angular animated ghost elements
1.0.0

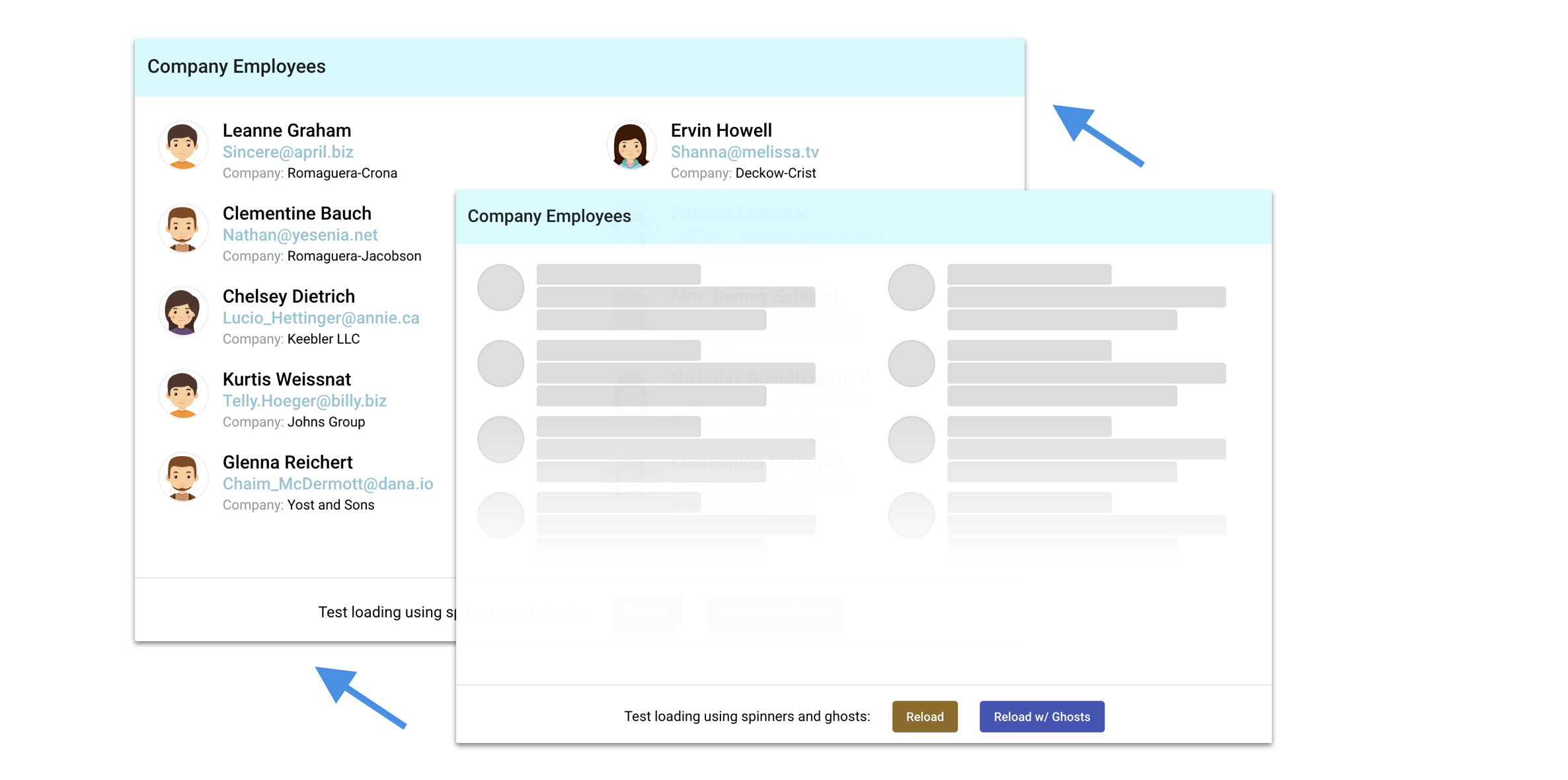
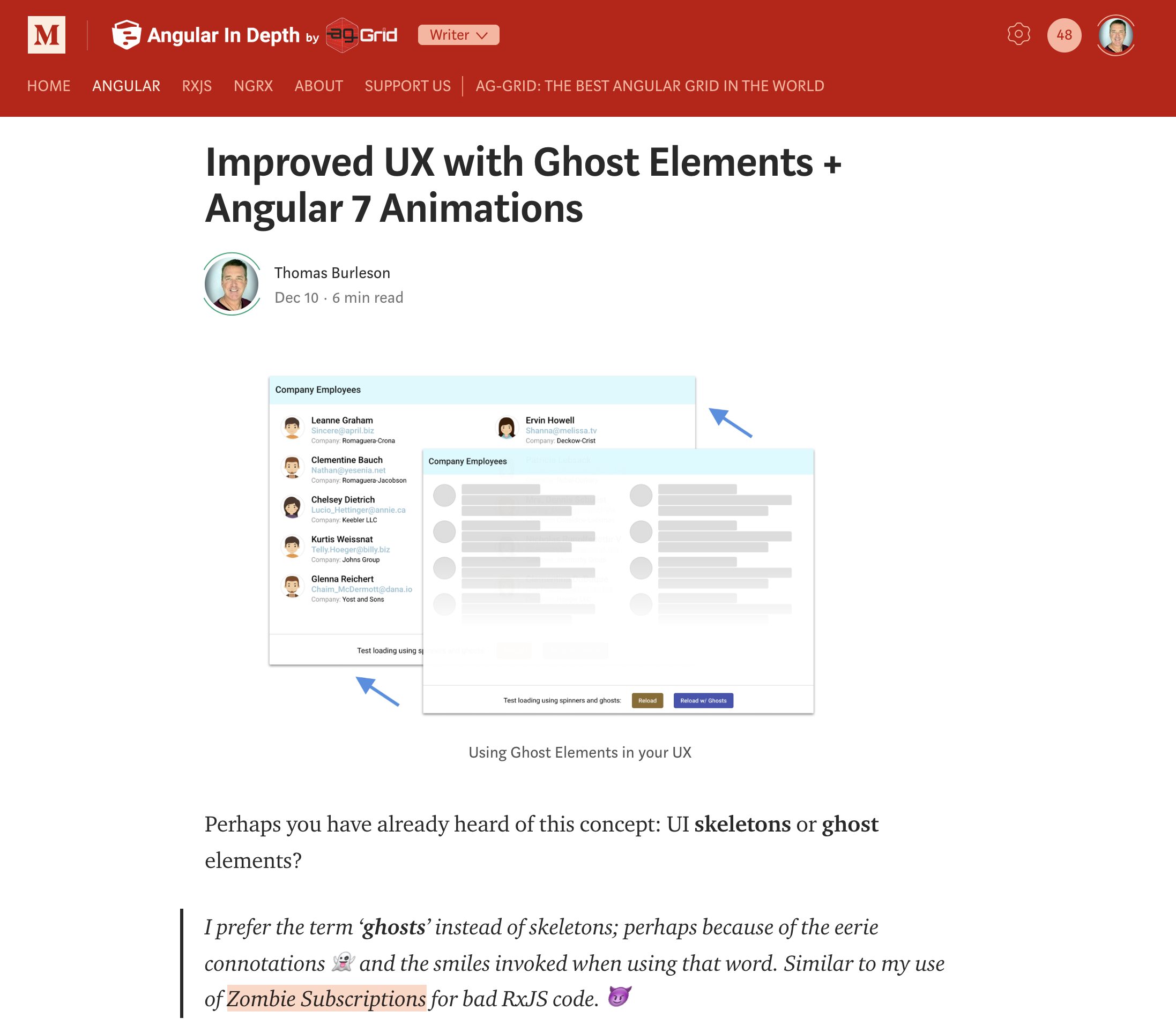
