1. HTML คืออะไร?
HTML เรียกว่า Hypertext Markup Language และเป็นภาษามาร์กอัป มันมีชุดของแท็ก แท็กเหล่านี้สามารถรวมรูปแบบเอกสารบนเครือข่ายและเชื่อมต่อทรัพยากรอินเทอร์เน็ตที่กระจัดกระจายเป็นตรรกะทั้งหมด ข้อความ HTML เป็นข้อความอธิบายที่ประกอบด้วยคำสั่ง HTML คำสั่ง HTML สามารถอธิบายข้อความ กราฟิก ภาพเคลื่อนไหว เสียง ตาราง ลิงก์ ฯลฯ
ไฮเปอร์เท็กซ์เป็นวิธีการจัดระเบียบข้อมูลที่เชื่อมโยงข้อความ กราฟิก และสื่อข้อมูลอื่นๆ ผ่านไฮเปอร์ลิงก์ สื่อข้อมูลที่เกี่ยวข้องกันเหล่านี้อาจเป็นข้อความเดียวกัน อาจเป็นไฟล์อื่น หรืออาจเป็นไฟล์บนคอมพิวเตอร์ที่อยู่ห่างไกลทางภูมิศาสตร์ วิธีการจัดระเบียบข้อมูลนี้จะเชื่อมโยงแหล่งข้อมูลข้อมูลที่กระจายไปตามสถานที่ต่างๆ ในลักษณะสุ่ม ทำให้ผู้คนสามารถค้นหาและเรียกค้นข้อมูลได้ง่ายขึ้น
● คำอธิบายโดยย่อ
HTML เป็นตัวย่อของ HyperText Mark-up Language ซึ่งหมายถึงภาษามาร์กอัปไฮเปอร์เท็กซ์
HTML ไม่ใช่ภาษาการเขียนโปรแกรม แต่เป็นภาษามาร์กอัป
ไฮเปอร์เท็กซ์หมายถึงไฮเปอร์ลิงก์ และมาร์กอัปหมายถึงแท็ก เป็นภาษาที่ใช้ในการสร้างหน้าเว็บ
ไฟล์ที่สร้างในภาษานี้จะถูกบันทึกเป็นไฟล์ข้อความ โดยมีนามสกุลไฟล์เป็น .html หรือ .htm
เอกสาร html เรียกอีกอย่างว่าเว็บเพจ จริงๆ แล้วมันคือเว็บเพจ เมื่อเปิดไฟล์ html ด้วยโปรแกรมแก้ไข มันจะแสดงข้อความ
หากคุณเปิดด้วยเบราว์เซอร์ เบราว์เซอร์จะแสดงผลไฟล์เป็นหน้าเว็บตามเนื้อหาคำอธิบายแท็ก หน้าเว็บที่แสดงสามารถข้ามจากลิงก์หน้าเว็บหนึ่งไปยังหน้าเว็บอื่นได้
●มาวิเคราะห์สาระสำคัญจากชื่อเต็มภาษาจีนของ HTML:
(1) ไฮเปอร์เท็กซ์
นอกเหนือจากข้อความธรรมดาแล้ว เอกสาร HTML ไม่เพียงแต่สามารถมีข้อความ (ข้อความ) เท่านั้น แต่ยังรวมถึงเนื้อหาขั้นสูง เช่น รูปภาพ เสียงและวิดีโอ ตาราง รายการ ลิงก์ ปุ่ม กล่องป้อนข้อมูล ฯลฯ
