Gulp is a flow-based code construction tool in the front-end development process. It is an automatic task runner based on Nodejs. It can not only optimize website resources, but also automatically complete the testing, inspection, merging, compression, and formatting of front-end code. , automatically refresh the browser, generate deployment files, and monitor the files to repeat the specified steps after changes. Using it, we can not only write code happily, but also greatly improve our work efficiency.

The operating environment of this tutorial: Windows 7 system, nodejs version 16, DELL G3 computer.
1. What is gulp?
Gulp is a flow-based code construction tool in the front-end development process. It is a tool for building automated projects. It can not only optimize website resources, but also many repetitive tasks during the development process can be automatically completed using the correct tools; use it , not only can write code happily, but also greatly improve our work efficiency.
Gulp is an automatic task runner based on Nodejs. It can automatically complete the testing, inspection, merging, compression, formatting of front-end code, automatic browser refresh, deployment file generation, and monitor files to repeat the specified steps after changes.
2. What is flow?
Flow, flow, compare files to rivers, then one river flows out and another river flows in. This is how gulp operates on file streams. The output of one operation is used as the input of another operation, like this

This operation is somewhat similar to jQuery's chain operation: $("").html("gg").css({}).parent().find("a").......; When using streams, gulp removes intermediate files and only writes the final output to disk, making the entire process faster.
3. Installation of gulp
Gulp is based on the node environment. First make sure that node is installed.

After node is installed, npm [(node package manager) nodejs package manager, used for node plug-in management (including installation, uninstallation, dependency management, etc.)] is also automatically installed.

Because the npm installation plug-in is downloaded from a foreign server, it is greatly affected by the network and may cause abnormalities, so it is best to use cnpm provided by Taobao to install the node plug-in.
Install cnpm: http://npm.taobao.org/

After installation, check the cnpm version to ensure the installation was successful

Next you can install gulp. First install gulp globally: cnpm install -g gulp
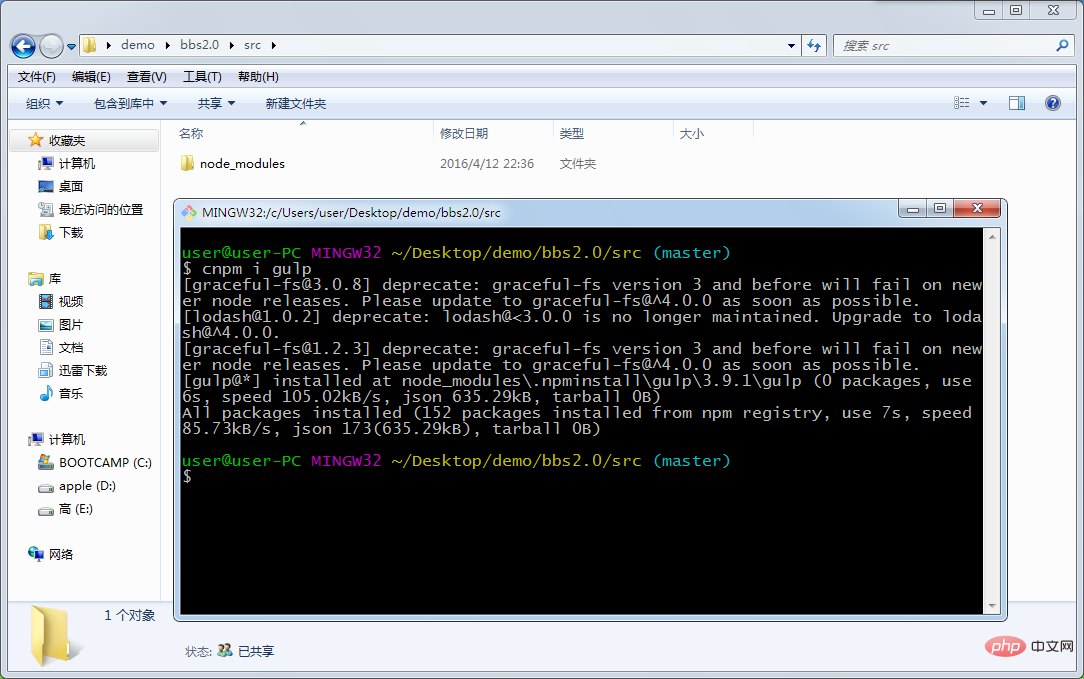
Then go to the desktop demo/bbs2.0/src, enter the bash environment, and use cnpm install gulp to install gulp into the current directory.

