
This article is some personal understanding of nodejs in actual development and learning. It is now compiled for future reference. I would be honored if it could inspire you.
I/O : Input/Output, the input and output of a system.
A system can be understood as an individual, such as a person. When you speak, it is the output, and when you listen, it is the input.
The difference between blocking I/O and non-blocking I/O lies in whether the system can receive other input during the period from input to output .
Here are two examples to illustrate what blocking I/O and non-blocking I/O are:
1. Cooking

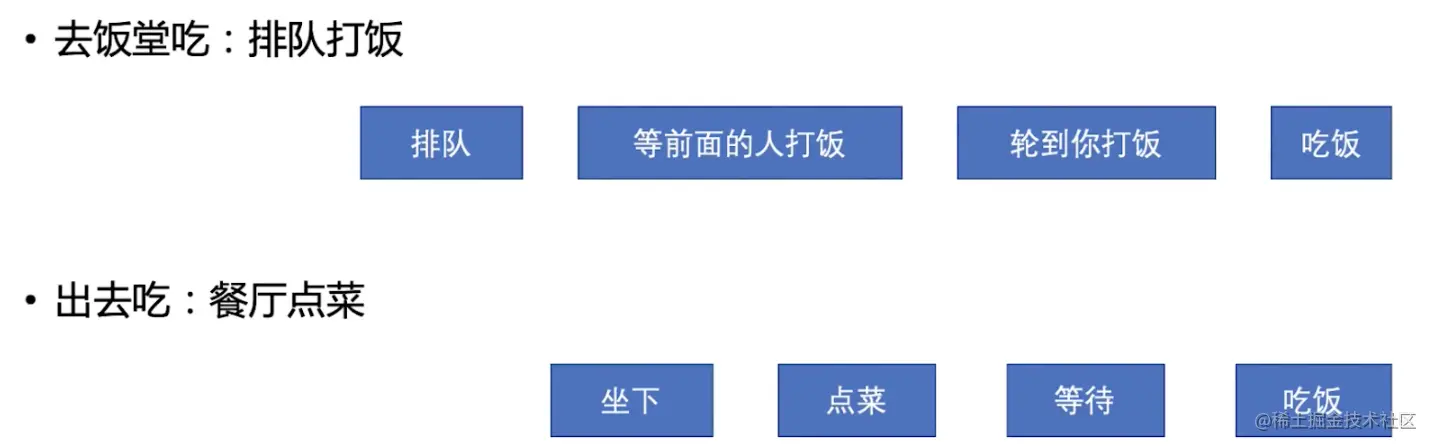
First of all, we need to determine the scope of a system. In this example, the canteen aunt and the waiter in the restaurant are regarded as a system. The input is ordering and the output is serving dishes .
Then whether you can accept other people's orders between ordering and serving food, you can determine whether it is blocking I/O or non-blocking I/O.
As for the cafeteria aunt, she cannot order for other students when ordering. Only after the student has finished ordering and served the dishes, can she accept the next student's order, so the cafeteria aunt is blocking I/O.
For a restaurant waiter, he can serve the next guest after ordering and before the guest serves the dish, so the waiter has non-blocking I/O.
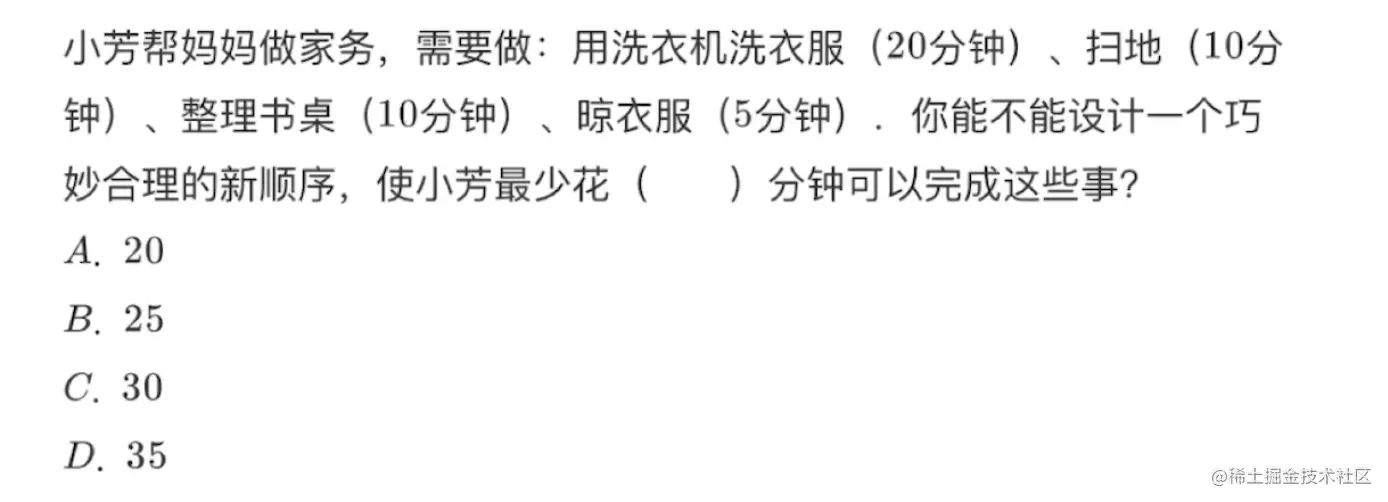
2. Do housework

When washing clothes, you don't need to wait for the washing machine. You can sweep the floor and tidy the desk at this time. After tidying the desk, the clothes are washed and you can hang the clothes to dry. It only takes 25 minutes in total.