ไฮเปอร์ลิงก์คือลิงก์ของอินเทอร์เน็ต มันสามารถเชื่อมโยงหน้าเว็บจำนวนมากและเชื่อมโยงเข้าด้วยกันเพื่อสร้าง "เน็ต" หากไม่มีไฮเปอร์ลิงก์ ก็จะไม่มีอินเทอร์เน็ต
(2) ภาษามาร์กอัป
HTML เป็นภาษาคอมพิวเตอร์ แต่ไม่สามารถตั้งโปรแกรมได้ และสามารถใช้เพื่อมาร์กอัปเนื้อหาบนหน้าเว็บเท่านั้น HTML ใช้แท็กที่แตกต่างกันเพื่อทำเครื่องหมายเนื้อหา รูปแบบ เค้าโครง ฯลฯ เช่น:
แท็ก <img> แสดงถึงรูปภาพ
แท็ก <a> แสดงถึงลิงก์
แท็ก <table> แสดงถึงตาราง
แท็ก <input> หมายถึงกล่องอินพุต
แท็ก <p> แสดงถึงส่วนของข้อความ
แท็ก <strong> แสดงถึงเอฟเฟกต์ข้อความที่เป็นตัวหนา
แท็ก <div> แสดงถึงรูปแบบระดับบล็อก
สรุป
HTML เป็นภาษาคอมพิวเตอร์ที่ใช้ในการพัฒนาเว็บเพจ โดยจะแสดงข้อความ เสียงและวิดีโอ รูปภาพ ตาราง ปุ่ม กล่องป้อนข้อมูล และเนื้อหาอื่นๆ ผ่านทางแท็ก (คำแนะนำที่ทำเครื่องหมายไว้) กล่าวอีกนัยหนึ่ง HTML ใช้เพื่อจัดรูปแบบและจัดวางเนื้อหาเว็บ
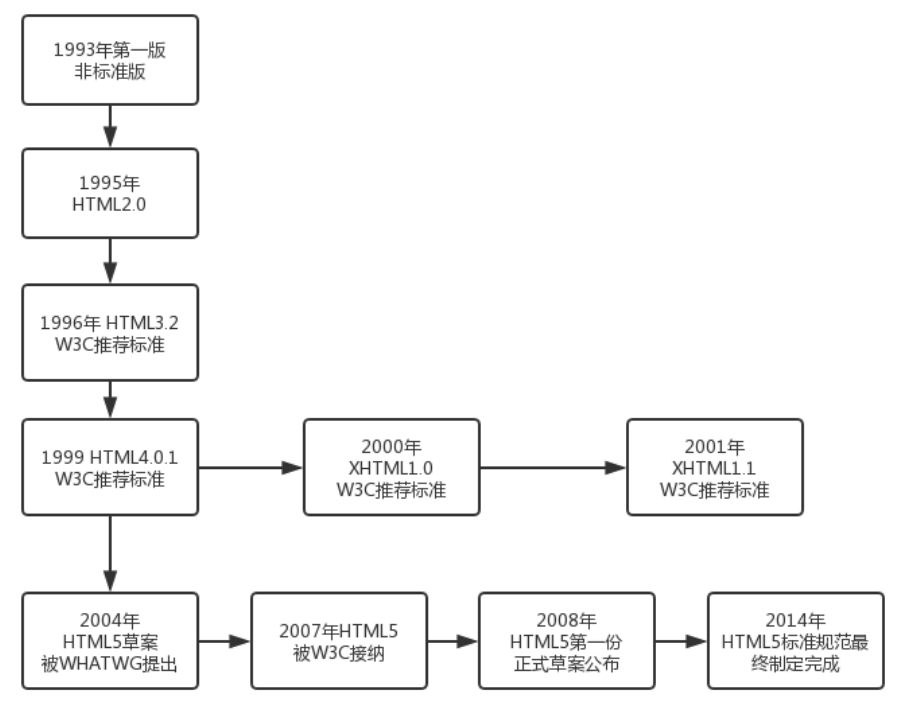
2. ประวัติการพัฒนาเวอร์ชัน HTML:
นับตั้งแต่กำเนิดของ HTML หลังจากการพัฒนาอย่างต่อเนื่อง เวอร์ชัน HTML จำนวนมากก็ปรากฏในตลาด บทนำโดยย่อเกี่ยวกับเวอร์ชัน HTML มีดังนี้:

3. เนื้อหา HTML
●แท็ก HTML
ตามที่กล่าวไว้ข้างต้น HTML เป็นภาษามาร์กอัปที่ใช้แท็กต่างๆ ในการจัดรูปแบบเนื้อหา ลักษณะของแท็กมีดังนี้
(1) แท็ก HTML ประกอบด้วยคำสำคัญที่ล้อมรอบด้วยวงเล็บเหลี่ยม เช่น <html>;
(2) ยกเว้นบางแท็ก แท็ก HTML ส่วนใหญ่จะปรากฏเป็นคู่ เช่น <b> และ </b>;
(3) ในบรรดาแท็กที่ปรากฏเป็นคู่ แท็กแรกเรียกว่าแท็กเริ่มต้น และแท็กที่สองเรียกว่าแท็กปิด (แท็กปิด)
แท็กต่างๆ ใน HTML มีความหมายที่แตกต่างกัน จริงๆ แล้วการเรียนรู้ HTML หมายถึงการเรียนรู้ความหมายของแต่ละแท็ก และการเลือกแท็กที่เหมาะสมตามความต้องการของสถานการณ์จริง เพื่อสร้างหน้าเว็บที่สวยงาม
