YNSearch
Swift 5.0 Support
有关详细信息,请参阅变更日志
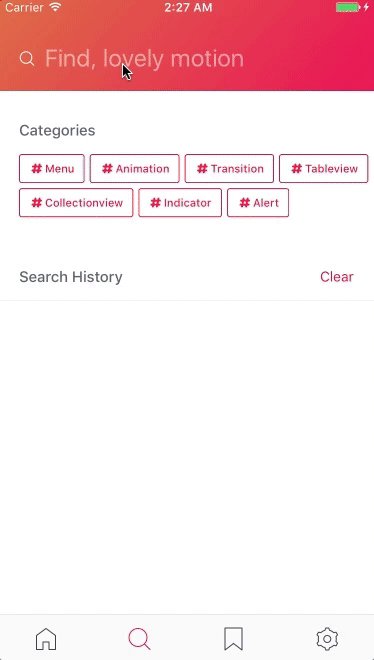
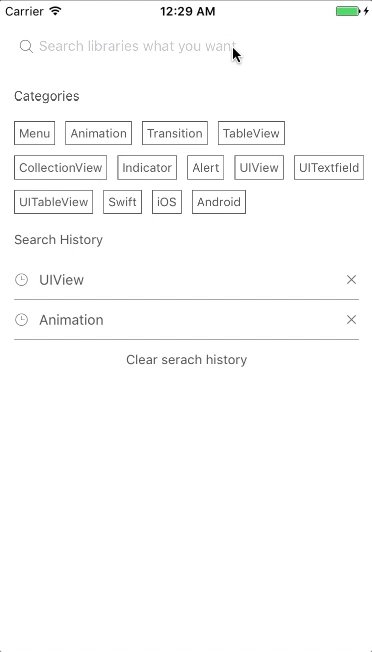
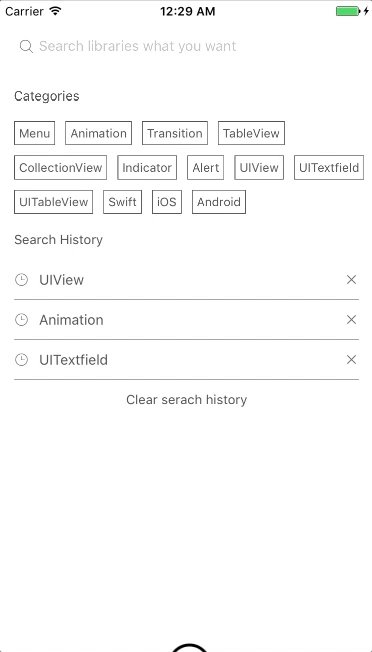
?很棒的搜索视图,用 Swift 5.0 编写,显示的搜索视图类似于 Pinterest 搜索视图。您可以完全自定义该库。您还可以将此库与 Realm 一起使用!请参阅下面的用法




YNSearch是用 Swift 5.0 编写的。兼容iOS 8.0+
YNSearch 可通过 CocoaPods 获得。要安装它,只需将以下行添加到您的 Podfile 中:
pod 'YNSearch' github "younatics/YNSearch"
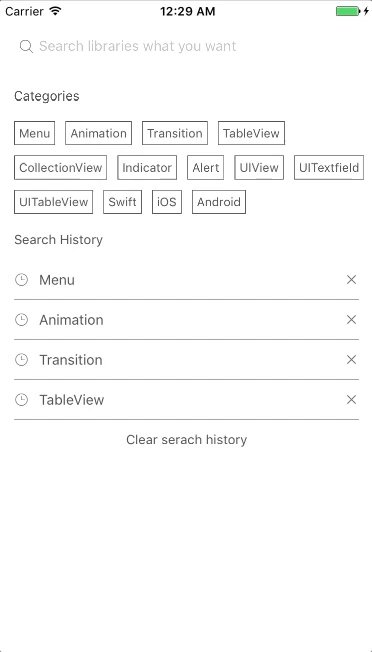
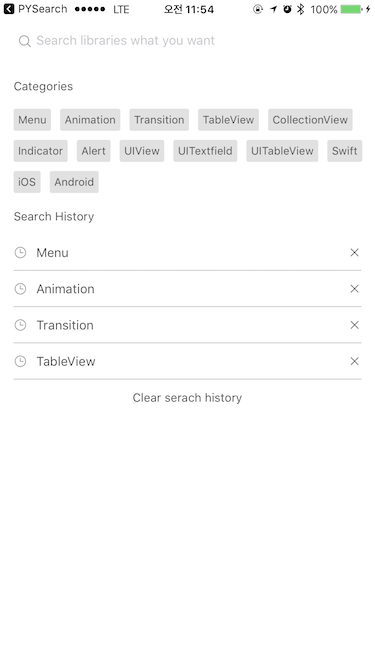
设置类别(必填)和搜索历史记录(可选)
import YNSearch
let demoDatabase = [ " Menu " , " Animation " , " Transition " , " TableView " , " CollectionView " , " Indicator " , " Alert " , " UIView " , " UITextfield " , " UITableView " , " Swift " , " iOS " , " Android " ]
ynSearch . setCategories ( value : demoDatabase )
ynSearch . setSearchHistories ( value : demoDatabase )
self . ynSearchinit ( )设置数据库(必填)和密钥(必填)。 key 将显示在YNSearchListView中 如果您想自定义,可以将您的数据库设置为[Any] 。
let database1 = YNDropDownMenu ( key : " YNDropDownMenu " )
let database2 = YNSearchData ( key : " YNSearchData " )
let demoDatabase = [ database1 , database2 ]
self . initData ( database : demoDatabase )设置YNSearchListView委托
func ynSearchListView ( _ ynSearchListView : UITableView , cellForRowAt indexPath : IndexPath ) -> UITableViewCell {
let cell = self . ynSearchView . ynSearchListView . dequeueReusableCell ( withIdentifier : YNSearchListViewCell . ID ) as! YNSearchListViewCell