幽灵元素有时被称为“骨架”,是未来可用的待处理 UI 的灰盒表示;一旦异步数据被加载或者延迟加载的模块准备就绪。
Ghost 元素对于实现复杂表和其他数据加载并不简单的用户体验非常有用。
虽然许多应用程序 [最著名的是 Slack 和 Facebook] 将 UX 与骨架和 CSS 结合在一起,但 Angular 开发者社区尚未详细讨论这项技术。

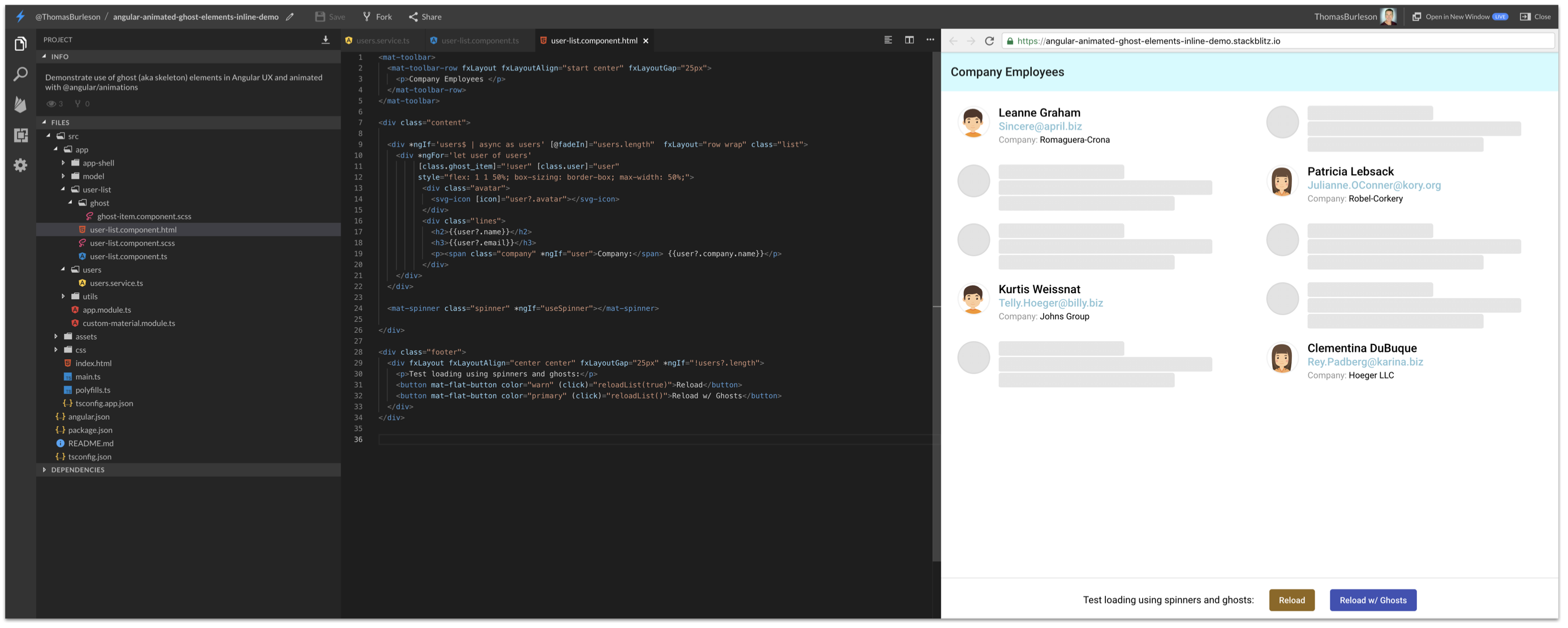
https://angular-animated-ghost-list.firebaseapp.com/
幻影视图可以通过三 (3) 种方式使用:
对于列表或表格,幽灵元素的实现尤其具有挑战性。
