RoundCornerProgressBar
2.2.0
圆角很酷。让我们把你的进度条做成圆角

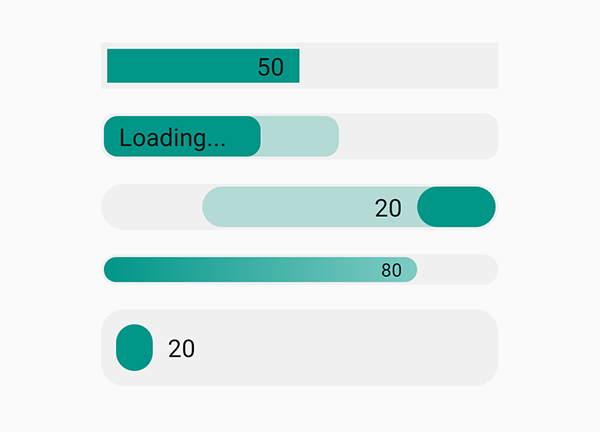
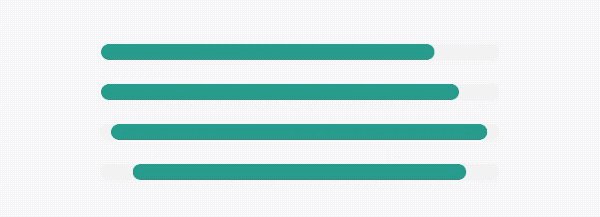
彩色圆角进度条
implementation ' com.akexorcist:round-corner-progress-bar:2.2.1 ' 前往 Google Play 下载演示应用程序
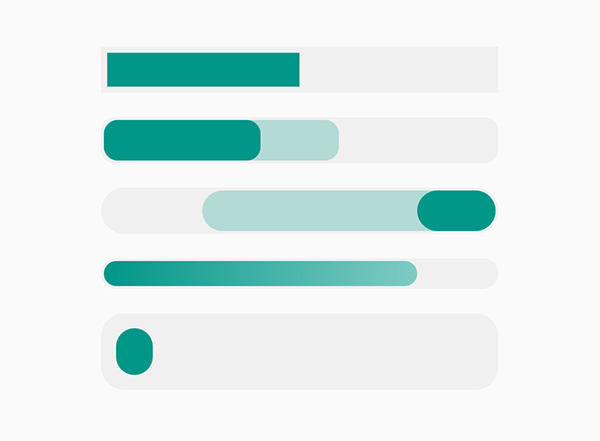
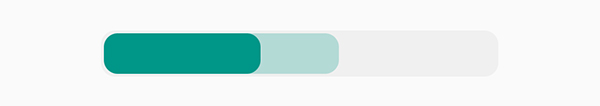
简单的圆角进度条

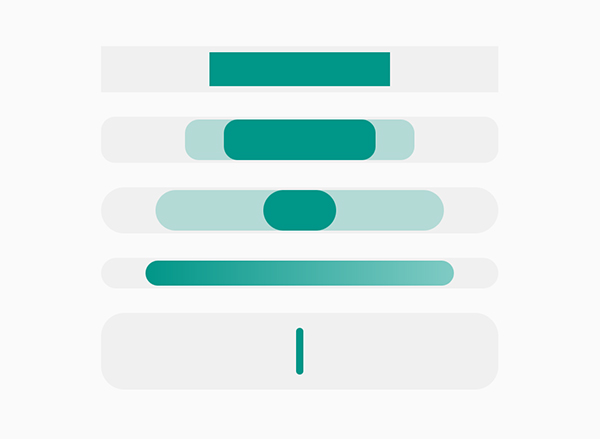
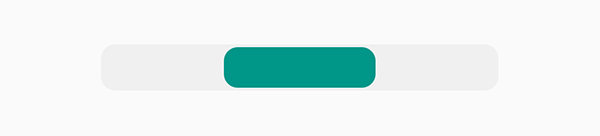
圆角进度条,进度从中心展开

