要实现可编辑的 HTML 表格,你可以使用 JavaScript 和 HTML5 的 contenteditable 属性。
<!DOCTYPE html>
<html>
<头>
<风格>
桌子 {
边界崩溃:崩溃;
宽度:100%;
}
th, td {
边框:1px 纯黑;
内边距:8px;
文本对齐:左对齐;
}
</风格>
</头>
<正文>
<表id =“可编辑表”>
<标题>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</标题>
<正文>
<tr>
<td contenteditable="true">约翰·多伊</td>
<td contenteditable="true">25</td>
<td contenteditable="true">男性</td>
</tr>
<tr>
<td contenteditable="true">简·史密斯</td>
<td contenteditable="true">30</td>
<td contenteditable="true">女性</td>
</tr>
<!--添加更多行-->
</tbody>
</表>
<脚本>
// 获取可编辑表格
var table = document.getElementById('editableTable');
// 遍历表格,每个单元格添加事件侦听器
for (var i = 0; i < table.rows.length; i++) {
for (var j = 0; j < table.rows[i].cells.length; j++) {
table.rows[i].cells[j].addEventListener('input', function () {
//处理输入事件,可以在此处进行逻辑处理或保存数据
console.log(this.textContent);
});
}
}
</脚本>
</正文>
</html>在上面的示例中,使用了 contenteditable 属性来使表格单元格可编辑。添加 contenteditable="true" 属性的单元格可以被鼠标点击并接受用户输入。
JavaScript 部分遍历表格的所有单元格,并为每个单元格添加输入事件侦听器。在输入事件处理程序中,您可以根据需要处理的用户更新输入,比如数据或触发其他操作。
点击表格前:

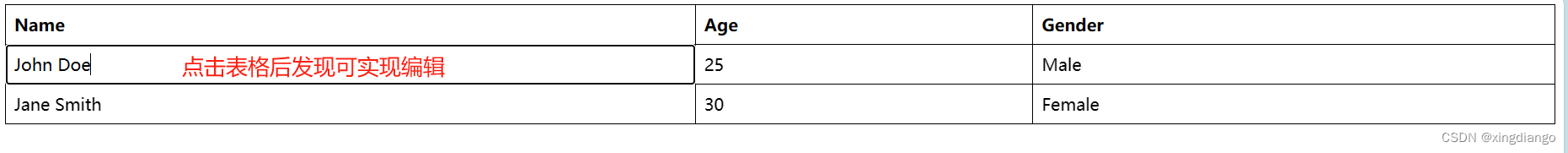
点击表格后:

到这里这篇关于html table+css实现可编辑表格的示例代码的文章就介绍到这里了,更多相关html可编辑表格内容请搜索downcodes.com以前的文章或继续浏览下面的相关文章,希望大家以后多多支持downcodes.com!