
您是否曾经迷失在大型或未知的代码库中?这个工具将帮助您解决这个问题。此外,它将提高您的开发速度并提供有关应用程序架构的更多知识。
如果你喜欢这个项目,请在 Twitter 上关注我@bliashenko,了解我正在构建的东西。
查看该项目的新版本作为独立应用程序。只需点击几下,您就可以开始以更有效的方式探索代码库,创建交互式视觉指南并在您自己的博客上与其他人分享!请参阅此处的快速指南。
查看此处运行的独立版本的准备示例。
它是如何运作的?您为代码库运行
codecrumbs命令,它会分析源代码并构建其可视化表示。写下代码屑注释,代码库状态将由浏览器中的可视客户端动态反映。请查看我在 React-Finland 上的演讲以了解更多详细信息。

前提条件:更新/安装
NodeJS版本 >= 8.11.1
codecrumbs ( yarn global add codecrumbs )codecrumbs -d project-src-dir -e project-src-dir/index.js 。更改参数以匹配您的项目: -d是包含源代码的目录, -e是入口点文件。使用 CLI 参数运行 codecrumbs 或指定静态配置文件codecrumbs.config.js (请参阅此处的示例)
| 命令行界面 | 配置文件 | 描述 | 例子 |
|---|---|---|---|
d | projectDir | 项目源码目录的相对路径 | -d src |
e | entryPoint | 项目源入口点文件的相对路径(必须位于dir内) | -e src/app.js |
x | excludeDir | 要排除的目录的相对路径(或由,分隔的路径) | -x src/doc,src/thirdparty |
p | clientPort | Codecrumbs 客户端的端口(可选,默认2018 ) | -p 2019 |
n | projectNameAlias | 项目名称别名(可选,默认与-d值相同) | -n my-hello-world |
C | - | codecrumbs.config.js 的路径(可选,默认情况下会尝试在 PWD 中查找该文件) | -C config/codecrumbs.config.js |
D | debugModeEnabled | 启用日志调试模式(可选,默认为false ) | -D |

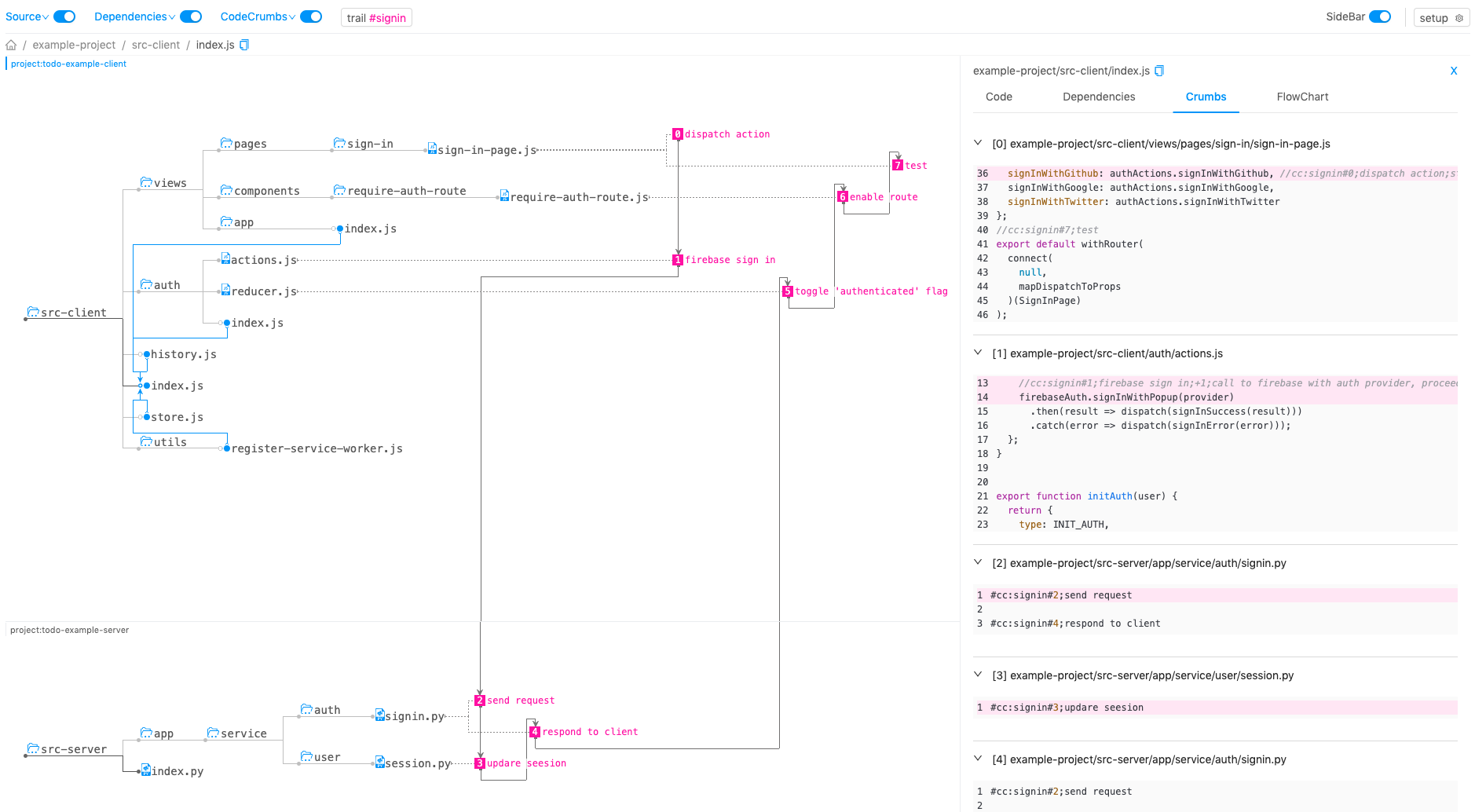
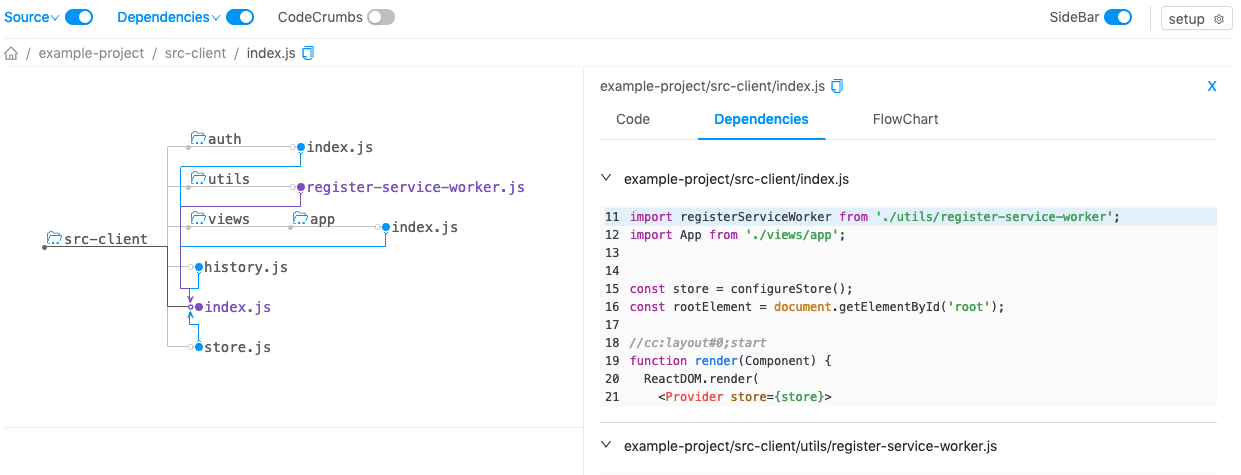
用户界面解释:
如何到达那里?
