
感謝您查看此前端程式設計挑戰。
前端導師挑戰可幫助您透過建立現實的專案來提高程式設計技能。
要完成這項挑戰,您需要對 HTML、CSS 和 JavaScript 有基本的了解。
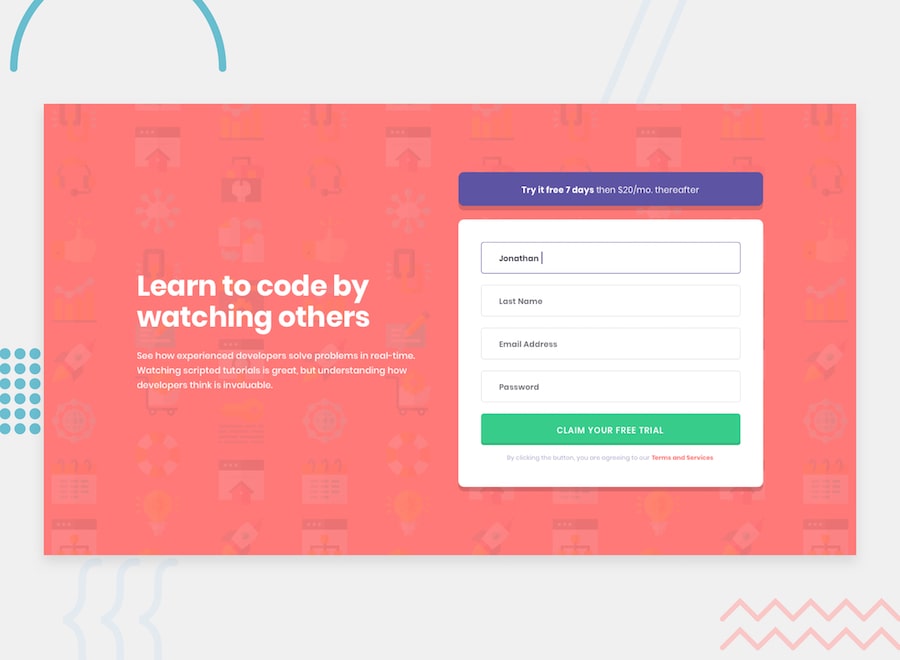
您面臨的挑戰是建立這個介紹組件並使其看起來盡可能接近設計。
您可以使用任何您喜歡的工具來幫助您完成挑戰。因此,如果您有想要練習的東西,請隨意嘗試。
您的用戶應該能夠:
根據設備的螢幕尺寸查看網站的最佳佈局
查看頁面上所有互動元素的懸停狀態
若出現以下情況,提交form時會收到錯誤訊息:
任何input欄位都是空的。此錯誤的訊息應顯示“[欄位名稱] 不能為空”
電子郵件地址格式不正確(即正確的電子郵件地址應具有以下結構: [email protected] )。此錯誤的消息應為“看起來這不是電子郵件”
想要在挑戰中獲得一些支持嗎?加入我們的社群並在#help頻道中提問。
您的任務是將專案建置為/design資料夾中的設計。您會發現該設計的行動版本和桌面版本。
設計採用 JPG 靜態格式。使用 JPG 表示您需要對font-size 、 padding和margin等樣式做出最佳判斷。
如果您想要設計文件(我們提供 Sketch 和 Figma 版本)來更詳細地檢查設計,您可以作為 PRO 會員訂閱。
您將在/images資料夾中找到所有必需的資源。資產已經優化。
還有一個style-guide.md文件,其中包含您需要的信息,例如調色板和字體。
請隨意使用您覺得舒服的任何工作流程。以下是建議的流程,但您不需要遵循以下步驟:
將您的專案初始化為 GitHub 上的公共儲存庫。如果您需要協助,建立儲存庫將使您可以更輕鬆地與社群共用程式碼。如果您不確定如何執行此操作,請通讀此嘗試 Git 資源。
配置您的儲存庫以將程式碼發佈到網址。如果您在挑戰期間需要一些幫助,這也會很有用,因為您可以將專案的 URL 與儲存庫 URL 共用。有多種方法可以做到這一點,我們在下面提供了一些建議。
查看設計,開始規劃如何處理專案。此步驟對於幫助您提前思考 CSS 類別以建立可重複使用樣式至關重要。
在新增任何樣式之前,請使用 HTML 建立內容。首先編寫 HTML 可以幫助您將注意力集中在創建結構良好的內容上。
寫出項目的基本樣式,包括一般內容樣式,例如font-family和font-size 。
開始在頁面頂部新增樣式,然後向下進行。只有當您對完成了正在處理的區域感到滿意後,才可以繼續下一部分。
如上所述,有很多方法可以免費託管您的專案。我們推薦的主機是:
GitHub 頁面
韋爾塞爾
網路化
您可以使用這些解決方案之一或我們任何其他值得信賴的提供者來託管您的網站。詳細了解我們推薦和值得信賴的主機。
README.md我們強烈建議使用自訂的 README.md 覆蓋此README.md 。我們在此起始程式碼的README-template.md檔案中提供了一個模板。
此範本提供了添加內容的指南。自訂README將幫助您解釋您的專案並反思您的學習成果。請隨意編輯我們的模板。
將資訊新增至範本後,刪除此檔案並將README-template.md檔案重新命名為README.md 。這將使其顯示為儲存庫的自述文件。
在平台上提交您的解決方案,以供社群其他成員查看。請按照我們的“提交解決方案的完整指南”以獲取有關如何執行此操作的提示。
請記住,如果您正在尋找有關解決方案的回饋,請務必在提交時提出問題。您的問題越具體、越詳細,您從社群獲得寶貴回饋的機會就越大。
您可以在多個地方分享您的解決方案:
在社群的#finished-projects頻道中分享您的解決方案頁面。
發推文 @frontendmentor 並提及@frontendmentor ,包括推文中的儲存庫和即時 URL。我們很樂意看看您所建立的內容並幫助分享。
在 LinkedIn 等其他社群管道上分享您的解決方案。
關於您建立專案的經驗的部落格。寫下你的工作流程、技術選擇並討論你的程式碼是鞏固你所學的好方法。 dev.to、Hashnode 和 CodeNewbie 都是很好的寫作平台。
我們提供範本來幫助您在平台上提交解決方案後分享您的解決方案。當您尋求回饋時,請務必對其進行編輯並包含具體問題。
您的問題越具體,社群的其他成員就越有可能向您提供回饋。
我們喜歡收到回饋!我們一直在尋求改善我們的挑戰和我們的平台。因此,如果您有任何想要提及的內容,請發送電子郵件至 hi[at]frontendmentor[dot]io。
本次挑戰是完全免費的。請與任何認為它對練習有用的人分享。
玩得開心! ?