English

主題介紹
Pinghsu是一款由前端效能優化為出發點而製作的Typecho主題,同時又兼顧設計美學和視覺傳達。主題命名取自作者姓名和其女朋友姓名的最後一個字的港式英文,掙扎於Hsuping還是Pinghsu,最後取為Pinghsu,意為一切都是Ping先Hsu後,即係要聽女朋友的話。
下載地址
https://github.com/chakhsu/pinghsu
主題預覽
https://www.linpx.com
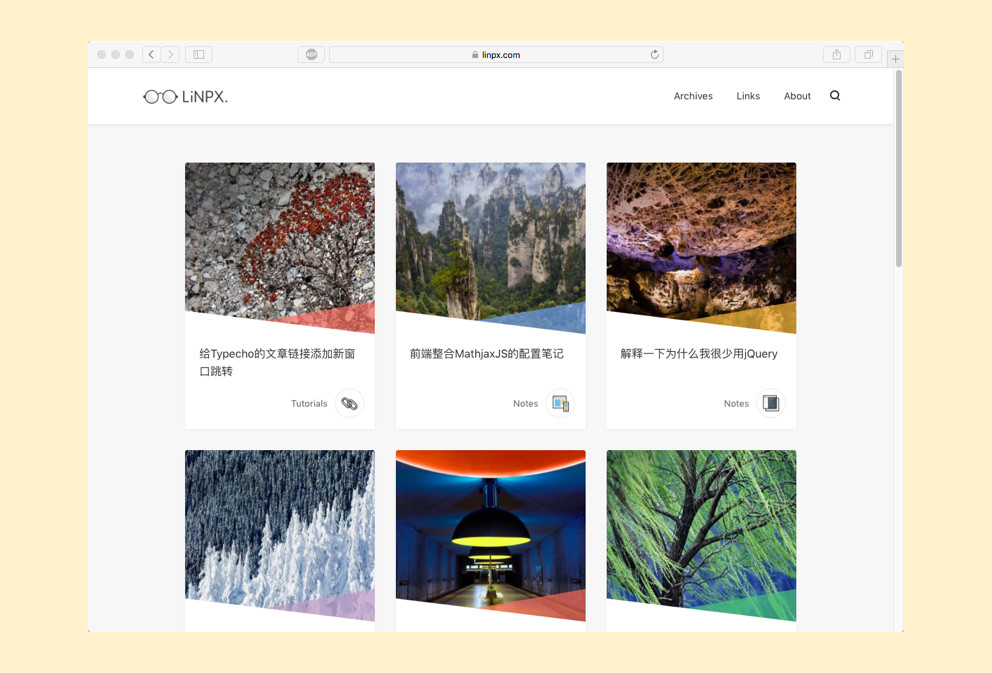
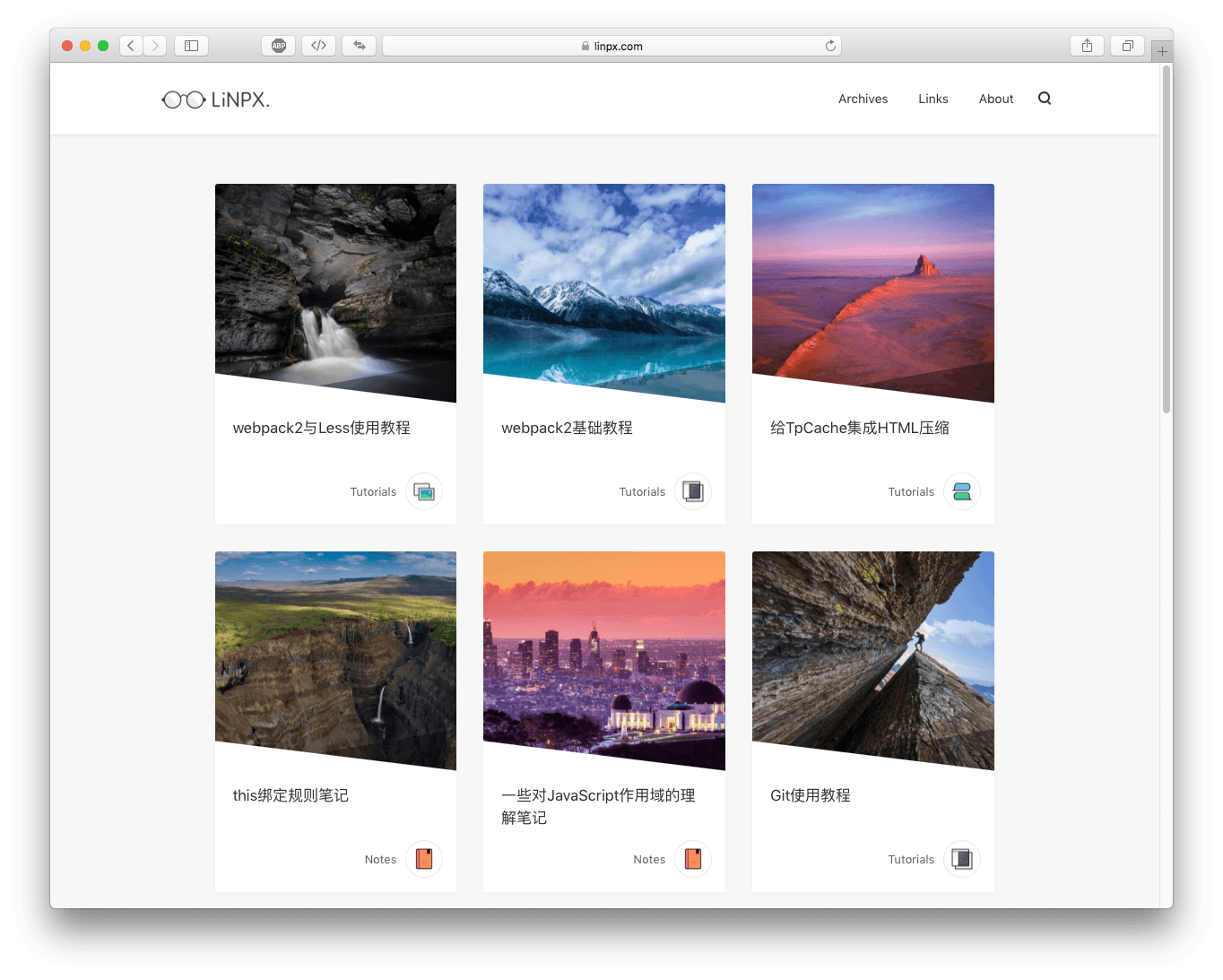
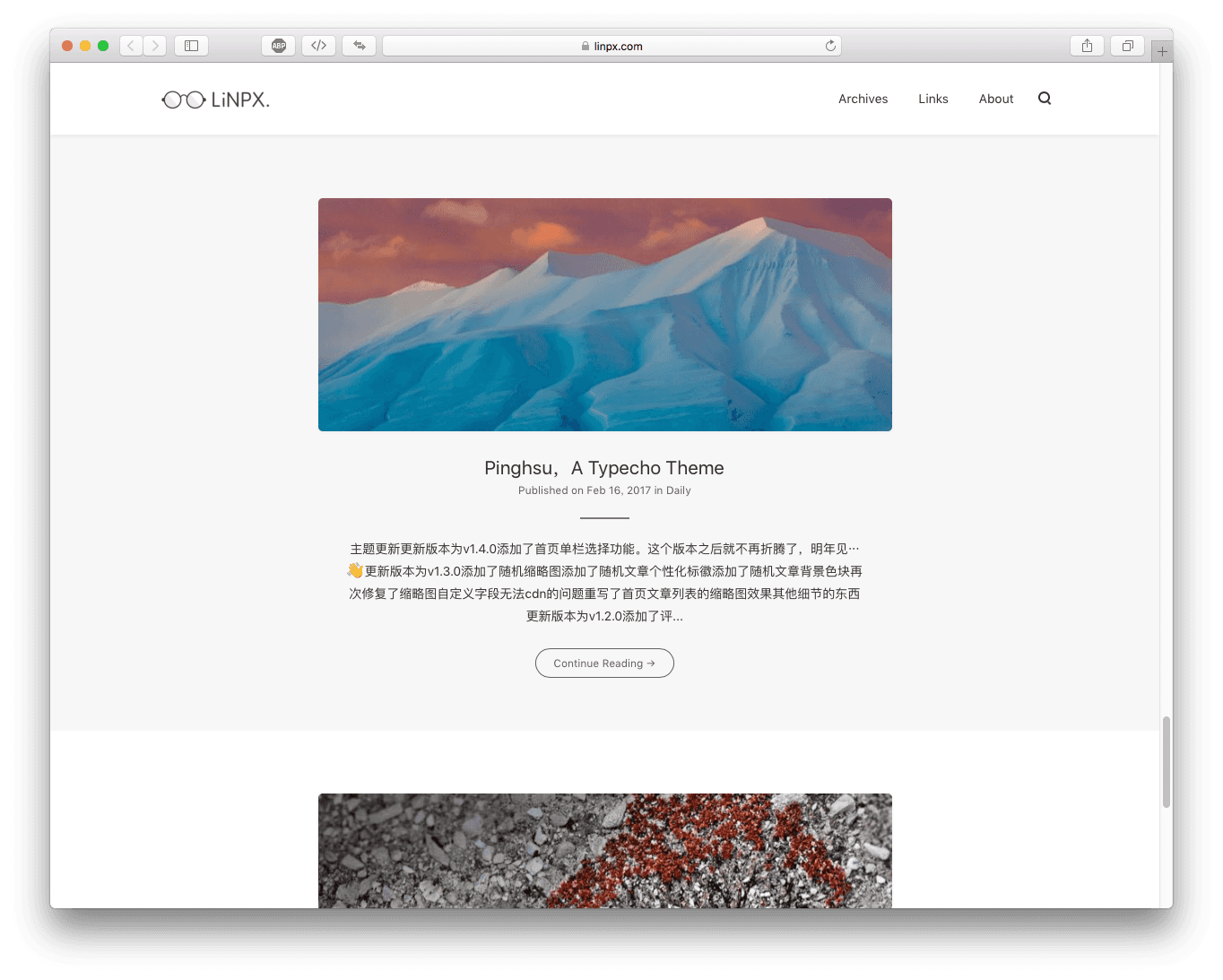
| 首頁- 三欄 | 首頁- 單欄 |
|---|---|
 |  |
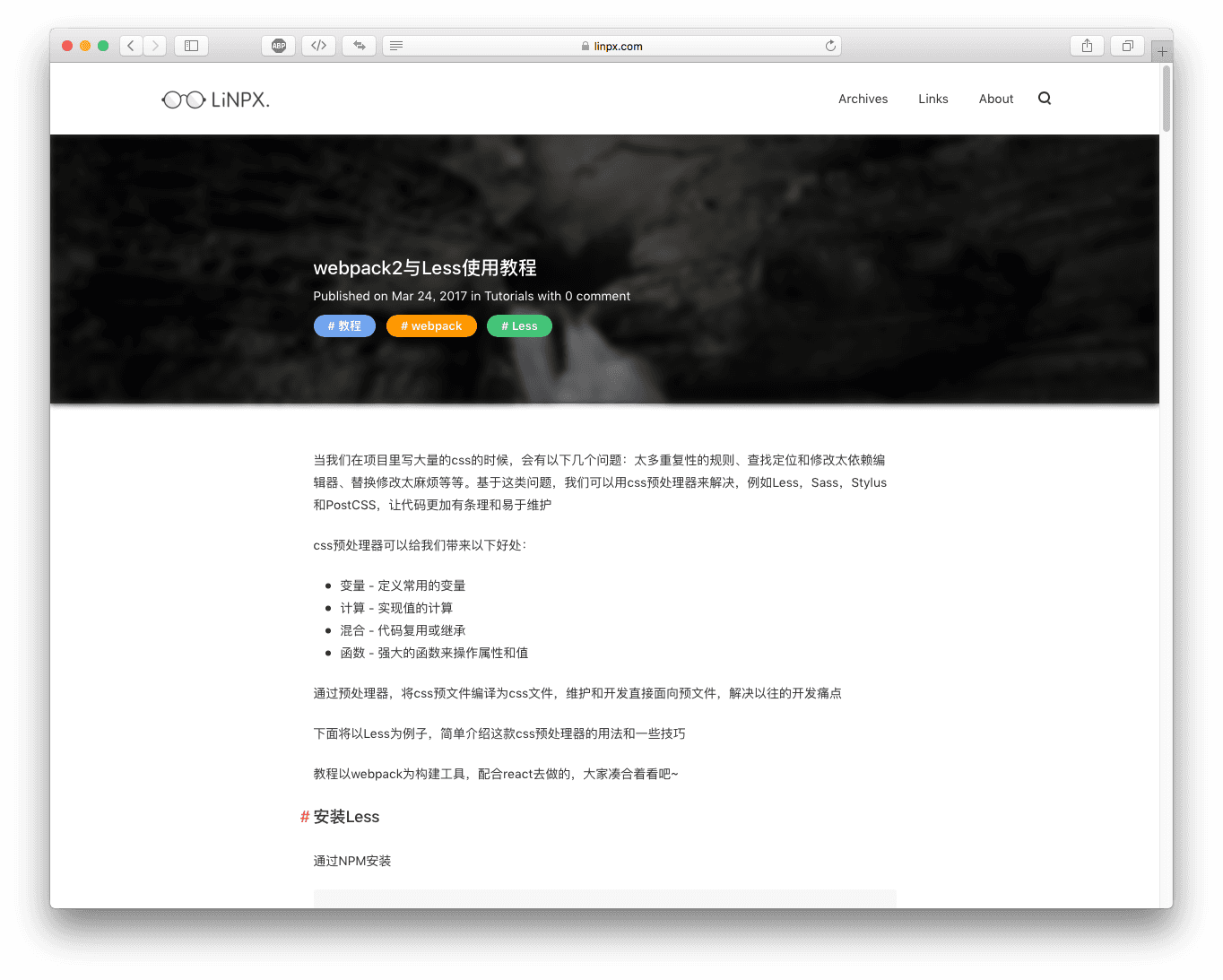
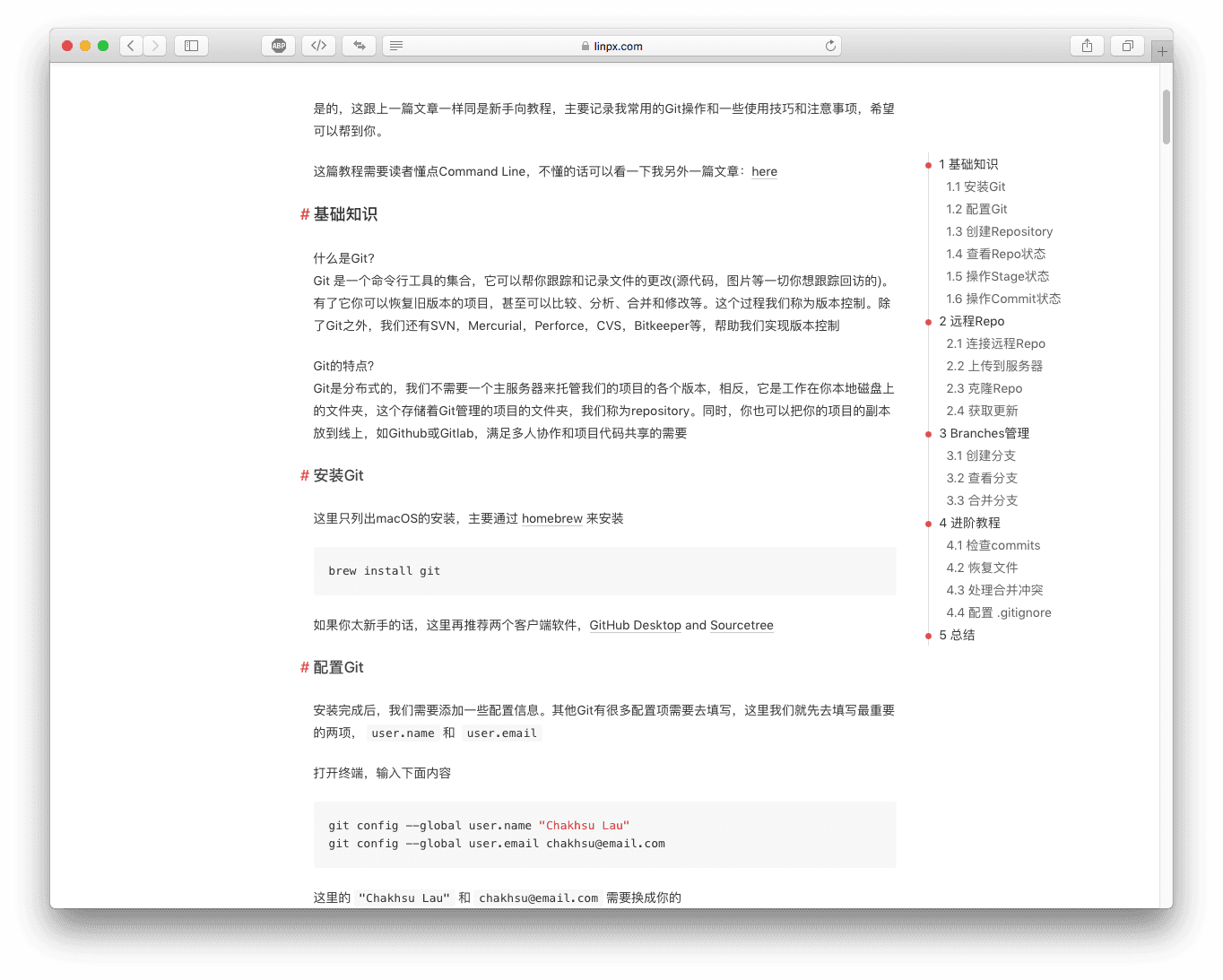
| 文章內容頁- 題圖 | 文章內容頁- 目錄 |
