ng form elementplus
1.0.0
NG-FORM-ELEMENTPLUS

说明
目前已经开始启用2.0版本,配置基本兼容1.x版本。差异部分如下:
在线示例 https://jjxliu306.github.io/ng-form-elementplus/dist
element-ui版本地址 https://gitee.com/jjxliu306/ng-form-element
iview版本地址 https://gitee.com/jjxliu306/ng-form-iview
ngtool 后端解析和校验功能 https://gitee.com/jjxliu306/ngtool
http://www.ng-form.cn
##示例
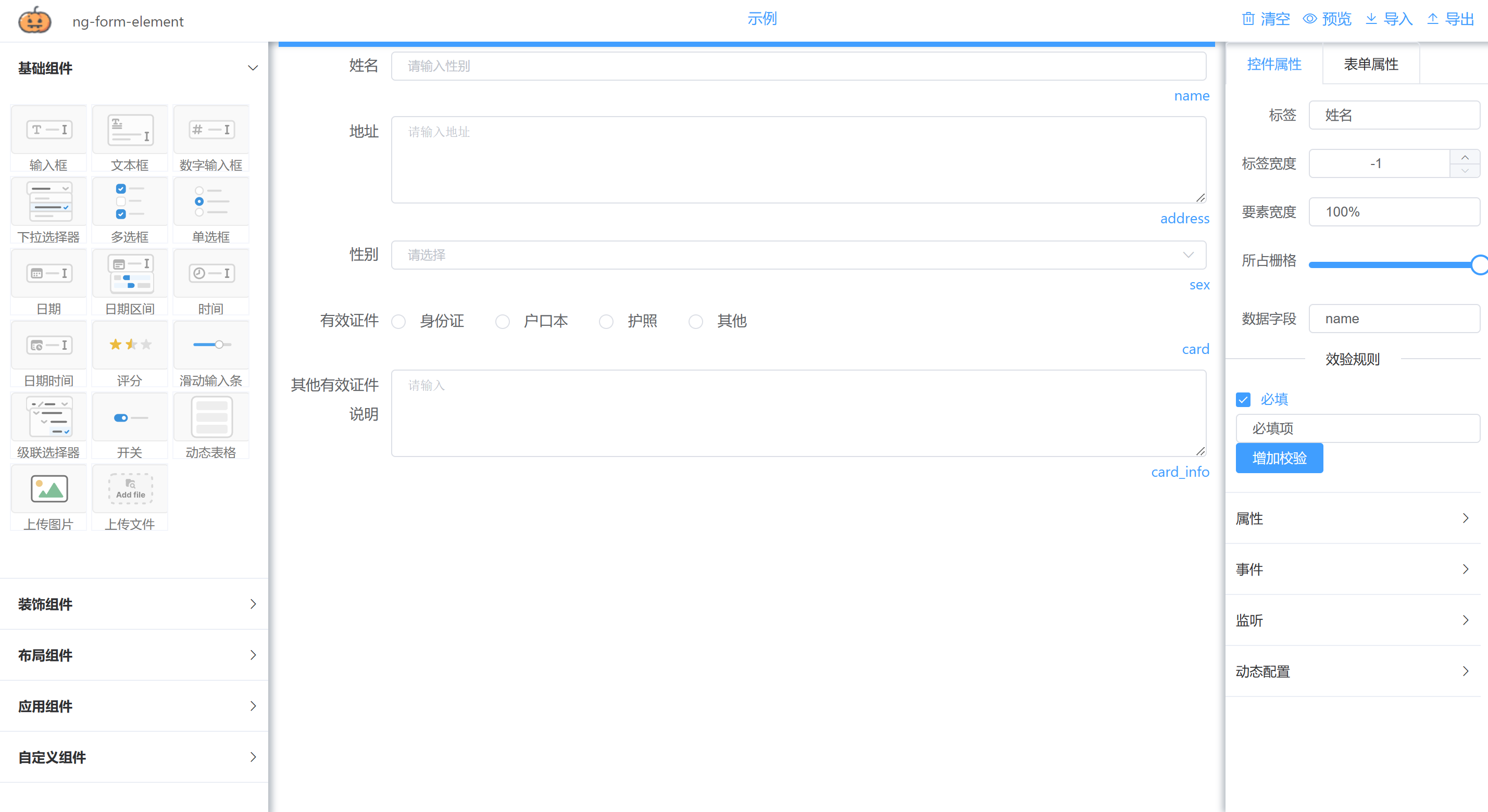
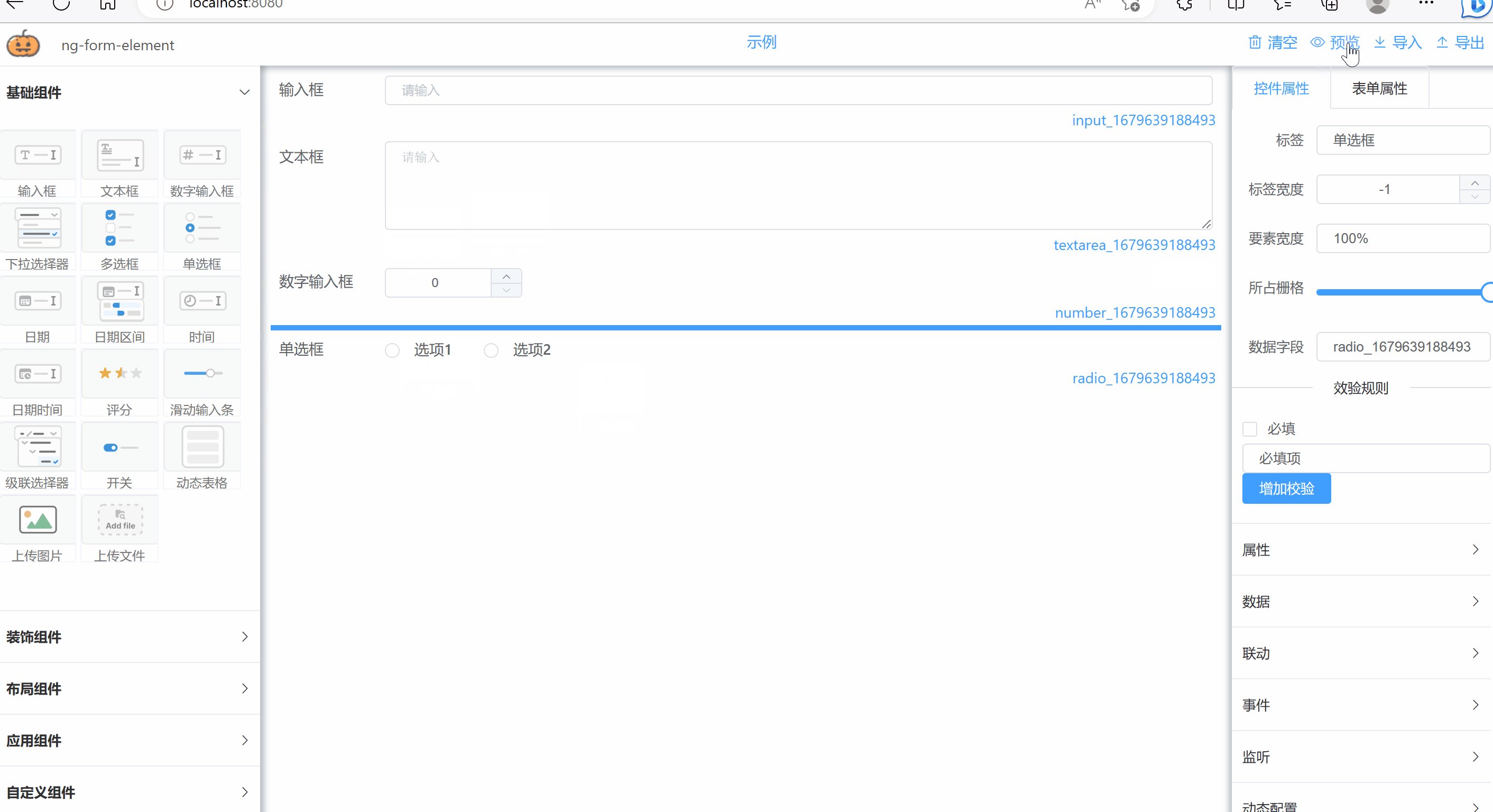
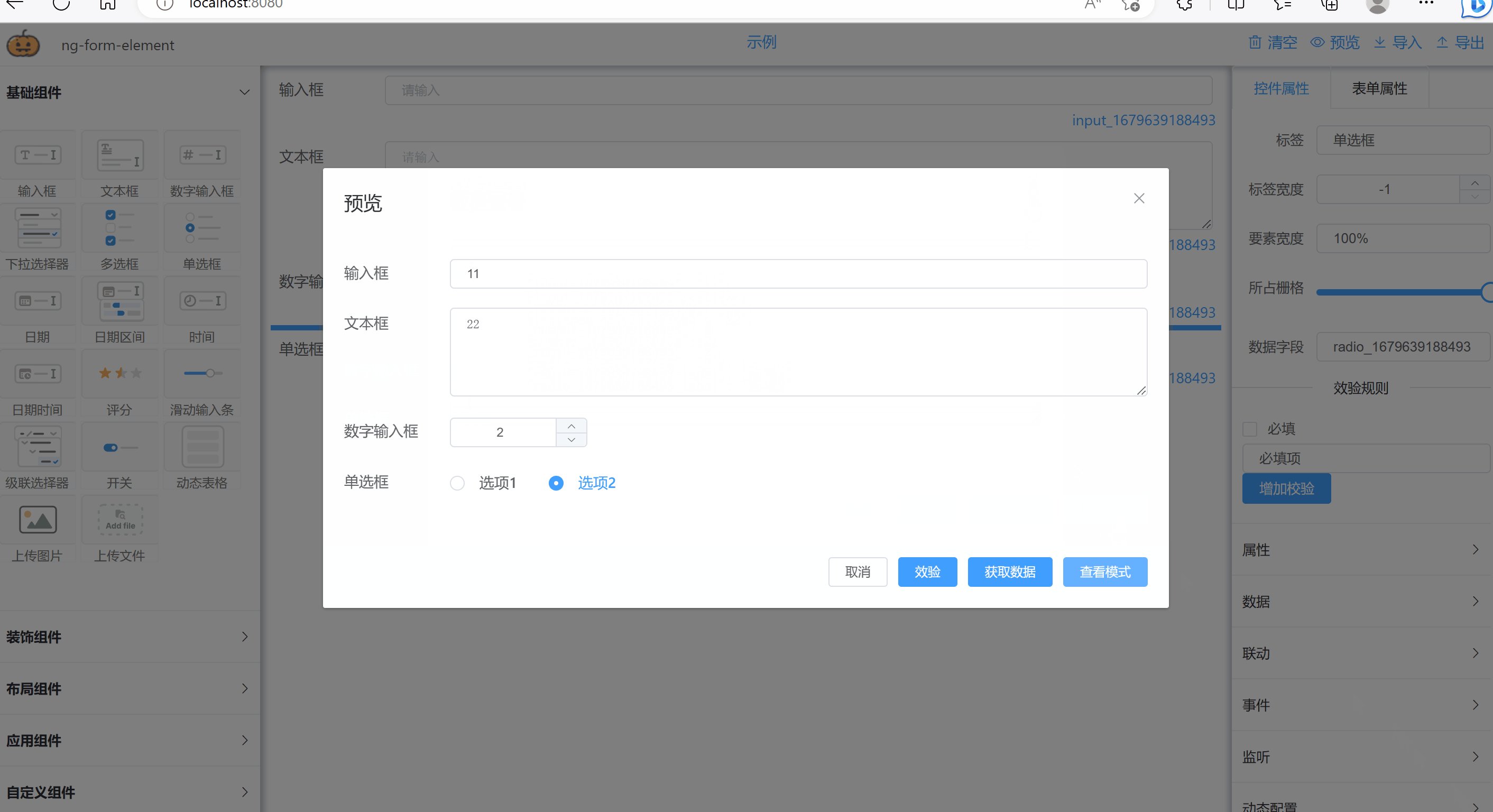