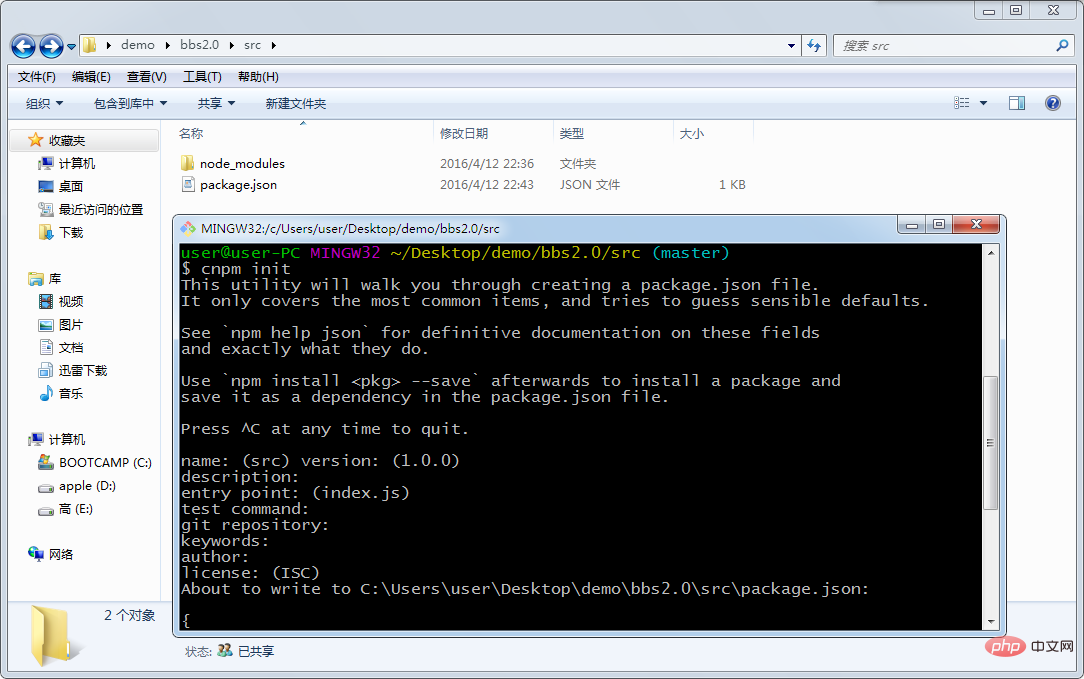
After successful installation, the node_modules folder will appear, and then create package.json through cnpm init (node project configuration file: Because the node plug-in package is relatively large, version management is not included. Write the configuration information into package.json and Add it to version management and other developers can download it accordingly)

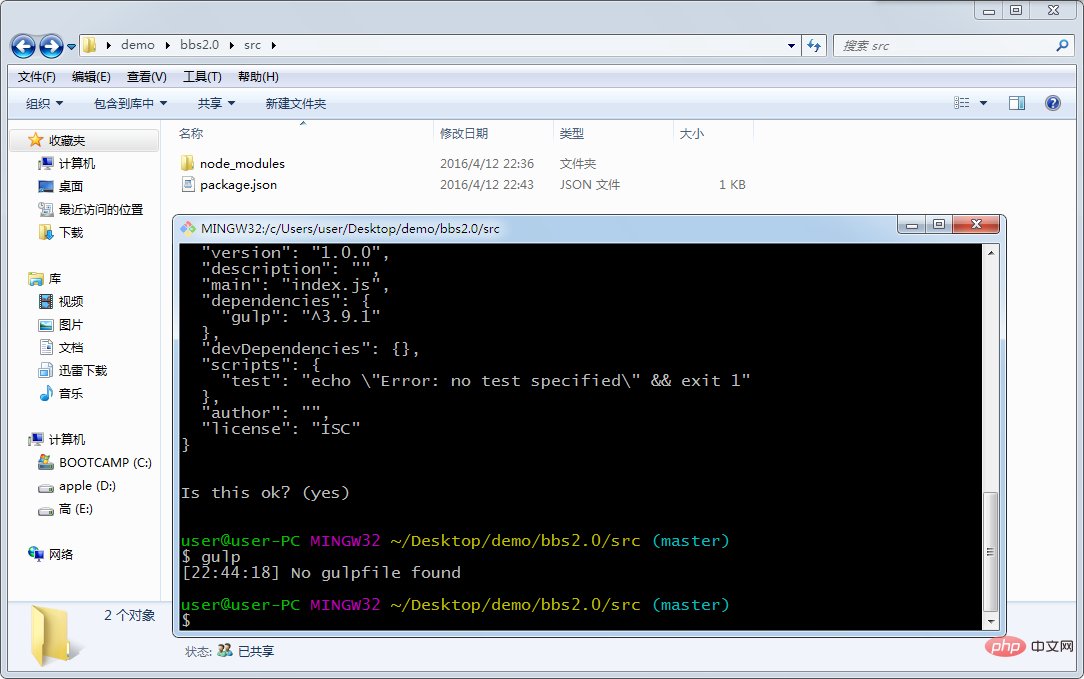
Enter all the way and the package.json file will be generated to the current folder. At this time, if you try to use gulp to start gulp, you will find that an error will be reported.

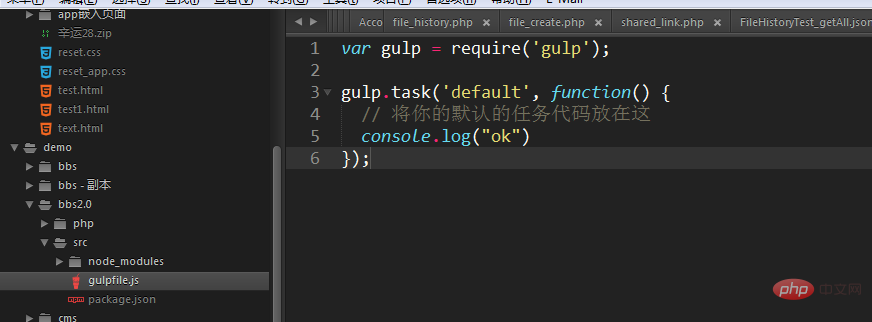
According to the error message, we need to create a gulpfile.js file

