若要開始使用 API,請將其放入 HTML 中:
< script src =" https://telegram.org/js/telegram-web-app.js " > </ script >當您將其新增至 HTML 時,您將獲得window.Telegram物件以及一些 CSS 樣式變數。
您使用 Telegram API 的大部分工作將透過window.Telegram.WebApp進行,其中包含許多有用的方法和屬性。
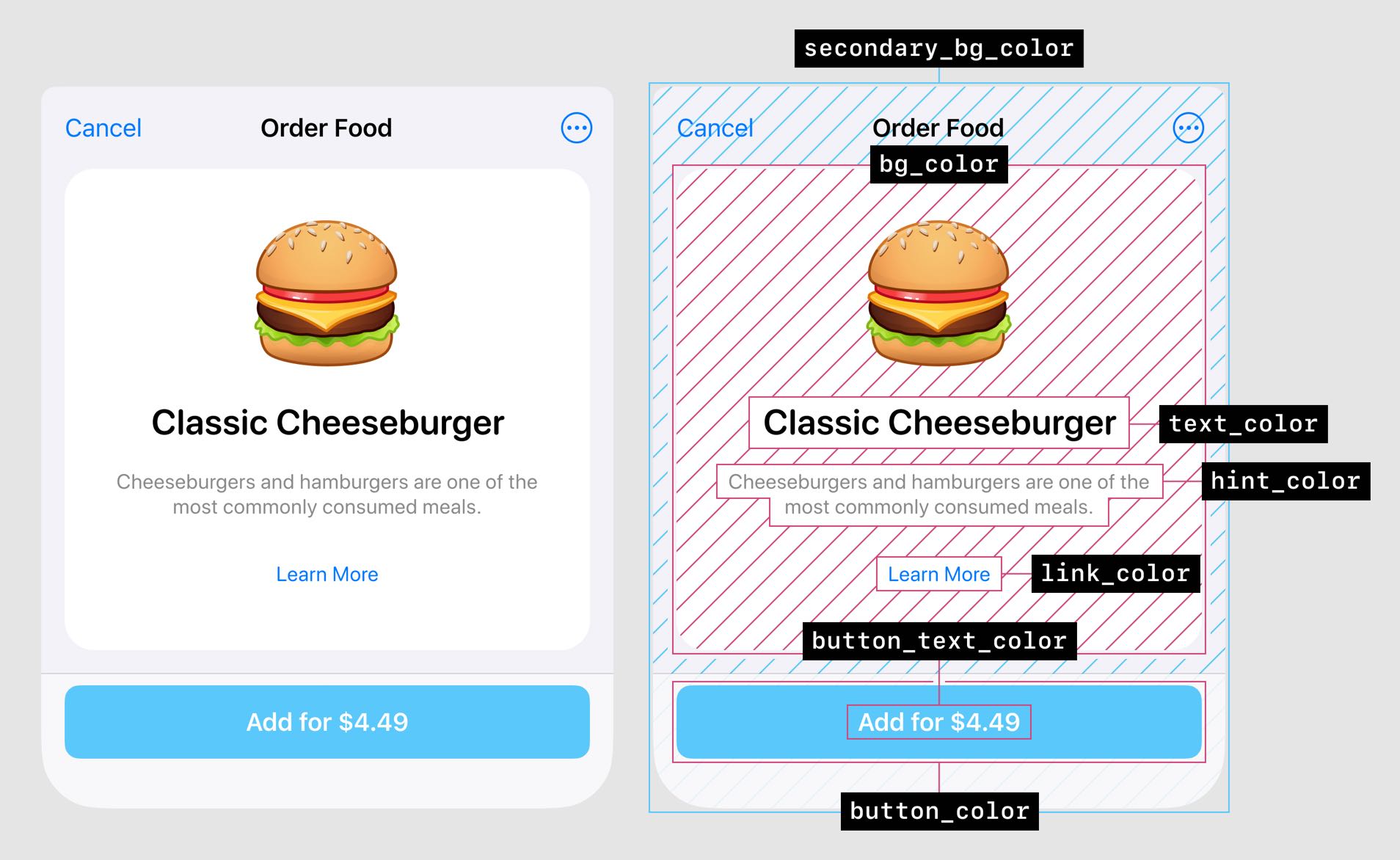
您可以使用 API 的 CSS 變量,以便您的 Web 應用程式將符合使用者選擇的 Telegram 主題;您無需執行任何操作,CSS 變數即可使用!