|---|---|
 |  |
| 頁面內容頁 | 內容頁- 評論 |
|---|---|
 |  |
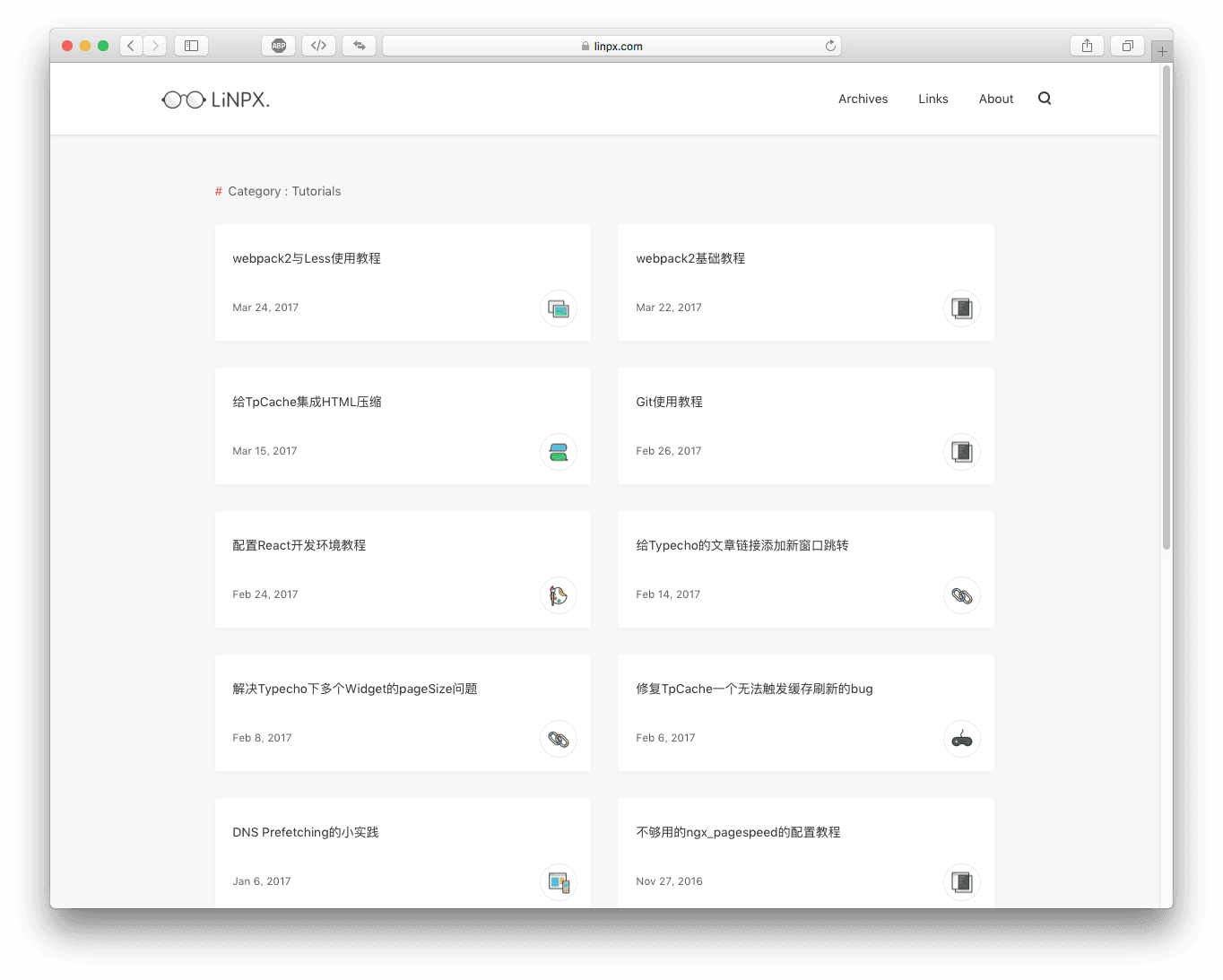
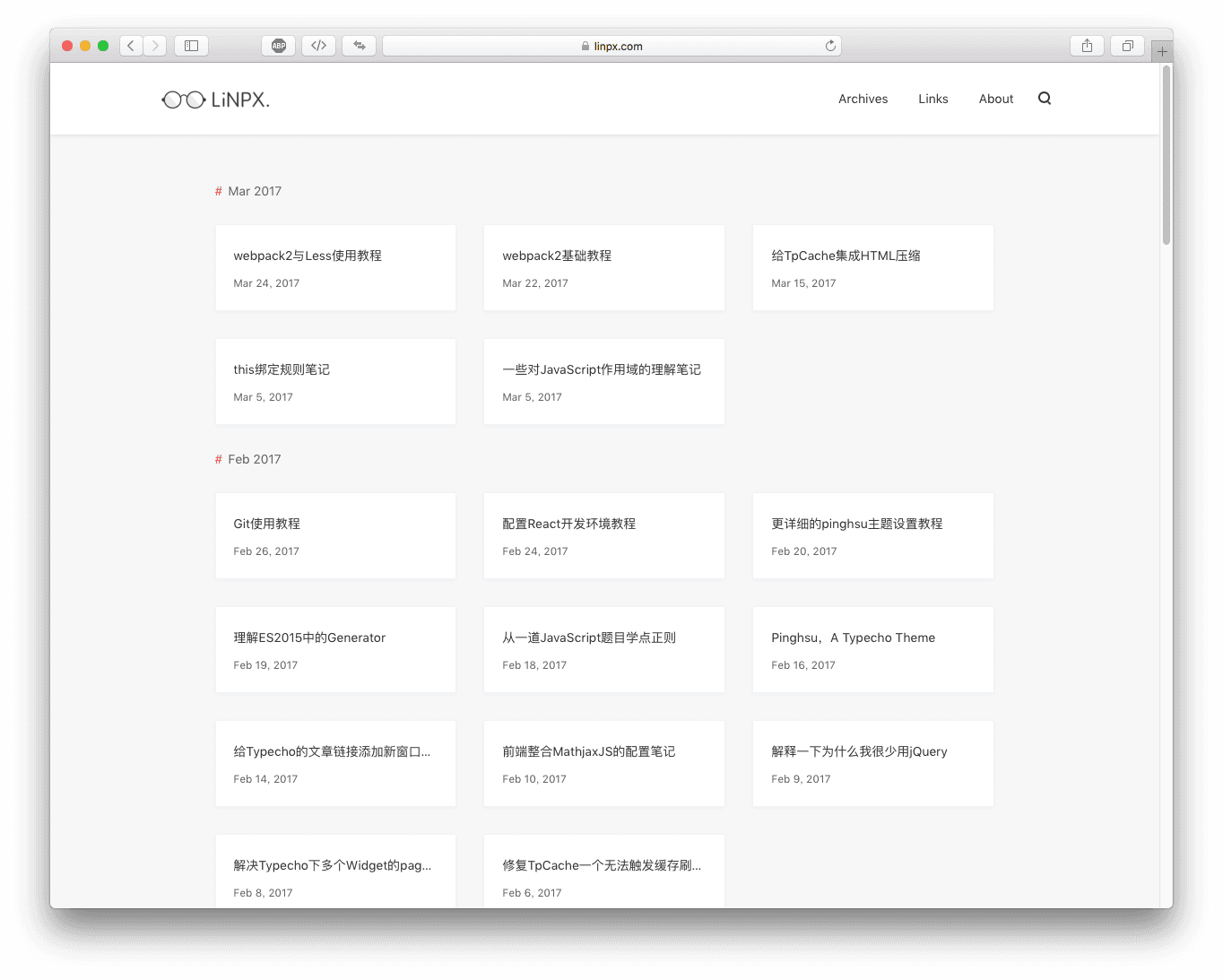
| 分類頁 | 模板歸檔頁 |
|---|---|
 |  |
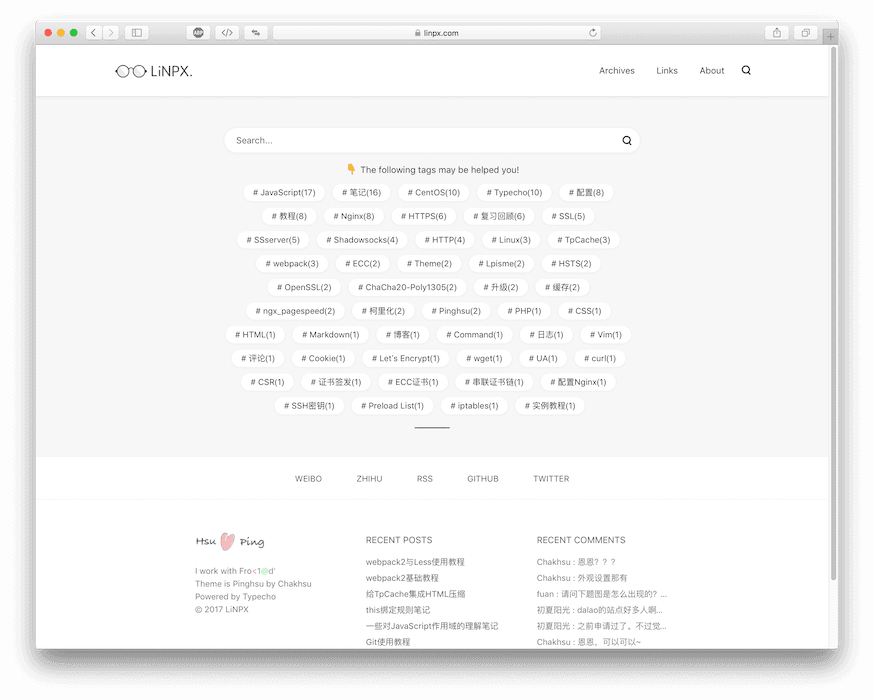
| 搜尋頁 | 404 |
|---|---|
