ChatGPT-AccessToken-Web (pandora沒了,TIME TO SAY GOODBYE !!)
本專案基於使用Access Token的方式實現了網頁版ChatGPT的前端,不需要openai的api額度,是用ChatGPT-Next-Web專案進行修改而得,預設Main分支對接gpt3.5的模型,gpt4分支對接gpt4模型。另外本專案需要的後端服務是pandoranext專案, 專案是站在ChatGPT-Next-Web和pandoranext專案的作者肩膀上,感謝他們!
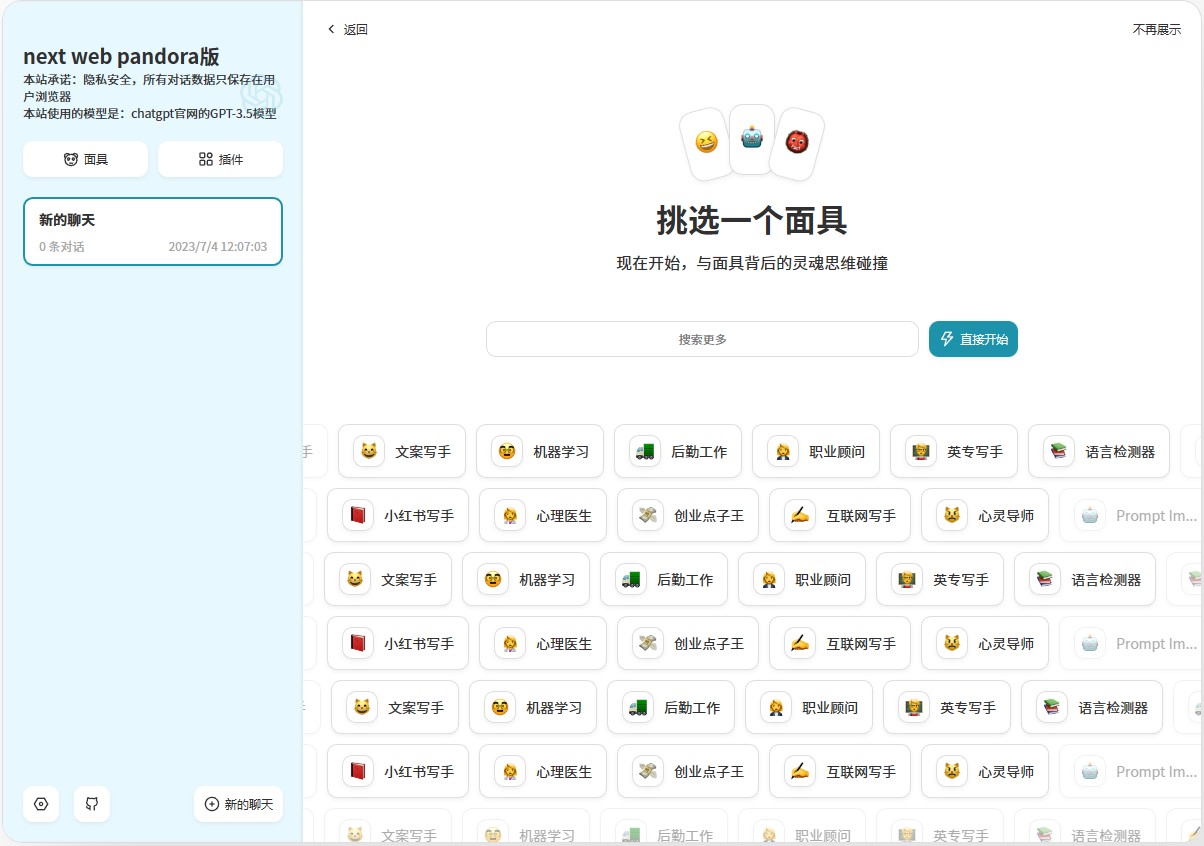
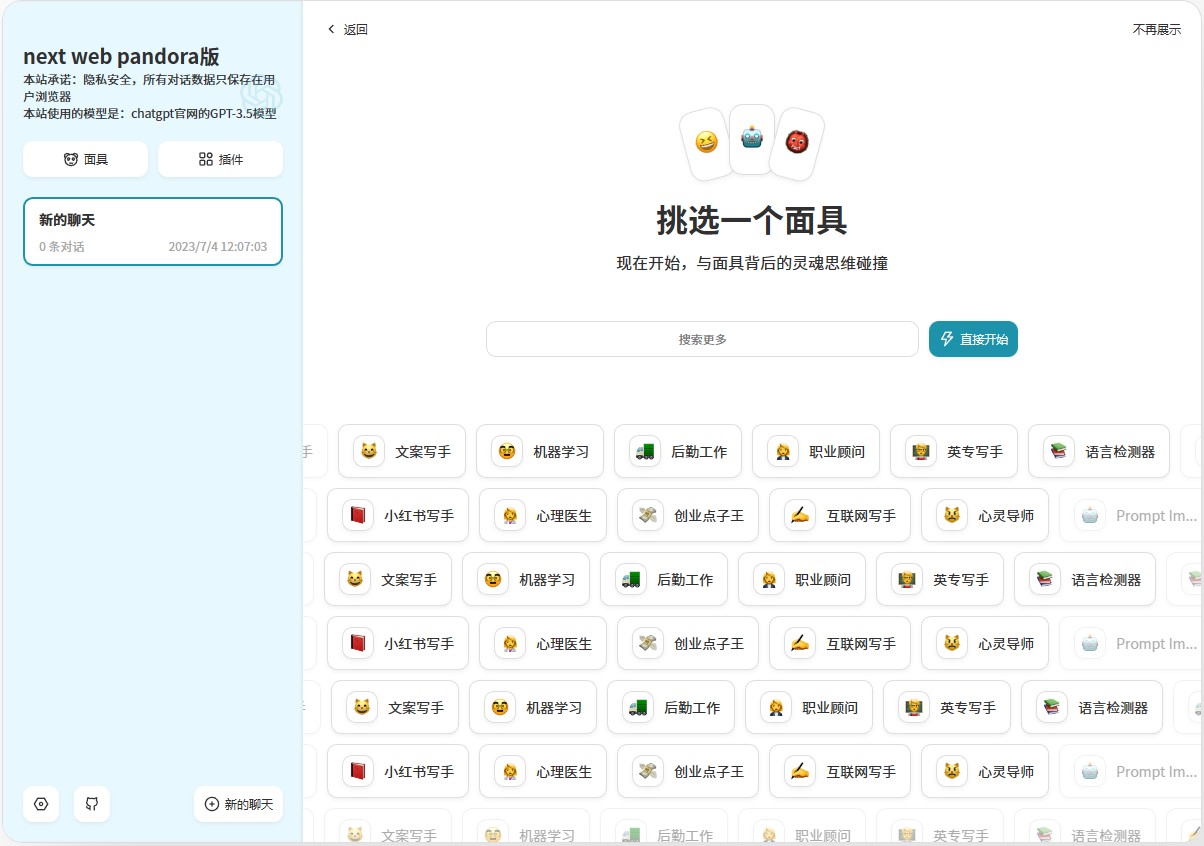
範例網站
主要功能

- 不需要openai的api額度,解決了api體驗額度(1分鐘只能呼叫3次api)用完後,頻繁買號更改apikey,的痛點,成本更低
- 完整的Markdown 支援:LaTex 公式、Mermaid 流程圖、程式碼高亮等等
- 精心設計的UI,響應式設計,支援深色模式,支援PWA
- 極快的首屏載入速度(~100kb),支援串流響應
- 隱私安全,所有資料保存在使用者瀏覽器本地
- 預製角色功能(面具),方便地創建、分享和調試你的個人化對話
- 海量的內建prompt 列表
- 多國語言支援
下一步計劃
Access Token
