เมื่อคุณใช้บล็อก div HTML และไม่สามารถเชื่อมต่อตรงกลางของบล็อกได้แน่นหนา ไม่มีอะไรสามารถทำได้
1. คุณสามารถเพิ่มหนึ่งในเนื้อหาตรงกลางของ <head></head>
-
ระยะขอบ:0;
ช่องว่างภายใน:0;
-
การทำให้ระยะห่างระหว่างบล็อกทั้งหมดเป็นศูนย์ไม่ขัดแย้งกับระยะขอบด้านล่าง
2. มีปัญหาช่องว่างระหว่าง div บนและล่าง
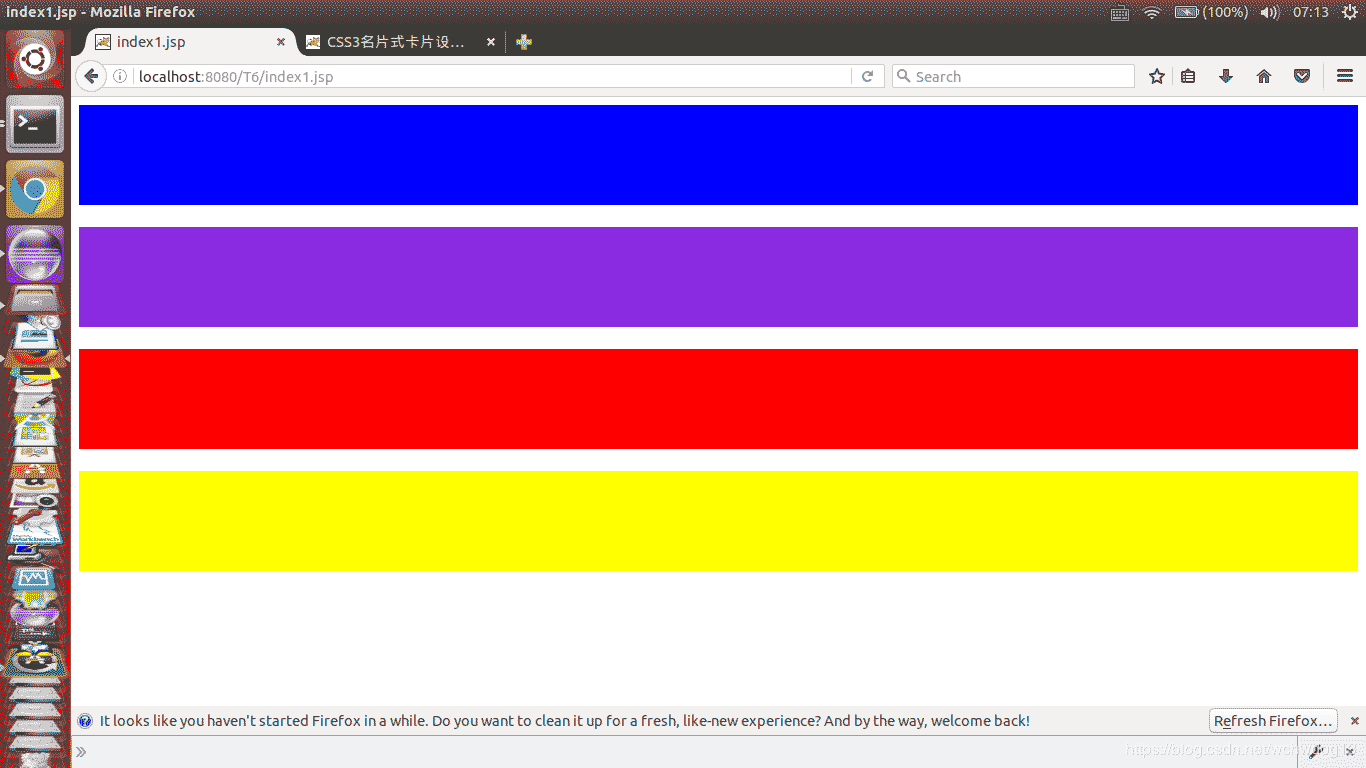
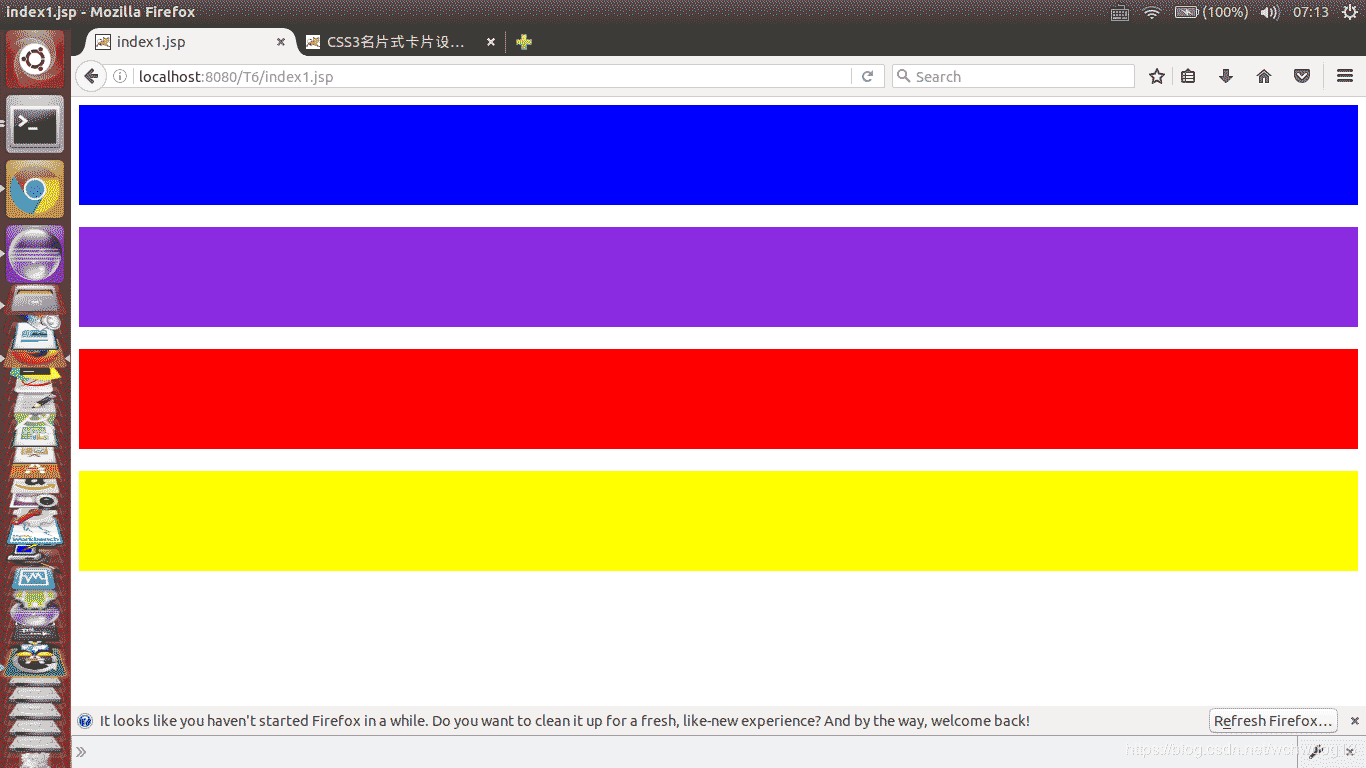
ฉันเขียน 4 div กระจายขึ้นและลงโดยมีระยะห่างระหว่างพวกเขา โค้ดและเอฟเฟกต์มีดังนี้:
.div1{
ความสูง:100px;
สีพื้นหลัง:สีฟ้า;
ตำแหน่ง:ญาติ;
-
.div2 {
ความสูง:100px;
สีพื้นหลัง:สีน้ำเงินม่วง;
ตำแหน่ง:ญาติ;
-
.div3{
ความสูง:100px;
สีพื้นหลัง:สีแดง;
ตำแหน่ง:ญาติ;
-
.div4{
ความสูง:100px;
สีพื้นหลัง:สีเหลือง;
ตำแหน่ง:ญาติ;
-
<ร่างกาย>
<div class="div1" ></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</ร่างกาย>