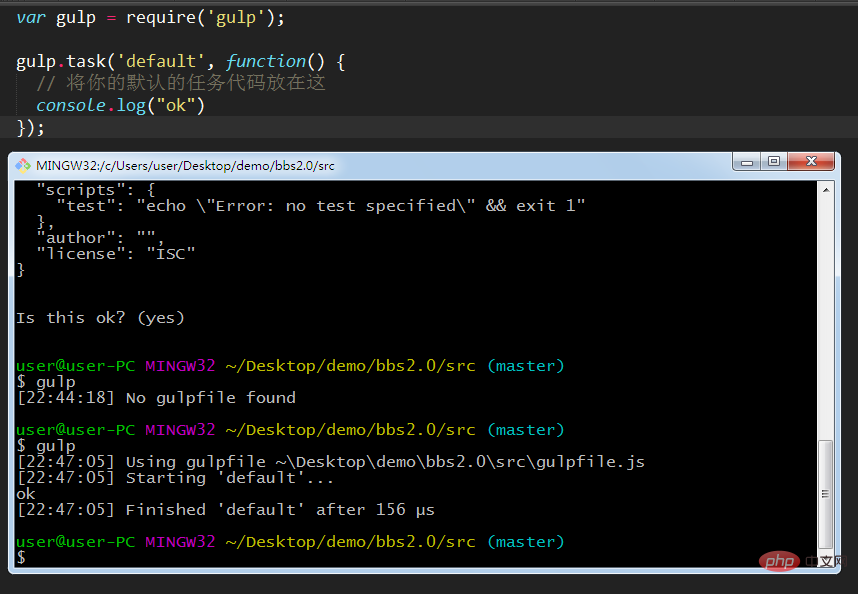
Then run gulp

You will find that the "ok" we need is printed, and gulp can basically work normally here.
4. Use of commonly used plug-ins in gulp
1) Compress merged files
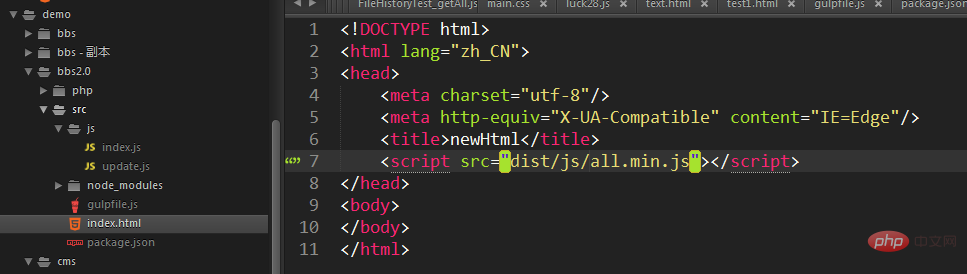
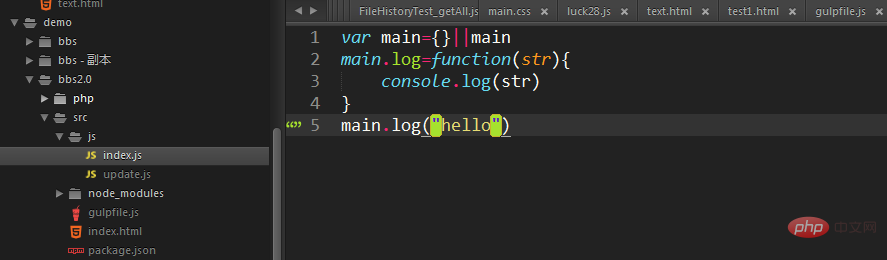
Create a new index.html file

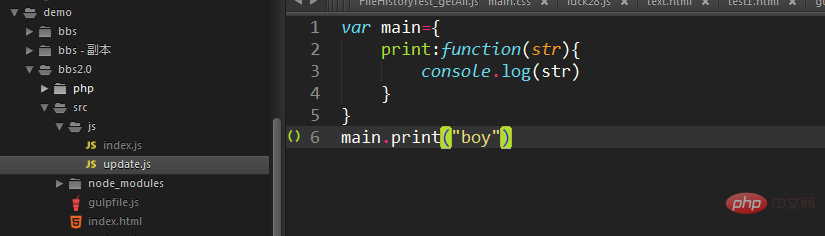
Create two new js files in the js directory