(1) 的优点是开发人员拥有最大的能力同时对幽灵元素和真实元素进行动画处理。特别是对于列表,开发人员可能希望将项目错开为:enter或:leave 。
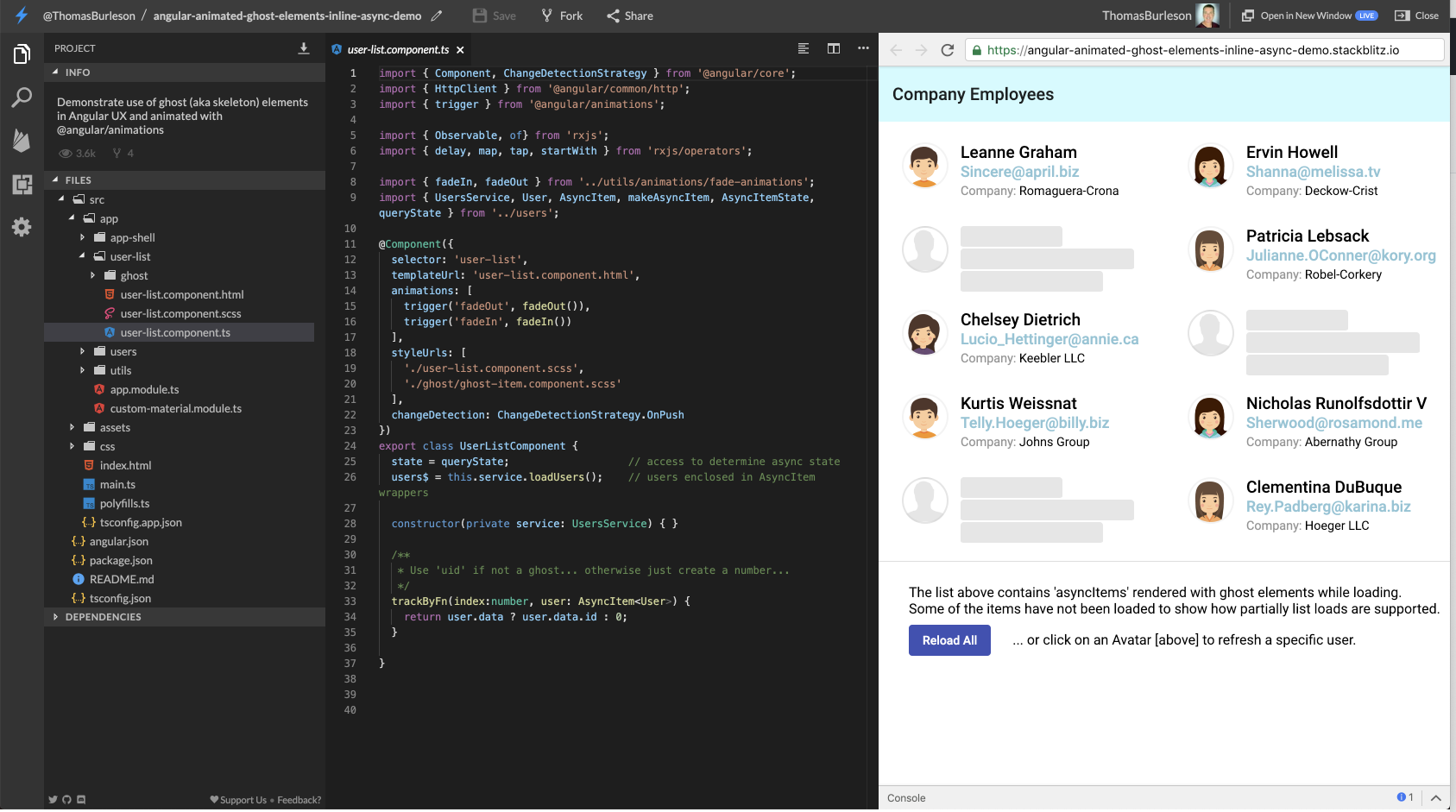
