Data table
1.0.0
这是一个使用ShadCN UI组件和Tanstack表构建的数据表。
该表是根据在ShadCN文档上找到的出色教程和示例构建的,并扩展了。

该项目建立在React-Vite上,并使用打字稿。
$ npm create vite@latest
安装shadcn和tailwind:按照链接进行说明
然后单独安装每个ShadCN组件:
$ npx shadcn-ui@latest add dropdown-menu
$ npx shadcn-ui@latest add button
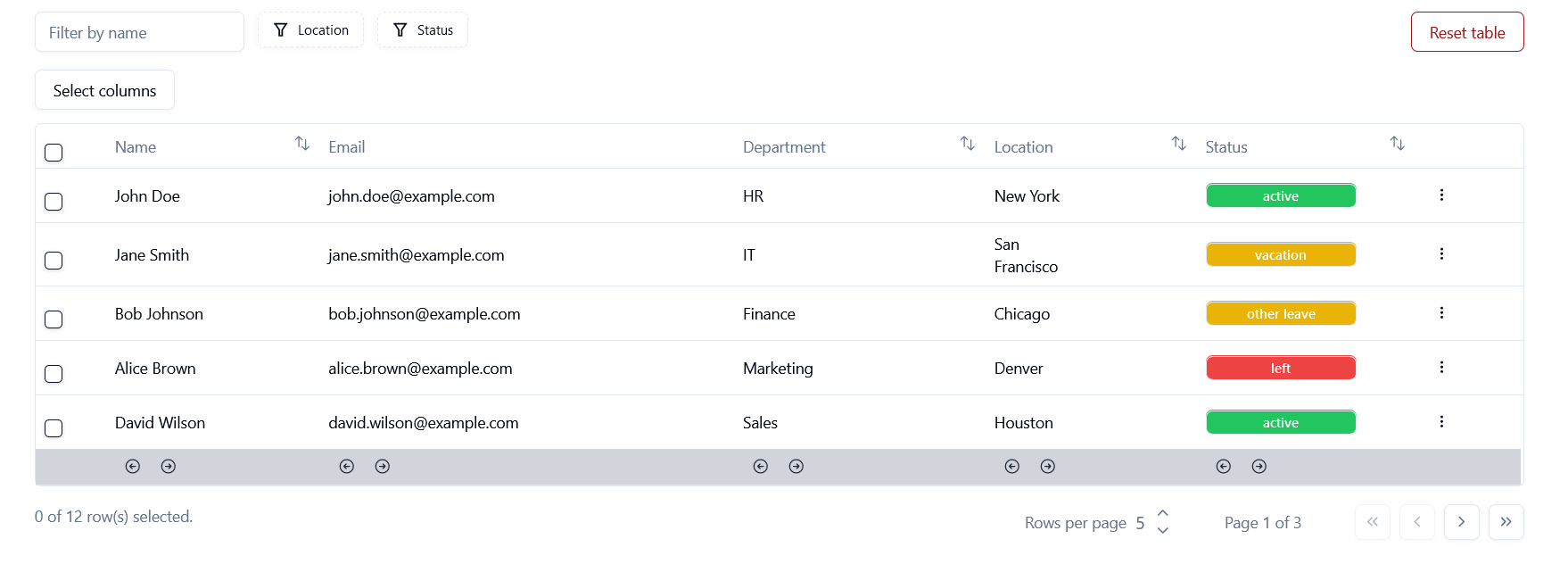
该表显示了虚构的员工名单。
数据只是项目本身数组中的假数据,而不是从真实数据库中获取的数据。
这些是表的特征:
