Searchkit 是一个开源库,可帮助您使用Elasticsearch构建出色的搜索体验。适用于 Javascript、React、Vue、Angular 等。
网站 |演示 |文档 |不和谐

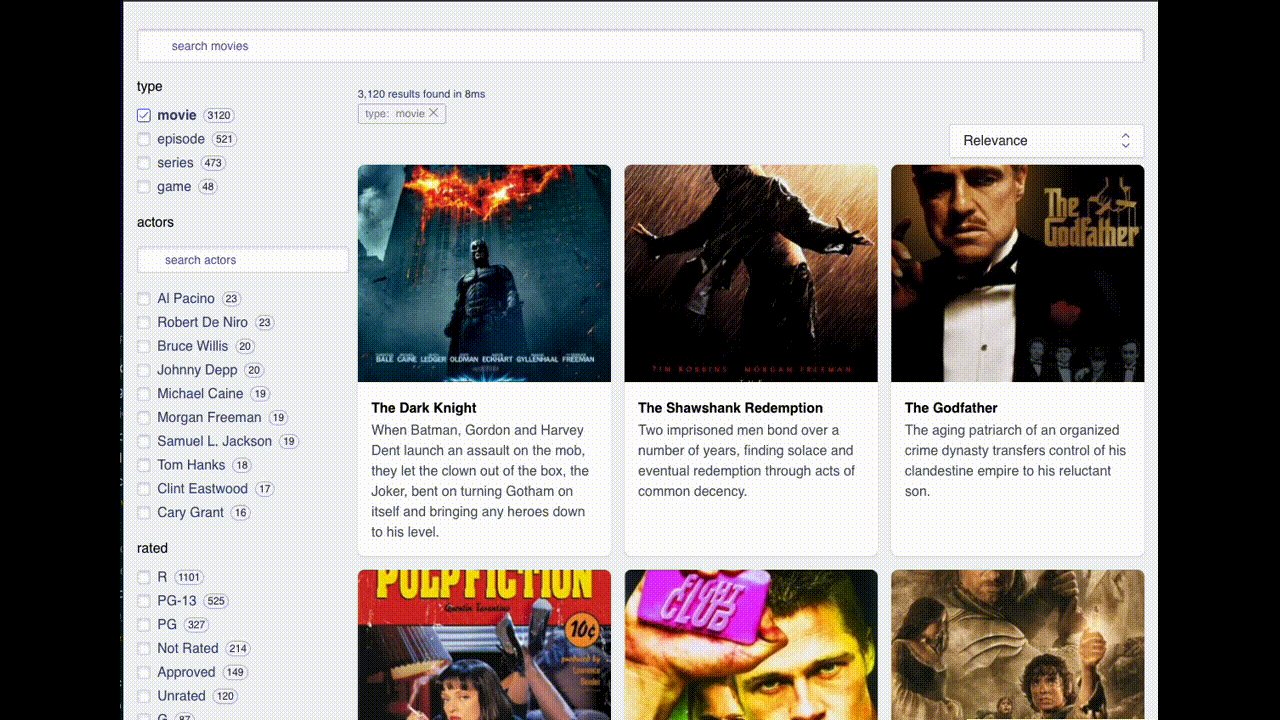
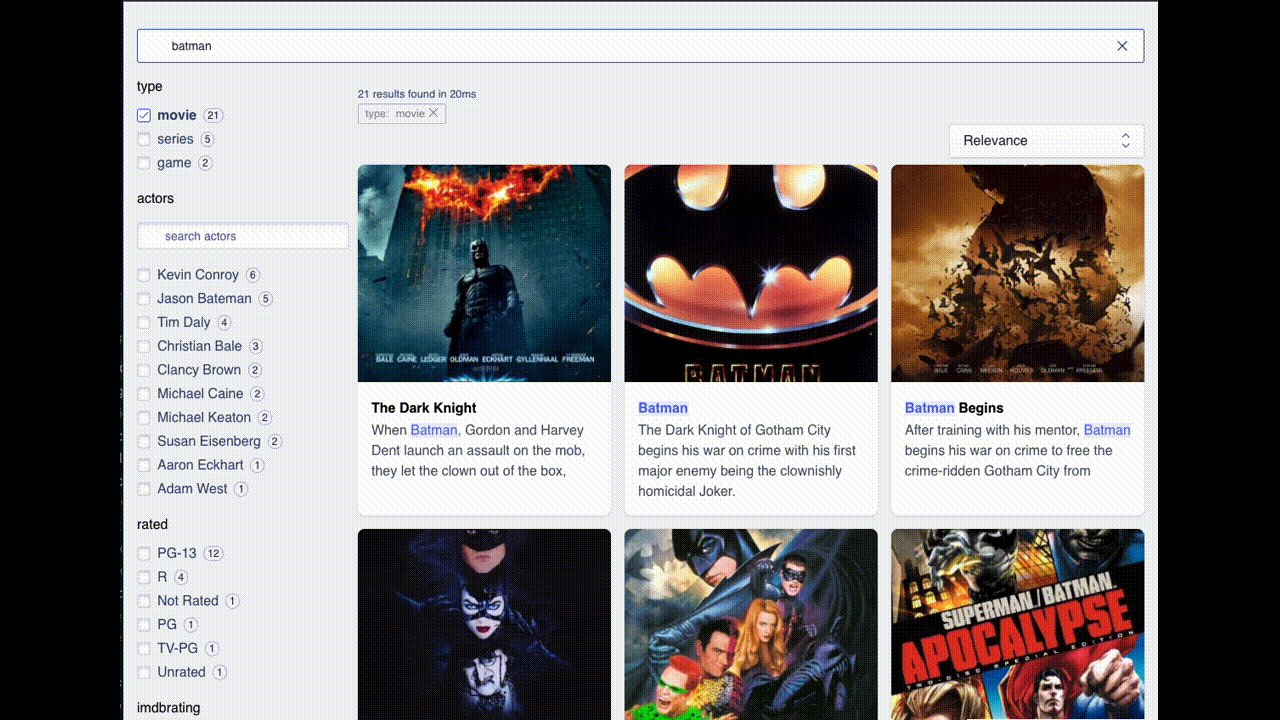
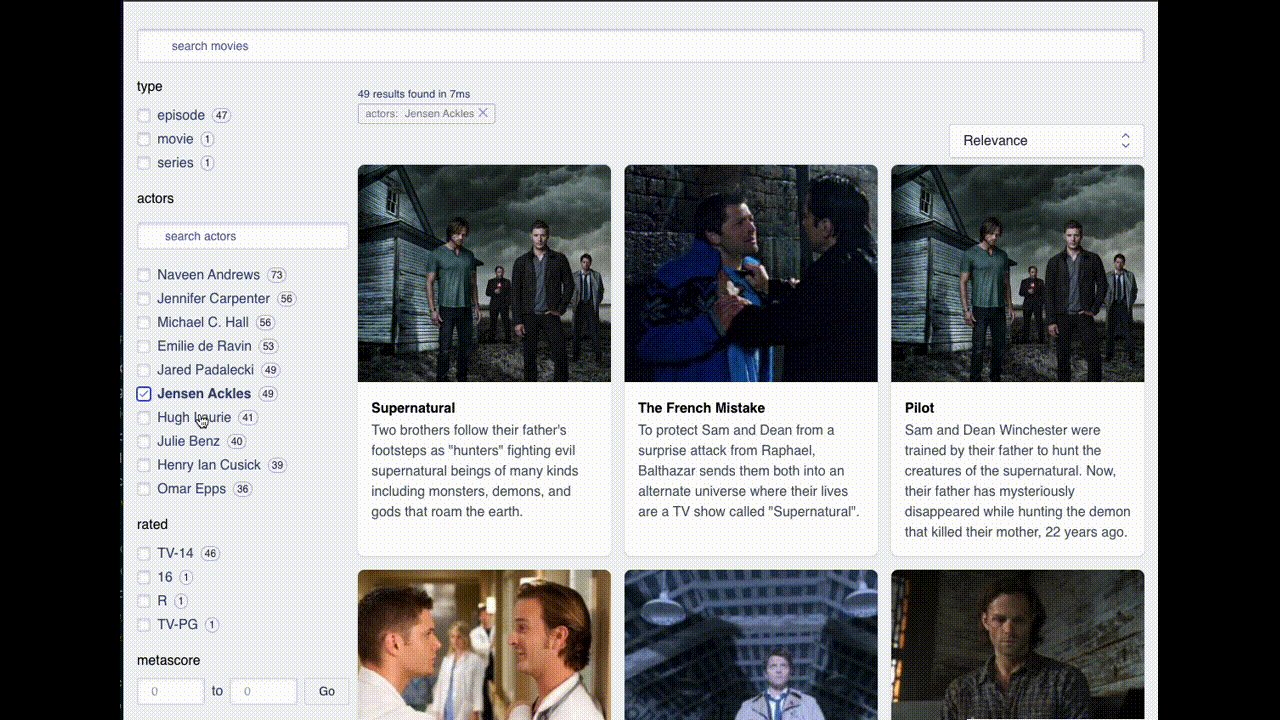
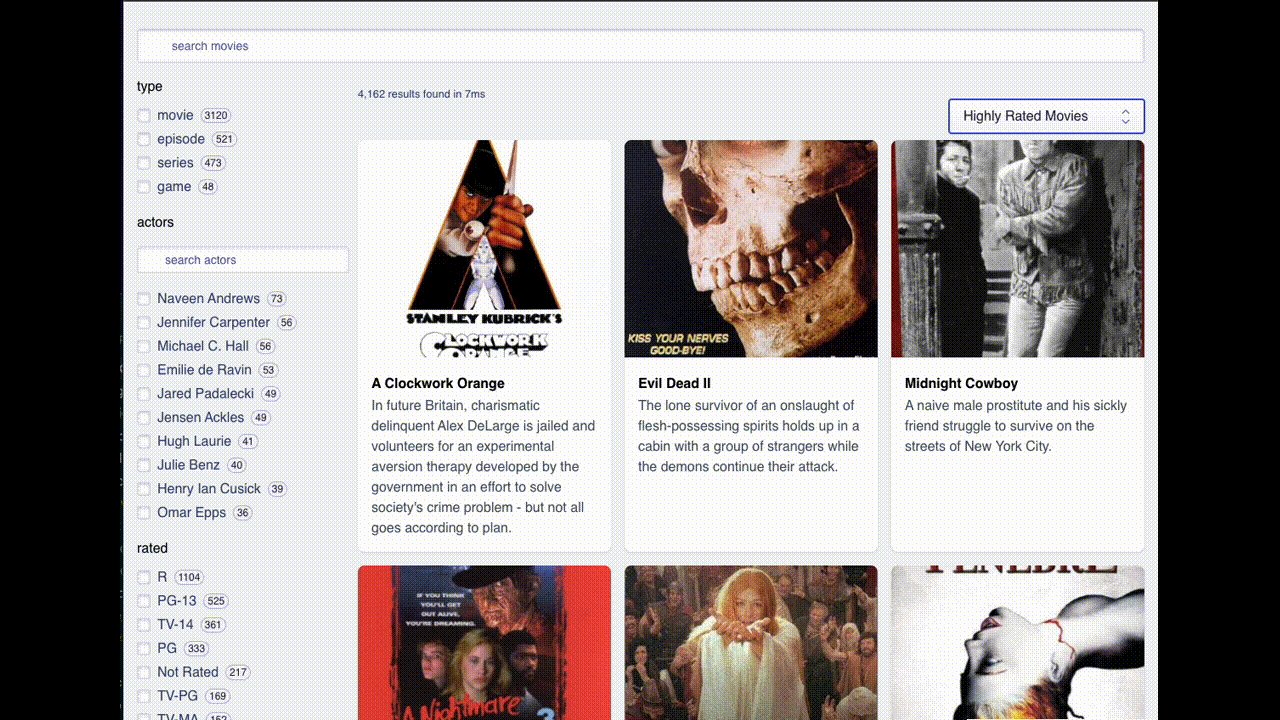
Searchkit 为 Elasticsearch 或 Opensearch 提供搜索 UI。借助 Searchkit,您可以使用 Searchbox、细化过滤器和结果(以及更多!)等 Instantsearch 组件来构建搜索体验。
Searchkit 非常适合任何想要快速构建搜索体验的人。
Searchkit 使用 Elasticsearch 简化了搜索 UI:
Searchkit Bot 将帮助您更好地理解这个存储库。您可以索取代码示例、安装指南、调试帮助等等。
或者查看我们的文档以获取更多示例。
通过npm或yarn安装
npm install searchkit @searchkit/api @searchkit/instantsearch-client或通过CDN
< script src =" https://cdn.jsdelivr.net/npm/@searchkit/instantsearch-client@latest " > </ script >
< script src =" https://cdn.jsdelivr.net/npm/instantsearch.js@4 " > </ script >
< script src =" https://cdn.jsdelivr.net/npm/searchkit@latest " > </ script > Searchkit 需要 Elasticsearch 7.0 或更高版本或 Opensearch 2.4 或更高版本。
下面我们使用 Docker 来运行 Elasticsearch。
docker pull docker.elastic.co/elasticsearch/elasticsearch:8.6.2
docker network create elastic
docker run --name elasticsearch --net elastic -p 9200:9200 -p 9300:9300 -e " discovery.type=single-node " -e " xpack.security.enabled=false " -e http.cors.enabled=true -e " http.cors.allow-origin='*' " -e http.cors.allow-headers=X-Requested-With,X-Auth-Token,Content-Type,Content-Length,Authorization -e http.cors.allow-credentials=true -e network.publish_host=localhost -e xpack.security.enabled=false docker.elastic.co/elasticsearch/elasticsearch:8.6.2然后添加一个索引和一些数据
