
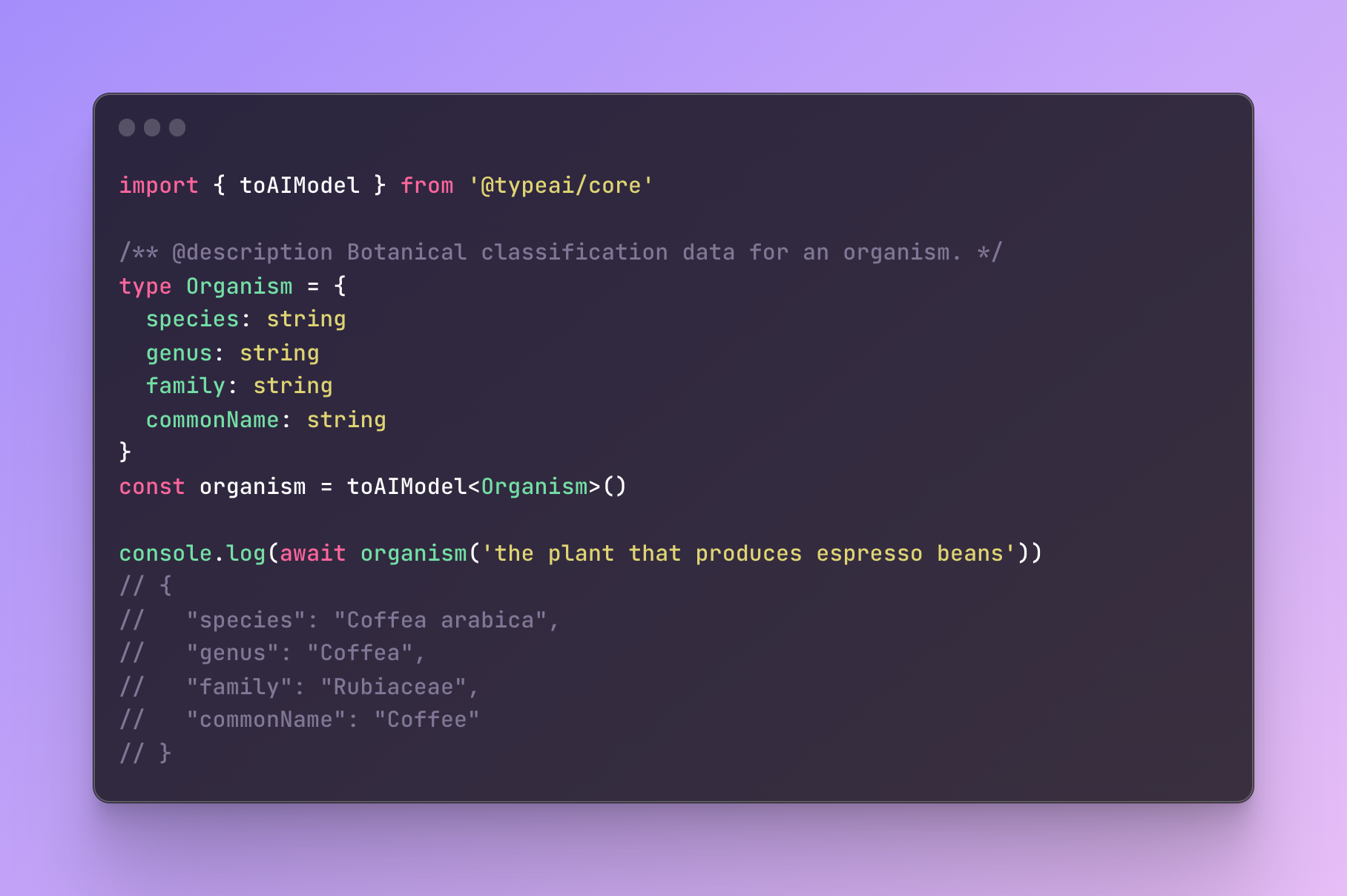
Typeai เป็นชุดเครื่องมือสำหรับการสร้างแอพที่เปิดใช้งาน AI โดยใช้ TypeScript ที่ทำให้สิ่งต่าง ๆ ดูเรียบง่ายดูเหมือนจะเป็นเวทมนตร์ ที่สำคัญกว่านั้นมันทำให้การสร้างด้วย LLMS "รู้สึก" เช่นรหัสธรรมดาที่มีความต้านทานต่ำไม่ตรงกัน
ตัวอย่าง:
import { toAIFunction } from '@typeai/core'
/** @description Given `text`, returns a number between 1 (positive) and -1 (negative) indicating its sentiment score. */
function sentimentSpec ( text : string ) : number | void { }
const sentiment = toAIFunction ( sentimentSpec )
const score = await sentiment ( 'That was surprisingly easy!' )เพียงระบุประเภทและลายเซ็นฟังก์ชั่นของคุณตามที่คุณต้องการและ typeai จะสร้างการใช้งานที่เหมาะสมเกี่ยวกับการประกาศประเภทของคุณ ไม่มีการโหลดไฟล์สคีมาแยกต่างหากไม่มีวิศวกรรมที่รวดเร็วและไม่มีการเขียนสคีมา JSON ด้วยตนเองของฟังก์ชั่นของคุณ
ติดตามฉันบน Twitter:
จำเป็นต้องมี DeepKit เพื่อให้ข้อมูลประเภทรันไทม์เกี่ยวกับฟังก์ชั่นและประเภทของคุณ
npm install @typeai/core @deepkit/coreหมายเหตุ: สำหรับตอนนี้การสกัดแท็ก JSDOC @description โดยอัตโนมัติต้องการแพ็คเกจ NPM แบบแยกเหล่านี้ builds @deepkit/type และ @deepkit/compiler
npm install @deepkit/type@npm:@jefflaporte/[email protected]
npm install --save-dev @deepkit/type-compiler@npm:@jefflaporte/[email protected]
# Bash
./node_modules/.bin/deepkit-type-install
# PowerShell
pwsh ./node_modules/.bin/deepkit-type-install.ps1tsconfig.json
// tsconfig.json
{
"compilerOptions" : {
// ...