var ( --tg-theme-bg-color )
var ( --tg-theme-text-color )
var ( --tg-theme-hint-color )
var ( --tg-theme-link-color )
var ( --tg-theme-button-color )
var ( --tg-theme-button-text-color )
var ( --tg-theme-secondary-bg-color )您也可以使用 JavaScript 存取它們:
const {
bg_color ,
text_color ,
hint_color ,
button_color ,
button_text_color ,
secondary_bg_color ,
} = Telegram . WebApp . themeParams ; 為了確保使用您的應用程式的用戶是真實的,並確保他們透過 Telegram 應用程式使用您的應用程序,您需要對您的用戶進行身份驗證;這是重要的一步,所以不要跳過它!
首先,您需要取得使用者的Telegram.WebApp.initData ,它是一個包含具有以下參數的查詢的字串:
auth_date :開啟表單時的 Unix 時間。hash :所有傳遞參數的雜湊值,機器人伺服器可以使用它來檢查其有效性。query_id :可選。 Web 應用程式會話的唯一標識符,是透過answerWebAppQuery方法發送訊息所必需的。user :idfirst_namelast_nameusernamelanguage_code ,例如en例子:
query_id = < query_id > &user=%7B%22id%22%3A < user_id > %2C%22first_name%22%3A%22 < first_name > %22%2C%22last_name%22%3A%22 < last_name > %22%2C%22username%22%3A%22 < username > %22%2C%22language_code%22%3A%22 < language_code > %22%7D&auth_date= < auth_date > &hash= < hash >其次,您需要將該查詢傳遞到後端以驗證資料。
您可以這樣做:
data_check_string = ...
secret_key = HMAC_SHA256 ( < bot_token > , "WebAppData")
if (hex(HMAC_SHA256(data_check_string, secret_key)) == hash) {
// Data is from Telegram
}使用 JavaScript,您可以像這樣驗證資料:
const verifyTelegramWebAppData = ( telegramInitData : string ) => {
// The data is a query string, which is composed of a series of field-value pairs.
const encoded = decodeURIComponent ( telegramInitData ) ;
// HMAC-SHA-256 signature of the bot's token with the constant string WebAppData used as a key.
const secret = crypto . createHmac ( "sha256" , "WebAppData" ) . update ( botToken ) ;
// Data-check-string is a chain of all received fields'.
const arr = encoded . split ( "&" ) ;
const hashIndex = arr . findIndex ( ( str ) => str . startsWith ( "hash=" ) ) ;
const hash = arr . splice ( hashIndex ) [ 0 ] . split ( "=" ) [ 1 ] ;
// Sorted alphabetically
arr . sort ( ( a , b ) => a . localeCompare ( b ) ) ;
// In the format key=<value> with a line feed character ('n', 0x0A) used as separator
// e.g., 'auth_date=<auth_date>nquery_id=<query_id>nuser=<user>
const dataCheckString = arr . join ( "n" ) ;
// The hexadecimal representation of the HMAC-SHA-256 signature of the data-check-string with the secret key
const _hash = crypto
. createHmac ( "sha256" , secret . digest ( ) )
. update ( dataCheckString )
. digest ( "hex" ) ;
// If hash is equal, the data may be used on your server.
// Complex data types are represented as JSON-serialized objects.
return _hash === hash ;
} ;現在您已確保使用您的應用程式的使用者是真實的,並且他們也使用 Telegram 應用程式;現在您的應用程式是安全的!