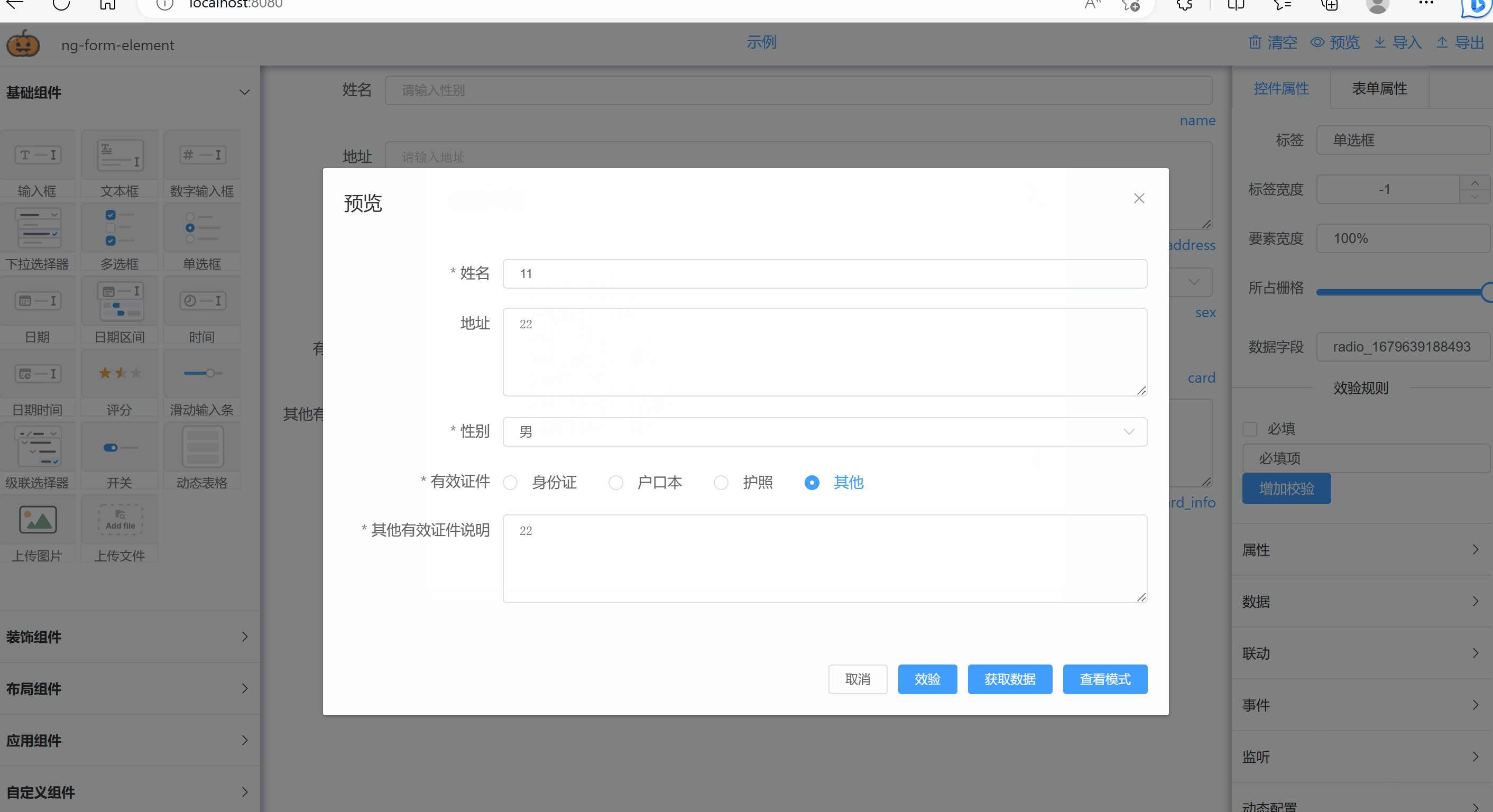
基础表单

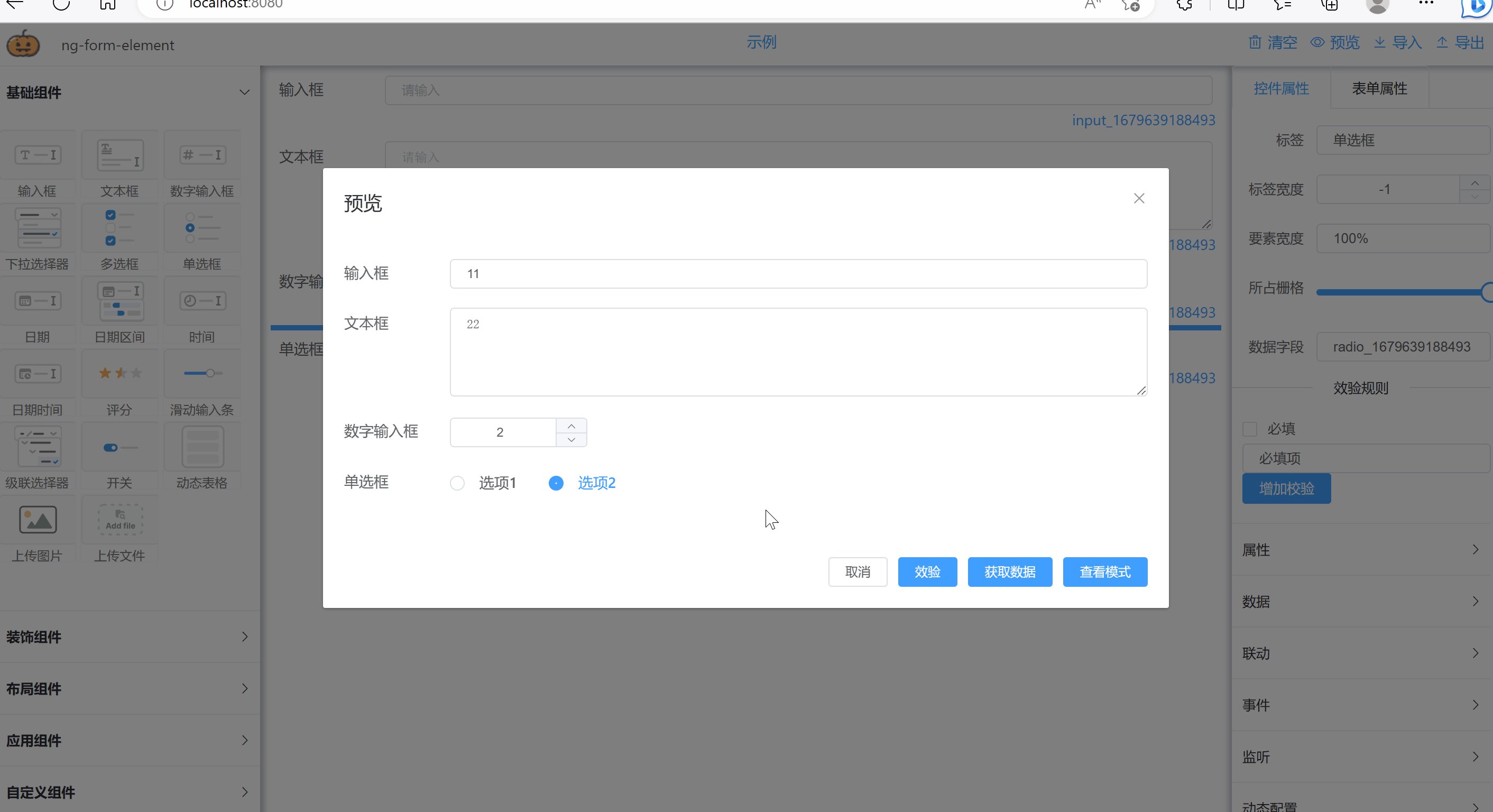
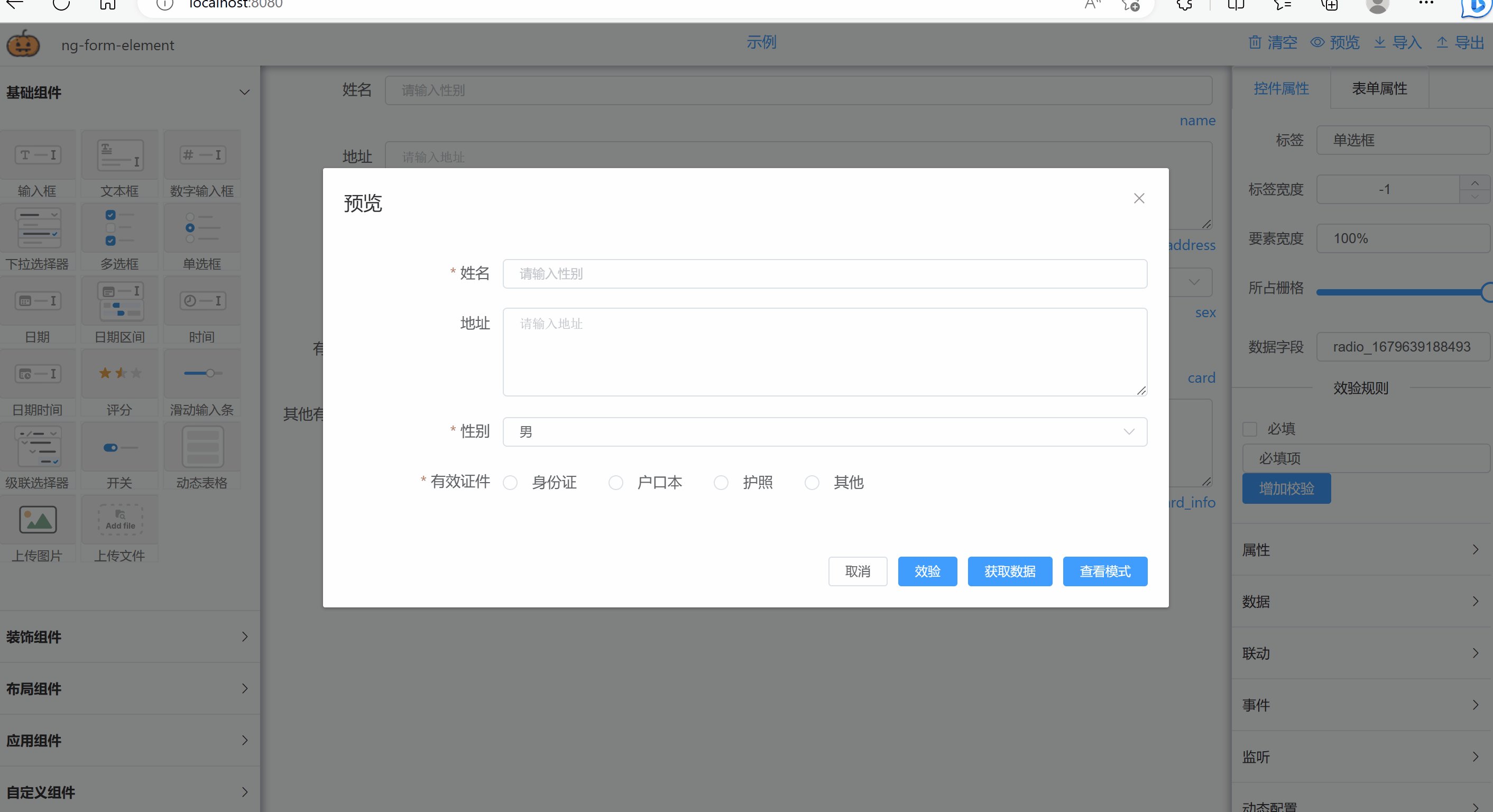
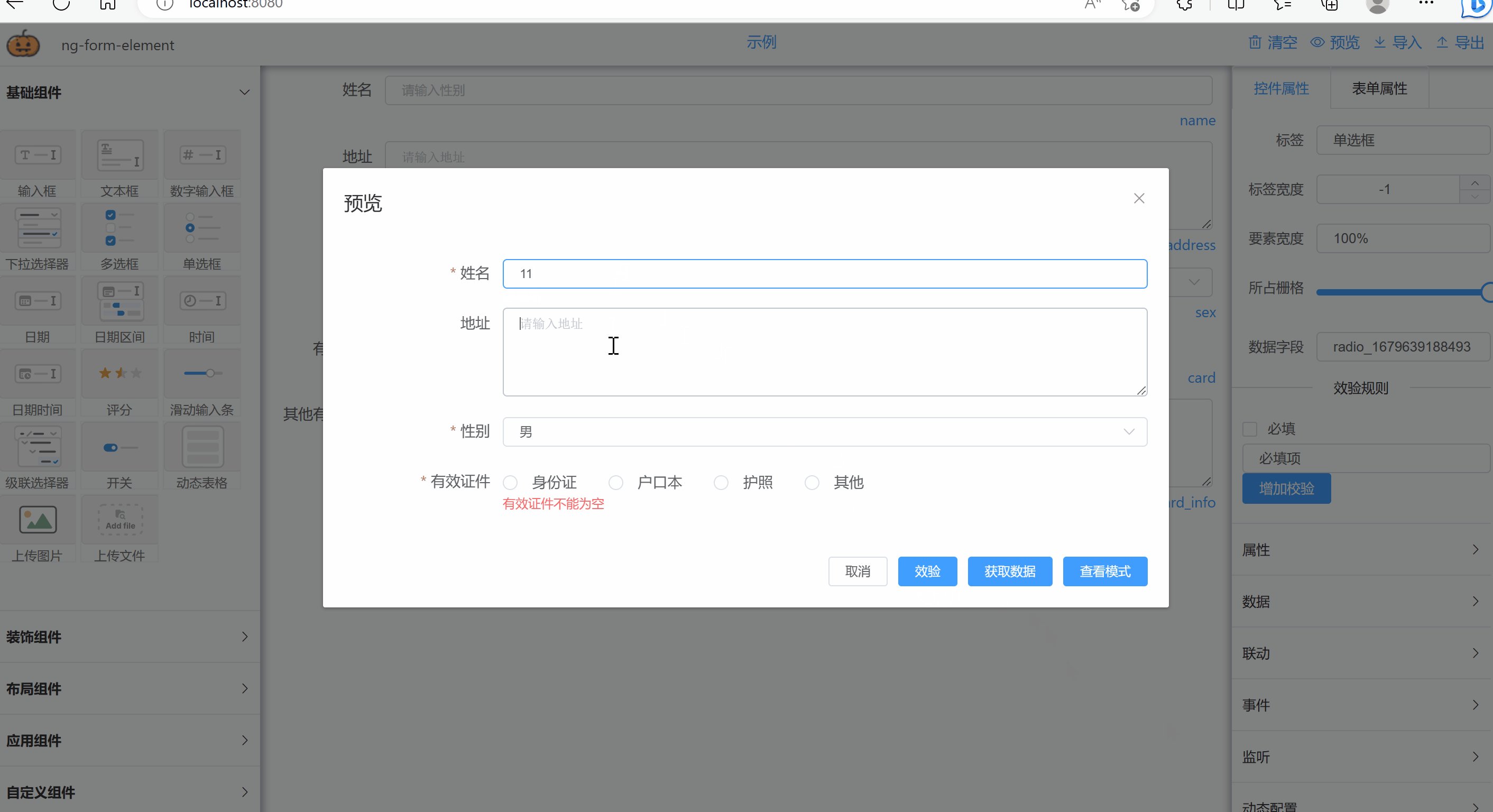