Laundry is actually a non-blocking I/O. You can do other things between putting the clothes in the washing machine and finishing the washing.
The reason why non-blocking I/O can improve performance is that it can save unnecessary waiting.
The key to understanding non-blocking I/O is
How is the non-blocking I/O of nodejs reflected? As mentioned earlier, an important point in understanding non-blocking I/O is to first determine a system boundary. The system boundary of node is the main thread .
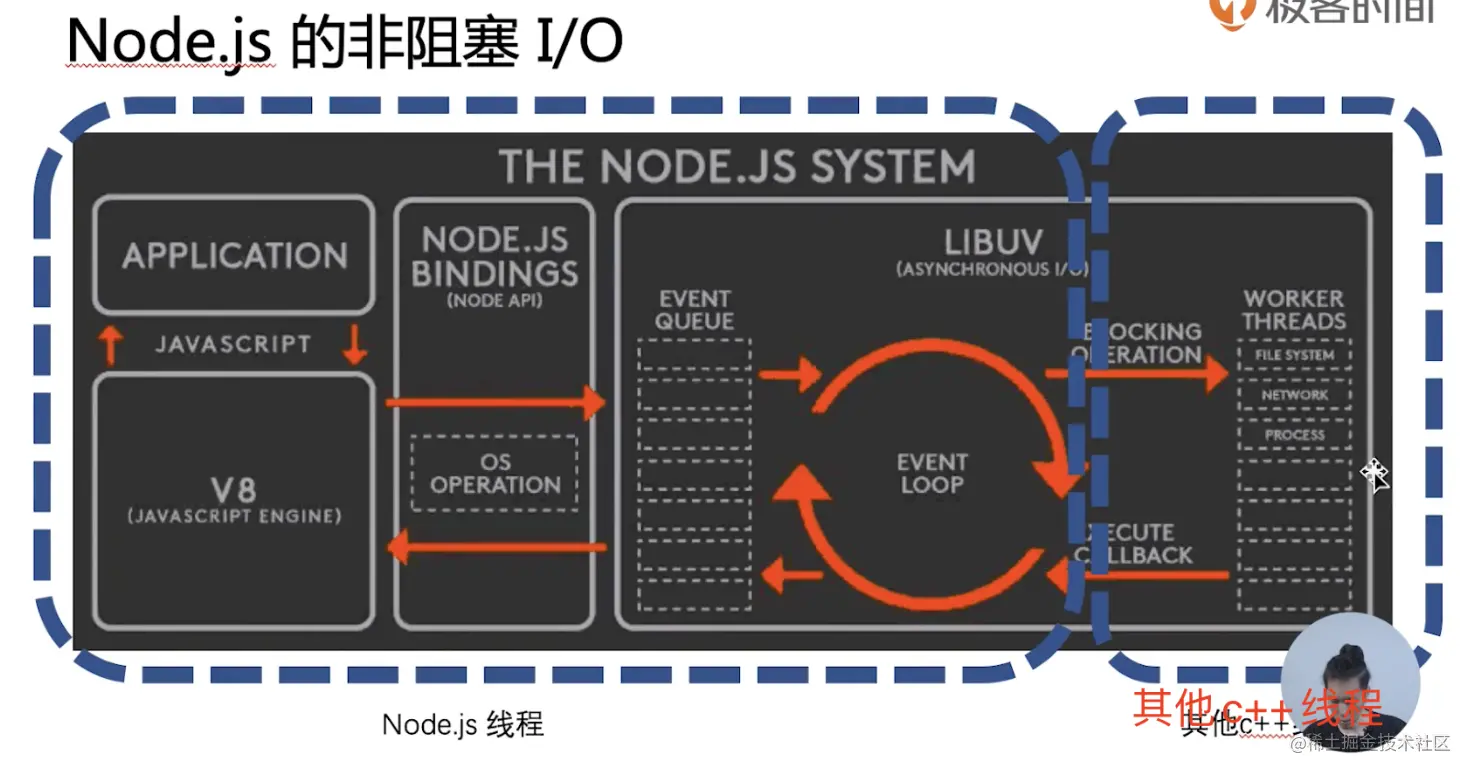
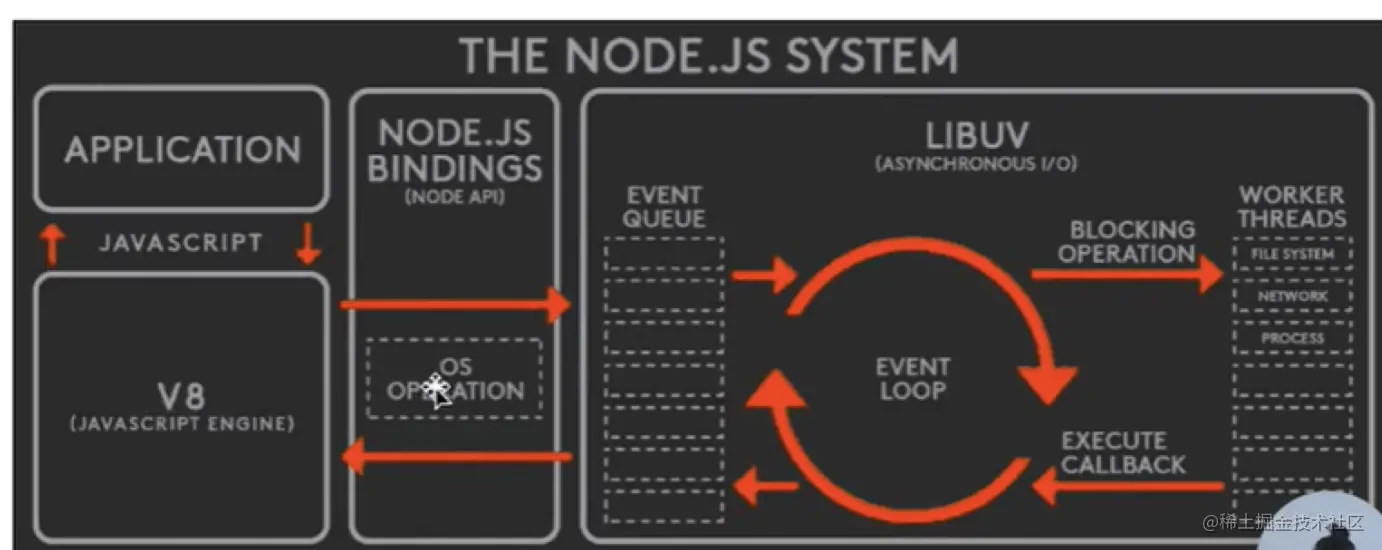
If the architecture diagram below is divided according to thread maintenance, the dotted line on the left is the nodejs thread, and the dotted line on the right is the C++ thread.

Now the nodejs thread needs to query the database. This is a typical I/O operation. It will not wait for the results of the I/O and continue to process other operations. It will distribute a large amount of computing power to other C++ threads for calculations. .
Wait until the result comes out and return it to the nodejs thread. Before getting the result, the nodejs thread can also perform other I/O operations, so it is non-blocking.
The nodejs thread is equivalent to the left part being the waiter, and the c++ thread is the chef.
Therefore, node's non-blocking I/O is completed by calling C++ worker threads.
So how to notify the nodejs thread when the c++ thread obtains the result? The answer is event driven .
blocking : the process sleeps during I/O and waits for the I/O to complete before proceeding to the next step;
non-blocking : the function returns immediately during I/O and the process does not wait for the I/O to complete.
So how to know the returned result, you need to use event driver .
The so-called event-driven can be understood as the same as the front-end click event. I first write a click event, but I don't know when it will be triggered. Only when it is triggered, the main thread will execute the event-driven function.
This mode is also an observer mode, that is, I first listen to the event, and then execute it when it is triggered.
So how to implement event drive? The answer is asynchronous programming .