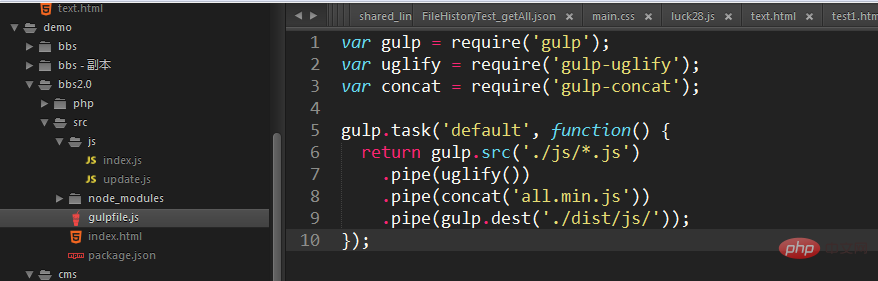
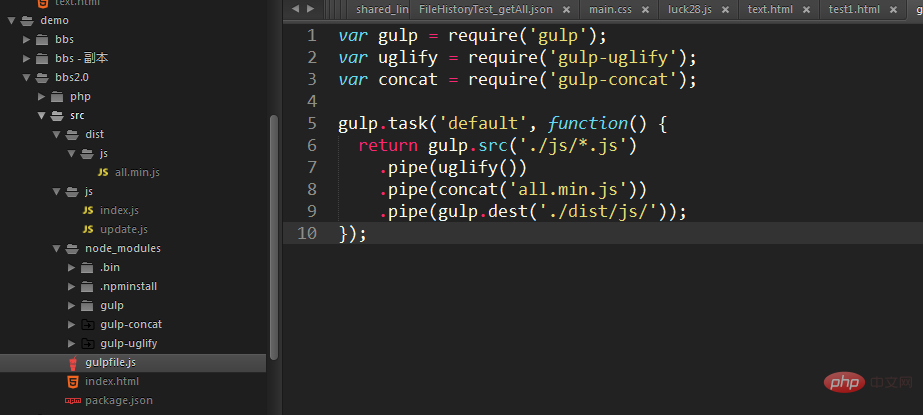
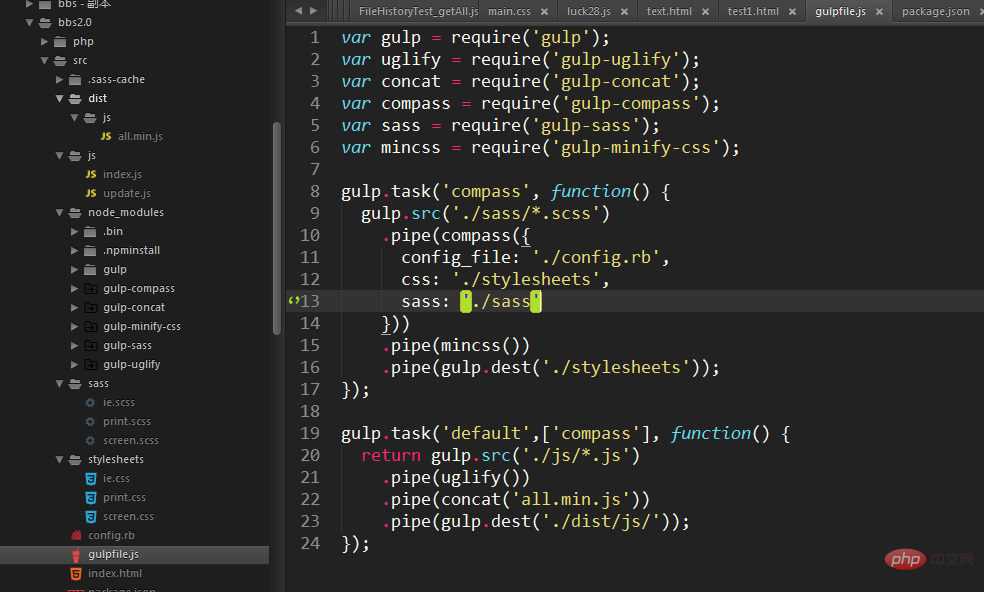
Edit the gulpfile file. as follows:

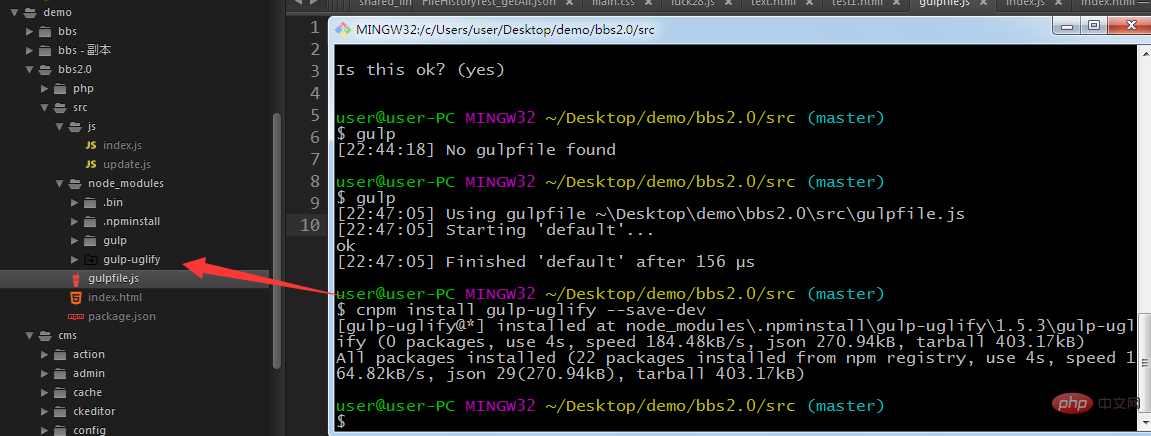
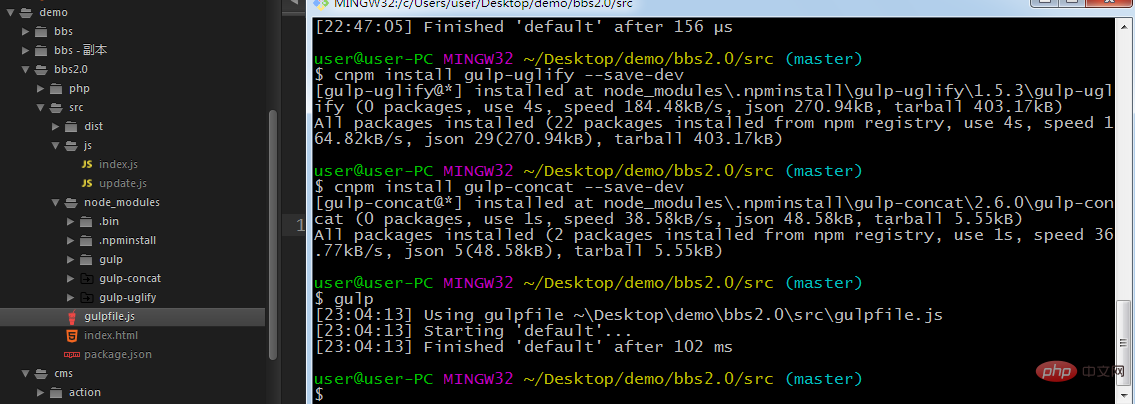
Since we use two plug-ins, gulp-uglify and gulp-concat, we must first install these two plug-ins into the current directory.

