skellyCSS
0.1.6: Upgrade PR merge

一個輕量級 CSS 框架,可將框架快速實現到您的專案中。
透過節點包管理器安裝:
npm install @ritterim/skellycss無論您在何處添加 CSS,請包含 Skelly css 檔案:
< link rel =" stylesheet " href =" ..@ritterim/skellycss/dist/style.css " >在新增 JavaScript 的地方包含 skelly.js 檔案:
< script src =" ..@ritterim/skellycss/dist/skelly.js " > </ script > 您可以使用 JavaScript 實用程式快速開始使用 skellyCSS,如下所示:
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 4 " data-animation =" true " > </ p >請參閱下面完整的 JavaScript 實用程式文檔
只需幾行簡單的程式碼即可將骨架快速添加到任何專案中。
將skeleton類別套用到任何類型的標題,它將自動調整為標題樣式的字體大小:

< h1 class =" skeleton " > </ h1 >
< h2 class =" skeleton " > </ h2 >
< h3 class =" skeleton " > </ h3 >
< h4 class =" skeleton " > </ h4 >
< h5 class =" skeleton " > </ h5 >
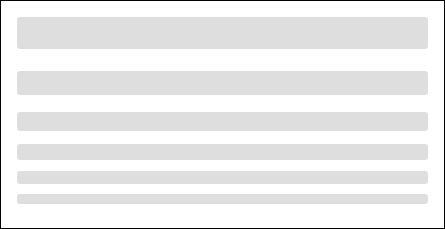
< h6 class =" skeleton " > </ h6 >您可以透過將skeleton類別套用到段落標記來建立段落骨架,然後在段落中使用skeleton__line類別包含您想要的任意多個跨度標記。為了讓段落骨架看起來更像一個段落,最後一行設定為 50% 寬度。

< div >
< p class =" skeleton " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
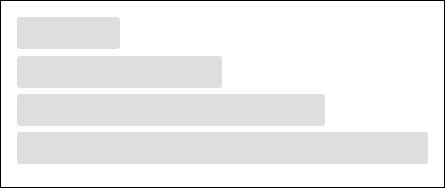
</ div >您可以透過套用尺寸修飾符類別來調整線寬:
| 寬度 | 修飾符類 |
|---|---|
| 小,25% | .skeleton--sm |
| 中等,50% | .skeleton--md |
| 大,75% | .skeleton--lg |
| 完全,100% | .skeleton--full |

< h1 class =" skeleton skeleton--sm " > </ h1 >
< h1 class =" skeleton skeleton--md " > </ h1 >
< h1 class =" skeleton skeleton--lg " > </ h1 >
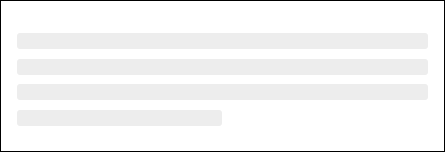
< h1 class =" skeleton skeleton--full " > </ h1 >您可以使用對齊修飾符類別對骨架進行文字對齊:
| 結盟 | 修飾符類 |
|---|---|
| 左邊 | .skeleton--left |
| 中心 | .skeleton--center |
| 正確的 | .skeleton--right |

<!-- Left Align -->
< p class =" skeleton skeleton--left " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Center Align -->
< p class =" skeleton skeleton--center " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Right Align -->
< p class =" skeleton skeleton--right " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >您可以使用.skeleton-image類別建立影像骨架。預設情況下,這將以父容器的 100% 高度和寬度套用影像骨架。
以下是我們為骨架影像提供的一些預設尺寸:
| 尺寸 | 修飾符類 |
|---|---|
| 小,50x50 | .skeleton-image--sm |
| 中號,100x100 | .skeleton-image--md |
| 大,200x200 | .skeleton-image--lg |
| 超大,400x400 | .skeleton-image--xl |
| 完整,100% x 100% | .skeleton-image--full |

< img class =" skeleton-image skeleton-image--md " />
< img class =" skeleton-image skeleton-image--sm " />
< img class =" skeleton-image skeleton-image--lg " />
< img class =" skeleton-image skeleton-image--xl " />您也可以使用形狀修改器類別製作不同的圖像形狀:
| 形狀 | 描述 | 修飾符類 |
|---|---|---|
| 方塊 | 將影像長寬比設定為 1/1(預設) | .skeleton-image--square |
| 圓圈 | 將邊框半徑設定為 50% | .skeleton-image--circle |
| 風景長方形 | 將影像縱橫比設定為 4/3 | .skeleton-image--landscape |
| 縱向矩形 | 將影像縱橫比設定為 3/4 | .skeleton-image--portrait |
| 寬矩形 | 將影像縱橫比設定為 16/9 | .skeleton-image--wide |
| 高長方形 | 將影像縱橫比設定為 9/16 | .skeleton-image--tall |
< div class =" skeleton-image skeleton-image--lg skeleton-image--square " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--circle " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--landscape " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--portrait " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--wide " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--tall " > </ div >若要新增動畫,請在標題或段落中的.skeleton__line元素內加入span.skeleton--animation 。

< div >
< p class =" skeleton " >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
</ p >
</ div > 新增骨架最簡單也是我們首選的方法是使用隨附的 JavaScript 實用程式。
在標題標籤或段落標籤上,新增skeleton類別和data-lines屬性以及您希望骨架具有的行數:
< h2 class =" skeleton skeleton--md " data-lines =" 2 " > </ h2 >
< p class =" skeleton " data-lines =" 7 " > </ p >您也可以透過新增data-animation屬性並將其設為true來提供骨架動畫:
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-animation =" true " > </ p >您也可以利用其他資料屬性(包括不透明度和顏色)來改變骨架的外觀:
<!-- Opacity -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-opacity =" 0.3 " > </ p >
<!-- Color -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-color =" tomato " > </ p > | 屬性 | 描述 | 類型 |
|---|---|---|
data-lines | 確定輸出多少行 | 整數 |
data-animation | 為骨架線新增動畫 | 布林值 |
data-opacity | 設定骨架線的不透明度(將不透明度設定在 0 和 1 之間) | 漂浮 |
data-color | 設定骨架線的顏色 | 顏色 |