從後端驗證使用者身分後,我們可以返回前端並取得使用者資料:
const params = new URLSearchParams ( Telegram . WebApp . initData ) ;
const userData = Object . fromEntries ( params ) ;
userData . user = JSON . parse ( userData . user ) ;
// Now userData is ready to use! 
const tg = Telegram . WebApp ;
// Show the back button
tg . BackButton . show ( ) ;
// Check if the button is visible
tg . BackButton . isVisible ;
// Click Event
const goBack = ( ) => {
// Callback code
} ;
tg . BackButton . onClick ( goBack ) ;
// Remove Click Event
tg . BackButton . offClick ( goBack ) ;
// Hide the back button
tg . BackButton . hide ( ) ; 
const tg = Telegram . WebApp . MainButton ;
// Properties
tg . text ; // You can change the value
tg . color ; // You can change the value
tg . textColor ; // You can change the value
tg . isVisible ;
tg . isActive ;
tg . isProgressVisible ;
// Events
tg . onClick ( callback ) ;
tg . offClick ( callback ) ;
// Methods
tg . setText ( "buy" ) ;
tg . show ( ) ;
tg . hide ( ) ;
tg . enable ( ) ; // Default
tg . disable ( ) ; // If the button is disabled, then it will not work when clicked
tg . showProgress ( true ) ; // Shows a spinning icon; if you passed into it `false`, then it will disable the button when loading
tg . hideProgress ( ) ; 
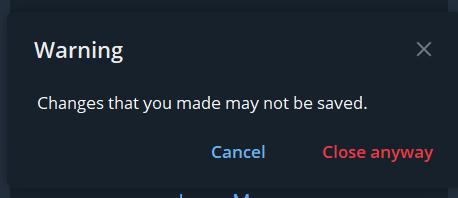
當您呼叫此方法時,它將等待,直到用戶嘗試關閉應用程式;然後它會要求確認
const tg = Telegram . WebApp ;
tg . enableClosingConfirmation ( ) ;
tg . disableClosingConfirmation ( ) ; 在瀏覽器中
const tg = window . Telegram . WebApp ;
tg . openLink ( "https://youtube.com" ) ; 
const tg = Telegram . WebApp ;
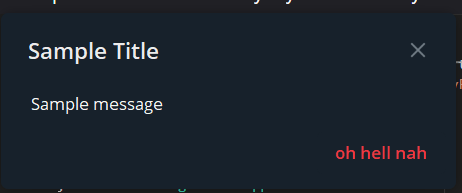
tg . showPopup (
{
title : "Sample Title" , // Optional
message : "Sample message" ,
buttons : [ { type : "destructive" , text : "oh hell nah" } ] , // Optional
} ,
callback
) ;有關按鈕類型的更多資訊請參閱此處

如果傳遞了可選的回呼參數,則將呼叫回調函數,並且按下的按鈕的欄位 id 將作為第一個參數傳遞。
const tg = window . Telegram . WebApp ;
tg . showAlert ( "sample alert" , callback ) ;
如果傳遞了可選的回調參數,則當彈出視窗關閉時將呼叫回調函數,第一個參數將是一個布林值,指示使用者是否按下「確定」按鈕。
如果傳遞了可選的回調參數,則將呼叫回調函數,並且二維碼中的文字將作為第一個參數傳遞。在此回調函數內傳回 true 會導致彈出視窗關閉。
const tg = window . Telegram . WebApp ;
tg . showScanQrPopup ( { text : "capture" } , callback ) ;
tg . closeScanQrPopup ( ) ; 一種通知 Telegram 應用程式 Web 應用程式已準備好顯示的方法。
const tg = window . Telegram . WebApp ;
tg . ready ( ) ; const tg = window . Telegram . WebApp ;
tg . isExpanded ;
tg . expand ( ) ; 請隨意為這份備忘單做出貢獻!