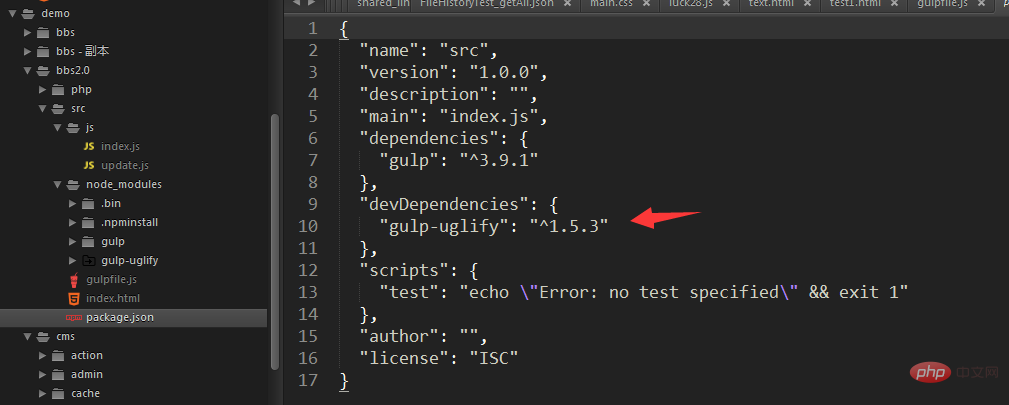
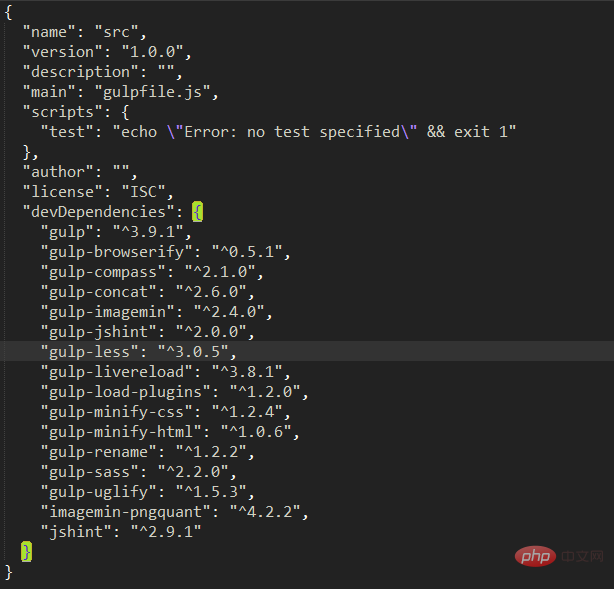
When installing the plug-in, use --save-dev to add it to package.json. We can check whether the file is successfully written to package.json.

OK, yes, then continue to install gulp-concat to the directory. After the installation is completed, we click on node_modules and we will find that the plug-in is successfully installed. Now let's start gulp

OK, if no error is reported, it means it is successful. Next, check the file and find that there are all.min.js files under src that we want to compress and merge.

2)gulp-sass
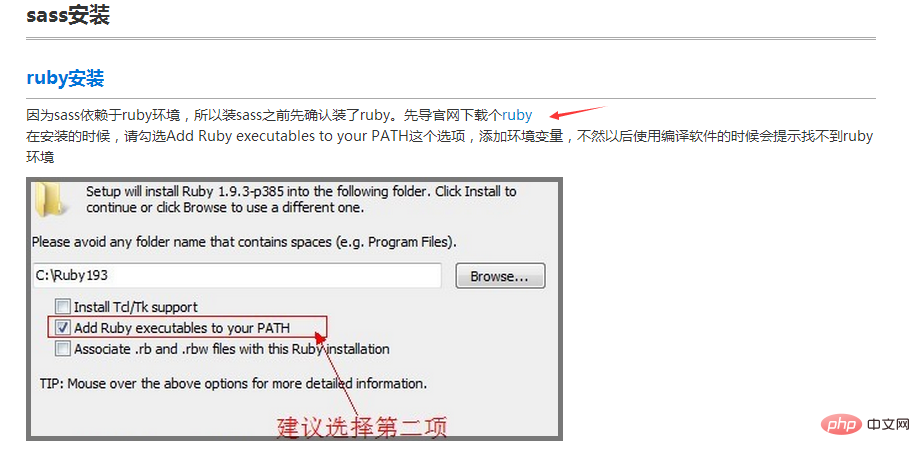
To install sass, you must first install ruby and enter the sass tutorial

Click Install and you will be given instructions on how to install sass and ruby.

After ruby is installed successfully, check the ruby version

After success, install sass through gem

If you need to use compass (the relationship between compass and sass is equivalent to jQuery and js), install compass by the way.

