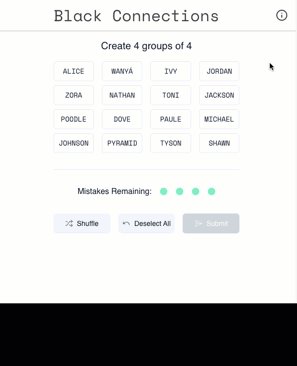
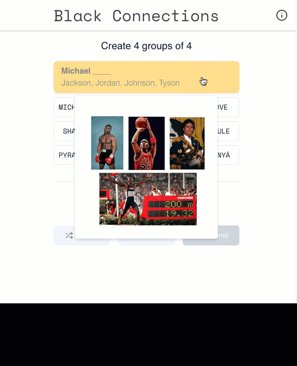
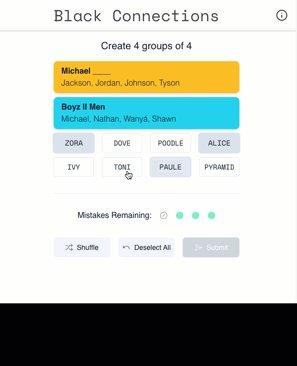
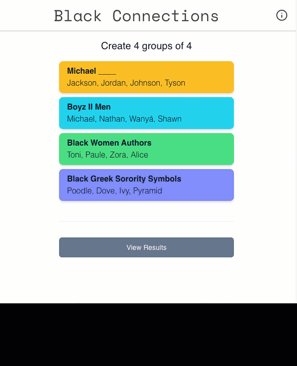
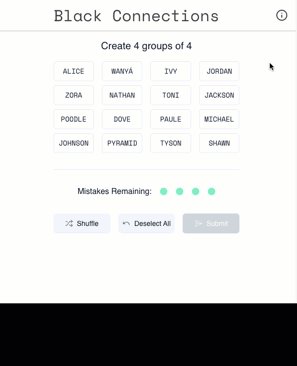
连接(React、Tailwind、Shadcn/ui)
这是 NYT Connections 游戏的克隆。它本身似乎是英国游戏Only Connect的未经承认的克隆。
无论如何..
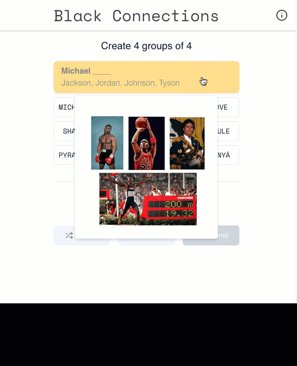
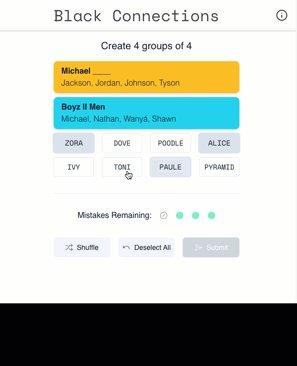
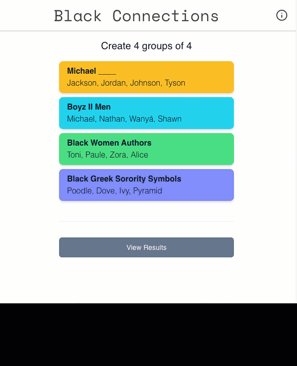
单击此处尝试演示

在本地运行:
cd react-connections-game
npm install
npm run dev
技术
- 反应18
- 顺风 CSS
- React Spring 的一些动画
- Shadcn/ui 用于原始组件
- 从 React Wordle 克隆复制了许多实用函数 - cwackerfuss/react-wordle
- 用包裹建造
代码组织
- 全局状态(游戏状态、猜测等)使用 React 的 Context API 进行处理。提供者组件位于
src/providers中 - 组件位于
src/components中- 从
shadcn/ui库导入并经过轻微编辑的原始组件位于src/components/ui中 Sparkles组件取自 Josh Comeau 关于在 React 中创建动画火花的文章。
- 用于本地存储、游戏统计和常量的辅助函数位于
src/lib中- 用于更改每个谜题内容的实际谜题数据位于
src/lib/data.js中
- 自定义钩子位于
src/hooks中- 这两个代码片段均取自 Josh Comeau 的博客
类似项目
- PuzzGrid 允许您创建自己的游戏/谜题,无需任何代码。
- swellgarfo 的 Connections Generator 还允许您创建自己的游戏/谜题,无需任何代码。
贡献
使用此存储库构建的项目:
想要在列表中添加一个吗?请提出拉取请求。
如果您发现这有帮助或有趣,请随时查看我们的其他工作!
如果您想提供经济支持