●โครงสร้างเอกสาร HTML
โครงสร้างพื้นฐานของเพจ HTML เป็นดังนี้ ซึ่งประกอบด้วยแท็กต่างๆ ที่จำเป็นในการสร้างเว็บเพจ (เช่น doctype, html, head, title, body ฯลฯ)
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>ตัวอย่างโครงสร้างเอกสาร HTML</title></head><body><h1>ตำแหน่งนี้เป็นชื่อ</h1><p> ตำแหน่งนี้คือย่อหน้า</p><p>ตำแหน่งนี้เป็นอีกย่อหน้าหนึ่ง</p><ahref=http://c.biancheng.net/target=_blank>ตำแหน่งนี้เป็นลิงค์ที่ชี้ไปยังหน้าแรกของ C เครือข่ายภาษา </a><ul><li>บทช่วยสอน HTML</li><li>บทช่วยสอน CSS</li></ul><inputtype=textplaceholder=text content/></body></html>
ไวยากรณ์อธิบายไว้ดังนี้:
<!DOCTYPE html>: นี่คือการประกาศประเภทเอกสาร ใช้ในการประกาศเอกสารเป็นเอกสาร HTML (ในทางเทคนิคแล้ว ไม่ใช่แท็ก) การประกาศประเภทเอกสารไม่คำนึงถึงขนาดตัวพิมพ์
<html> </html>: แท็กนี้เป็นแท็กรูทของหน้า HTML แท็กอื่นๆ ทั้งหมดจะต้องกำหนดไว้ระหว่างแท็ก <html> และ </html>
<head> </head>: แท็กนี้ใช้เพื่อกำหนดข้อมูลบางอย่างของเอกสาร HTML เช่น ชื่อเรื่อง รูปแบบการเข้ารหัส ฯลฯ
<meta charset=UTF-8>: ใช้เพื่อระบุว่าหน้าเว็บปัจจุบันใช้การเข้ารหัส UTF-8 เป็นรูปแบบการเข้ารหัสที่ได้รับการยอมรับทั่วโลก และหน้าเว็บส่วนใหญ่ใช้การเข้ารหัส UTF-8
<title> </title>: แท็กนี้ใช้เพื่อกำหนดชื่อเรื่องของหน้าเว็บ ชื่อของหน้าเว็บจะปรากฏในแถบแท็บของเบราว์เซอร์
<body> </body>: แท็กนี้ใช้เพื่อกำหนดเนื้อหาทั้งหมดในหน้าเว็บที่เราสามารถดูผ่านเบราว์เซอร์ เช่น ย่อหน้า ชื่อเรื่อง รูปภาพ ลิงก์ ฯลฯ
<h1> </h1>: แท็กนี้ใช้เพื่อกำหนดชื่อเรื่อง;
<p> </p>: แท็กนี้ใช้เพื่อกำหนดย่อหน้า
<a> </a>: แท็กนี้ใช้เพื่อกำหนดลิงก์;
<ul> </ul>: แท็กนี้ใช้เพื่อกำหนดรายการ;
<li> </li>: แท็กนี้ใช้เพื่อกำหนดรายการ;
<input type=text />: ใช้เพื่อกำหนดกล่องอินพุต