จากนั้น ฉันพยายามเพิ่ม Margin:0 ให้กับแต่ละ div เพื่อลบระยะห่างระหว่าง div รหัสจะเป็นดังนี้:
.div1{
ความสูง:100px;
สีพื้นหลัง:สีฟ้า;
ตำแหน่ง:ญาติ;
ระยะขอบ: 0;
-
.div2 {
ความสูง:100px;
สีพื้นหลัง:สีน้ำเงินม่วง;
ตำแหน่ง:ญาติ;
ระยะขอบ: 0;
-
.div3{
ความสูง:100px;
สีพื้นหลัง:สีแดง;
ตำแหน่ง:ญาติ;
ระยะขอบ: 0;
-
.div4{
ความสูง:100px;
สีพื้นหลัง:สีเหลือง;
ตำแหน่ง:ญาติ;
ระยะขอบ: 0;
-
ผลลัพธ์ยังคงไม่เปลี่ยนแปลงแต่ยังมีช่องว่างดังแสดงด้านล่าง:

ต่อไป ฉันค้นหา Baidu และพบวิธีตั้งค่าขนาดตัวอักษร ดังที่แสดงในโค้ดและเอฟเฟกต์ต่อไปนี้:
เนื้อความ {ขนาดตัวอักษร:0;}
.div1{
ความสูง:100px;
สีพื้นหลัง:สีฟ้า;
ตำแหน่ง:ญาติ;
-
.div2 {
ความสูง:100px;
สีพื้นหลัง:สีน้ำเงินม่วง;
ตำแหน่ง:ญาติ;
-
.div3{
ความสูง:100px;
สีพื้นหลัง:สีแดง;
ตำแหน่ง:ญาติ;
-
.div4{
ความสูง:100px;
สีพื้นหลัง:สีเหลือง;