curl --location --request PUT ' http://localhost:9200/products '
--header ' Content-Type: application/json '
--data-raw ' {
"mappings": {
"properties": {
"name": {
"type": "text"
},
"description": {
"type": "text"
},
"price": {
"type": "integer"
},
"categories": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword"
}
}
}
}
}
} '
curl --location --request POST ' http://localhost:9200/products/_doc '
--header ' Content-Type: application/json '
--data-raw ' {
"name": "Apple iPhone 12 Pro Max",
"description": "The iPhone 12 Pro Max is the most powerful iPhone ever. It has a 6.7-inch Super Retina XDR display, a Ceramic Shield front cover, and a triple-camera system with a LiDAR scanner. It also has a 5G connection, a 6-core CPU, and a 4-core GPU. The iPhone 12 Pro Max is available in 128GB, 256GB, and 512GB storage options.",
"categories": ["phones", "apple"],
"price": 800
} '
curl --location --request POST ' http://localhost:9200/products/_doc '
--header ' Content-Type: application/json '
--data-raw ' {
"name": "Apple iPhone 12 Pro",
"description": "The iPhone 12 Pro is the most powerful iPhone ever. It has a 6.1-inch Super Retina XDR display, a Ceramic Shield front cover, and a triple-camera system with a LiDAR scanner. It also has a 5G connection, a 6-core CPU, and a 4-core GPU. The iPhone 12 Pro is available in 128GB, 256GB, and 512GB storage options.",
