
English | 簡體中文
線上文件: https://www.gin-vue-admin.com
初始化
從環境到部署教學視頻
開發教學(貢獻者: LLemonGreen And Fann)
交流社群
插件市場
1.本專案從起步到開發到部署都有文件和詳細影片教學
2.本專案需要您有一定的golang和vue基礎
3.您完全可以透過我們的教程和文件完成一切操作,因此我們不再提供免費的技術服務,如需服務請進行付費支持
4.如果您將此項目用於商業用途,請遵守Apache2.0協議並保留作者技術支援聲明。您需保留以下版權聲明訊息,以及日誌和程式碼中所包含的版權聲明資訊。所需保留資訊均為文案性質,不會影響任何業務內容,如決定商用【產生收益的商業行為均在商用行列】或必須剔除請購買授權


Gin-vue-admin是一個基於vue 和gin 開發的全端前後端分離的開發基礎平台,整合jwt鑑權,動態路由,動態選單,casbin鑑權,表單產生器,程式碼產生器等功能,提供多種範例文件,讓您把更多時間專注在業務開發上。
線上預覽: http://demo.gin-vue-admin.com
測試使用者名稱:admin
測試密碼:123456
嗨! 首先感謝你使用gin-vue-admin。
Gin-vue-admin 是一套為快速研發準備的一整套前後端分離架構式的開源框架,旨在快速建構中小型專案。
Gin-vue-admin 的成長離不開大家的支持,如果你願意為gin-vue-admin 貢獻程式碼或提供建議,請閱讀以下內容。
issue 僅用於提交Bug 或Feature 以及設計相關的內容,其它內容可能會直接關閉。
在提交issue 之前,請搜尋相關內容是否已被提出。
請先fork 一份到自己的專案下,不要直接在倉庫下方建造分支。
commit 資訊要以[文件名]: 描述信息的形式填寫,例如README.md: fix xxx bug 。
如果是修復bug,請在PR 中給予描述資訊。
合併代碼需要兩名維護人員參與:一人進行review 後approve,另一人再次review,通過後即可合併。
- node版本 > v16.8.3 - golang版本 >= v1.22 - IDE推荐:Goland
使用Goland等編輯工具,開啟server目錄,不可以開啟gin-vue-admin 根目錄
# 克隆專案git clone https://github.com/flipped-aurora/gin-vue-admin.git# 進入server資料夾cd server# 使用 go mod 並安裝go依賴套件go generate# 執行go run .
# 進入web資料夾cd web# 安裝依賴npm install# 啟動web專案npm run serve
go install github.com/swaggo/swag/cmd/swag@latest
cd server swag init
執行上面的指令後,server目錄下會出現docs資料夾裡的
docs.go,swagger.json,swagger.yaml三個檔案更新,啟動go服務之後, 在瀏覽器輸入http://localhost:8888/swagger /index.html 即可查看swagger文檔
使用VSCode開啟根目錄下的工作區檔案gin-vue-admin.code-workspace ,在側邊欄可以看到三個虛擬目錄: backend 、 frontend 、 root 。
在運行和調試中也可以看到三個task: Backend 、 Frontend 、 Both (Backend & Frontend) 。運行Both (Backend & Frontend)可以同時啟動前後端專案。
在工作區設定檔中有go.toolsEnvVars字段,是用於VSCode本身的go工具環境變數。另外在多go版本的系統中,可以透過gopath 、 go.goroot指定來執行版本。
"go.gopath": null,"go.goroot": null,
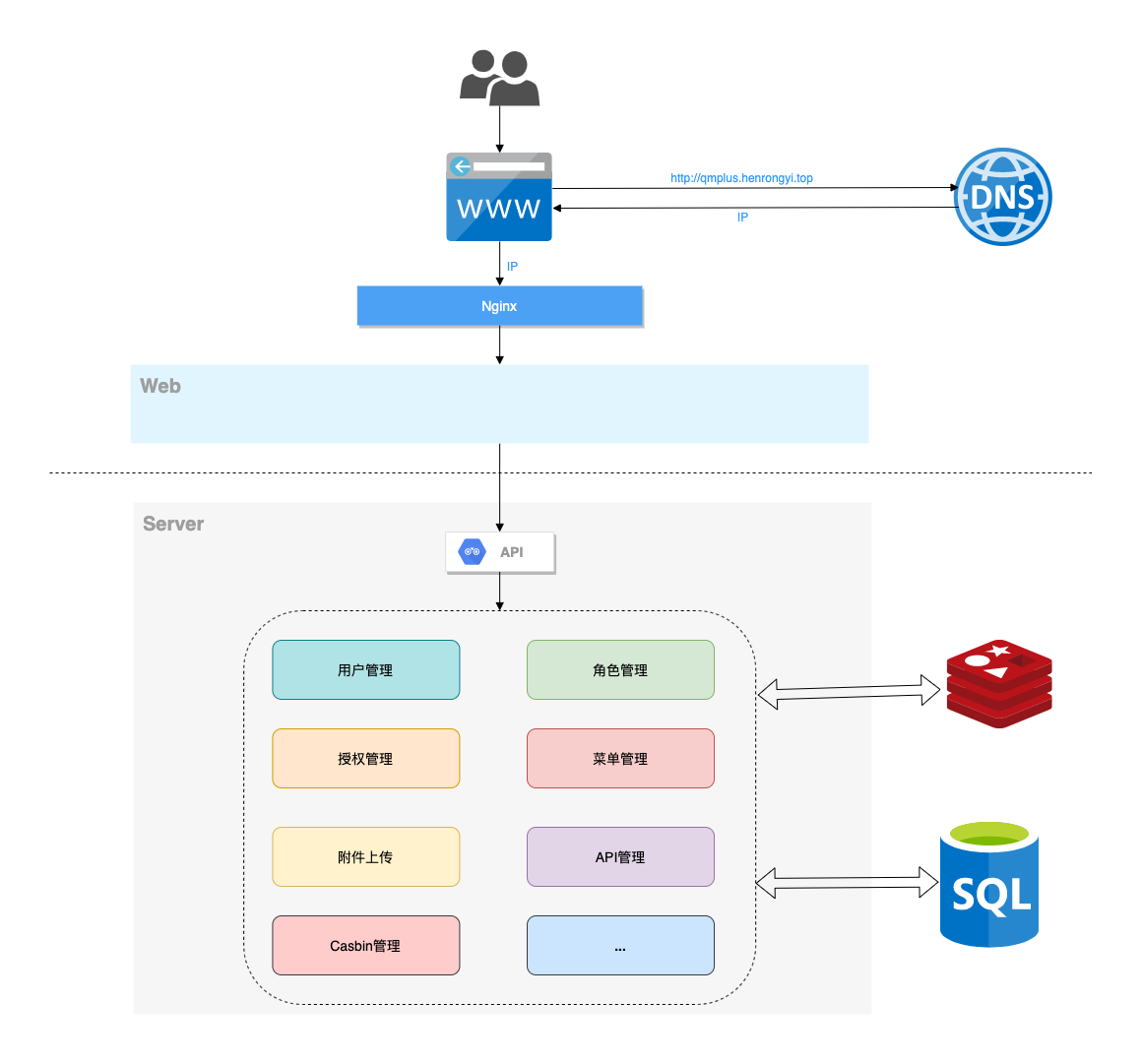
前端:用基於Vue 的Element 建立基礎頁面。
後端:用Gin 快速建立基礎restful風格API,Gin 是一個go語言寫的Web框架。
資料庫:採用MySql > (5.7) 版本資料庫引擎InnoDB,使用gorm 實現資料庫的基本操作。
快取:使用Redis實作記錄目前活躍用戶的jwt令牌並實現多點登入限制。
API文件:使用Swagger建立自動化文件。
設定檔:使用fsnotify 和viper 實作yaml格式的設定檔。
日誌:使用zap 實作日誌記錄。


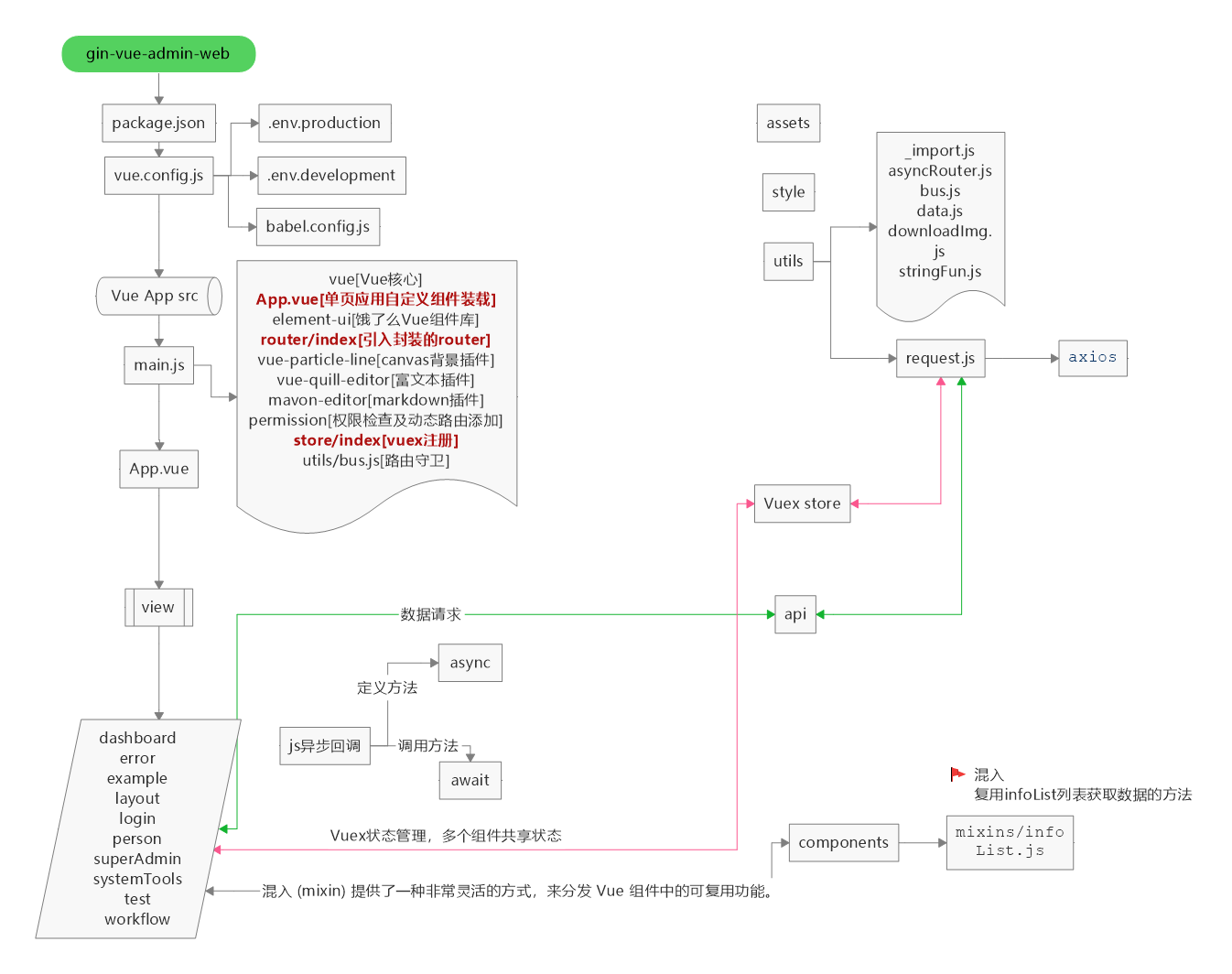
├── server ├── api (api层) │ └── v1 (v1版本接口) ├── config (配置包) ├── core (核心文件) ├── docs (swagger文档目录) ├── global (全局对象) ├── initialize (初始化) │ └── internal (初始化内部函数) ├── middleware (中间件层) ├── model (模型层) │ ├── request (入参结构体) │ └── response (出参结构体) ├── packfile (静态文件打包) ├── resource (静态资源文件夹) │ ├── excel (excel导入导出默认路径) │ ├── page (表单生成器) │ └── template (模板) ├── router (路由层) ├── service (service层) ├── source (source层) └── utils (工具包) ├── timer (定时器接口封装) └── upload (oss接口封装) web ├── babel.config.js ├── Dockerfile ├── favicon.ico ├── index.html -- 主页面 ├── limit.js -- 助手代码 ├── package.json -- 包管理器代码 ├── src -- 源代码 │ ├── api -- api 组 │ ├── App.vue -- 主页面 │ ├── assets -- 静态资源 │ ├── components -- 全局组件 │ ├── core -- gva 组件包 │ │ ├── config.js -- gva网站配置文件 │ │ ├── gin-vue-admin.js -- 注册欢迎文件 │ │ └── global.js -- 统一导入文件 │ ├── directive -- v-auth 注册文件 │ ├── main.js -- 主文件 │ ├── permission.js -- 路由中间件 │ ├── pinia -- pinia 状态管理器,取代vuex │ │ ├── index.js -- 入口文件 │ │ └── modules -- modules │ │ ├── dictionary.js │ │ ├── router.js │ │ └── user.js │ ├── router -- 路由声明文件 │ │ └── index.js │ ├── style -- 全局样式 │ │ ├── base.scss │ │ ├── basics.scss │ │ ├── element_visiable.scss -- 此处可以全局覆盖 element-plus 样式 │ │ ├── iconfont.css -- 顶部几个icon的样式文件 │ │ ├── main.scss │ │ ├── mobile.scss │ │ └── newLogin.scss │ ├── utils -- 方法包库 │ │ ├── asyncRouter.js -- 动态路由相关 │ │ ├── btnAuth.js -- 动态权限按钮相关 │ │ ├── bus.js -- 全局mitt声明文件 │ │ ├── date.js -- 日期相关 │ │ ├── dictionary.js -- 获取字典方法 │ │ ├── downloadImg.js -- 下载图片方法 │ │ ├── format.js -- 格式整理相关 │ │ ├── image.js -- 图片相关方法 │ │ ├── page.js -- 设置页面标题 │ │ ├── request.js -- 请求 │ │ └── stringFun.js -- 字符串文件 | ├── view -- 主要view代码 | | ├── about -- 关于我们 | | ├── dashboard -- 面板 | | ├── error -- 错误 | | ├── example --上传案例 | | ├── iconList -- icon列表 | | ├── init -- 初始化数据 | | | ├── index -- 新版本 | | | ├── init -- 旧版本 | | ├── layout -- layout约束页面 | | | ├── aside | | | ├── bottomInfo -- bottomInfo | | | ├── screenfull -- 全屏设置 | | | ├── setting -- 系统设置 | | | └── index.vue -- base 约束 | | ├── login --登录 | | ├── person --个人中心 | | ├── superAdmin -- 超级管理员操作 | | ├── system -- 系统检测页面 | | ├── systemTools -- 系统配置相关页面 | | └── routerHolder.vue -- page 入口页面 ├── vite.config.js -- vite 配置文件 └── yarn.lock
權限管理:基於jwt和casbin實作的權限管理。
文件上傳下載:實現基於七牛云,阿里云,腾讯云的文件上傳操作(請開發自己去各個平台的申請對應token或對應key )。
分頁封裝:前端使用mixins封裝分頁,分頁方法呼叫mixins即可。
使用者管理:系統管理員指派使用者角色和角色權限。
角色管理:建立權限控制的主要對象,可以給角色分配不同api權限和選單權限。
選單管理:實現使用者動態選單配置,實現不同角色不同選單。
api管理:不同使用者可呼叫的api介面的權限不同。
設定管理:設定檔可前台修改(線上體驗網站不開放此功能)。
條件搜尋:增加條件搜尋範例。
restful範例:可以參考使用者管理模組中的範例API。
前端檔案參考: web/src/view/superAdmin/api/api.vue
後台檔案參考: server/router/sys_api.go
多點登入限制:需要在config.yaml中把system中的use-multipoint修改為true(需要自行設定Redis和Config中的Redis參數,測試階段,有bug請及時回饋)。
分片上傳:提供檔案分片上傳和大檔案分片上傳功能範例。
表單產生器:表單產生器使用@Variant Form 。
程式碼產生器:後台基礎邏輯以及簡單curd的程式碼產生器。
https://www.yuque.com/flipped-aurora
內有前端框架教學影片。如果覺得專案對您有幫助可以加入我的個人微信:shouzi_1994,歡迎您提出寶貴的需求。
(1)手把手教學視頻
https://www.bilibili.com/video/BV1Rg411u7xH/
(2)後端目錄結構調整介紹以及使用方法
https://www.bilibili.com/video/BV1x44y117TT/
(3)golang基礎教學視頻
bilibili:https://space.bilibili.com/322210472/channel/detail?cid=108884
(4)gin框架基礎教學
bilibili:https://space.bilibili.com/322210472/channel/detail?cid=126418&ctype=0
(5)gin-vue-admin 版本更新介紹視頻
bilibili:https://www.bilibili.com/video/BV1kv4y1g7nT