if let ynmodel = self . ynSearchView . ynSearchListView . searchResultDatabase [ indexPath . row ] as? YNSearchModel {
cell . searchLabel . text = ynmodel . key
}
return cell
}
func ynSearchListView ( _ ynSearchListView : UITableView , didSelectRowAt indexPath : IndexPath ) {
if let ynmodel = self . ynSearchView . ynSearchListView . searchResultDatabase [ indexPath . row ] as? YNSearchModel , let key = ynmodel . key {
// Call listview clicked based on key
self . ynSearchView . ynSearchListView . ynSearchListViewDelegate ? . ynSearchListViewClicked ( key : key )
// return object you set in database
self . ynSearchView . ynSearchListView . ynSearchListViewDelegate ? . ynSearchListViewClicked ( object : self . ynSearchView . ynSearchListView . database [ indexPath . row ] )
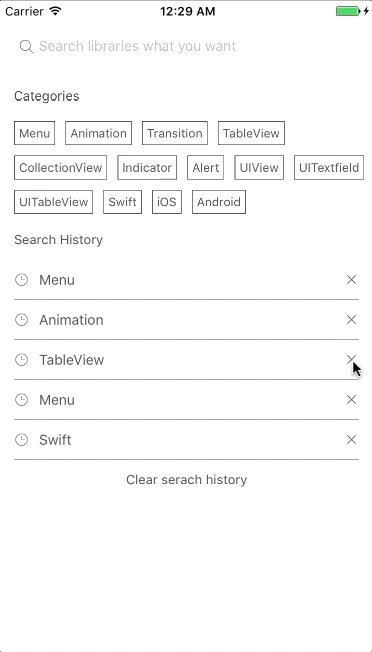
// Append Search history
self . ynSearchView . ynSearchListView . ynSearch . appendSearchHistories ( value : key )
}
} 使用 Realm 获取您的数据
let datas = realm . objects ( RealmModel . self ) Realm 不是集合类型,需要再次转换为[Any]类型。这将找到您的 RealmModel 中的所有字符串并显示结果。
var dataArray = [ Any ] ( )
for data in datas {
let searchModel = RealmModel ( )
searchModel . author = data . author
searchModel . detail = data . detail
searchModel . title = data . title
searchModel . type = data . type
dataArray . append ( searchModel )
}
self . initData ( database : dataArray ) 完毕!