"categories": ["phones", "apple"],
"price": 700
} ' Searchkit 与所有 Instantsearch 框架兼容。下面是一个使用react-instantsearch的例子。
import Searchkit from "searchkit"
import Client from '@searchkit/instantsearch-client'
// import your InstantSearch components
import { InstantSearch , SearchBox , Hits , RefinementList , Pagination , RangeInput } from 'react-instantsearch' ;
const sk = new Searchkit ( {
connection : {
host : 'http://localhost:9200' ,
// with an apiKey
// https://www.searchkit.co/docs/guides/setup-elasticsearch#connecting-with-api-key
// apiKey: '##########'
// with a username/password
// https://www.searchkit.co/docs/guides/setup-elasticsearch#connecting-with-usernamepassword
//auth: {
// username: "elastic",
// password: "changeme"
//}
} ,
search_settings : {
search_attributes : [ { field : 'title' , weight : 3 } , 'actors' , 'plot' ] ,
result_attributes : [ 'title' , 'actors' , 'poster' , 'plot' ] ,
highlight_attributes : [ 'title' ] ,
facet_attributes : [
{ attribute : 'actors' , field : 'actors.keyword' , type : 'string' } ,
{ attribute : 'imdbrating' , type : 'numeric' , field : 'imdbrating' }
]
}
} )
const searchClient = Client ( sk ) ;
const App = ( ) => (
< InstantSearch
indexName = "imdb_movies"