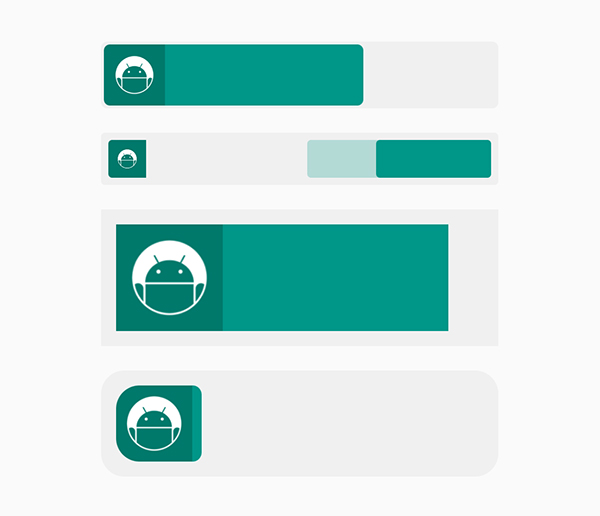
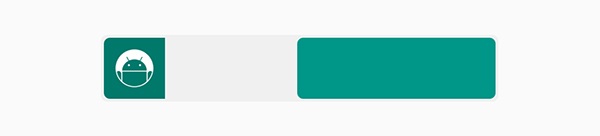
带有标题图标的圆角进度条

