นี่เป็นตัวอย่างของผู้ช่วย บริษัท ที่มีเครื่องมือแคตตาล็อกผลิตภัณฑ์ซึ่งมีเครื่องมือที่ได้รับการสนับสนุน LLM เพื่อสร้างแบบสอบถาม OpenSearch

ติดตั้งผ่าน NPM การใช้งานง่ายมากมีเพียงสามวัตถุที่จะนำเข้า
npm install expertsExperts.js รองรับทั้งไวยากรณ์การนำเข้า ES6 และ CommonJS จำเป็นต้องมีคำสั่ง
import { Assistant , Tool , Thread } from "experts" ; ตัวสร้างวัตถุผู้ช่วยของเราต้องใช้ชื่อคำอธิบายและคำแนะนำ อาร์กิวเมนต์ที่สามคือชุดของตัวเลือกที่แมปโดยตรงกับตัวเลือกตัวเลือกร่างกายคำขอทั้งหมดที่ระบุไว้ในเอกสารสร้างผู้ช่วย ตัวอย่างทั้งหมดใน Experts.js เขียนในคลาส ES6 เพื่อความเรียบง่าย รุ่นเริ่มต้นคือ gpt-4o-mini
class MyAssistant extends Assistant {
constructor ( ) {
super ( {
name : "My Assistant" ,
instructions : "..." ,
model : "gpt-4o-mini" ,
tools : [ { type : "file_search" } ] ,
temperature : 0.1 ,
tool_resources : {
file_search : {
vector_store_ids : [ process . env . VECTOR_STORE_ID ] ,
} ,
} ,
} ) ;
}
}
const assistant = await MyAssistant . create ( ) ; FUSTORY.JS ASYNC Assistant.create() ฟังก์ชั่นโรงงานพื้นฐานเป็นวิธีง่ายๆในการสร้างผู้ช่วยโดยใช้ตัวเลือกตัวสร้างเดียวกัน
const assistant = Assistant . create ( {
name : "My Assistant" ,
instructions : "..." ,
model : "gpt-4o-mini" ,
} ) ; สำคัญ
การสร้างผู้ช่วยที่ไม่มีพารามิเตอร์ id จะสร้างผู้ช่วยใหม่เสมอ ดูส่วนการปรับใช้ของเราสำหรับข้อมูลเพิ่มเติม
ฟังก์ชั่น ask() เป็นอินเทอร์เฟซง่าย ๆ ที่จะถามหรือสั่งสอนผู้ช่วยของคุณ มันต้องใช้ข้อความและตัวระบุเธรด เพิ่มเติมเกี่ยวกับเธรดด้านล่าง ข้อความสามารถเป็นสตริงหรือออบเจ็กต์ข้อความ OpenAI ดั้งเดิม นี่คือที่ผู้เชี่ยวชาญ JS ส่องแสงจริงๆ คุณไม่จำเป็นต้องจัดการวัตถุที่เรียกใช้หรือขั้นตอนการรันของพวกเขาโดยตรง
const output = await assistant . ask ( "..." , threadID )
const output = await assistant . ask ( { role : "user" , content : "..." } , threadID ) ; เครื่องมือและการเรียกใช้ฟังก์ชัน OpenAI ปกติได้รับการสนับสนุนผ่านวัตถุตัวเลือกตัวเลือกของเราผ่าน tools และ tool_resources _Resources Experts.js ยังสนับสนุนการเพิ่มผู้ช่วยเป็นเครื่องมือ ข้อมูลเพิ่มเติมเกี่ยวกับการใช้ผู้ช่วยเป็นเครื่องมือสามารถพบได้ในส่วนถัดไป ใช้ฟังก์ชั่น addAssistantTool เพื่อเพิ่มผู้ช่วยเป็นเครื่องมือ สิ่งนี้จะต้องเกิดขึ้นหลังจาก super() ในตัวสร้างผู้ช่วยของคุณ
class MainAssistant extends Assistant {
constructor ( ) {
super ( {
name : "Company Assistant" ,
instructions : "..." ,
} ) ;
this . addAssistantTool ( ProductsTools ) ;
}