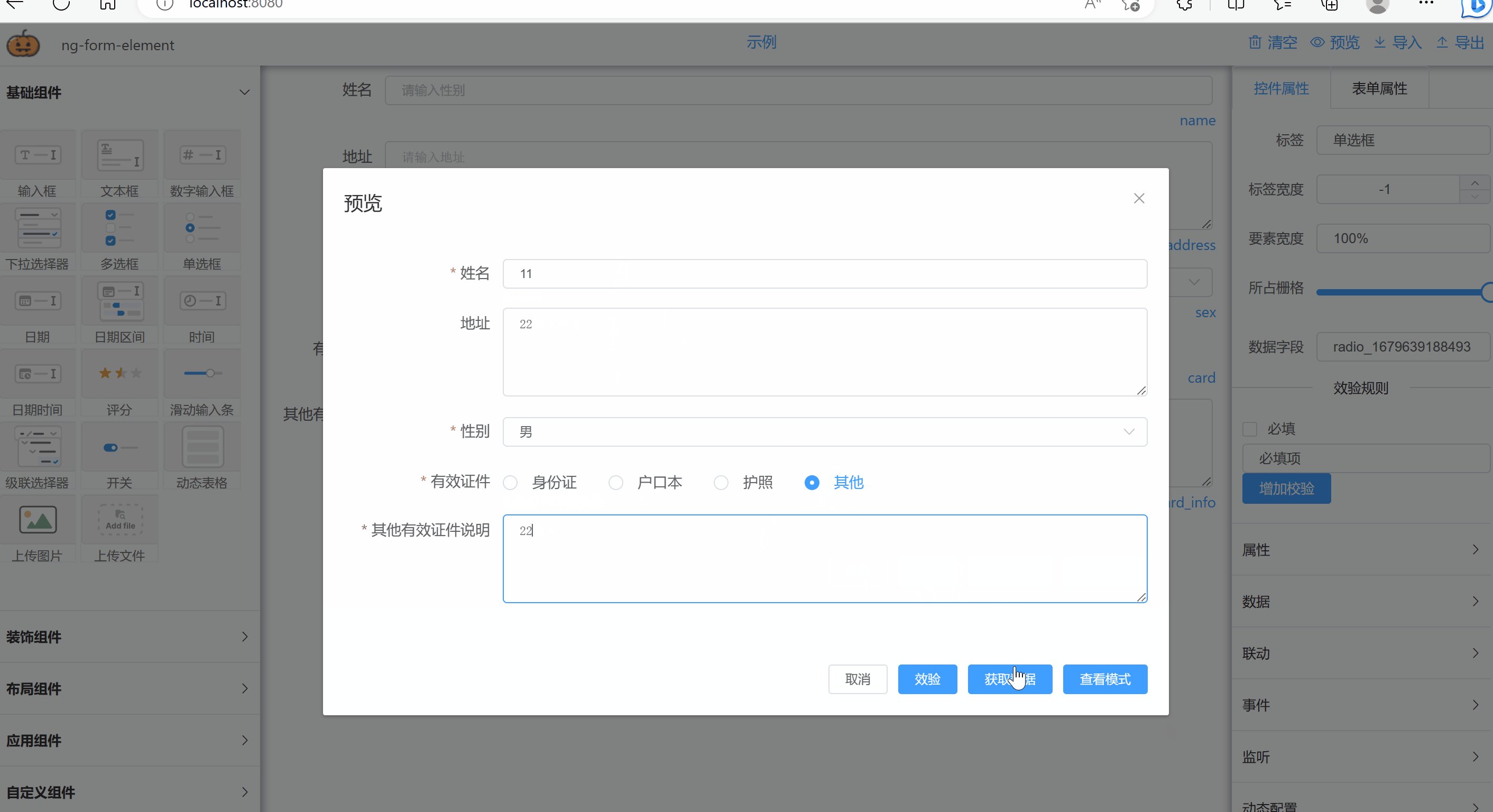
表单验证和组件动态显示

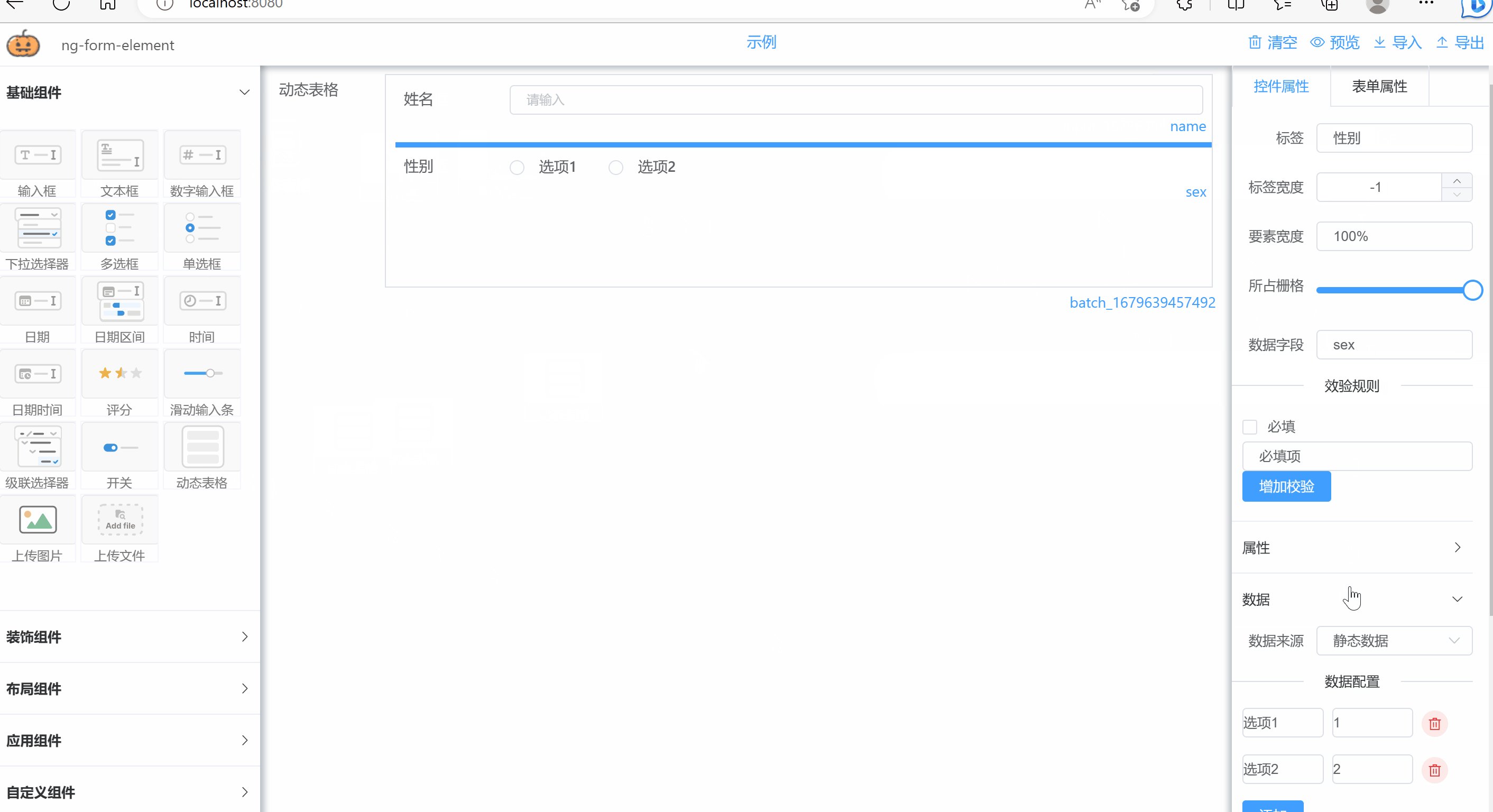
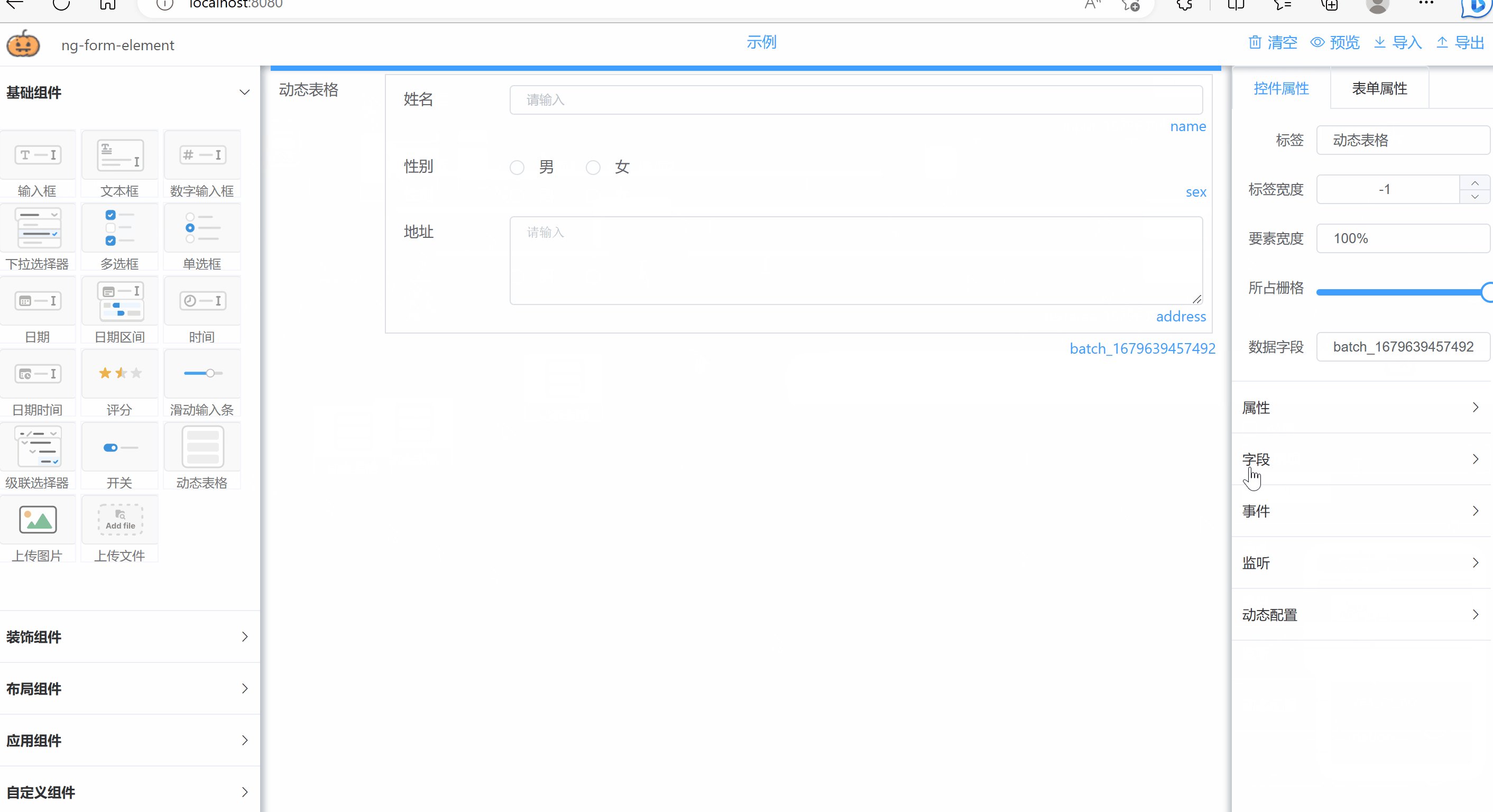
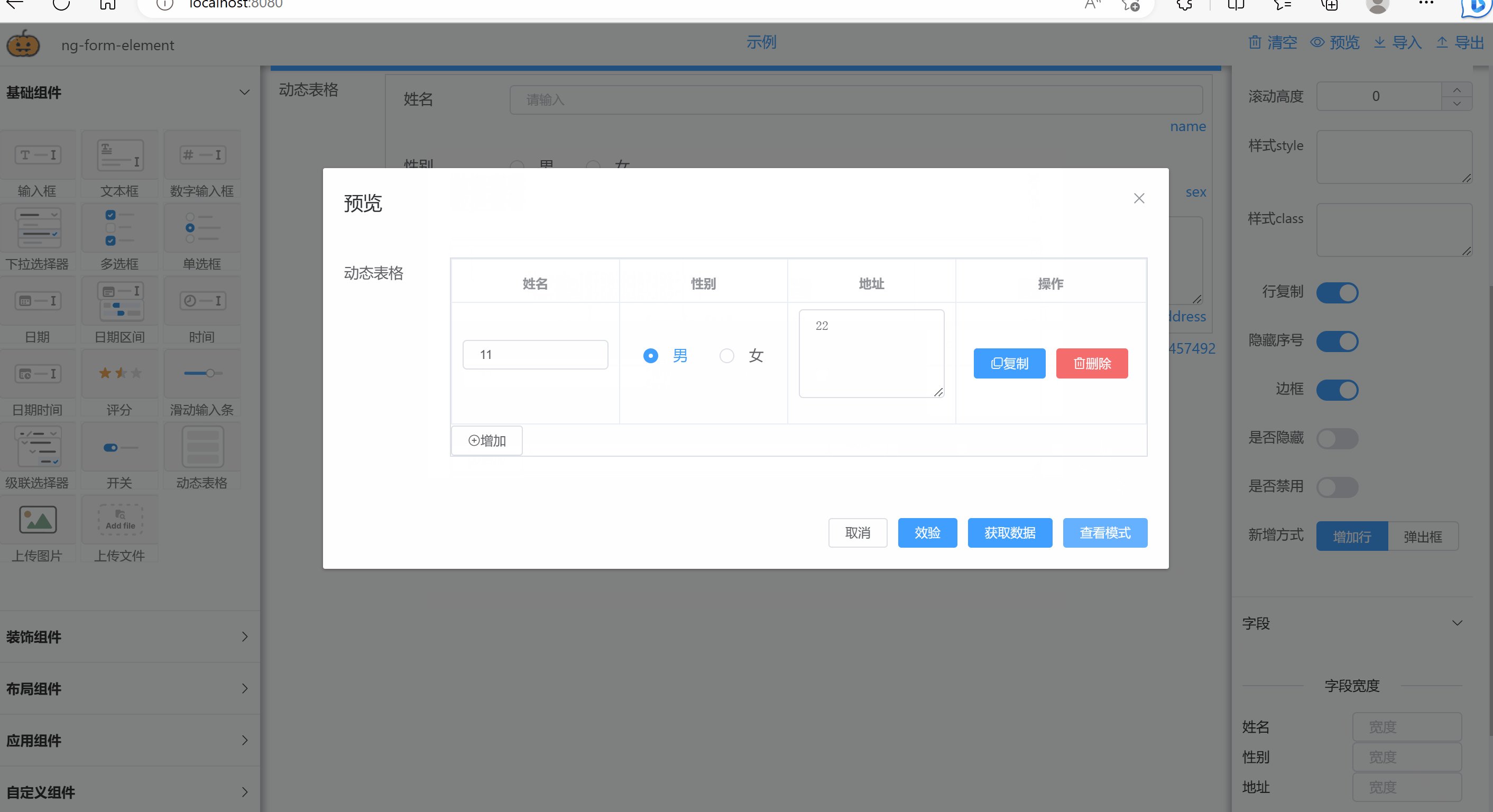