- chatgpt官方登錄,然後訪問這裡拿
Access Token - 也可以到這裡拿
Access Token
關於GPT Plus
帳號,密碼
- 只支援chatgpt官方帳號,不支援Google,Microsoft,apple第三方登錄
- 也可以訪問這裡驗證帳號密碼。期間訪問不需要梯子。這意味著你在手機上也可隨意使用。
部署機器說明
- 在本地或國內伺服器都可以部署,不需要海外伺服器。提供的docker映像,是基於預設的Main分支(gpt3.5模型)
部署一(利用帳號及密碼部署)
確保有chatgpt官方帳號
確保安裝了docker,啟動了docker
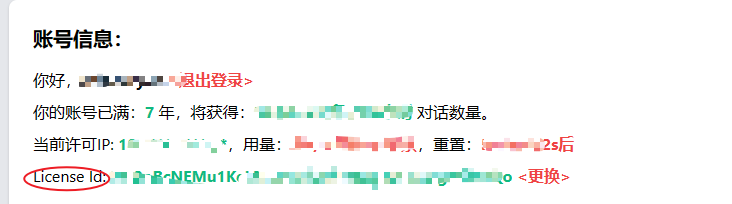
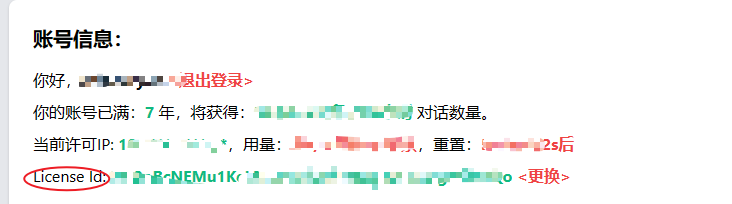
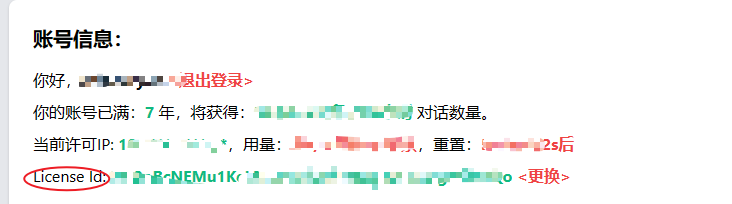
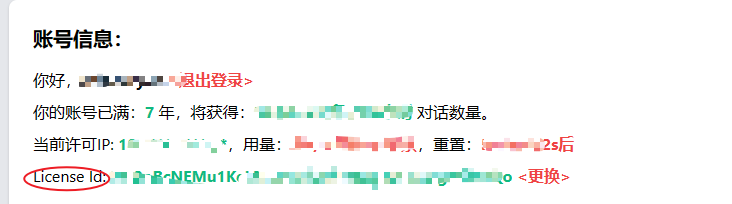
先取得License Id, 在這裡拿License Id 
把專案的pandoranext-deploy.zip放在伺服器上,然後解壓縮,cd pandoranext-deploy
在./data/config.json中把license_id的值設定為取得的License Id ,其他欄位的值不要改變!!
