
VOSviewer Online是一個網路視覺化工具。它是 VOSviewer 的網絡版本,VOSviewer 是一種用於構建和可視化文獻計量網絡(例如合著網絡、引文網絡和共現網絡)的流行工具。
VOSviewer Online 由萊頓大學科學技術研究中心 (CWTS) 的 Nees Jan van Eck 和 Ludo Waltman 開發。
VOSviewer Online 的開發得益於 Interacta 的 Olya Stukova 和 Nikita Rokotyan 的貢獻。
VOSviewer Online 的開發得到了 Digital Science 和 Zeta Alpha 的財務支持。
VOSviewer Online 是使用 React、Material-UI、D3 和其他一些開源程式庫用 JavaScript 開發的。

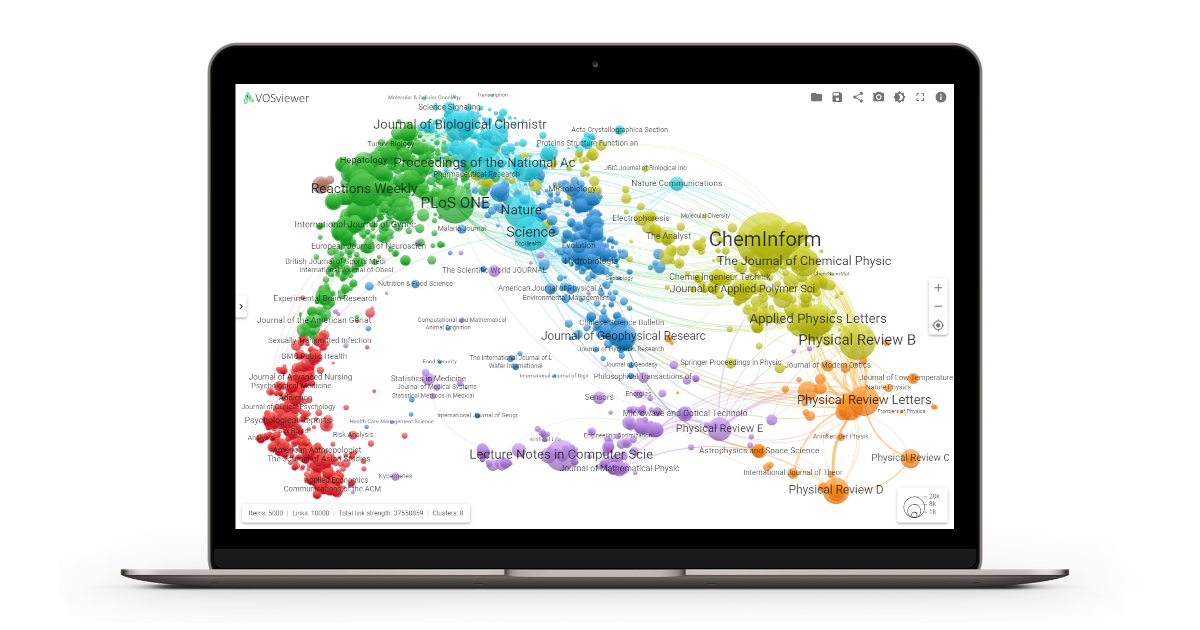
VOSviewer Online 託管在 https://app.vosviewer.com。使用 VOSviewer Online,可以在 Web 瀏覽器中互動式地探索由 VOSviewer 創建的文獻計量網路的視覺化。若要開啟視覺化,請使用瀏覽器視窗右上角的「開啟」按鈕。請參閱文檔,以了解 VOSviewer Online 使用者介面的說明、視覺化的解釋以及 VOSviewer Online 支援的文件類型。
VOSviewer Online 也可用於透過將這些視覺化嵌入網頁和線上平台來共享互動式視覺化。
VOSviewer Online 可以使用內嵌框架( <iframe> HTML 元素)嵌入網頁中,如下 HTML 程式碼片段所示:
< iframe
allowfullscreen =" true "
src =" https://app.vosviewer.com/?json=https://app.vosviewer.com/data/QSS_SM_2020-2021_co-authorship_network.json&simple_ui=true "
width =" 100% "
height =" 75% "
style =" border: 1px solid #ddd; max-width: 1200px; min-height: 500px "
>
</ iframe >有關更多信息,請參閱有關共享可視化的文檔。
可以使用 npm 上發布的 VOSviewer Online React 元件包將 VOSviewer Online 整合到 React 應用程式中。
跑步
npm install vosviewer-online安裝VOSviewer Online React元件包。
以下程式碼片段說明了 VOSviewer Online React 元件的使用:
import { VOSviewerOnline } from 'vosviewer-online'
< VOSviewerOnline data = { { ... } } parameters = { { ... } } / > data和parameters屬性是可選的。 data屬性可用於向 VOSviewer Online React 元件提供網路資料。資料必須採用 VOSviewer JSON 格式。 parameters prop 可用於調整網路的可視化。可用參數可在此處找到。
VOSviewer Online 的文檔可在此處取得。
VOSviewer Online 根據 MIT 許可證分發。
如果您遇到任何問題,請使用 GitHub 上的問題追蹤器報告它們。
歡迎您為VOSviewer Online的開發做出貢獻。請遵循典型的 GitHub 工作流程:從該儲存庫分叉並發出拉取請求以提交您的變更。確保您的拉取請求有清晰的描述,並且程式碼已經過正確的測試。
程式碼的最新穩定版本可從 GitHub 上的master分支取得。可能正在開發的最新程式碼可以從develop分支取得。
要在本地運行 VOSviewer Online 並建立可用於生產的捆綁包,需要在您的系統上安裝 Node.js 和 npm。
跑步
npm install
安裝所有必要的 Node.js 套件。
跑步
npm run dev
建立開發版本並透過 http://localhost:8600 進行熱重載。
跑步
npm run build
建置部署版本。生產就緒的縮小包儲存在dist/資料夾中。