YNSearchViewController: Inherit this viewcontroller
|-- YNSearchTextFieldView: YNSearchTextField with cancel button
| |-- YNSearchTextField: Search UITextfield
| |-- cancelButton: Show when YNSearchTextField textFieldDidBeginEditing
|
|-- YNSearchView : get both YNSearchMainView and YNSearchListView
| |-- YNSearchMainView: First view that you can see
| | |-- categoryLabel: Cateogry label
| | |-- [YNCategoryButton]: cateogory buttons
| | |-- searchHistoryLabel: Search history label
| | |-- [YNSearchHistoryView]: history views
| | | |-- [YNSearchHistoryButton]: Search history button
| | | |-- [closeButton]: Close button
| |
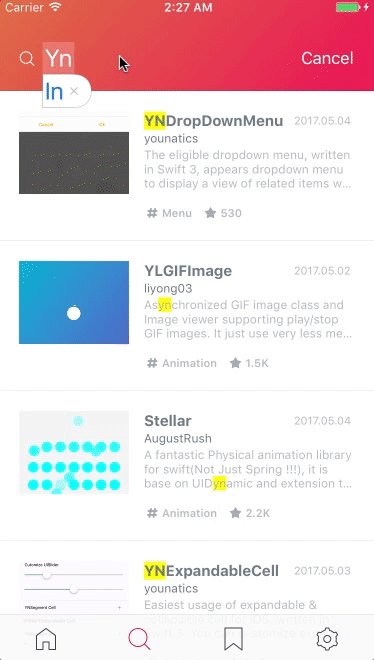
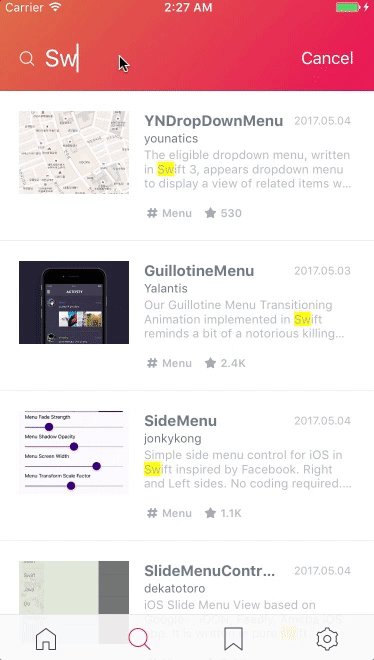
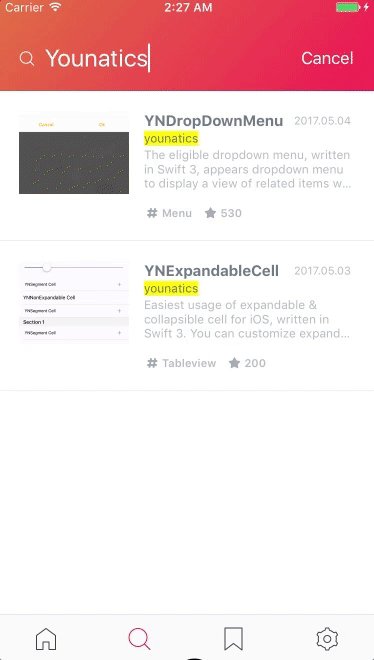
| |-- YNSearchListView: UITableview with search result
如果需要回调,请设置YNSearchDelegate
self . delegate = self
func ynSearchHistoryButtonClicked ( text : String ) {
print ( text )
}
func ynCategoryButtonClicked ( text : String ) {
print ( text )
}
func ynSearchListViewClicked ( text : String ) {
print ( text )
}
func ynSearchListViewClicked ( object : YNSearchModel ) {
print ( object )
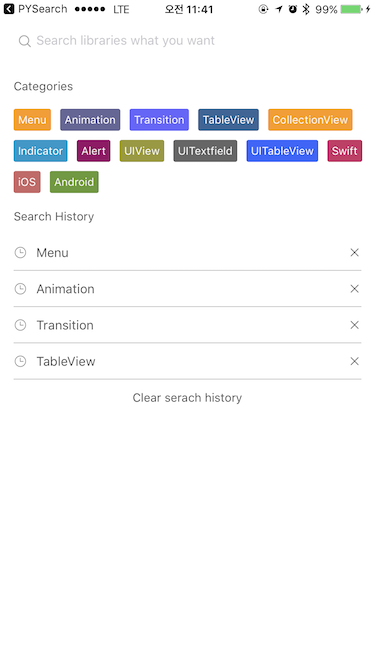
}设置YNCategoryButton类型。
self . ynSearchView . ynSearchMainView . setYNCategoryButtonType ( type : . colorful )查看演示中的更多用法
YNSearch 尤纳提斯
YNSearch 在 MIT 许可下可用。有关详细信息,请参阅许可证文件。