As mentioned above, nodejs has a large number of non-blocking I/O, so the results of non-blocking I/O need to be obtained through callback functions. This method of using callback functions is asynchronous programming . For example, the following code obtains the result through the callback function:
glob(__dirname+'/**/*', (err, res) => {
result = res
console.log('get result')
}) The first parameter of the nodejs callback function is error, and the subsequent parameters are the result . Why do this?
try {
interview(function () {
console.log('smile')
})
} catch(err) {
console.log('cry', err)
}
function interview(callback) {
setTimeout(() => {
if(Math.random() < 0.1) {
callback('success')
} else {
throw new Error('fail')
}
}, 500)
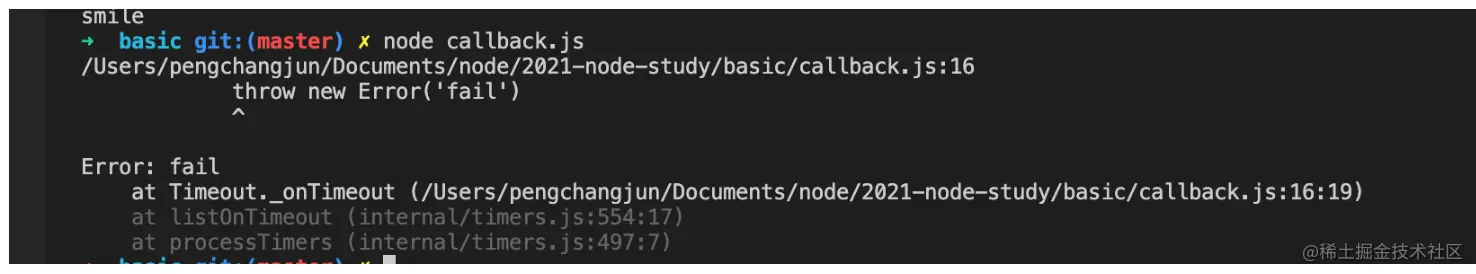
} After execution, it was not caught and the error was thrown globally, causing the entire nodejs program to crash.

It is not caught by try catch because setTimeout reopens the event loop. Every time an event loop is opened, a call stack context is regenerated. Try catch belongs to the call stack of the previous event loop. When the setTimeout callback function is executed, the call stack context Everything is different. There is no try catch in this new call stack, so the error is thrown globally and cannot be caught. For details, please refer to this article. Problems when performing try catch in asynchronous queue.
So what to do? Pass the error as a parameter:
function interview(callback) {
setTimeout(() => {
if(Math.random() < 0.5) {
callback('success')
} else {
callback(new Error('fail'))
}
}, 500)
}
interview(function (res) {
if (res instanceof Error) {
console.log('cry')
return
}
console.log('smile')
}) But this is more troublesome, and you have to make a judgment in the callback, so there is a mature rule. The first parameter is err. If it does not exist, it means the execution is successful.
function interview(callback) {
setTimeout(() => {
if(Math.random() < 0.5) {
callback(null, 'success')
} else {
callback(new Error('fail'))
}
}, 500)
}
interview(function (res) {
if (res) {
return
}
console.log('smile')
}) The callback writing method of nodejs will not only bring about the callback area, but also bring about the problem of asynchronous process control .
Asynchronous process control mainly refers to how to handle concurrency logic when concurrency occurs. Still using the above example, if your colleague interviews two companies, he will not be interviewed by the third company until he successfully interviews two companies. So how to write this logic? You need to add a variable count globally:
var count = 0
interview((err) => {
if (err) {
return
}
count++
if (count >= 2) {
// Processing logic}
})
interview((err) => {
if (err) {
return
}
count++
if (count >= 2) {
// Processing logic}
}) Writing like the above is very troublesome and ugly. Therefore, the writing methods of promise and async/await appeared later.
that the current event loop cannot get the result, but the future event loop will give you the result. It's very similar to what a scumbag would say.