searchClient = { searchClient }
>
< SearchBox / >
< div className = "left-panel" >
< RefinementList attribute = "actors" searchable = { true } limit = { 10 } / >
< RangeInput attribute = "imdbrating" / >
< / div >
< div className = "right-panel" >
< Hits / >
< Pagination / >
< / div >
< / InstantSearch >
}请按照入门指南进行操作。
Searchkit Node API 允许您代理从浏览器到 Elasticsearch 的请求。如果您想在浏览器中隐藏 Elasticsearch,或者您想向查询添加用户权限过滤器,这非常有用。
Searchkit 有一个开箱即用的查询构建器,但您也可以通过将 getQuery 函数传递给 apiClient 来自定义查询。
const results = await apiClient . handleRequest ( req . body , {
getQuery : ( query , search_attributes ) => {
return [
{
combined_fields : {
query ,
fields : search_attributes ,
} ,
} ,
] ;
} ,
} ) ;Searchkit支持KNN查询搜索。下面是 KNN 查询搜索的示例。
const results = await client . handleRequest ( req . body , {
getKnnQuery ( query , search_attributes , config ) {
return {
field : 'dense-vector-field' ,
k : 10 ,
num_candidates : 100 ,
// supported in latest version of Elasticsearch
query_vector_builder : {
text_embedding : {
model_id : 'cookie_model' ,
model_text : query
}
}
}
}
} ) ;遵循语义搜索教程。
您还可以使用请求挂钩覆盖整个查询。下面是一个请求挂钩的示例,它将重新评分查询添加到第一个搜索请求。
您可以在beforeSearch和afterSearch处应用它。
const results = await client . handleRequest ( req . body , {
hooks : {
beforeSearch : ( searchRequests ) => {
const uiRequest = searchRequests [ 0 ]
return [
{
... uiRequest ,
body : {
... uiRequest . body ,
rescore : {
window_size : 100 ,