เนื่องจากเอกสาร HTML เป็นไฟล์ข้อความ เราจึงสามารถใช้โปรแกรมแก้ไขข้อความใดก็ได้เพื่อสร้างและแก้ไขไฟล์ HTML สำหรับผู้เริ่มต้น วิธีที่ดีที่สุดคือใช้โปรแกรมแก้ไขข้อความที่มาพร้อมกับระบบ เช่น Windows Notepad, Linux Vim และ Mac OS TextEdit After คุณมีพื้นฐานที่แน่นอนแล้ว คุณสามารถเลือกโปรแกรมแก้ไขข้อความระดับมืออาชีพ เช่น Notepad++, Sublime Text, VS Code เป็นต้น
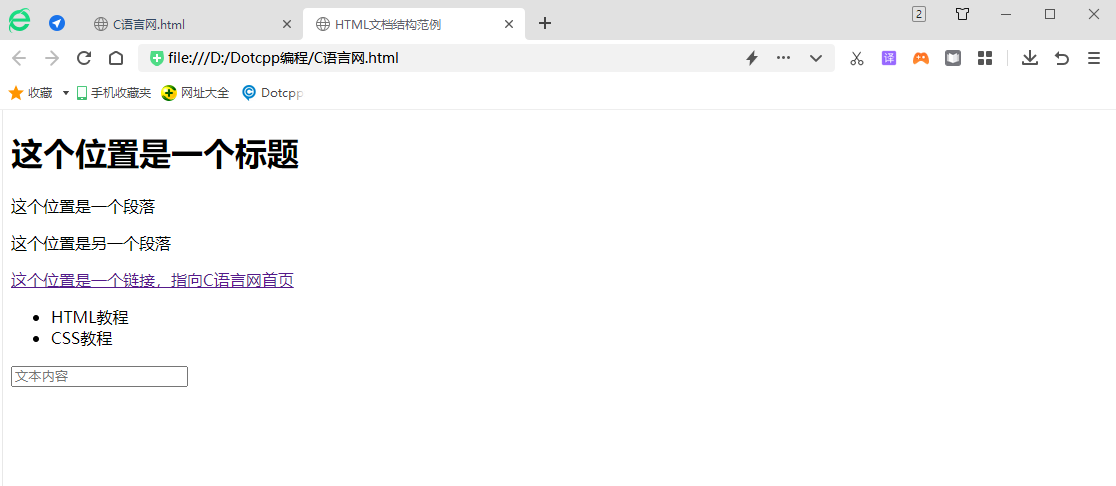
นอกจากนี้ คุณต้องบันทึกเอกสาร HTML ในรูปแบบ .html หรือ .htm ก่อนจึงจะสามารถเปิดเอกสารนั้นได้โดยตรงในเบราว์เซอร์และเรียกดูเนื้อหา ตัวอย่างเช่น บันทึกโค้ดตัวอย่างข้างต้นในไฟล์ชื่อ index.html ดับเบิลคลิกเพื่อดูผลลัพธ์ที่ทำงานอยู่ในเบราว์เซอร์ ดังแสดงในรูปต่อไปนี้:

●ลักษณะของ HTML
(1) ความเรียบง่าย: การอัพเกรดเวอร์ชันภาษามาร์กอัปไฮเปอร์เท็กซ์ใช้วิธีการซูเปอร์เซ็ต ทำให้มีความยืดหยุ่นและสะดวกยิ่งขึ้น
(2) ความสามารถในการปรับขนาด: การใช้ภาษามาร์กอัปไฮเปอร์เท็กซ์อย่างกว้างขวางทำให้เกิดข้อกำหนดสำหรับฟังก์ชันที่ได้รับการปรับปรุงและเพิ่มตัวระบุ ภาษามาร์กอัปไฮเปอร์เท็กซ์ใช้วิธีการขององค์ประกอบคลาสย่อยเพื่อให้แน่ใจว่ามีการขยายระบบ
(3) ความเป็นอิสระของแพลตฟอร์ม: แม้ว่าคอมพิวเตอร์ส่วนบุคคลจะได้รับความนิยม แต่ก็มีผู้คนจำนวนมากที่ใช้เครื่องอื่น เช่น MAC ซึ่งสามารถใช้บนแพลตฟอร์มได้หลากหลาย ซึ่งเป็นอีกเหตุผลหนึ่งที่ทำให้เกิดความนิยมของเวิลด์ไวด์เว็บ (WWW) ).
(4) ความเป็นสากล: นอกจากนี้ HTML ยังเป็นภาษาสากลของอินเทอร์เน็ต ซึ่งเป็นภาษามาร์กอัปออลอินวันที่เรียบง่ายและเป็นสากล ช่วยให้ผู้ผลิตหน้าเว็บสามารถสร้างหน้าเว็บที่ซับซ้อนซึ่งรวมข้อความและรูปภาพ และบุคคลอื่นบนอินเทอร์เน็ตสามารถดูหน้าเว็บเหล่านี้ได้ ไม่ว่าคอมพิวเตอร์หรือเบราว์เซอร์จะใช้ประเภทใดก็ตาม