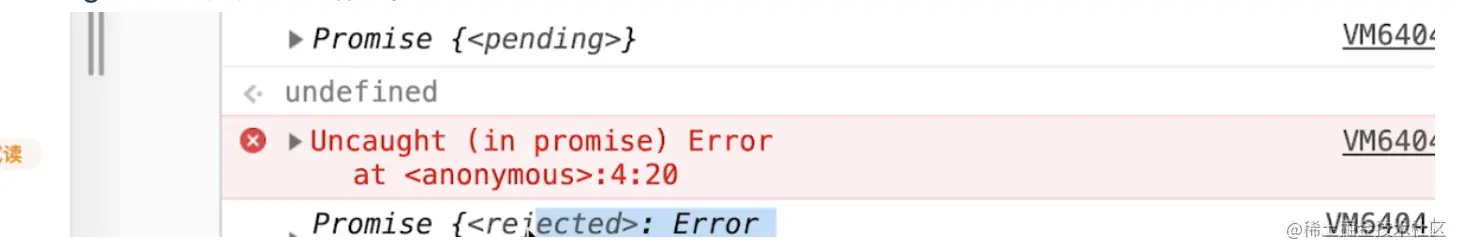
Promise is not only a scumbag, but also a state machine:
const pro = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('2')
}, 200)
})
console.log(pro) // Print: Promise { <pending> } 
Executing then or catch will return a new promise . The final state of the promise is determined by the execution results of the callback functions of then and catch:
function interview() {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (Math.random() > 0.5) {
resolve('success')
} else {
reject(new Error('fail'))
}
})
})
}
var promise = interview()
var promise1 = promise.then(() => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('accept')
}, 400)
})
}) The state of promise1 is determined by the state of promise in return, that is, the state of promise1 after the promise in return is executed. What are the benefits of this? This solves the problem of callback hell .
var promise = interview()
.then(() => {
return interview()
})
.then(() => {
return interview()
})
.then(() => {
return interview()
})
.catch(e => {
console.log(e)
}) Then if the status of the returned promise is rejected, then the first catch will be called, and the subsequent then will not be called. Remember: rejected calls the first catch, and resolved calls the first then.
If promise is only to solve hell callbacks, it is too small to underestimate promise. The main function of promise is to solve asynchronous process control problem. If you want to interview two companies at the same time:
function interview() {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (Math.random() > 0.5) {
resolve('success')
} else {
reject(new Error('fail'))
}
})
})
}
promise
.all([interview(), interview()])
.then(() => {
console.log('smile')
})
// If a company rejected, catch it
.catch(() => {
console.log('cry')
}) What exactly is sync/await:
console.log(async function() {
return 4
})
console.log(function() {
return new Promise((resolve, reject) => {
resolve(4)
})
}) The printed result is the same, that is, async/await is just syntactic sugar for promise.
We know that try catch captures errors based on the call stack , and can only capture errors above the call stack. But if you use await, you can catch errors in all functions in the call stack. Even if the error is thrown in the call stack of another event loop, such as setTimeout.
After transforming the interview code, you can see that the code has been streamlined a lot.
try {
await interview(1)
await interview(2)
await interview(2)
} catch(e => {
console.log(e)
}) What if it is a parallel task?
await Promise.all([interview(1), interview(2)])
Because of the non-blocking I/0 of nodejs, it is necessary to use event-driven methods to obtain I/O results. To achieve event-driven methods to obtain results, you must use Asynchronous programming, such as callback functions. So how to execute these callback functions in order to obtain the results? Then you need to use an event loop.
The event loop is the key foundation for realizing the non-blocking I/O function of nodejs. Non-blocking I/O and event loop are capabilities provided by the C++ library libuv .

Code demonstration:
const eventloop = {
queue: [],
loop() {
while(this.queue.length) {
const callback = this.queue.shift()
callback()
}
setTimeout(this.loop.bind(this), 50)
},
add(callback) {
this.queue.push(callback)
}
}
eventloop.loop()
setTimeout(() => {
eventloop.add(() => {
console.log('1')
})
}, 500)
setTimeout(() => {
eventloop.add(() => {
console.log('2')
})
}, 800) setTimeout(this.loop.bind(this), 50) ensures that after 50ms, it will check whether there is a callback in the queue, and if so, execute it. This forms an event loop.
Of course, the actual events are much more complicated, and there is more than one queue. For example, there is a file operation queue and a time queue.
const eventloop = {
queue: [],
fsQueue: [],
timerQueue: [],
loop() {
while(this.queue.length) {
const callback = this.queue.shift()
callback()
}
this.fsQueue.forEach(callback => {
if (done) {
callback()
}
})
setTimeout(this.loop.bind(this), 50)
},
add(callback) {
this.queue.push(callback)
}
} First of all, we understand what non-blocking I/O is, that is, immediately skip the execution of subsequent tasks when encountering I/O, and will not wait for the result of I/O. When the I/O is processed, the event processing function we registered will be called, which is called event-driven. Asynchronous programming is necessary to implement event drive. Asynchronous programming is the most important link in nodejs. It goes from callback function to promise and finally to async/await (using synchronous method to write asynchronous logic).