}โดยค่าเริ่มต้น Experts.js ใช้ประโยชน์จากผู้ช่วยสตรีมเหตุการณ์ สิ่งเหล่านี้ช่วยให้แอปพลิเคชันของคุณได้รับข้อความภาพและเครื่องมือส่งออกผ่านเหตุการณ์การส่งเซิร์ฟเวอร์ของ OpenAI เราใช้ประโยชน์จากผู้ช่วยสตรีมของ Openai-Node และสร้างกิจกรรมเหล่านี้พร้อมกับกิจกรรมที่กำหนดเองไม่กี่คนที่ให้ผู้ช่วยของคุณแตะเข้าสู่วงจรชีวิตที่สมบูรณ์ของการวิ่ง
const assistant = await MainAssistant . create ( ) ;
assistant . on ( "textDelta" , ( delta , _snapshot ) => {
process . stdout . write ( delta . value )
} ) ; กิจกรรมการสตรีม OpenAI-Node ทั้งหมดได้รับการสนับสนุนผ่านฟังก์ชั่นผู้ช่วยของเรา on() ชื่อเหตุการณ์ที่มีอยู่คือ: event , textDelta , textDone , imageFileDone , toolCallDelta , runStepDone , toolCallDone และ end
สำคัญ
เหตุการณ์การส่งเซิร์ฟเวอร์ของ OpenAI นั้นไม่ได้เป็นมิตรกับ Async/รอ
หากผู้ฟังของคุณจำเป็นต้องทำงานในรูปแบบ Async เช่นการเปลี่ยนเส้นทางเครื่องมือให้พิจารณาใช้ส่วนขยายของเรากับกิจกรรมเหล่านี้ พวกเขาถูกเรียกในลำดับนี้หลังจากการวิ่งเสร็จสมบูรณ์ ชื่อเหตุการณ์ async ที่มีอยู่คือ: textDoneAsync , imageFileDoneAsync , runStepDoneAsync , toolCallDoneAsync และ endAsync
หากคุณต้องการใช้ทรัพยากรเพิ่มเติมอย่างเกียจคร้านเมื่อมีการเรียกฟังก์ชั่น create() ของผู้ช่วยให้ใช้ฟังก์ชัน beforeInit() ในชั้นเรียนของคุณ นี่คือวิธีการ async ที่จะเรียกก่อนที่ผู้ช่วยจะถูกสร้างขึ้น
async beforeInit ( ) {
await this . # createFileSearch ( ) ;
} สามารถใช้ฟังก์ชั่น afterInit() ได้เช่นเดียวกัน ตัวอย่างเช่นในการเขียนรหัสผู้ช่วยที่สร้างขึ้นใหม่ไปยังไฟล์สภาพแวดล้อม
async afterInit ( ) {
// ...
} กิจกรรมผู้ช่วยทั้งหมดได้รับอาร์กิวเมนต์ข้อมูลเมตาของผู้เชี่ยวชาญพิเศษ วัตถุที่มี stream ของรัน สิ่งนี้ช่วยให้คุณใช้ฟังก์ชั่นผู้ช่วยของ OpenAI-Node เช่น currentEvent , finalMessages ฯลฯ
assistant . on ( "endAsync" , async ( metadata ) => {
await metadata . stream . finalMessages ( ) ;
} ) ; การใช้ผู้ช่วยเป็นเครื่องมือเป็นจุดโฟกัสกลางของกรอบผู้เชี่ยวชาญ JS เครื่องมือเป็นคลาสย่อยของผู้ช่วยและห่อหุ้มอินเทอร์เฟซสำหรับวัตถุแม่ของพวกเขา ด้วยวิธีนี้เครื่องมือ JS ผู้เชี่ยวชาญจึงเป็นส่วนประกอบที่สามารถนำกลับมาใช้ใหม่ได้ในสถาปัตยกรรมตัวแทนของคุณ ตัวอย่างของเราแสดงให้เห็นถึงรูปแบบการส่งข้อความพื้นฐานเพื่อความกะทัดรัด คุณควรใช้ประโยชน์จากคุณลักษณะเครื่องมือและฟังก์ชั่นการเรียกใช้ฟังก์ชันทั้งหมดของ Openai อย่างเต็มที่
class EchoTool extends Tool {
constructor ( ) {
super ( {
name : "Echo Tool" ,
instructions : "Echo the same text back to the user" ,
parentsTools : [
{
type : "function" ,
function : {
name : "echo" ,
description : description ,
parameters : {
type : "object" ,
properties : { message : { type : "string" } } ,
required : [ "message" ] ,
