vue tournament bracket
Vue 3 migration
用於渲染單場淘汰賽括號的 Vue 元件。與 Vue 3 相容。
基於:https://codepen.io/sdudnyk/pen/bWbqMb。
渲染基於flex ,請參閱瀏覽器支援。

現實生活中的例子可以在這裡找到:militarymatch.com。
透過以下方式安裝組件:
npm install vue-tournament-bracket
例子:
< template >
< bracket :rounds =" rounds " >
< template slot =" player " slot-scope =" {{ player }} " >
{{ player.name }}
</ template >
</ bracket >
< template >
< script >
import Bracket from "vue-tournament-bracket" ;
const rounds = [
//Semi finals
{
games : [
{
player1 : { id : "1" , name : "Competitor 1" , winner : false } ,
player2 : { id : "4" , name : "Competitor 4" , winner : true } ,
} ,
{
player1 : { id : "5" , name : "Competitor 5" , winner : false } ,
player2 : { id : "8" , name : "Competitor 8" , winner : true } ,
}
]
} ,
//Final
{
games : [
{
player1 : { id : "4" , name : "Competitor 4" , winner : false } ,
player2 : { id : "8" , name : "Competitor 8" , winner : true } ,
}
]
}
] ;
export default {
components : {
Bracket
} ,
data ( ) {
return {
rounds : rounds
}
}
}
</ script > 第三名附加賽的代表方式如下:
const rounds = [
//Semi finals
{
games : [
{
player1 : { id : "1" , name : "Competitor 1" , winner : false } ,
player2 : { id : "4" , name : "Competitor 4" , winner : true } ,
} ,
{
player1 : { id : "5" , name : "Competitor 5" , winner : false } ,
player2 : { id : "8" , name : "Competitor 8" , winner : true } ,
}
]
} ,
//Third place play off
{
games : [
{
player1 : { id : "1" , name : "Competitor 1" , winner : false } ,
player2 : { id : "5" , name : "Competitor 5" , winner : true } ,
}
]
} ,
//Final
{
games : [
{
player1 : { id : "4" , name : "Competitor 4" , winner : false } ,
player2 : { id : "8" , name : "Competitor 8" , winner : true } ,
}
]
}
] ; 
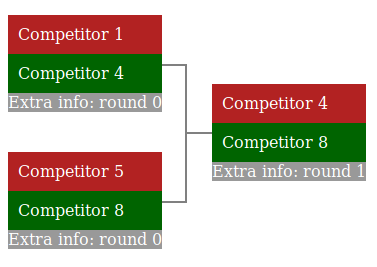
有一個包含整個比賽道具的插槽,請按以下方式使用它:
< bracket :rounds =" rounds " >
< template #player =" { player } " >
{{ player.name }}
</ template >
< template #player-extension-bottom =" { match } " >
Extra info: {{ match.title }}
</ template >
</ bracket >例如,對於顯示工具提示等可能很有用。

遊戲物件需要player1和player2物件。您也可以新增自己的,例如在players-extension-bottom插槽中重複使用它。
以下屬性是被禁止的,並將被替換為undefined :
gameshasParent有關詳細信息,請參閱GamePlayers中的matchProperties 。
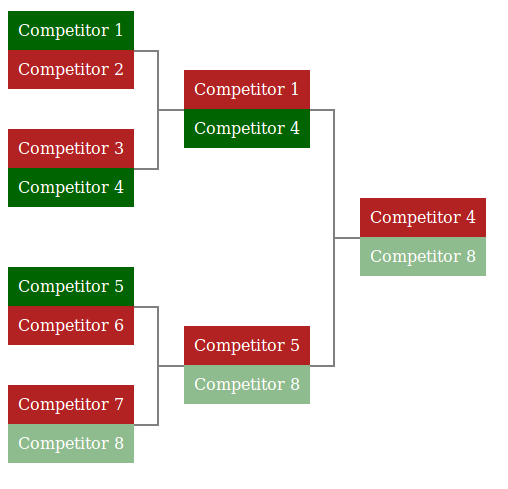
版本 2.1 引入了從子節點指向其父節點的平面樹結構建構括號樹的選項。結構有點簡單,但每個遊戲物件需要兩個附加屬性: id 、 next 。這可能有助於產生複賽的雙敗淘汰賽。例子:
const rounds = [
//Repechage 1 of 3
{
id: 1,
next: 5, //Will be connected to game with id 5
player1: { id: "4", name: "Competitor 4", winner: true },
player2: { id: "5", name: "Competitor 5", winner: false },
},
{
id: 2,
next: 6,
player1: { id: "7", name: "Competitor 7", winner: false },
player2: { id: "8", name: "Competitor 8", winner: true },
},
//Repechage 2 of 3
{
id: 5,
next: 7,
player1: { id: "1", name: "Competitor 1", winner: false },
player2: { id: "4", name: "Competitor 4", winner: true },
},
{
id: 6,
next: 7,
player1: { id: "3", name: "Competitor 3", winner: false },
player2: { id: "8", name: "Competitor 8", winner: true },
},
//Repechage 3 of 3 - 3rd place match
{
id: 7,
player1: { id: "4", name: "Competitor 4", winner: false },
player2: { id: "8", name: "Competitor 8", winner: true },
},
];
使用flatTree道具初始化括號:
< bracket :flat-tree =" rounds " >它會產生以下括號:

Player 物件需要: id屬性, winner是可選的,其餘的由您決定 - 渲染可透過作用域插槽進行自訂。
id用於突出顯示winner屬性會相應地為玩家應用顏色,也可以為null - 玩家的顏色將為灰色透過覆蓋Bracket元件 CSS 應用您的自訂樣式。有關使用的所有樣式,請參閱 BracketNode.vue。
所需的 Node.js 版本是14.0.0 (eslint)。
簽出儲存庫並:
npm install
npm run serve
然後打開瀏覽器並使用App.vue主要元件測試您的變更以進行開發。
請參閱package.json以發現可用的命令。
npm test
npm run eslint
npm run build
git commit
npm version <version>
git push
npm publish --access=public
麻省理工學院