query : {
rescore_query : {
match : {
plot : {
query : uiRequest . body . query ,
operator : "and" ,
} ,
} ,
} ,
query_weight : 1 ,
rescore_query_weight : 10 ,
}
}
}
} ,
searchRequests . slice ( 1 , searchRequests . length )
]
} ,
}
} ) ;请在此处阅读 api 文档的更多内容。
查询规则允许您自定义搜索体验的行为。您可以使用查询规则根据一组条件来提升或过滤结果,或者更改结果的排名。
下面是查询规则的示例,该规则可提升 Dan Aykroyd 或 Charlie Sheen 的电影的结果,并过滤结果以仅在查询为单词“movie”时显示电影。
{
id : '1' ,
conditions : [
[
{
context : 'query' ,
value : 'movie' ,
match_type : 'exact'
}
]
] ,
actions : [
{
action : 'QueryBoost' ,
query : 'actors:"Dan Aykroyd" OR actors:"Charlie Sheen"' ,
weight : 2
} ,
{
action : 'QueryFilter' ,
query : 'type:"movie"'
}
]
}请参阅查询规则文档了解更多信息。
问:我需要将 Elasticsearch 公开到公共互联网吗?
Searchkit 将请求代理到 Elasticsearch。
Searchkit 提供这两种选项,要么直接从浏览器执行搜索,要么使用 Searchkit API 将请求代理到 Elasticsearch。直接从浏览器提供出色的开发人员体验和原型设计。准备好部署后,您可以使用 Searchkit API 将请求代理到 Elasticsearch。
问:我需要使用 React 吗?
您可以使用 React、React Native、Vue、Angular。您甚至不需要使用前端框架,您可以使用纯 Javascript 和 HTML 以及 instantsearch.js 小部件。
问:支持哪个版本的 Elasticsearch?
Searchkit 与 Elasticsearch 7.0 及更高版本 + Opensearch 2.0 及更高版本兼容。
问:支持安卓和iOS吗?
有潜力。 Searchkit API 模仿 Algolia API,因此应该可以通过一些调整将 Algolia Instantsearch 客户端与 Searchkit API 结合使用。如果您对此感兴趣,请告诉我们。
问:为什么我要使用 Searchkit 而不是 Algolia?
Elasticsearch 相对于 Algolia 有很多优势。您可能希望使用 Elasticsearch 作为 Algolia 的更便宜的替代品,特别是如果您拥有大型数据集。您可能希望在自己的基础设施上运行 Elasticsearch,或者更好地控制查询相关性。