} ,
} ,
} ,
] ,
} ) ;
}
} คำเตือน
เป็นสิ่งสำคัญที่ชื่อฟังก์ชั่นเครื่องมือของคุณจะไม่ซ้ำกันในชุดเครื่องมือทั้งหมดของผู้ปกครอง
ดังนั้นชื่อคลาสเครื่องมือจึงมีความสำคัญและช่วยโมเดลของ OpenAI ตัดสินใจว่าจะโทรหาเครื่องมือใด ดังนั้นเลือกชื่อที่ดีสำหรับคลาสเครื่องมือของคุณ ตัวอย่างเช่น ProductsOpenSearchTool จะเป็น products_open_search และช่วยให้แบบจำลองอนุมานพร้อมกับคำอธิบายของเครื่องมือได้อย่างชัดเจนว่ามีบทบาทอย่างไร
เครื่องมือจะถูกเพิ่มเข้าไปในผู้ช่วยของคุณผ่านฟังก์ชั่น addAssistantTool ฟังก์ชั่นนี้จะเพิ่มเครื่องมือลงในอาร์เรย์เครื่องมือของผู้ช่วยและอัปเดตการกำหนดค่าของผู้ช่วย สิ่งนี้จะต้องเกิดขึ้นหลังจาก super() ในตัวสร้างผู้ช่วยของคุณ
class MainAssistant extends Assistant {
constructor ( ) {
super ( {
name : "Company Assistant" ,
instructions : "..."
} ) ;
this . addAssistantTool ( EchoTool ) ;
}
}การตอบสนองผู้ช่วยเครื่องมือของคุณจะถูกส่งโดยอัตโนมัติเป็นผลลัพธ์สำหรับผู้ช่วยผู้ปกครองหรือเครื่องมือ
โดยเครื่องมือเริ่มต้นจะได้รับการสนับสนุนโดย model LLM และดำเนินการกิจกรรม Lifecycles เดียวกันทั้งหมดวิ่ง ฯลฯ ในฐานะผู้ช่วย อย่างไรก็ตามคุณสามารถสร้างเครื่องมือที่ไม่ได้ใช้คุณสมบัติใด ๆ ของผู้ช่วยหลักโดยการตั้งค่าตัวเลือก llm เป็น false เมื่อทำเช่นนั้นคุณต้องใช้ฟังก์ชั่น ask() ในเครื่องมือของคุณ ค่าส่งคืนจะถูกส่งเป็นเอาต์พุตของเครื่องมือ
class AnswerTwoTool extends Tool {
constructor ( ) {
super ( {
// ...
llm : false ,
parentsTools : [ ... ] ,
} ) ;
}
async ask ( message ) {
return ... ;
}
} ในเวิร์กโฟลว์ที่ซับซ้อนเครื่องมือที่ได้รับการสำรอง LLM สามารถใช้ในการแปลงคำแนะนำของมนุษย์หรือ LLM อื่น ๆ เป็นรหัสปฏิบัติการและผลลัพธ์ของรหัสนั้น (ไม่ใช่เอาต์พุต LLM) จะต้องส่งเอาต์พุตของผู้ปกครองเครื่องมือของคุณ ตัวอย่างเช่น ProductsOpenSearchTool สามารถแปลงข้อความเป็นแบบสอบถาม OpenSearch ดำเนินการและส่งคืนผลลัพธ์ คลาสย่อยสามารถใช้ฟังก์ชัน answered() เพื่อควบคุมเอาต์พุต ในกรณีนี้ output จะเป็นแบบสอบถาม OpenSearch และเครื่องมือเอาต์พุตตอนนี้มีผลลัพธ์ของการสืบค้น LLM ที่สร้างขึ้น
async answered ( output ) {
const args = JSON . parse ( output ) ;
return await this . opensearchQuery ( args ) ;
}อีกทางเลือกหนึ่งเครื่องมือที่ได้รับการสนับสนุน LLM สามารถเลือกที่จะเปลี่ยนเส้นทางเครื่องมือของตัวเองกลับไปยังผู้ช่วยผู้ปกครองหรือเครื่องมือของพวกเขา จึงไม่สนใจเอาต์พุต LLM นอกจากนี้ยังช่วยให้สามารถส่งเอาต์พุตเครื่องมือเครื่องมือทั้งหมดเป็นเอาต์พุตของผู้ปกครอง เพิ่มเติมเกี่ยวกับสาเหตุที่สิ่งนี้มีความสำคัญในตัวอย่างแคตตาล็อกผลิตภัณฑ์ด้านล่าง
class ProductsTool extends Tool {
constructor ( ) {
super ( {
// ...