通过写下注释在代码中留下痕迹: //cc:[parameters;] 。
cc (代表“CodeCrumb”)是解析器使用的前缀;检查下表中的参数示例:
| 例子 | 描述 | 使用案例 |
|---|---|---|
//cc:remember place | 简单的面包屑, remember place是我们第一个面包屑的标题 | 标记一个重要的地方,以免忘记它在哪里 |
//cc:here is bug;well, seems like a bug in logic | 简单的面包屑, well, seems like a bug in logic是面包屑的详细信息,用 ; 分隔; | 添加额外信息,将在弹出窗口中呈现 |
//cc:signin#3;enable route | 面包屑的踪迹, signin是踪迹ID , #3是步骤的顺序号, enable route是描述步骤的标题。 | 一系列代码屑,用于描述某些数据流(例如用户登录或表单提交等)。 |
//cc:signin#1;firebase sign in;+2;do call to firebase with credentials | 面包屑痕迹, +2是要突出显示的行数,以;分隔 | 使用行数突出显示与面包屑相关的代码 |
注意:当前版本仅支持单行注释。
提示:您可以使用不带步骤编号的跟踪 ID(例如
//cc:groupname#;test)来对面包屑进行分组,当您知道正确的顺序时,您始终可以稍后添加步骤编号。
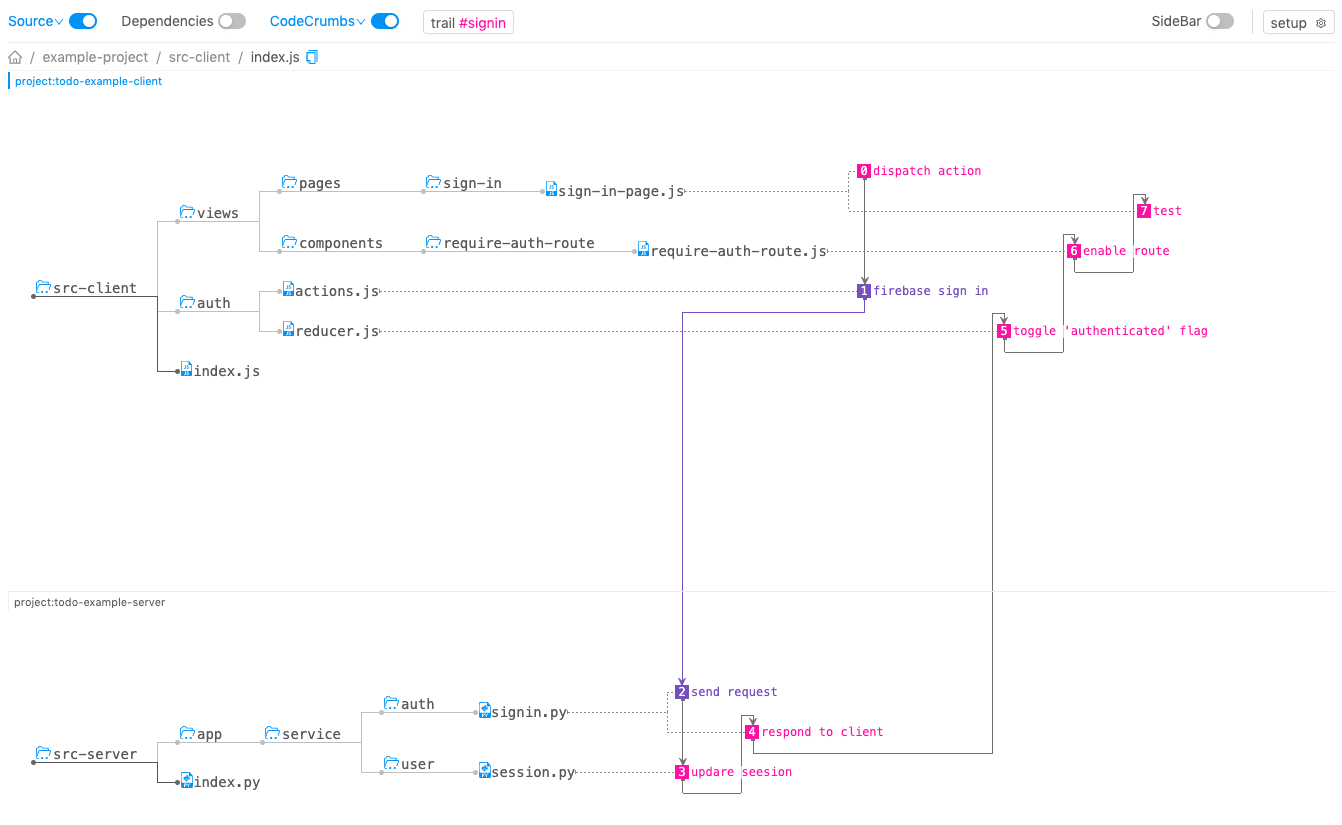
您可能有兴趣研究多个代码库(子模块)之间的连接,codecrumbs 支持这一点。只需多次启动代码屑(每个代码库一次),所有内容都将在浏览器选项卡内的一张图片中同步。要控制图表 UI - 通过单击将其选中。
例如,对于客户端-服务器应用程序,请转到服务器代码的源目录并运行codecrumbs -e your-server-src/index.py -d your-server-src ,对于客户端codecrumbs -e src-client/index.js -d src-client 。
注意:代码库可以位于您想要的任何位置(不需要像 mono-repo 等那样拥有它们),只需为您需要的目录运行
codecrumbs即可。

