欢迎来到OpenAI助理API聊天存储库!此创新的聊天应用程序允许用户与OpenAI最新的“ GPT-4-1106-Preview”模型提供动力的AI助手互动。这是一个令人兴奋的空间,技术会符合对话,并提供了AI互动的独特体验。

请注意,此应用程序目前处于Beta阶段,并且正在不断发展。我们正在努力工作,以增强用户体验并添加新功能。在此阶段,您可能会遇到一些打ic或意外的行为。
该应用程序可以与Vercel一起部署,Vercel是一个用于静态站点和无服务器功能的云平台。 Vercel提供了一种简单的方法,可以直接从存储库中部署应用程序。
要使用Vercel部署此应用程序,请单击下面的“使用Vercel部署”按钮。这将带您进入Vercel平台,在那里您将通过部署过程进行指导。
请注意,您需要在部署过程中提供OpenAI API密钥。此键用于验证您的应用程序对OpenAI API的请求。
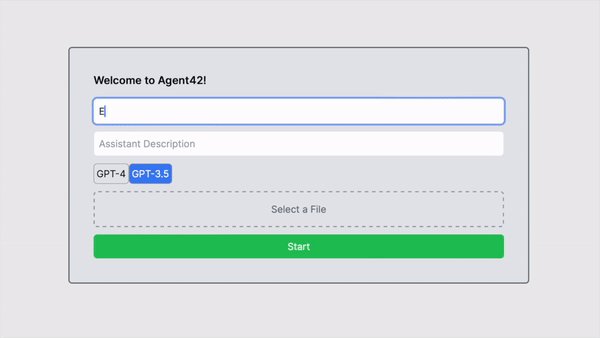
除OpenAI API密钥外,您还可以在部署过程中指定默认助手ID。此ID确定聊天应用程序中使用了哪个AI助手。如果设置此ID,则应用程序将使用此助手进行聊天。如果您没有设置此ID,则该应用程序将提示用户输入助手详细信息。
要使用OpenAI API密钥和硬编码助手ID部署应用程序,请单击下面的“使用Vercel”按钮。将提示您输入OpenAI API密钥和助手ID。
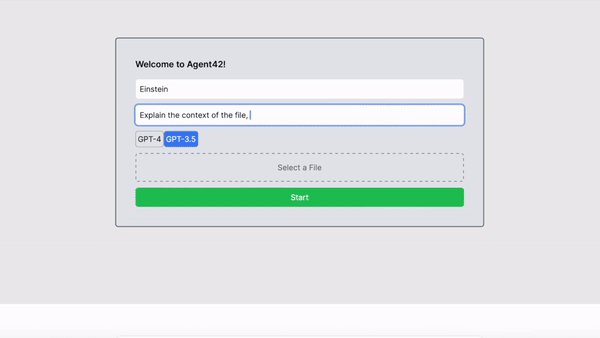
个性化的AI助手:自定义助手的姓名,模型和描述,以获得独特的聊天体验。
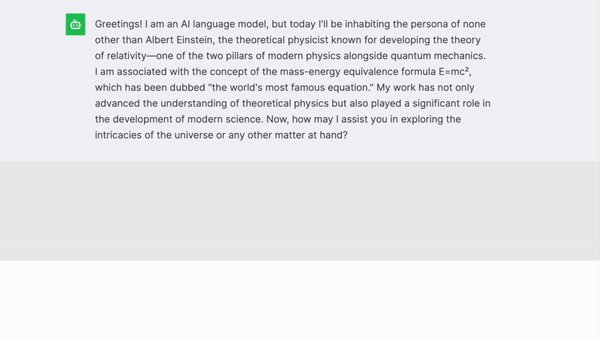
互动聊天经验:与AI助手进行动态对话。
强大的AI响应:利用Openai的“ GPT-4-1106-Preiview”模型(128K上下文),以供智能,上下文感知的聊天响应。
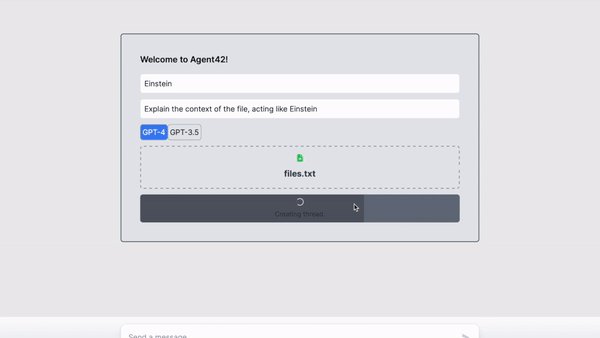
文件上传:用户可以上传文件以供助手分析。
GPT-4视觉集成:将图片发送到AI,它将描述其看到的内容,提供对视觉内容的见解和理解。
函数调用:(即将到来)经验互动功能,例如基于聊天上下文的API调用。
代码解释:(即将推出)助手可以执行Pytho代码。
git clone https://github.com/admineral/OpenAI-Assistant-API-Chat.git
npm install
.env文件,并添加OpenAI API密钥: OPENAI_API_KEY=your_openai_api_key
npm run dev
您的贡献使该项目蓬勃发展。无论是报告错误,建议功能还是提交代码更改,都非常感谢所有帮助。
我们期待通过社区的支持和创造力发展这个项目!