temperature : 0.1 ,
tools : [ { type : "code_interpreter" } ] ,
outputs : "tools" ,
parentsTools : [ ... ] ,
} ) ;
this . addAssistantTool ( ProductsOpenSearchTool ) ;
this . on ( "imageFileDoneAsync" , this . imageFileDoneAsync . bind ( this ) ) ;
}
} ผู้ช่วยของ OpenAI API แนะนำทรัพยากรใหม่ที่เรียกว่าเธรดที่เก็บข้อความและไฟล์ไว้ภายใน โดยพื้นฐานแล้วเธรดเป็นหน้าต่างบริบทที่มีการจัดการ (หน่วยความจำ) สำหรับตัวแทนของคุณ การสร้างเธรดใหม่กับผู้เชี่ยวชาญ js นั้นง่ายเหมือน:
const thread = await Thread . create ( ) ;
console . log ( thread . id ) // thread_abc123นอกจากนี้คุณยังสามารถสร้างเธรดที่มีข้อความไฟล์หรือทรัพยากรเครื่องมือเพื่อเริ่มการสนทนา เรารองรับเธรดของ OpenAI สร้างร่างกายคำขอที่ระบุไว้ในการอ้างอิงเธรด API ของพวกเขา
const thread = await Thread . create ( {
messages : [
{ role : "user" , content : "My name is Ken" } ,
{ role : "user" , content : "Oh, my last name is Collins" } ,
] ,
} ) ;
const output = await assistant . ask ( "What is my full name?" , thread . id ) ;
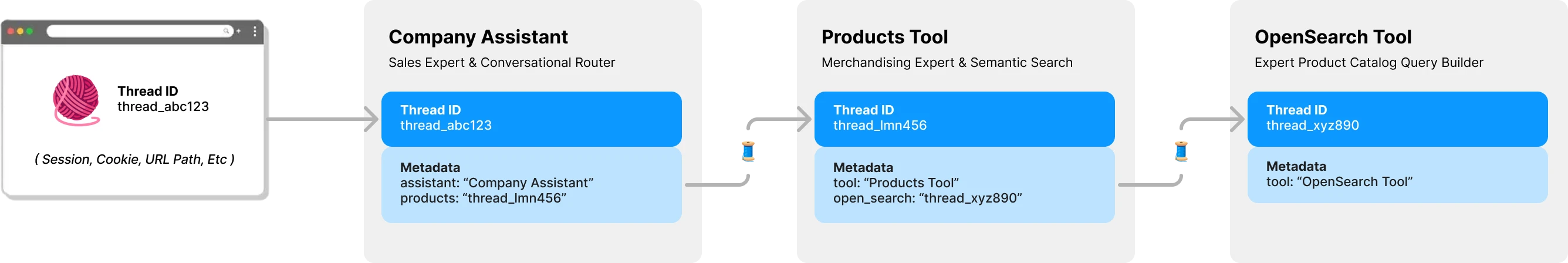
console . log ( output ) // Ken Collinsโดยค่าเริ่มต้นเครื่องมือแต่ละตัวในผู้เชี่ยวชาญ JS มีเธรดและบริบทของตัวเอง สิ่งนี้จะช่วยหลีกเลี่ยงปัญหาการล็อคเธรดที่อาจเกิดขึ้นซึ่งเกิดขึ้นหากเครื่องมือแบ่งปันเธรดของผู้ช่วยยังคงรอการส่งออกเครื่องมือ แผนภาพต่อไปนี้แสดงให้เห็นว่าผู้เชี่ยวชาญ. js จัดการเธรดในนามของคุณเพื่อหลีกเลี่ยงปัญหานี้:

คำถามทั้งหมดสำหรับผู้เชี่ยวชาญของคุณต้องใช้รหัสเธรด สำหรับแอปพลิเคชันแชท ID จะถูกเก็บไว้ในไคลเอนต์ เช่นพารามิเตอร์เส้นทาง URL ด้วยผู้เชี่ยวชาญ. js ไม่จำเป็นต้องใช้รหัสฝั่งไคลเอ็นต์อื่น ๆ ในขณะที่ผู้ช่วยแต่ละคนเรียกเครื่องมือที่ได้รับการสนับสนุน LLM มันจะค้นหาหรือสร้างเธรดสำหรับเครื่องมือนั้นตามต้องการ Experts.js จัดเก็บผู้ปกครองนี้ -> ความสัมพันธ์เธรดเด็กสำหรับคุณโดยใช้ข้อมูลเมตาของ OpenAI ของ OpenAI
การวิ่งได้รับการจัดการสำหรับคุณที่อยู่เบื้องหลังฟังก์ชั่น ask ของผู้ช่วย อย่างไรก็ตามคุณยังสามารถผ่านตัวเลือกที่จะใช้เมื่อสร้างการทำงานในหนึ่งในสองวิธี
ก่อนอื่นคุณสามารถระบุ run_options ในตัวสร้างของผู้ช่วย ตัวเลือกเหล่านี้จะถูกใช้สำหรับการทำงานทั้งหมดที่สร้างโดยผู้ช่วย นี่เป็นวิธีที่ยอดเยี่ยมในการบังคับให้โมเดลใช้เครื่องมือผ่านตัวเลือก tool_choice
class CarpenterAssistant extends Assistant {
constructor ( ) {
super ( {
// ...
run_options : {
tool_choice : {
type : "function" ,
function : { name : "my_tool_name" } ,
} ,
} ,
