chatgpt figma plugin
v0.3.6
v0.3.6

這個實驗性插件允許設計人員直接在 Figma 中利用 Open AI 的 ChatGPT。 Lexica 和 Unsplash 促進了圖像「創建」。還有一個用於執行程式碼的小面板和一個迷你控制台。
由於該插件是實驗性的,並且利用非官方的 ChatGPT API,因此它只能在“開發人員模式”下運行,並且可能隨時中斷或停止工作。您應該對終端相當滿意,因為設定有點繁瑣,考慮到當前的 ChatGPT 興趣,必須經常重新啟動伺服器。
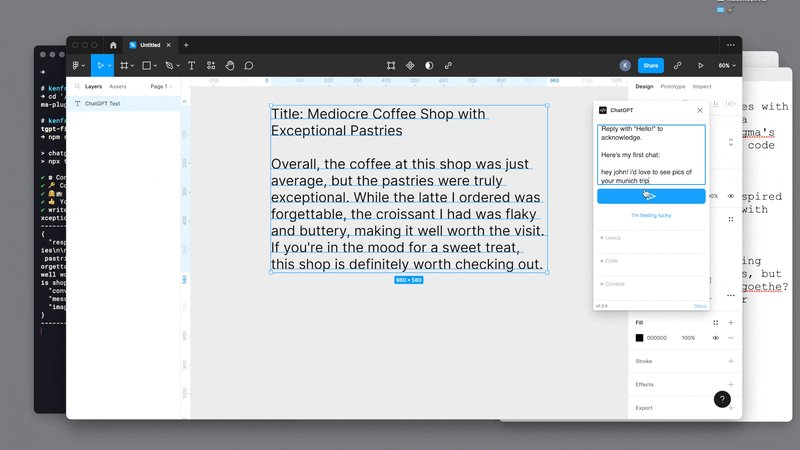
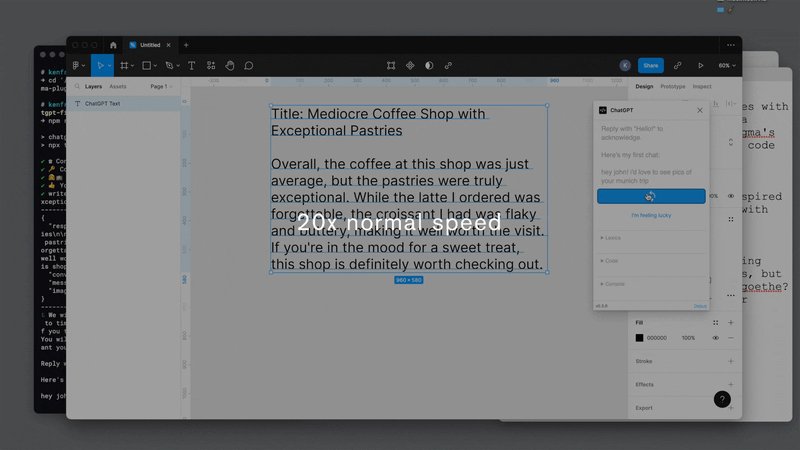
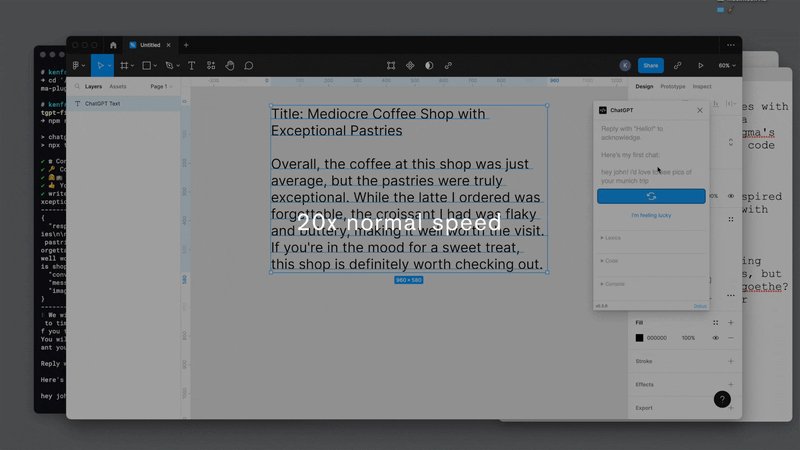
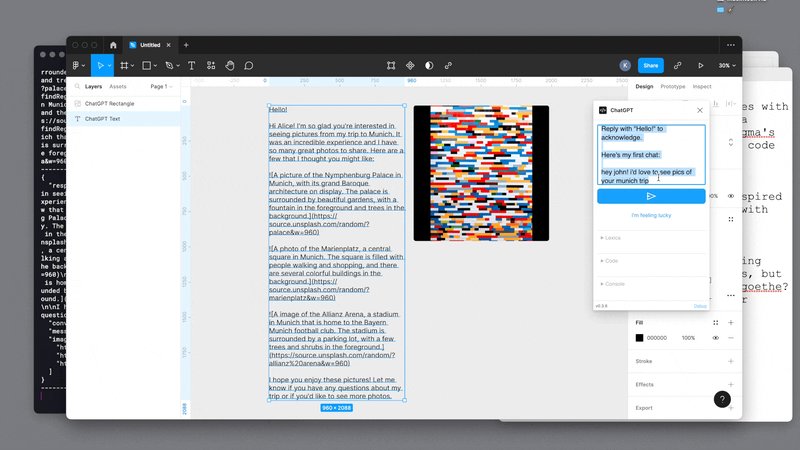
觀看示範
先決條件
下載並構建
git clone https://github.com/frederickk/chatgpt-figma-plugin.gitnpm install.env文件,並新增您的 OpenAI 登入憑證OPENAI_EMAIL="..."和OPENAI_PASSWORD="..."npm run build安裝並運行
npm run serve 。只需輸入 ChatGPT 的問題或請求,點擊發送(紙飛機圖示)按鈕,(幾秒鐘後)結果將是:
打開Lexica面板,在 Lexica 中搜尋與您給定描述相符的 AI 生成的作品。
開啟「程式碼」面板並輸入您想要執行的任何有效的 Figma 外掛程式 API javascript。eval()完成的,並不是最安全的
打開控制檯面板以顯示一些控制台輸出,以便您可以看到幕後發生的情況。
| 命令 | 描述 |
|---|---|
npm run build | 執行一次 Webpack 建置流程 |
npm run clean | 清理./build和所有快取的文件 |
npm run dev | 運行 Webpack 建置程序並監視更改;必要時重建 |
npm run dev:serve | 與 dev 相同,但可以透過http://localhost:8080存取 UI |
npm run serve | 運行 ChatGPT API 中間伺服器http://localhost:3000 。這是插件運行所必需的。 |