ChatManager.ts )startAssistant :初始化聊天助手,管理文件上传并处理线程创建。sendMessage :将用户消息发送到助手并更新聊天。getChatState :检索聊天的当前状态,包括消息和助手状态。api.js )uploadImageAndGetDescription :使用GPT-4 Vision API上传图像并获取描述。createAssistant , createThread , runAssistant :处理助手创建,线程管理和助理操作。assistantModules.ts )prepareUploadFile :为聊天助手准备和上传文件。initializeAssistant :初始化具有特定详细信息的聊天助手。createChatThread :创建一个带有初始消息的聊天线程。chatModules.ts )submitUserMessage :将用户消息提交到聊天中。fetchAssistantResponse :从助手那里获取最新消息。updateChatState :使用新消息更新聊天状态。 ChatManager.ts )ChatManager的单个实例管理聊天状态和操作。api.js )useChatState.ts中使用钩子进行状态管理。InputForm和MessageList与ChatManager交互,以显示消息和处理用户输入。ChatManager.ts ) :管理聊天状态和操作的中心组件。api.js ) :API相互作用的中介。assistantModules.ts ) :处理与聊天助理有关的任务。chatModules.ts ) :管理聊天功能。 ChatManager.ts这是管理聊天状态和操作的核心类。
class ChatManager {
private state : ChatState ;
private static instance : ChatManager | null = null ;
// Singleton pattern to ensure a single ChatManager instance
private constructor ( setChatMessages : ( messages : any [ ] ) => void , setStatusMessage : ( message : string ) => void ) {
this . state = {
/* State initialization */
} ;
console . log ( 'ChatManager initialized' ) ;
}
// Method to get the current instance of ChatManager
public static getInstance ( setChatMessages : ( messages : any [ ] ) => void , setStatusMessage : ( message : string ) => void ) : ChatManager {
if ( this . instance === null ) {
this . instance = new ChatManager ( setChatMessages , setStatusMessage ) ;
}
return this . instance ;
}
// Method to start the assistant
async startAssistant ( assistantDetails : any , file : File | null , initialMessage : string ) : Promise < void > {
// ... Function logic including API calls to initialize assistant and create chat thread
}
// Method to send a message
async sendMessage ( input : string ) : Promise < void > {
// ... Function logic to handle message sending
}
// Method to get the current chat state
getChatState ( ) : ChatState {
console . log ( 'Getting chat state' ) ;
return this . state ;
}
}ChatManager的实例。startAssistant :启动助手并设置聊天线程。sendMessage :将消息发送给助手。getChatState :检索聊天的当前状态。api.js该模块包含聊天应用程序所需的各种API交互的功能。
// Example of an API function
export const uploadImageAndGetDescription = async ( base64Image ) => {
// Code to upload an image and get a description using the OpenAI API
} ;
export const createAssistant = async ( assistantDetails ) => {
// Code to create an assistant
} ;
// Other API functions like 'createThread', 'runAssistant', etc.uploadImageAndGetDescription :上传一个base64编码图像并获取描述。createAssistant :创建一个新的助手实例。assistantModules.ts包含与准备和管理聊天助手有关的功能。
export const prepareUploadFile = async ( file : File , setStatusMessage : ( message : string ) => void ) : Promise < string > => {
// Logic to prepare and upload a file for the chat assistant
} ;
export const initializeAssistant = async ( assistantDetails , fileId ) : Promise < string > => {
// Logic to initialize an assistant with given details
} ;
export const createChatThread = async ( inputMessage : string ) : Promise < string > => {
// Logic to create a chat thread
} ;chatModules.ts管理与聊天有关的功能,主要处理消息。
export const submitUserMessage = async ( input : string , threadId : string ) : Promise < void > => {
// Logic to submit a user's message to the chat
} ;
export const fetchAssistantResponse = async ( runId : string , threadId : string ) : Promise < string > => {
// Logic to fetch the latest messages from the assistant
} ;
export const updateChatState = ( prevMessages : Message [ ] , newMessages : Message [ ] , setChatMessages : ( messages : any [ ] ) => void ) : Promise < void > => {
// Logic to update the chat state with new messages
} ;WelcomeForm , InputForm和MessageList是构建聊天应用程序的用户界面的React组件。他们使用钩子和状态来管理用户交互并显示聊天消息。
/api/*.ts )这些文件定义了各种API路由来处理任务,例如创建助手,列表消息,检查运行状态等。它们与OpenAI API进行交互,并为前端提供端点。