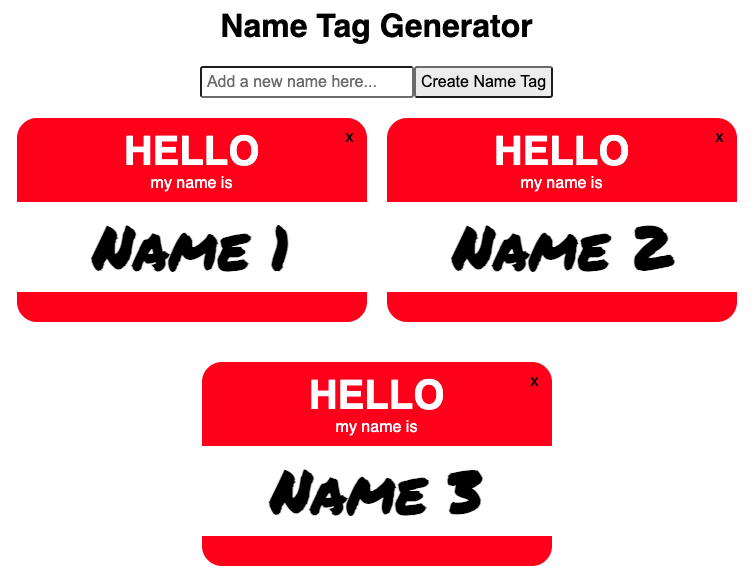
使用 React JS 建立的互動式 Web 應用程式。
透過這個簡單的名稱標籤產生器應用程序,使用者可以:
該應用程式將會話之間的資料保存到瀏覽器的本機儲存中。這可以防止當前的名稱標籤在瀏覽器關閉時消失,並且用戶重新打開瀏覽器時將能夠看到他們的名稱標籤。

名稱標籤產生器是 Skillcrush 的「JavaScript React 簡介」課程的一部分。
在這個專案中,我練習了:
如何建構、渲染道具並將其傳遞給提取靜態資料的功能元件。
如何建構和呈現數組資料模型,包括使用回調函數來映射數組。
如何透過將功能元件轉換為有狀態元件、建立額外的 React 模組以及透過新增事件處理程序和事件偵聽器以及傳遞 props 來處理使用者輸入來為應用程式新增互動性。
如何使用生命週期方法在會話之間保存使用者資料。
請在此處查看姓名標籤產生器應用程式的即時版本。
Skillcrush - 在 Skillcrush 的支援和指導下,我對名稱標籤產生器應用程式的 React 檔案進行了編碼。該應用程式的 HTML 和 CSS 檔案及其內容由 Skillcrush 提供。