} ) ;
this . addAssistantTool ( MyTool ) ;
}
} อีกทางเลือกหนึ่งคุณสามารถผ่านวัตถุตัวเลือกไปยังวิธี ask ที่จะใช้สำหรับการรันปัจจุบัน นี่เป็นวิธีที่ยอดเยี่ยมในการสร้างตัวเลือกการเรียกใช้ครั้งเดียว
await assistant . ask ( "..." , "thread_abc123" , {
run : {
tool_choice : { type : "function" , function : { name : "my_tool_name" } } ,
additional_instructions : "..." ,
additional_messages : [ ... ] ,
} ,
} ) ; หากต้องการดูตัวอย่างรหัสของสิ่งเหล่านี้และอื่น ๆ ในการดำเนินการโปรดดูที่ชุดทดสอบของเรา
ในส่วนภาพรวมเราแสดงระบบตัวแทนสามชั้นที่สามารถตอบคำถามประเภทต่อไปนี้ได้ ตัวอย่างใช้ส่วนใหญ่ถ้าไม่ใช่ทั้งหมดคุณสมบัติของเฟรมเวิร์กผู้เชี่ยวชาญ
ตัวอย่างพื้นฐานโดยใช้เหตุการณ์ textDelta เพื่อสตรีมการตอบสนองจากเส้นทางด่วน
import express from "express" ;
import { MainAssistant } from "../experts/main.js" ;
const assistant = await MainAssistant . create ( ) ;
messagesRouter . post ( "" , async ( req , res , next ) => {
res . setHeader ( "Content-Type" , "text/plain" ) ;
res . setHeader ( "Transfer-Encoding" , "chunked" ) ;
assistant . on ( "textDelta" , ( delta , _snapshot ) => {
res . write ( delta . value ) ;
} ) ;
await assistant . ask ( req . body . message . content , req . body . threadID ) ;
res . end ( ) ;
} ) ; API ของผู้ช่วยรองรับข้อความที่มีรูปภาพโดยใช้ประเภทเนื้อหา image_url หรือ image_file เนื่องจากฟังก์ชั่น ask() ของเรารองรับสตริงหรือวัตถุข้อความ OpenAI ดั้งเดิม
const output = await assistant . ask (
{
role : "user" ,
content : [
{ type : "text" , text : "Tell me about this image." } ,
{ type : "image_file" , image_file : { file_id : file . id detail : "high" } } ,
] ,
} ,
threadID
) ; การใช้เวกเตอร์สโตร์สำหรับการค้นหาไฟล์เป็นเรื่องง่ายโดยใช้อินเทอร์เฟซของ OpenAI ผ่านตัวเลือกการกำหนดค่าที่สามของเรา คุณสามารถสร้างร้านค้าเวกเตอร์ตามความต้องการโดยใช้ฟังก์ชั่นของเรา beforeInit() ที่อธิบายไว้ในคุณสมบัติขั้นสูง
class VectorSearchAssistant extends Assistant {
constructor ( ) {
super ( {
name : "Vector Search Assistant" ,
instructions : "..." ,
tools : [ { type : "file_search" } ] ,
temperature : 0.1 ,
tool_resources : {
file_search : {
vector_store_ids : [ process . env . VECTOR_STORE_ID ] ,
} ,
} ,
} ) ;
}
}การใช้คุณสมบัติสตรีมมิ่งและกิจกรรมเพื่อรายงานการใช้โทเค็นช่วยให้คุณมีตัวชี้วัดต่อผู้ช่วยต่อ
class MyAssistant extends Assistant {
constructor ( ) {
super ( {
// ...
