chat widget
1.0.0

使用單一script標籤輕鬆將聊天氣泡新增至您的網站。使用 HTML、CSS 和 JavaScript 建立的簡單且響應靈敏的聊天小部件。聊天小工具使用 Tailwind CSS (v2) 進行樣式設定。部落格文章描述了我是如何做到的。
這個小部件大約 95% 的程式碼是由 GPT-4 編寫的,我只是編輯和調整了一些東西


若要安裝聊天小工具,請依照下列步驟操作:
將chat-widget.js檔案複製到您的專案目錄中。
將以下腳本標記新增至 HTML 文件的<head>部分:
<script async src="./chat-widget.js"></script>
該程式碼非常簡單且易於理解,您可以輕鬆修改它以滿足您的需求。
訊息將傳遞到onUserRequest函數,您可以在其中處理使用者請求並提供適當的回應。使用reply功能在聊天彈出視窗中顯示回覆。
對於視覺定制,您可以直接更改 CSS,也可以將 Tailwind CSS 類別替換為您自己的自訂 CSS 類別或內聯樣式。
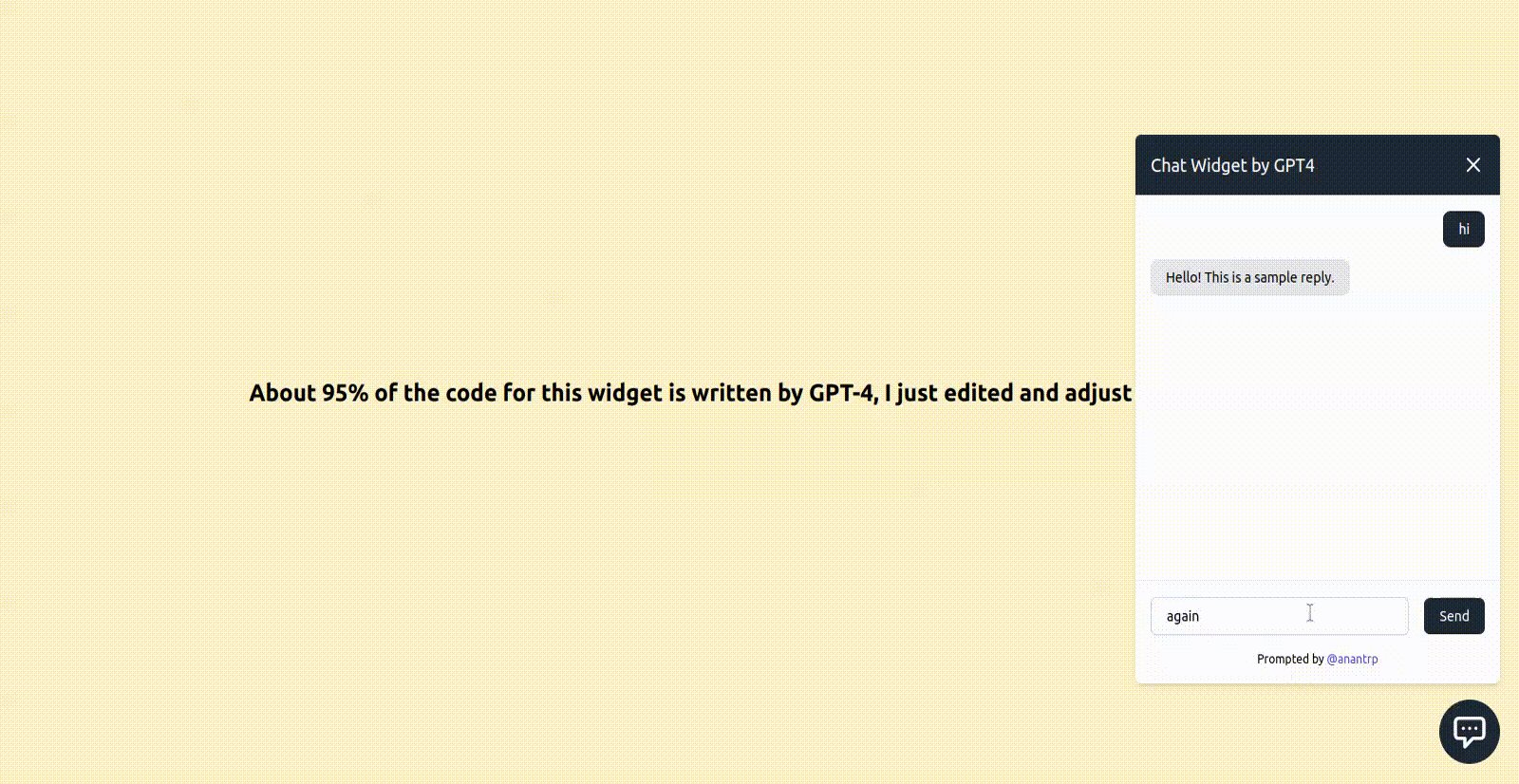
這是聊天小部件的即時演示:
聊天小部件演示
歡迎貢獻!如果您發現錯誤、有功能請求或想要改進聊天小部件,請隨時提出問題或建立拉取請求。
該專案是開源的,可根據 MIT 許可證使用。