圆角进度条,进度内有文字

简单的圆角进度条和带有不确定动画的居中圆角进度条

CenteredRoundCornerProgressBar从中心扩展进度IconRoundCornerProgressBar支持标题图标TextRoundCornerProgressBar支持进度内的文本IndeterminateRoundCornerProgressBar或IndeterminateCenteredRoundCornerProgressBar支持不确定动画要使用进度条的自定义属性,请将“app”命名空间定义为布局中的根视图属性
xmlns:app="http://schemas.android.com/apk/res-auto"< com .akexorcist.roundcornerprogressbar.IconRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " 30dp "
app : rcBackgroundColor = " #0A000000 "
app : rcBackgroundPadding = " 2dp "
app : rcMax = " 100 "
app : rcProgress = " 40 "
app : rcProgressColor = " #EF5350 "
app : rcRadius = " 10dp "
app : rcSecondaryProgress = " 60 "
app : rcSecondaryProgressColor = " #40EF5350 " />
< com .akexorcist.roundcornerprogressbar.RoundCornerProgressBar
app : rcProgress = " float "
app : rcSecondaryProgress = " float "
app : rcMax = " float "
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcReverse = " boolean "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationEnable = " boolean "
app : rcAnimationSpeedScale = " float " /> // Progress
fun getMax (): Float
fun setMax ( max : Float )
fun setMax ( max : Int )
fun getProgress (): Float
fun setProgress ( progress : Int )
fun setProgress ( progress : Float )
fun getSecondaryProgress (): Float
fun setSecondaryProgress ( secondaryProgress : Int )
fun setSecondaryProgress ( secondaryProgress : Float )
// Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
// Animation
fun enableAnimation ()
fun disableAnimation ()
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
fun isProgressAnimating (): Boolean
fun isSecondaryProgressAnimating (): Boolean
// Reversing Progress
fun isReverse (): Boolean
fun setReverse ( isReverse : Boolean )
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)
// Listener
fun setOnProgressChangedListener ( listener : OnProgressChangedListener )与 RoundCornerProgressBar 相同,但不支持反转。
< com .akexorcist.roundcornerprogressbar.CenteredRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " 30dp "
app : rcBackgroundColor = " #0A000000 "
app : rcBackgroundPadding = " 2dp "
app : rcMax = " 100 "
app : rcProgress = " 40 "
app : rcProgressColor = " #EF5350 "
app : rcRadius = " 10dp " />
< com .akexorcist.roundcornerprogressbar.CenteredRoundCornerProgressBar
app : rcProgress = " float "
app : rcSecondaryProgress = " float "
app : rcMax = " float "
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationEnable = " boolean "
app : rcAnimationSpeedScale = " float " /> // Progress
fun getMax (): Float
fun setMax ( max : Float )
fun setMax ( max : Int )
fun getProgress (): Float
fun setProgress ( progress : Int )
fun setProgress ( progress : Float )
fun getSecondaryProgress (): Float
fun setSecondaryProgress ( secondaryProgress : Int )
fun setSecondaryProgress ( secondaryProgress : Float )
// Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
// Animation
fun enableAnimation ()
fun disableAnimation ()
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
fun isProgressAnimating (): Boolean
fun isSecondaryProgressAnimating (): Boolean
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)
// Listener
fun setOnProgressChangedListener ( listener : OnProgressChangedListener )此进度条需要图标大小。建议使用wrap_content作为layout_height 。
< com .akexorcist.roundcornerprogressbar.IconRoundCornerProgressBar
android : layout_height = " wrap_content "
app : rcIconSize = " 40dp "
... />< com .akexorcist.roundcornerprogressbar.IconRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " wrap_content "
app : rcBackgroundColor = " #0A000000 "
app : rcBackgroundPadding = " 2dp "
app : rcIconBackgroundColor = " #00796B "
app : rcIconPadding = " 5dp "
app : rcIconSize = " 40dp "
app : rcIconSrc = " @drawable/ic_android "
app : rcMax = " 150 "
app : rcProgress = " 90 "
app : rcProgressColor = " #EF5350 "
app : rcRadius = " 5dp "
app : rcReverse = " true " />
< com .akexorcist.roundcornerprogressbar.IconRoundCornerProgressBar
app : rcProgress = " float "
app : rcSecondaryProgress = " float "
app : rcMax = " float "
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcReverse = " boolean "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationEnable = " boolean "
app : rcAnimationSpeedScale = " float "
app : rcIconSrc = " reference "
app : rcIconSize = " dimension "
app : rcIconWidth = " dimension "
app : rcIconHeight = " dimension "
app : rcIconPadding = " dimension "
app : rcIconPaddingLeft = " dimension "
app : rcIconPaddingRight = " dimension "
app : rcIconPaddingTop = " dimension "
app : rcIconPaddingBottom = " dimension "
app : rcIconBackgroundColor = " color " /> // Progress
fun getMax (): Float
fun setMax ( max : Float )
fun setMax ( max : Int )
fun getProgress (): Float
fun setProgress ( progress : Int )
fun setProgress ( progress : Float )
fun getSecondaryProgress (): Float
fun setSecondaryProgress ( secondaryProgress : Int )
fun setSecondaryProgress ( secondaryProgress : Float )
// Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
fun getIconSize (): Int
fun setIconSize ( size : Int )
fun getIconPadding (): Int
fun setIconPadding ( padding : Int )
fun getIconPaddingLeft (): Int
fun setIconPaddingLeft ( padding : Int )
fun getIconPaddingTop (): Int
fun setIconPaddingTop ( padding : Int )
fun getIconPaddingRight (): Int
fun setIconPaddingRight ( padding : Int )
fun getIconPaddingBottom (): Int
fun setIconPaddingBottom ( padding : Int )
// Animation
fun enableAnimation ()
fun disableAnimation ()
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
fun isProgressAnimating (): Boolean
fun isSecondaryProgressAnimating (): Boolean
// Reversing Progress
fun isReverse (): Boolean
fun setReverse ( isReverse : Boolean )
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)
fun getColorIconBackground (): Int