ตำแหน่ง:ญาติ;
-
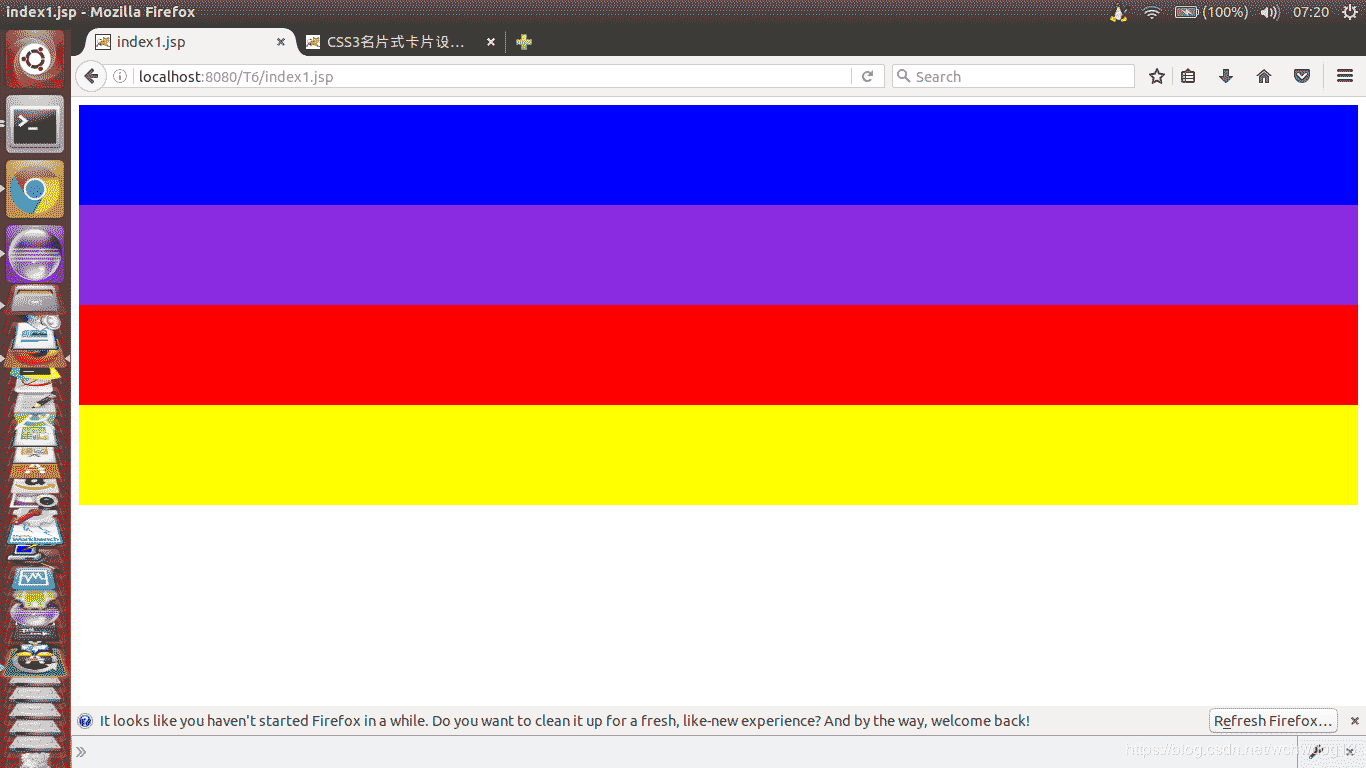
โค้ดด้านบนเน้นที่การเพิ่มเนื้อหา{font-size:0;} และผลกระทบจะเป็นดังนี้:

คุณจะเห็นว่าช่องว่างระหว่างด้านบนและด้านล่างของ div ได้ถูกกำจัดออกไปแล้ว อย่างไรก็ตาม ยังมีช่องว่างระหว่างด้านบนและด้านซ้ายอยู่
นี่คือสิ่งที่ฉันทำ โดยเพิ่ม body{margin:0px;} รหัสจะเป็นดังนี้:
เนื้อความ{ระยะขอบ:0px;}
เนื้อความ {ขนาดตัวอักษร:0;}
.div1{
ความสูง:100px;
สีพื้นหลัง:สีฟ้า;
ตำแหน่ง:ญาติ;
-
.div2 {
ความสูง:100px;
สีพื้นหลัง:สีน้ำเงินม่วง;
ตำแหน่ง:ญาติ;
-
.div3{
ความสูง:100px;
สีพื้นหลัง:สีแดง;
ตำแหน่ง:ญาติ;
-
.div4{
ความสูง:100px;
สีพื้นหลัง:สีเหลือง;
ตำแหน่ง:ญาติ;
-
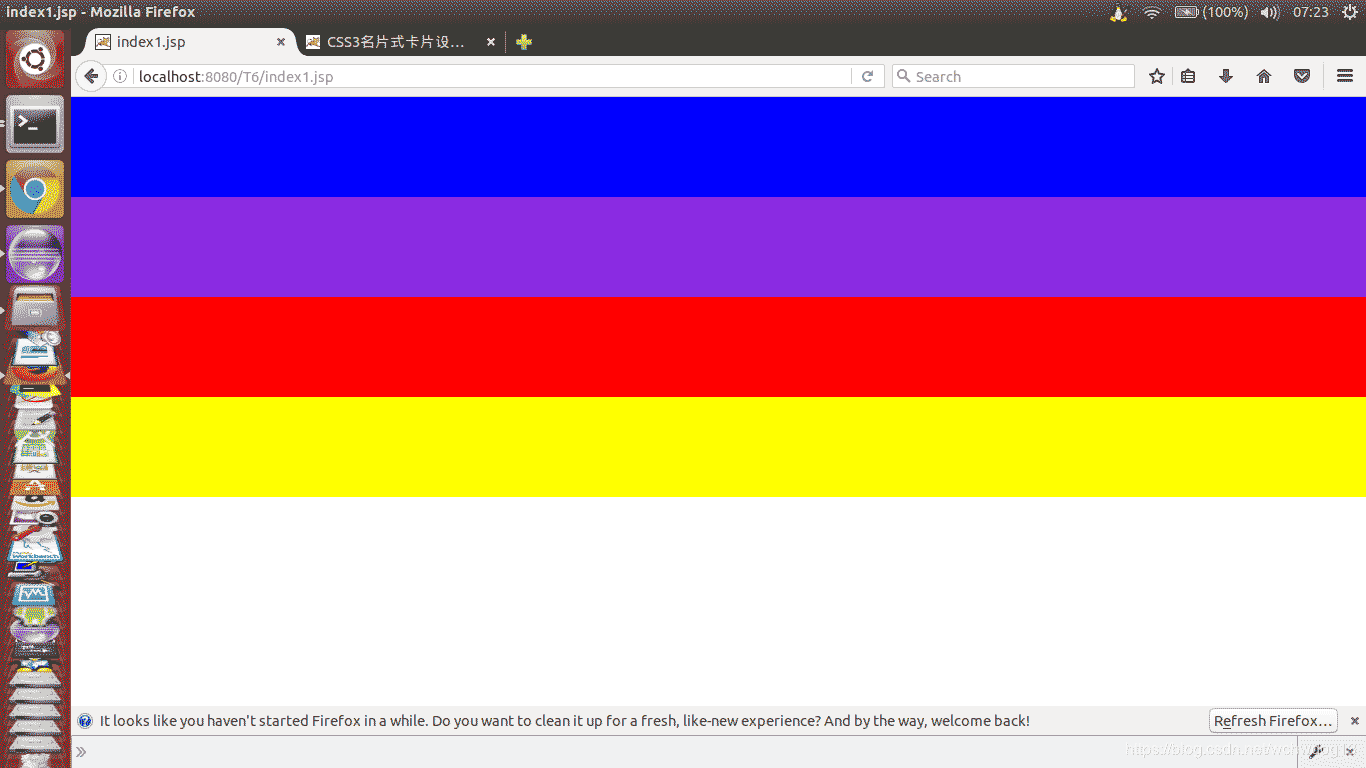
ผลกระทบมีดังนี้:

อย่างที่คุณเห็นช่องว่างทั้งหมดได้ถูกกำจัดออกไปแล้ว
อย่างไรก็ตาม ยังคงมีปัญหาอยู่ นั่นคือ การตั้งค่าขนาดตัวอักษร:0; จะทำให้แบบอักษรทั้งหมดหายไป