在./data/tokens.json中把token的值修改為取得到的access_token ,其他欄位的值不要改動!!
確保安裝了docker,啟動了docker
docker network create my-net
docker pull pengzhile/pandora-next
(這裡容器的名字一定要是PandoraNext,不要改) docker run -d --restart always --name PandoraNext --net=my-net -v ./data:/data -v ./sessions:/root/.cache /PandoraNext pengzhile/pandora-next
如果是windows系統上用dockers,那要把./data 和./sessions 改成絕對路徑
docker pull xueandyue/next-web-pandora:latest
CODE是設定的存取密碼,如果CODE=""則表示不設定密碼,如果CODE="123456",設定密碼為123456
docker run --network my-net -e username="你的gpt帳號" -e password="你的gpt帳號密碼" -e CODE="123456" -p 3000:3000 -d xueandyue/next-web-pandora :latest
等待5分鐘左右,在瀏覽器造訪http://伺服器網域(ip):3000/
大約要每隔10天重啟3000埠的容器即可
備用部署一(利用access_token)
- 先獲取Jwt的url, 在這裡拿Jwturl

- 確保安裝了docker,啟動了docker
- docker pull xueandyue/next-web-pandora:accessToken
- docker run -e ACCESS_TOKEN="你的access_token" -e CODE="要設定的存取密碼" -e Jwturl="你的Jwturl" -p 3000:3000 -d xueandyue/next-web-pandora:accessToken
- 如果CODE=""則表示不設定密碼
- 在瀏覽器上造訪http://伺服器網域(ip):3000/
- 等待5分鐘左右,在瀏覽器造訪http://伺服器網域(ip):3000/
- 大約要每隔10天重新取得accessToken,重建建立3000埠的容器
備用部署二(利用access_token,支援多系統架構)
- 先取得License Id, 在這裡拿License Id

- 把專案的pandoranext-deploy.zip放在伺服器上,然後解壓縮,cd pandoranext-deploy
- 在./data/config.json中把license_id的值設定為取得的License Id ,其他欄位的值不要改變!!
- 在./data/tokens.json中把token的值修改為取得到的access_token ,其他欄位的值不要改動!!
- 確保安裝了docker,啟動了docker
- docker network create my-net
- docker pull pengzhile/pandora-next
- (這裡容器的名字一定要是PandoraNext,不要改) docker run -d --restart always --name PandoraNext --net=my-net -v ./data:/data -v ./sessions:/root/.cache /PandoraNext pengzhile/pandora-next
- 如果是windows系統上用dockers,那要把./data 和./sessions 改成絕對路徑
- docker pull xueandyue/next-web-pandora:accessToken2
- docker run --network my-net -e ACCESS_TOKEN="你的access_toke" -e CODE="要設定的存取密碼" -p 3000:3000 -d xueandyue/next-web-pandora:accessToken2
- 如果CODE=""則表示不設定密碼
- 在瀏覽器上造訪http://伺服器網域(ip):3000/
- 等待5分鐘左右,在瀏覽器造訪http://伺服器網域(ip):3000/
- 大約要每隔10天重新取得accessToken,重建建立3000埠的容器
不支援的部署方式
開源協議
反對996,從我開始。 Anti 996 License
其他說明
- 項目是站在其他巨人的肩膀上,感謝!
- 喜歡的請給顆星,感謝!
- 不影響PHP是世界上最好的程式語言!