fun setIconBackgroundColor ( color : Int )
// Icon
fun getIconImageResource (): Int
fun setIconImageResource ( resId : Int )
fun getIconImageBitmap (): Birmap
fun setIconImageBitmap ( bitmap : Bitmap )
fun getIconImageDrawable (): Drawable
fun setIconImageDrawable ( drawable : Drawable )
// Listener
fun setOnProgressChangedListener ( listener : OnProgressChangedListener )
fun setOnIconClickListener ( listener : OnIconClickListener )< com .akexorcist.roundcornerprogressbar.TextRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " 30dp "
app : rcBackgroundColor = " #0A000000 "
app : rcBackgroundPadding = " 2dp "
app : rcMax = " 100 "
app : rcProgress = " 40 "
app : rcProgressColor = " #EF5350 "
app : rcRadius = " 80dp "
app : rcReverse = " true "
app : rcSecondaryProgress = " 60 "
app : rcSecondaryProgressColor = " #40009688 "
app : rcTextPositionPriority = " outside "
app : rcTextProgress = " 40 "
app : rcTextProgressColor = " #111111 " />
< com .akexorcist.roundcornerprogressbar.TextRoundCornerProgressBar
app : rcProgress = " float "
app : rcSecondaryProgress = " float "
app : rcMax = " float "
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcReverse = " boolean "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationEnable = " boolean "
app : rcAnimationSpeedScale = " float "
app : rcTextProgressColor = " color "
app : rcTextProgressSize = " dimension "
app : rcTextProgressMargin = " dimension "
app : rcTextProgress = " String "
app : rcTextInsideGravity = " start|end "
app : rcTextOutsideGravity = " start|end "
app : rcTextPositionPriority = " inside|outside " /> // Progress
fun getMax (): Float
fun setMax ( max : Float )
fun setMax ( max : Int )
fun getProgress (): Float
fun setProgress ( progress : Int )
fun setProgress ( progress : Float )
fun getSecondaryProgress (): Float
fun setSecondaryProgress ( secondaryProgress : Int )
fun setSecondaryProgress ( secondaryProgress : Float )
// Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
fun getTextProgressSize (): Int
fun setTextProgressSize ( size : Int )
fun getTextProgressMargin (): Int
fun setTextProgressMargin ( margin : Int )
// Animation
fun enableAnimation ()
fun disableAnimation ()
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
fun isProgressAnimating (): Boolean
fun isSecondaryProgressAnimating (): Boolean
// Reversing Progress
fun isReverse (): Boolean
fun setReverse ( isReverse : Boolean )
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)
fun getTextProgressColor (): Int
fun setTextProgressColor ( color : Int )
// Text
fun getProgressText (): String
fun setProgressText ( text : String )
// Position
fun getTextPositionPriority (): Int
fun setTextPositionPriority ( priority : Int )
fun getTextInsideGravity (): Int
fun setTextInsideGravity ( gravity : Int )
fun getTextOutsideGravity (): Int
fun setTextOutsideGravity ( gravity : Int )
// Listener
fun setOnProgressChangedListener ( listener : OnProgressChangedListener )< com .akexorcist.roundcornerprogressbar.indeterminate.IndeterminateRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " 10dp "
app : rcAnimationSpeedScale = " 3 "
app : rcBackgroundColor = " #0A000000 "
app : rcProgressColor = " #EF5350 " />
< com .akexorcist.roundcornerprogressbar.indeterminate.IndeterminateRoundCornerProgressBar
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcReverse = " boolean "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationSpeedScale = " float " /> // Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
// Animation
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
// Reversing Progress
fun isReverse (): Boolean
fun setReverse ( isReverse : Boolean )
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)与 InminatedRoundCornerProgressBar 相同
< com .akexorcist.roundcornerprogressbar.indeterminate.IndeterminateCenteredRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " 10dp "
app : rcAnimationSpeedScale = " 0.75 "
app : rcBackgroundColor = " #0A000000 "
app : rcProgressColor = " #EF5350 " />
< com .akexorcist.roundcornerprogressbar.IndeterminateCenteredRoundCornerProgressBar
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcReverse = " boolean "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationSpeedScale = " float " /> // Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
// Animation
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
// Reversing Progress
fun isReverse (): Boolean
fun setReverse ( isReverse : Boolean )
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)进度条的渐变颜色必须位于 int 数组资源中。至少2种颜色。
<!-- Color Resource -->
< resources >
< array name = " sample_progress_gradient " >
< item >#009688</ item >
< item >#80CBC4</ item >
</ array >
</ resources >
<!-- Layout -->
< com .akexorcist.roundcornerprogressbar.RoundCornerProgressBar
...
app : rcBackgroundColor = " #0A000000 "
app : rcBackgroundPadding = " 4dp "
app : rcMax = " 100 "
app : rcProgress = " 50 "
app : rcProgressColors = " @array/sample_progress_gradient "
app : rcRadius = " 30dp " />
大小更改时进度条不会被剪裁。因此渐变颜色将完全显示而不会被剪切。
默认情况下禁用进度更改时的动画(不包括IndeterminateProgressBar和IndeterminateCenteredProgressBar )。
所以你必须通过 XML 属性或以编程方式启用动画
< com .akexorcist.roundcornerprogressbar.RoundCornerProgressBar
...
app : rcAnimationEnable = " true "
app : rcAnimationSpeedScale = " 1 " />
当进度改变时,动画将自动应用。

动画速度比例的值在 0.2 - 5.0 之间浮动(默认为 1.0)。越高则减慢动画速度,越低则加速。
CenteredRoundCornerProgressBar中显示的进度不正确,值为 1%-2%outside优先级和值接近 100% 时TextRoundCornerProgressBar中的文本宽度不正确setProgress(progress: Int)不更新文本位置请参阅 CHANGELOG.md
参见迁移.md
版权所有 2023 Akexorcist
根据 Apache 许可证 2.0 版(“许可证”)获得许可;除非遵守许可,否则您不得使用本作品。您可以在许可证文件中获取许可证的副本,或者从以下位置获取:
http://www.apache.org/licenses/LICENSE-2.0
除非适用法律要求或书面同意,否则根据许可证分发的软件均按“原样”分发,不带任何明示或暗示的保证或条件。请参阅许可证,了解许可证下管理权限和限制的特定语言。