What needs to be noted here is that there is a problem with the gem source, which will cause the installation to fail: an error will be reported: SSL_connect returned=1 errno=0 state=SSLv3 read server certificate B: ce rtificate verify failed. You can change the gem source to https://ruby.taobao.org/. If it still doesn't work, change it to http://gems.ruby-china.org/. If it doesn't work, it's a character issue.
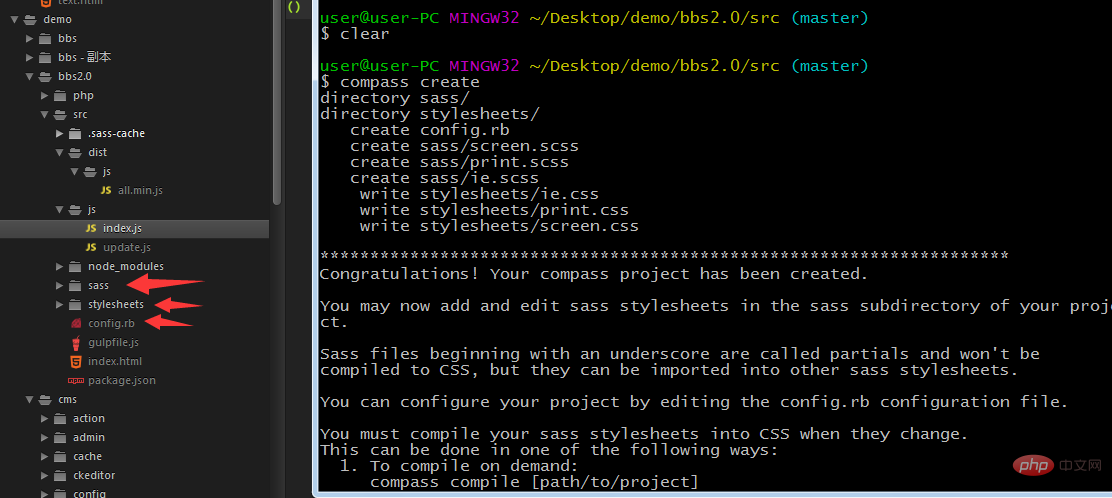
Next use compass create to create a sass project

After successful creation, three files, sass, stylesheets, and config.rb, will be automatically generated.
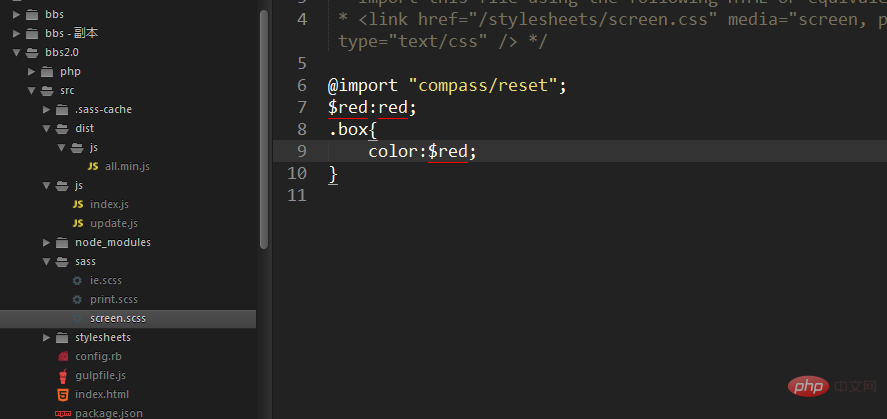
Open any file in sass and edit it