动态表格

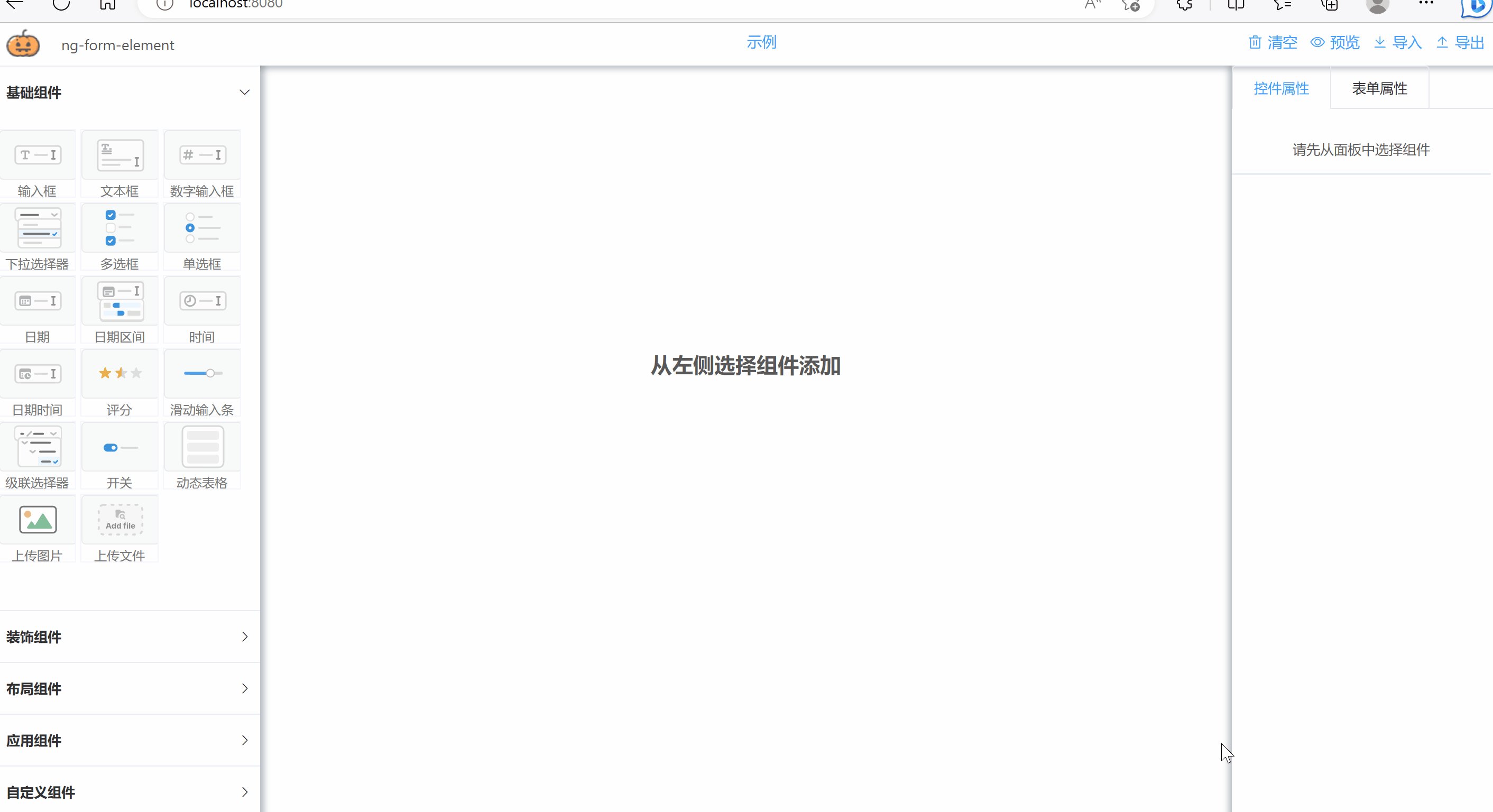
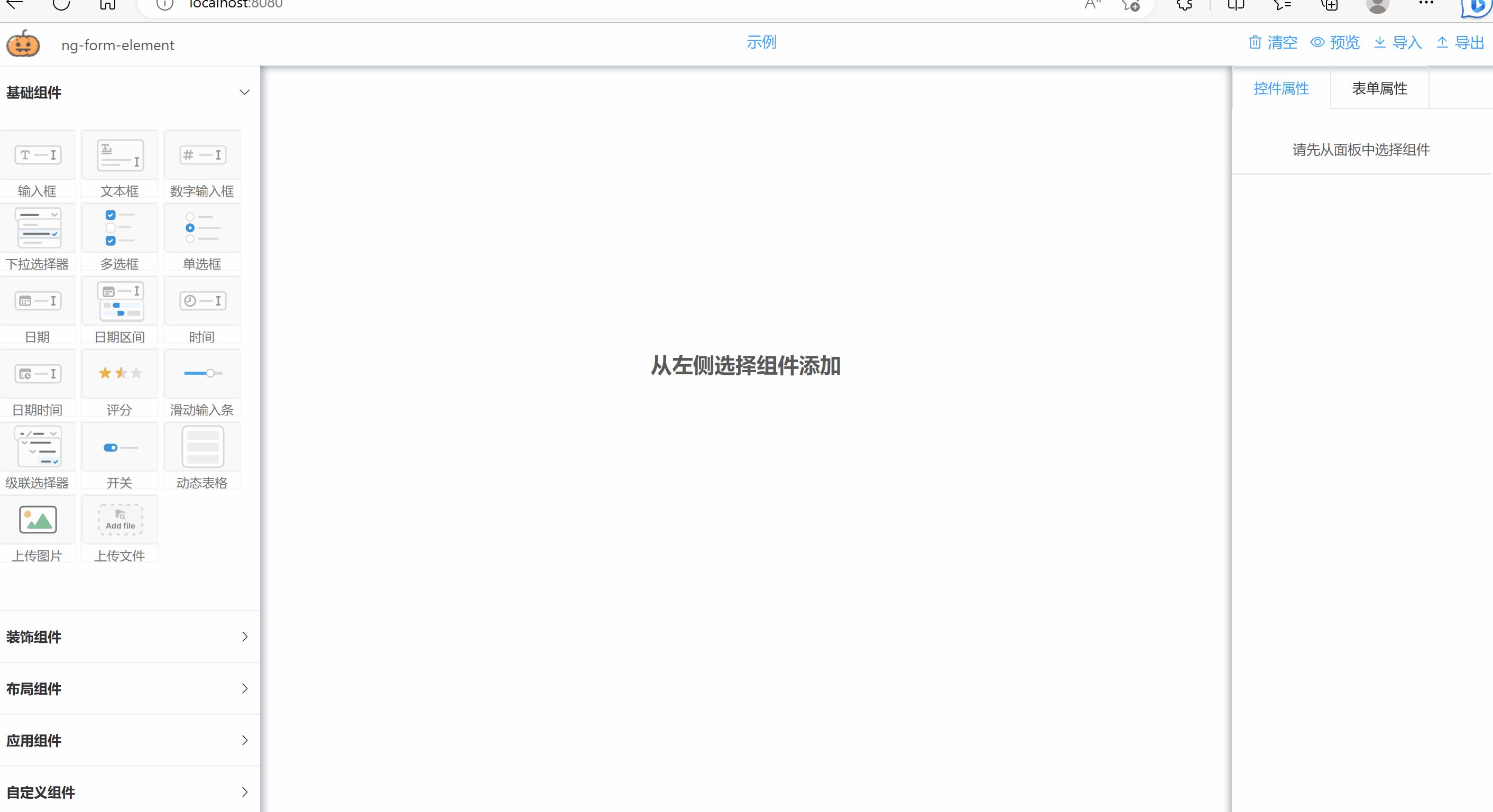
基于vue和element-plus实现的表单设计器。通过拖拽方式快速生成一个表单页面,表单可以导出json格式,也可以将其他人绘制的表单通过json导入方式进行还原。
npm install --save ng-form-elementplus
// 导入组件库
import NgFormElementPlus from 'ng-form-elementplus'
import 'ng-form-elementplus/lib/style.css'
const app = createApp(App)
// 注册组件库
app.use(NgFormElementPlus)
<div id="app">
<ng-form-design />
</div>
点击链接加入qq群聊,可以直接提问及反馈bug 【交流群:152592057】