 |  |
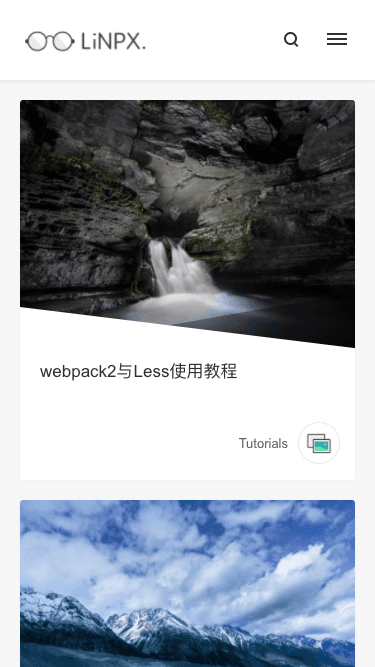
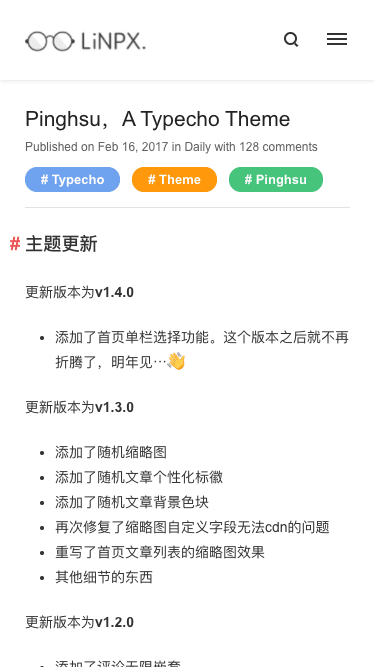
| 行動端- 首頁 | 行動端- 文章頁 | 行動端- 分類頁 |
|---|---|---|
 |  |  |
注意事項:目前主題僅在typecho 開發版,PHP7.0 下測試通過,其他情況未作太多測試
到Github 下載,點擊"Download ZIP"下載,解壓縮後將資料夾改名為pinghsu後上傳到/usr/themes ,並啟用主題。