当前版本支持以下编程语言:
C#C++FortranGoHaskellJavaJavaScriptKotlinPHPPythonRubyTypeScript请提出问题以支持您想要的其他语言。
注意:当前版本仅 [JavaScript、TypeScript] 提供此功能

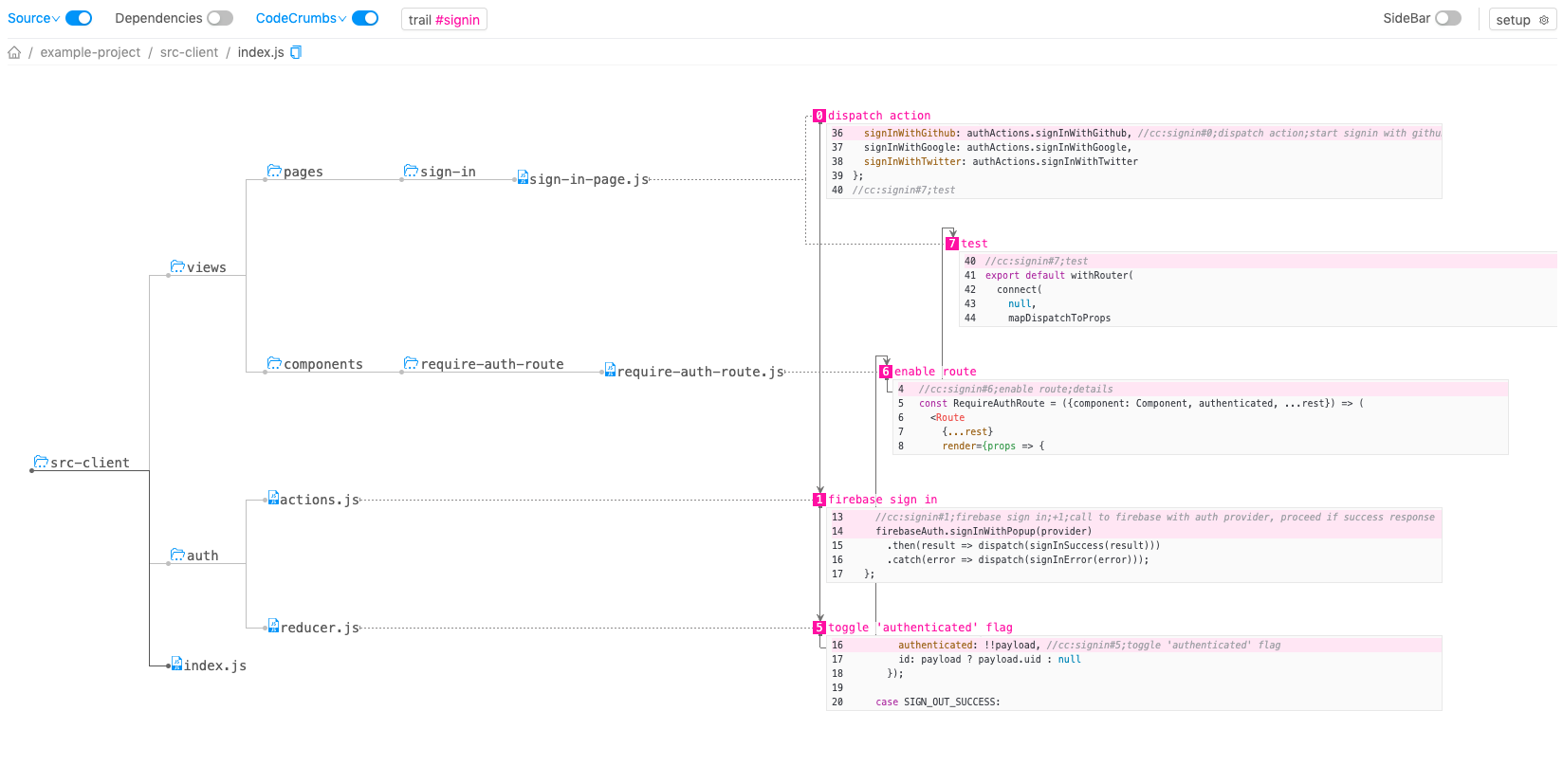
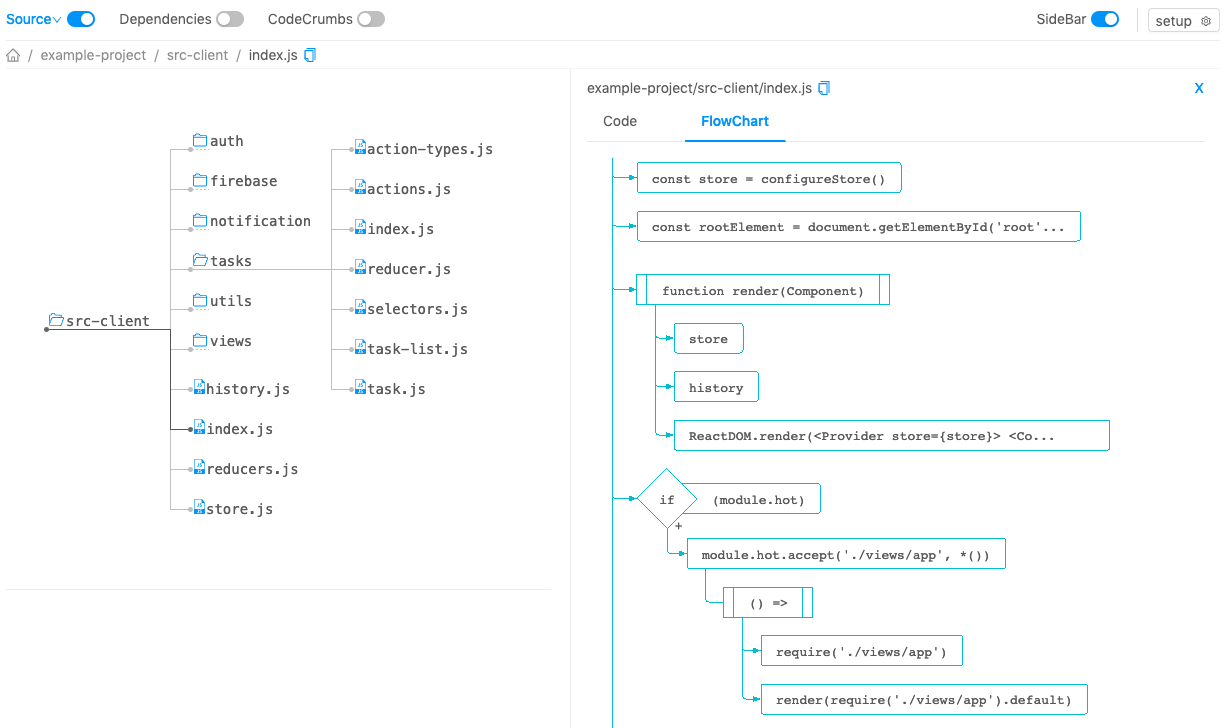
用户界面解释:
注意:在当前版本中,只有 JavaScript 提供此功能

js2flowchart 用于在侧边栏中为所选文件代码绘制流程图。
非常感谢任何支持! ? ? ❤️ 如果您喜欢这个项目,请发布并推文。谢谢!
请考虑捐款,这将有助于进一步开发更酷的功能!我们将通过在此处添加您的姓名/公司徽标来感谢您
0+X支持开发
向此存储库做出贡献时,请首先通过问题、电子邮件或任何其他方法与此存储库的所有者讨论您希望进行的更改,然后再进行更改。欢迎提出想法和建议。要启动开发环境,请克隆存储库并运行:
yarn && yarn start 下一个功能正在开发中: