React Native App接入微博登陸,不需要分享,在github找到了react-native-weibo,可惜該庫已經一年沒有更新,使用的不是最新的微博SDK( android SDK版本:4.1,ios SDK版本3.2.1 ),不能很好的兼容最新的RN( 0.55.4 )版本,所以自己動手寫了這個庫,實現了微博登陸,沒實現分享功能。
$ npm install react-native-weibo-login --save
or
yarn add react-native-weibo-login
$ react-native link react-native-weibo-login
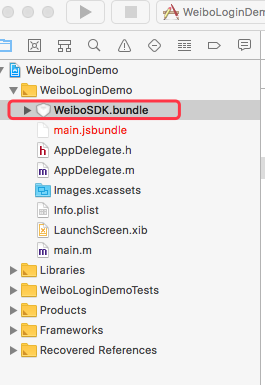
Add node_modules/react-native-weibo-login/ios/WeiboSDK.bundle in you project, or else it will be crash. 
In XCode, in the project navigator, right click Libraries ➜ Add Files to [your project's name] , Go to node_modules ➜ react-native-weibo-login and add RCTWeiBo.xcodeproj .
In XCode, in the project navigator, select your project.
Add
to your project's Build Phases ➜ Link Binary With Libraries .
In the project navigator, in Targets ➜ info ➜ URL types . Add new URL type, Identifier value is com.weibo , URL Schemes value is wb + you weibo appKey , such as: wb2317411734 .
Right click Info.plist open as source code, insert the following lines:
< key >LSApplicationQueriesSchemes</ key >
< array >
< string >sinaweibohd</ string >
< string >weibosdk</ string >
< string >sinaweibo</ string >
< string >weibosdk2.5</ string >
</ array > Copy the following in AppDelegate.m :
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
android/app/src/main/java/[...]/MainActivity.javaimport com.gratong.WeiBoPackage; to the imports at the top of the file.new WeiBoPackage() to the list returned by the getPackages() method.android/settings.gradle : include ':react-native-weibo-login'
project(':react-native-weibo-login').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-weibo-login/android')
android/app/build.gradle : compile project(':react-native-weibo-login')
android/build.gradle : maven { url "https://dl.bintray.com/thelasterstar/maven/" }
allprojects {
repositories {
mavenLocal()
jcenter()
maven { url "https://dl.bintray.com/thelasterstar/maven/" }
}
}
all代表請求所有scope權限。關於Scope 概念及注意事項,請參閱: http://open.weibo.com/wiki/Scopehttps://api.weibo.com/oauth2/default.html ,必須和sina微博開放平台中套用進階設定中的redirectURI設定的一致,不然會登入失敗 import * as WeiBo from 'react-native-weibo-login' ;
let config = {
appKey : "2317411734" ,
scope : 'all' ,
redirectURI : 'https://api.weibo.com/oauth2/default.html' ,
}
WeiBo . login ( config )
. then ( res => {
console . log ( 'login success:' , res )
//登陆成功后打印出的数据如下:
// {
// refreshToken: '2.00Gc2PbDcecpWC127d0bc690FE7TzD',
// type: 'WBAuthorizeResponse',
// expirationDate: 1686362993740.243,
// userID: '3298780934',
// errCode: 0,
// accessToken: '2.00Gc2PbDcecpWCa981899f410o5hEX'
// }
} ) . catch ( err => {
console . log ( 'login fail:' , err )
} )