// Note: DeepKit says that experimentalDecorators is not necessary when using @deepkit/type,
// but I have found that deepkit's typeOf() does not always work with TypeScript > 4.9
// without experimentalDecorators set.
"experimentalDecorators" : true
} ,
"reflection" : true
} หมายเหตุ: บางช่วงเวลาเช่น tsx จะไม่ทำงานกับ DeepKit ดู Gotchas สำหรับข้อมูลเพิ่มเติม
เมื่อเวลาดำเนินการ
export OPENAI_API_KEY= ' ... ' # currently required for core functionality
export BING_API_KEY= ' ... ' # if using predefined SearchWeb Tool functionTypeai ทำให้การเชื่อมต่อฟังก์ชั่นและประเภทของคุณเข้ากับ AI API เช่นจุดสิ้นสุดการแชทของ OpenAI ที่เสร็จสมบูรณ์น้ำหนักเบาโดยใช้การสะท้อนประเภทรันไทม์บนรหัส typeScript เพื่อสร้างสคีมา JSON ที่ต้องการโดยคุณสมบัติการเรียกใช้ฟังก์ชันของ OpenAI
ปัจจุบัน Typeai มีการใช้งานหลักสองประการ:
ในการสร้างฟังก์ชั่น AI ที่ได้รับการสนับสนุนให้เขียนฟังก์ชั่นต้นขั้วและส่งผ่านไปยัง toAIFunction() ซึ่งจะสร้างฟังก์ชั่น AI-backed พร้อมพฤติกรรมที่ต้องการ
/** @description Given `text`, returns a number between 1 (positive) and -1 (negative) indicating its sentiment score. */
function sentimentSpec ( text : string ) : number | void { }
const sentiment = toAIFunction ( sentimentSpec )
const score = await sentiment ( 'That was surprisingly easy!' )ฟังก์ชั่นที่มีประเภทอินพุตที่ซับซ้อนและประเภทเอาต์พุตทำงานได้เช่นกัน นี่คือตัวอย่างที่น่าสนใจกว่า:
type Patient = {
name : string
age : number
isSmoker : boolean
}
type Diagnosis = {
condition : string
diagnosisDate : Date
stage ?: string
type ?: string
histology ?: string
complications ?: string
}
type Treatment = {
name : string
startDate : Date
endDate ?: Date
}
type Medication = Treatment & {
dose ?: string
}
type BloodTest = {
name : string
result : string
testDate : Date
}
type PatientData = {
patient : Patient
diagnoses : Diagnosis [ ]
treatments : Treatment | Medication [ ]
bloodTests : BloodTest [ ]
}
/** @description Returns a PatientData record generate from the content of doctorsNotes notes. */
function generateElectronicHealthRecordSpec ( input : string ) : PatientData | void { }
const generateElectronicHealthRecord = toAIFunction ( generateElectronicHealthRecordSpec , {
model : 'gpt-4' ,
} ) enum AppRouteEnum {
USER_PROFILE = '/user-profile' ,
SEARCH = '/search' ,
NOTIFICATIONS = '/notifications' ,
SETTINGS = '/settings' ,
HELP = '/help' ,
SUPPORT_CHAT = '/support-chat' ,
DOCS = '/docs' ,
PROJECTS = '/projects' ,
WORKSPACES = '/workspaces' ,
}
const AppRoute = toAIClassifier ( AppRouteEnum )
const appRouteRes = await AppRoute ( 'I need to talk to somebody about billing' )ฟังก์ชั่นเครื่องมือ AI เป็นฟังก์ชั่นที่ให้กับ LLM สำหรับการใช้งานของตัวเองในการสร้างคำตอบ
สมมติว่าคุณมีฟังก์ชั่นและต้องการให้ฟังก์ชันการทำงานของ OpenAI LLM สำหรับใช้กับคุณสมบัติ การเรียกใช้ฟังก์ชัน
ดู:
Typeai มีฟังก์ชั่นสามฟังก์ชั่นที่เปิดเผยฟังก์ชั่นและโมเดลของคุณไปยัง GPT-3.5/4 และจัดการคำขอการโทรฟังก์ชั่นผลลัพธ์จาก GPT-3/4, โปร่งใส:
static ToolFunction . from < R > (
fn : ( ... args : any [ ] ) => R ,
options ?: ToolFunctionFromOptions
) : ToolFunction
static ToolFunction . modelSubmissionToolFor < T > (
cb : ( arg : T ) => Promise < void >
) : ToolFunction
function handleToolUse (
openAIClient : OpenAIApi ,
originalRequest : CreateChatCompletionRequest ,
responseData : CreateChatCompletionResponse ,
options ?: {
model ?: string ,
registry ?: SchemaRegistry ,
handle ?: 'single' | 'multiple'
} ,
) : Promise < CreateChatCompletionResponse | undefined >พวกเขาสามารถใช้เช่นนี้:
import {
OpenAIApi ,
Configuration ,