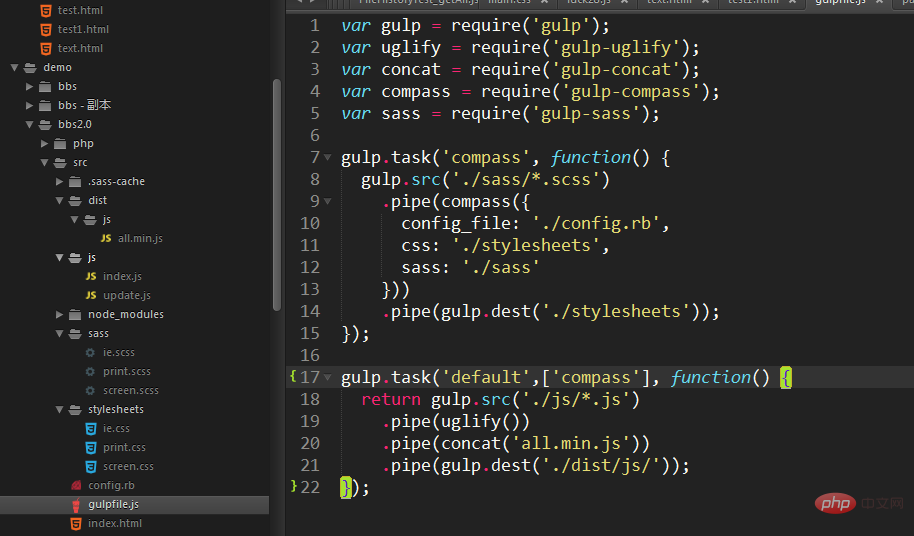
Then edit gulpfile

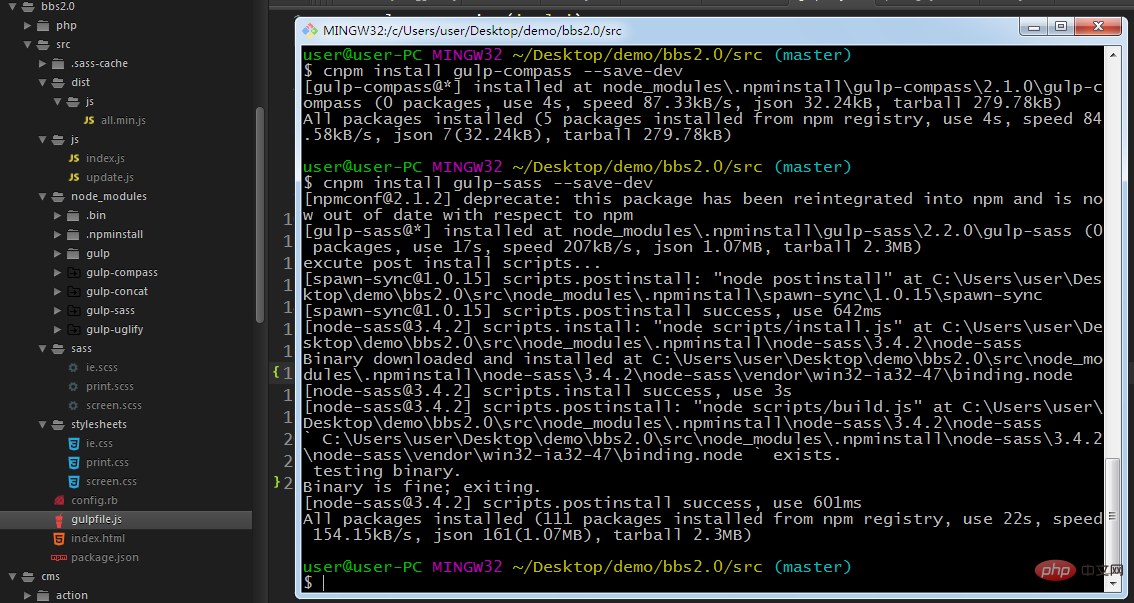
Then install gulp-sass and gulp-compass to the current directory

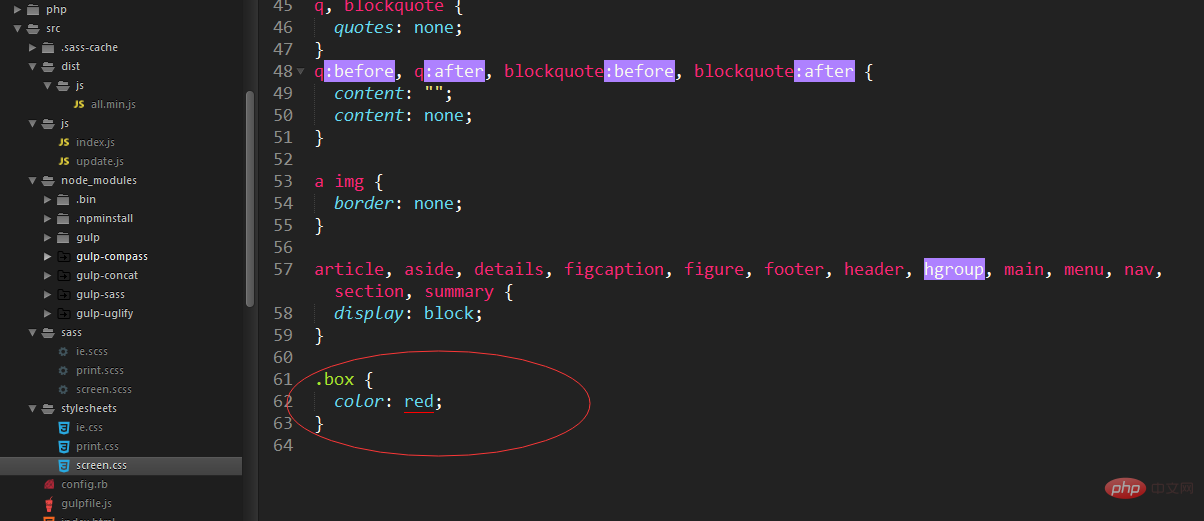
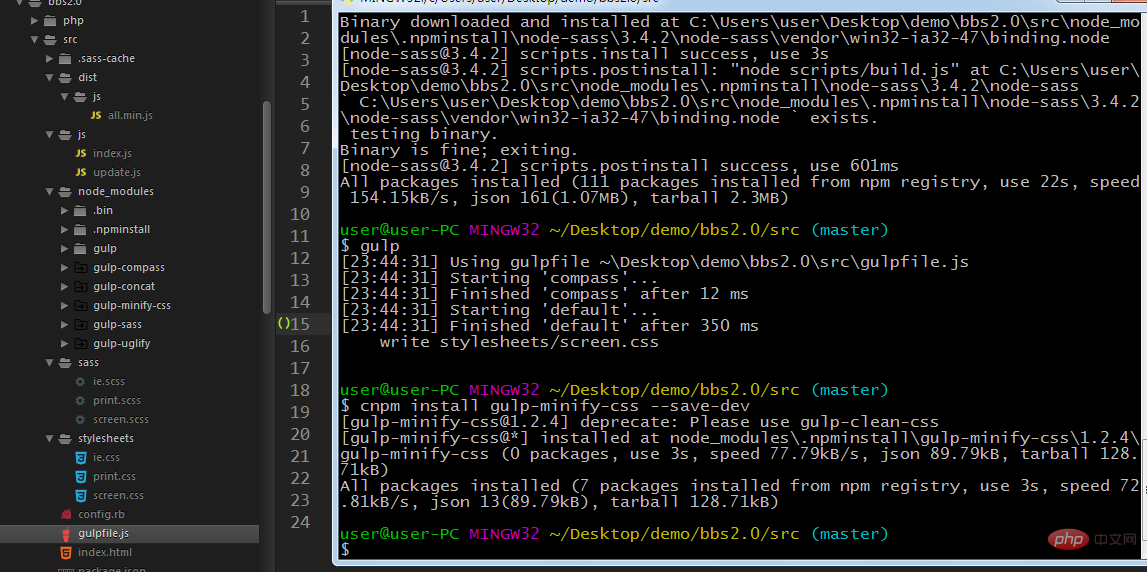
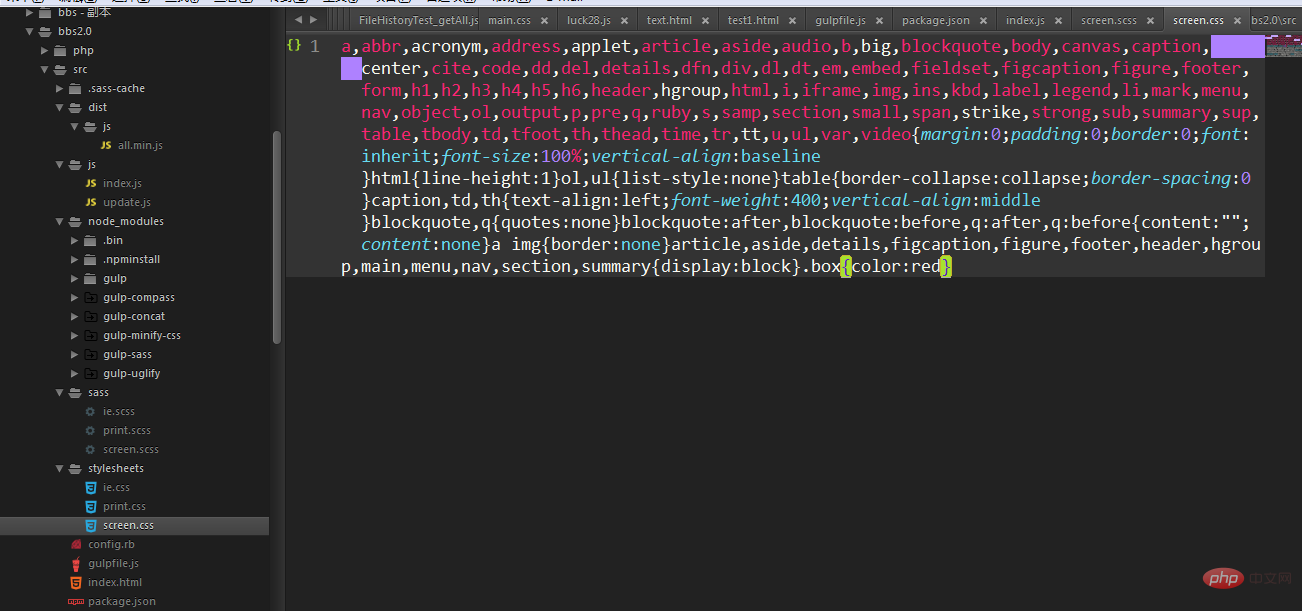
After starting gulp, check the corresponding files in stylesheets