นี่คือวิธีที่ฉันแก้ไขปัญหานี้: เพิ่ม div ภายใน div และรีเซ็ตขนาดตัวอักษรของ div ภายใน เช่น: font-size:30px;
โซลูชั่นที่สมบูรณ์แบบ!
3. DIV+CSS clear: ทั้งสองเคลียร์ปัญหาของการสร้างช่องว่างเหนือ div หลังจากลอยตัว
เรารู้ว่าบางครั้งการใช้ css float จะสร้าง css float ในเวลานี้ เราจำเป็นต้องล้างข้อมูล float เราสามารถใช้แอตทริบิวต์ clear style เพื่อบรรลุเป้าหมายนี้ได้
อย่างไรก็ตาม หลังจากใช้ clear:both เพื่อล้างโฟลต ช่องว่างสีขาวมักจะปรากฏขึ้นเหนือ div โดยที่ clear:both ถูกนำมาใช้
วิธีแก้ไขคือเพิ่ม overflow:hidden; ให้กับ div เหนือ div นี้
<div class="a hid">
<div class="bms_2_1_1 fl">~ข้ามมหาสมุทรเพื่อพบคุณ</div>
<div class="bms_2_1_2 fl"><img src="__STATIC__/images/male.png" width="18" height="18"/></div>
</div>
<div class="b cle hid">ปักกิ่ง</div>