} ) ;
this . on ( "runStepDone" , this . # reportUsage . bind ( this ) ) ;
}
# reportUsage ( runStep ) {
if ( ! runStep ?. usage ?. total_tokens ) return ;
const iT = runStep . usage . prompt_tokens ;
const oT = runStep . usage . completion_tokens ;
const tT = runStep . usage . total_tokens ;
console . log ( { InTokens : iT , OutTokens : oT , TotalTokens : tT } ) ;
}
} เพื่อให้ผู้ช่วยถูกนำไปใช้กับสภาพแวดล้อมการผลิตเราขอแนะนำการกำหนดค่าต่อไปนี้ ก่อนอื่นให้สร้างหรือค้นหารหัสผู้ช่วยของคุณ สตริงจะอยู่ในรูปแบบของ asst_abc123 จากนั้นส่ง ID นี้ไปยังตัวสร้างของผู้ช่วยหรือเครื่องมือ สิ่งนี้จะช่วยให้มั่นใจได้ว่าผู้ช่วยคนเดียวกันจะใช้ในการปรับใช้ทั้งหมด
class MyAssistant extends Assistant {
constructor ( ) {
super ( {
// ...
id : process . env . MY_ASSISTANT_ID
} ) ;
}
} เมื่อผู้ช่วยหรือเครื่องมือถูกค้นพบโดย ID การกำหนดค่าระยะไกลใด ๆ ที่แตกต่างกันในปัจจุบันจะถูกเขียนทับโดยการกำหนดค่าท้องถิ่น หากจำเป็นเช่นในสภาพแวดล้อมการจัดเตรียมคุณสามารถข้ามพฤติกรรมนี้ได้โดยการตั้งค่าตัวเลือก skipUpdate เป็น true
คุณสามารถตั้งค่าแบบจำลองทั่วโลกสำหรับผู้ช่วยทั้งหมดโดยใช้ตัวแปรสภาพแวดล้อม EXPERTS_DEFAULT_MODEL สิ่งนี้จะใช้งานได้ก็ต่อเมื่อคุณไม่ได้ตั้งค่าโมเดลในตัวสร้างผู้ช่วยของคุณอย่างชัดเจน
ในการดีบักผู้ช่วยของคุณคุณสามารถตั้งค่าตัวแปรสภาพแวดล้อม DEBUG=1 สิ่งนี้จะส่งออกการบันทึก verbose ของการโทร API ทั้งหมดและเหตุการณ์เซิร์ฟเวอร์ที่ส่งมอบ เหตุการณ์เดลต้าอาจเป็น verbose และถูกปิดใช้งานโดยค่าเริ่มต้น โปรดใช้ตัวแปรสภาพแวดล้อม DEBUG_DELTAS=1 เพื่อเปิดใช้งาน
โครงการนี้ใช้ประโยชน์จากคอนเทนเนอร์ dev ซึ่งหมายความว่าคุณสามารถเปิดได้ใน IDE ที่สนับสนุนเพื่อเริ่มต้นทันที ซึ่งรวมถึงการใช้รหัส VS กับคอนเทนเนอร์ dev ซึ่งเป็นวิธีที่แนะนำ
เมื่อเปิดในคอนเทนเนอร์การพัฒนาของคุณสร้างไฟล์ .env.development.local ด้วยคีย์ OpenAI API ของคุณและคีย์ postimage.org API:
OPENAI_API_KEY=sk-...
POST_IMAGES_API_KEY=...
ตอนนี้คุณสามารถเรียกใช้คำสั่งต่อไปนี้:
./bin/setup
./bin/test