Ok, sass has been successfully compiled into css
3) Compress css through gulp-minify-css


After starting gulp

4) Use gulp-load-plugins to help us load plugins
The gulp-load-plugins plug-in can automatically load the gulp plug-ins in the package.json file for you.

We only need to require('gulp-load-plugins')(); in gulpfile.

Just use plugin.** below (multiple words are named in camel case)

5) gulp-imagemin and imagemin-pngquant compress images
6) gulp-livereload to automatically refresh web pages
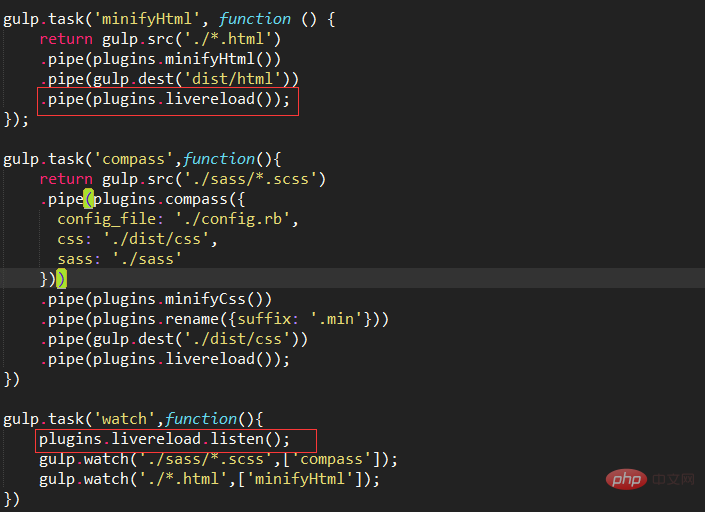
First install gulp-livereload: cnpm install gulp gulp-livereload, here the columns are compressed HTML and compiled and compressed sass.
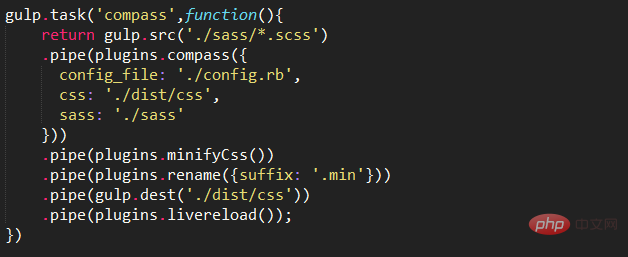
Then in the gulpfile

To successfully achieve no refresh
1. You also need the support of the chrome plug-in livereload, so go over the wall.
2. Open the web page in the server environment