คำอธิบายสไตล์:
.cle{ชัดเจน:ทั้งสอง;}
.hid{ล้น:ซ่อน;}
.fl{ ลอย:ซ้าย;}
.fr{ ลอย:ขวา;}
นี่คือวิธีการแก้ไขช่องว่าง div ที่เกิดจาก clear:both วันนี้
เหตุใดจึงต้องใช้ clear:both ใน div สาเหตุหลักมาจากข้อความใน div b ไม่สามารถจัดชิดซ้ายได้แม้ว่าจะมีการตั้งค่า text-align:left; ใน CSS ดังนั้น clear:both จะถูกใช้ในกรณีนี้
คำถามสองสามข้อ:
(1) เหตุใด text-align:left; ของข้อความภาษาจีนใน div จึงไม่ถูกต้อง
(2) เหตุใดการใช้ clear:both สามารถแก้ปัญหาได้เมื่อ text-align:left;
(3) เหตุใดการใช้ clear:both จึงสร้างช่องว่าง
(4) เหตุใดการใช้ overflow:hidden; ใน div ระดับเดียวกันด้านบนจึงช่วยแก้ปัญหาช่องว่างด้านล่างได้
มาศึกษาประเด็นข้างต้นโดยละเอียดเมื่อเรามีโอกาสในอนาคต
สรุป:
เมื่อ div ใช้ clear:both เพื่อสร้าง gap คุณจะต้องเพิ่ม overflow:hidden; ให้กับ div ข้างเคียงเพื่อกำจัดช่องว่าง