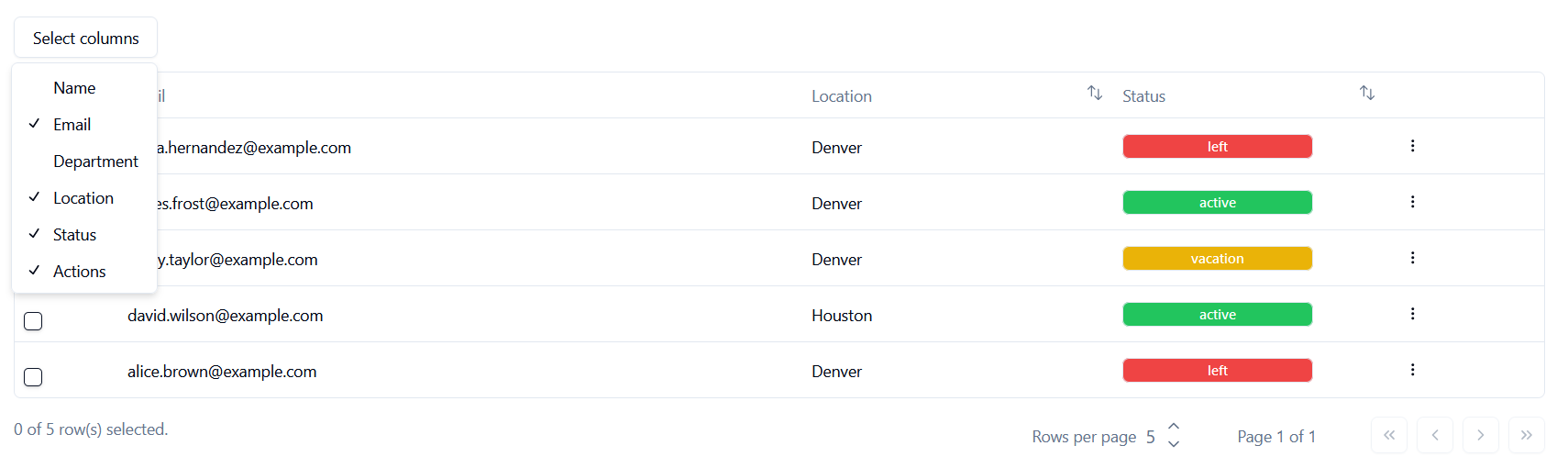
列可见性: 
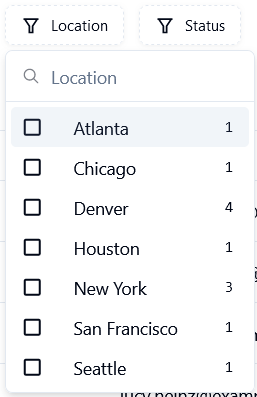
刻度过滤器下拉列表: 
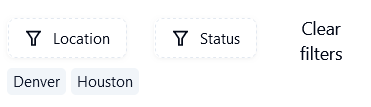
过滤标签和清除按钮: 
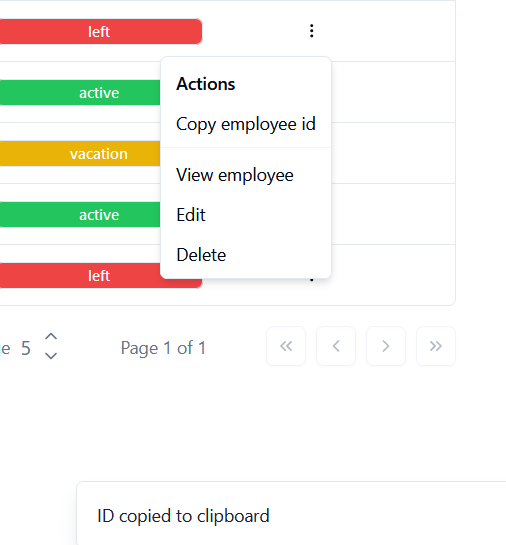
更多动作: 
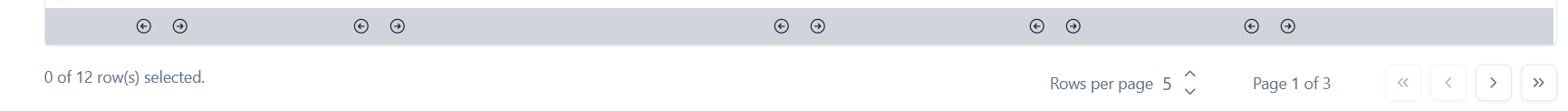
页脚: 
该桌子由3个主要部分组成:
可重复使用的组件:
➡️将表组件分为可重复使用的组件,然后将其分成较小的组件。
➡️引入上下文,以避免将表数据作为prop->易于处理数据操纵方法,因为它们可能在不同的组件中发生。