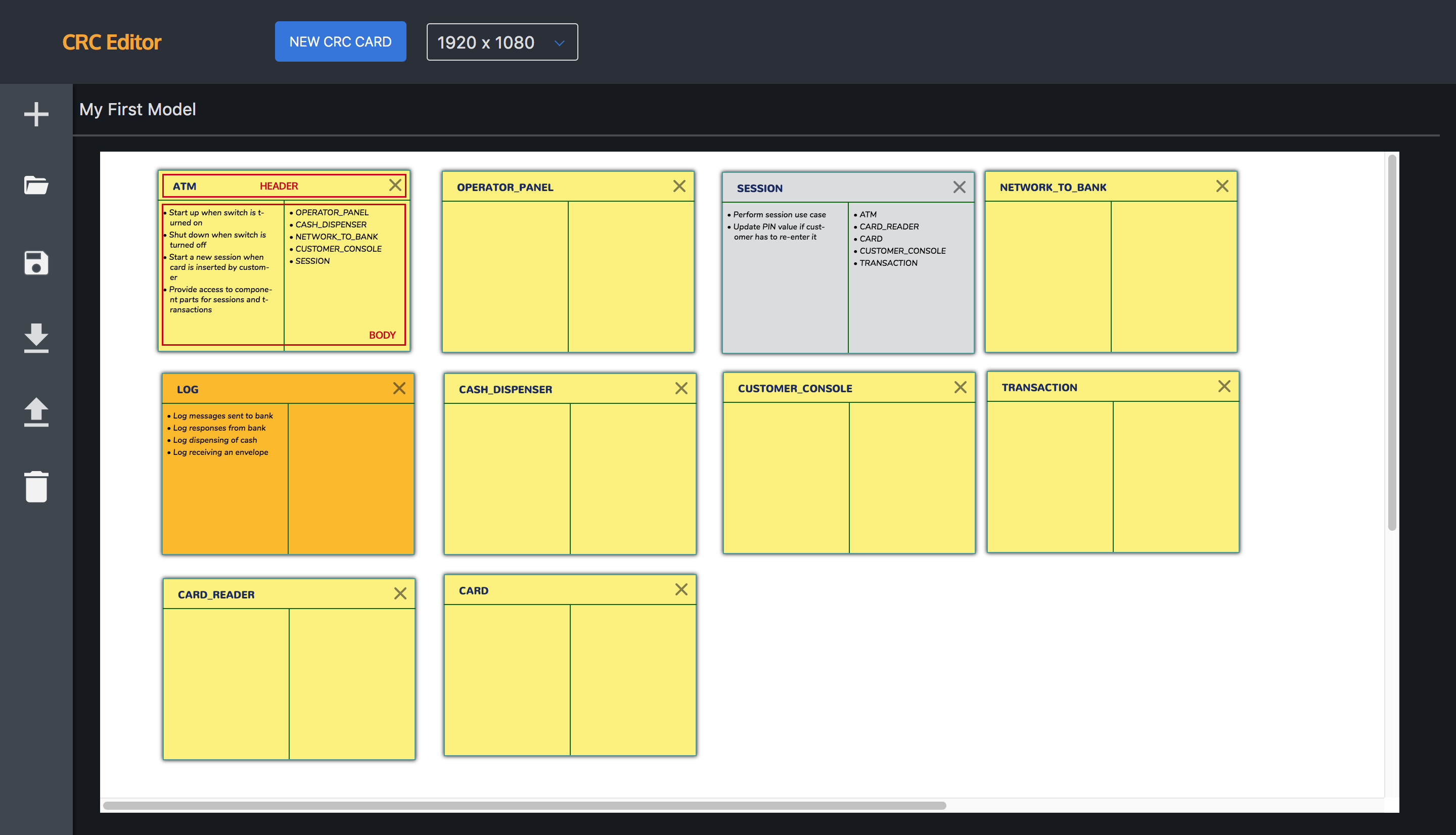
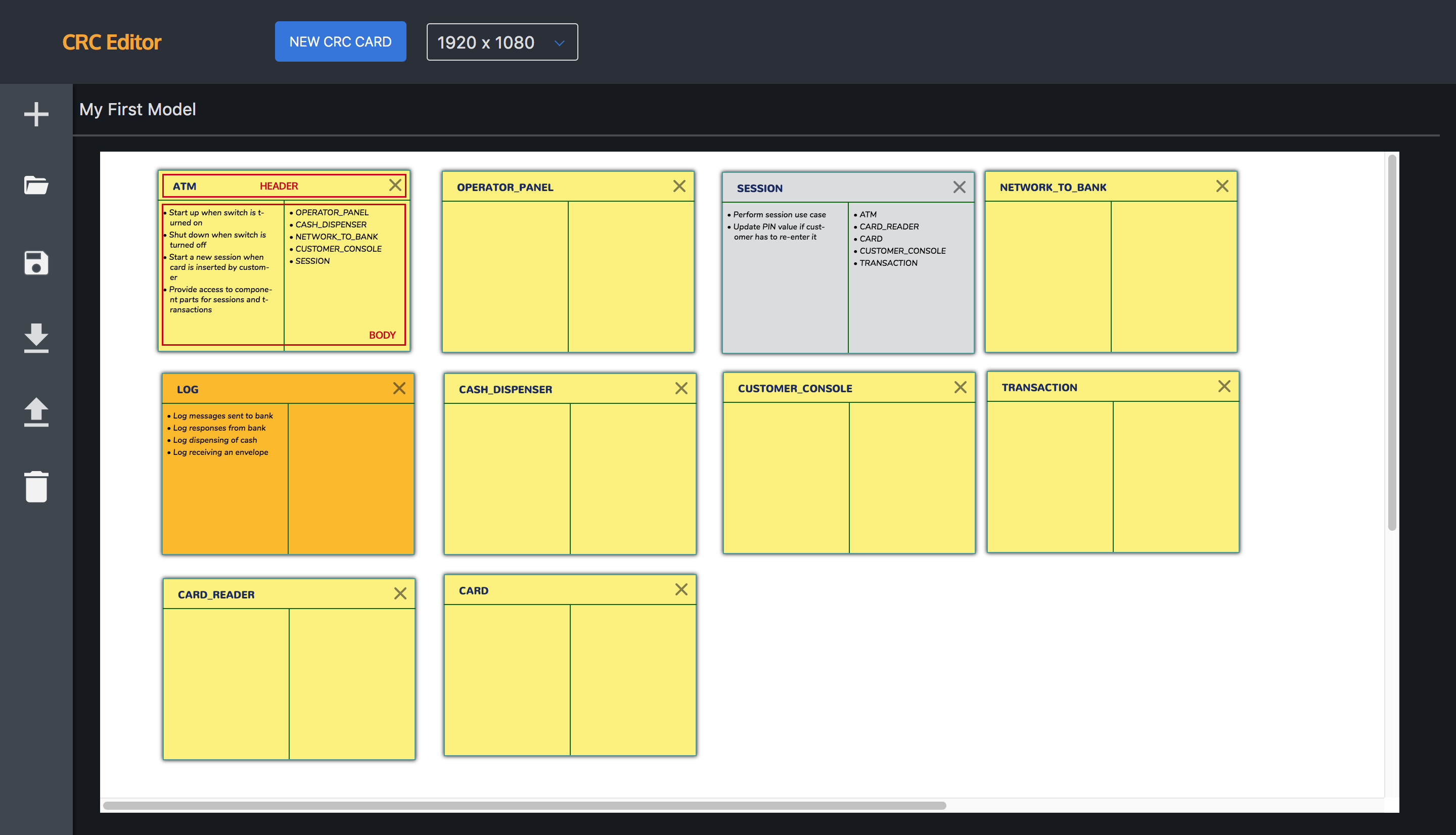
簡單crc應用程式
這是一個用於建立班級責任協作者卡的簡單編輯器。我建造它是為了學習 Angular 4.0,因為這是我學習新事物的最佳方式。我不想使用像 Bootstrap 這樣具有大量預製組件的完整 CSS 框架,因此我從 Bulma.io 中提取並定制了一些樣式。

編輯器的一些功能:
- 模型透過 HTML5 Web Storage 保存在本機,無需伺服器。
- 定義不同類型的卡片:實體、邊界、控制器。
- 導出/導入 JSON 檔案。
- 主要操作的鍵盤快速鍵。
- 該應用程式會自動為協作者建立 CRC 卡。
- 不卡。
一個小的使用者指南:
- 若要編輯現有卡片,請在卡片標題中按一下。
- 若要拖曳卡片,請按一下並按住卡片的主體區域。鍵盤快速鍵:
- 'CTRL-m':建立一個新模型。
- 'CTRL-d':從本地 WEB 儲存中刪除目前模型。
- 'CTRL-s':將目前模型保存在本地儲存中。
- 'CTRL-o':從本地儲存開啟模型。
- 'CTRL-u':上傳本地儲存中的外部 JSON 檔案。
- 'CTRL-j':將目前模型下載為 JSON 檔案。 Escape 關閉對話框。
事情還不是很完美,但現階段可以使用。該應用程式(尚未)響應。
我想添加一些功能:
- 使用 jsPdf 導出 pdf
- SVG 導出。
- 也許是自動佈局功能。
實現起來應該不會太困難,這些功能實際上只需要幾行程式碼即可實現。程式碼庫很小,所以如果您想貢獻這些功能,我可以提供協助。
這是 github 上託管版本的鏈接