如果需要更新主題,則先下載最新文件,然後覆寫原始文件即可完成更新,部分新增加的功能需要到後台開啟才會生效
外觀設定主要分為四個部分,分別為logo、icon 的設置,功能開關,社交按鈕設置,圖片CDN鏡像
使用注意事項都在設定裡寫得比較清楚了,如果遇到不明白的地方,可以給我留言回饋
以下有幾點補充
archive獨立搜尋頁
設定方法看這裡:Here
文章縮圖
文章設定縮圖方法有四種,自訂欄位thumb ,文章附件第一張圖片,文章內圖片,預設縮圖
優先順序:自訂欄位thumb -> 附件第一張圖片-> 文章圖片-> 預設縮圖-> 隨機圖片-> 無
縮圖尺寸大小,高度至少有250px,寬度大於高度,建議高度為400px的
個性化標徽
個性化標徽出現的地方有首頁、分類頁,標籤頁,作者頁及相關文章
設定方法是在文章編輯內填寫自訂字段,支援的字段如下
book 、 game 、 note 、 chat 、 code 、 image 、 web 、 link 、 design 、 lock
個性化色塊
個性化色塊需要到外觀設定那開啟才能啟動使用,色塊出現的地方有首頁,分類頁,標籤頁,獨立搜尋頁等等
設定方法是在文章編輯內填寫自訂字段,支援的字段如下
blue 、 purple 、 green 、 yellow 、 red
友情連結
如果你想取得跟我一樣的友情連結頁面,因為是typecho 開發版,支援在頁面內寫<ul><li>
所以你可以直接在<ul>內聯一個class="flinks" ,然後在<li>插入你的友鏈,即可
更多設定教學: Here
這款····現代瀏覽器都相容······
All kinds of contributions (enhancements, new features, documentation & code improvements, issues & bugs reporting) are welcome.
歡迎各種形式的貢獻,包括但不限於最佳化,添加功能,文件& 程式碼的改進,問題和bugs 的報告。
Open sourced under the MIT license.
根據MIT 許可證開源。