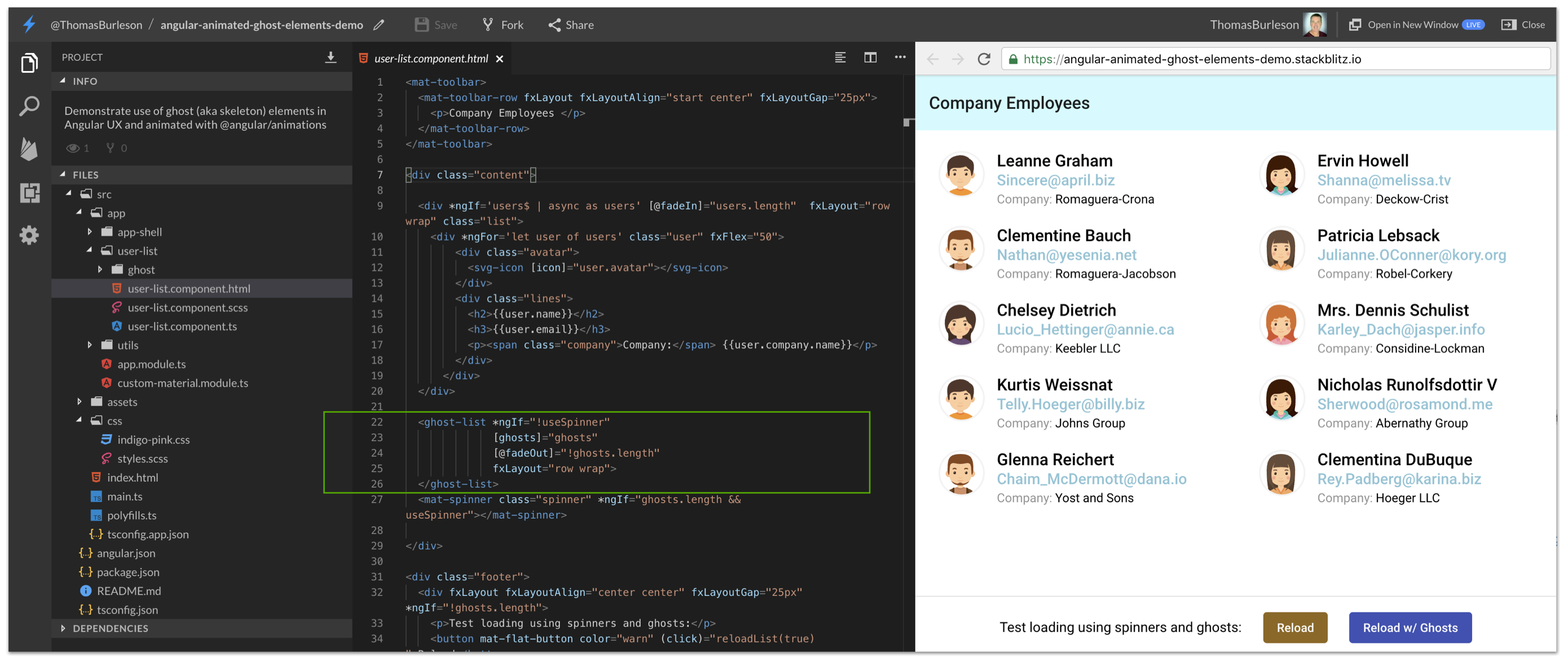
该存储库演示了如何分区、实现和动画化幽灵元素的想法......使用 Angular 7.x 和@angular/animations实现。
1.) 动画幽灵叠加

2.) 动画内联重影

3.) 动画幽灵 + AsyncItem