CreateChatCompletionRequest ,
ChatCompletionRequestMessage ,
ChatCompletionRequestMessageRoleEnum ,
} from 'openai'
import { ToolFunction , handleToolUse } from '@typeai/core'
import { getCurrentWeather } from 'yourModule'
// Init OpenAI client
const configuration = new Configuration ( { apiKey : process . env . OPENAI_API_KEY } )
const openai = new OpenAIApi ( configuration )
// Generate JSON Schema for function and dependent types
const getCurrentWeatherTool = ToolFunction . from ( getCurrentWeather )
// Run a chat completion sequence
const messages : ChatCompletionRequestMessage [ ] = [
{
role : ChatCompletionRequestMessageRoleEnum . User ,
content : "What's the weather like in Boston? Say it like a weather reporter." ,
} ,
]
const request : CreateChatCompletionRequest = {
model : 'gpt-3.5-turbo' ,
messages ,
functions : [ getCurrentWeatherTool . schema ] ,
stream : false ,
max_tokens : 1000 ,
}
const { data : response } = await openai . createChatCompletion ( request )
// Transparently handle any LLM calls to your function.
// handleToolUse() returns OpenAI's final response after
// any/all function calls have been completed
const responseData = await handleToolUse ( openai , request , response )
const result = responseData ?. choices [ 0 ] . message
/*
Good afternoon, Boston! This is your weather reporter bringing you the latest
updates. Currently, we're experiencing a pleasant temperature of 82 degrees Celsius. The sky is a mix of sunshine and clouds, making for a beautiful day. However, there is a 25% chance of precipitation, so you might want to keep an umbrella handy. Additionally, the atmospheric pressure is at 25 mmHg. Overall, it's a great day to get outside and enjoy the city. Stay safe and have a wonderful time!
*/ เนื่องจากวิธีที่ DeepKit ฉีดมันเป็นการแปลงแบบคอมไพเลอร์โดยการแก้ไข TSC บางครั้งอาจไม่ทำงาน สิ่งเหล่านี้ไม่ได้ทำงาน:
tsx Typeai ใช้ข้อมูลประเภท Runtime @deepkit/type
สิ่งนี้ส่งผลให้เกิดประสบการณ์การเข้ารหัสที่ให้ความรู้สึก "ดั้งเดิม"
ตัวอย่าง
import { ToolFunction , handleToolUse } from '@typeai/core'
// Your type definitions
// ...
// Your function definitions dependent on your types
// ...
// eg:
const getCurrentWeather = function getCurrentWeather (
location : string ,
unit : TemperatureUnit = 'fahrenheit' ,
options ?: WeatherOptions ,
) : WeatherInfo {
const weatherInfo : WeatherInfo = {
location : location ,
temperature : 82 ,
unit : unit ,
precipitationPct : options ?. flags ?. includePrecipitation ? 25 : undefined ,
pressureMmHg : options ?. flags ?. includePressure ? 25 : undefined ,
forecast : [ 'sunny' , 'cloudy' ] ,
}
return weatherInfo
}
// Register your function and type info
const getCurrentWeatherTool = ToolFunction . from ( getCurrentWeather )
// Run a completion series
const messages : ChatCompletionRequestMessage [ ] = [
{
role : ChatCompletionRequestMessageRoleEnum . User ,
content : "What's the weather like in Boston? Say it like a weather reporter." ,
} ,
]
const request : CreateChatCompletionRequest = {
model : 'gpt-3.5-turbo-0613' ,
messages ,
functions : [ getCurrentWeatherTool . schema ] ,
stream : false ,
max_tokens : 1000 ,
}
const { data : response } = await openai . createChatCompletion ( request )
const responseData = await handleToolUse ( openai , request , response )
const result = responseData ?. choices [ 0 ] . message
console . log ( `LLM final result: ${ JSON . stringify ( result , null , 2 ) } ` )หมายเหตุ: OpenAI เสร็จสมบูรณ์ API ไม่ชอบการตอบสนองของฟังก์ชั่นโมฆะ
ดู license.txt