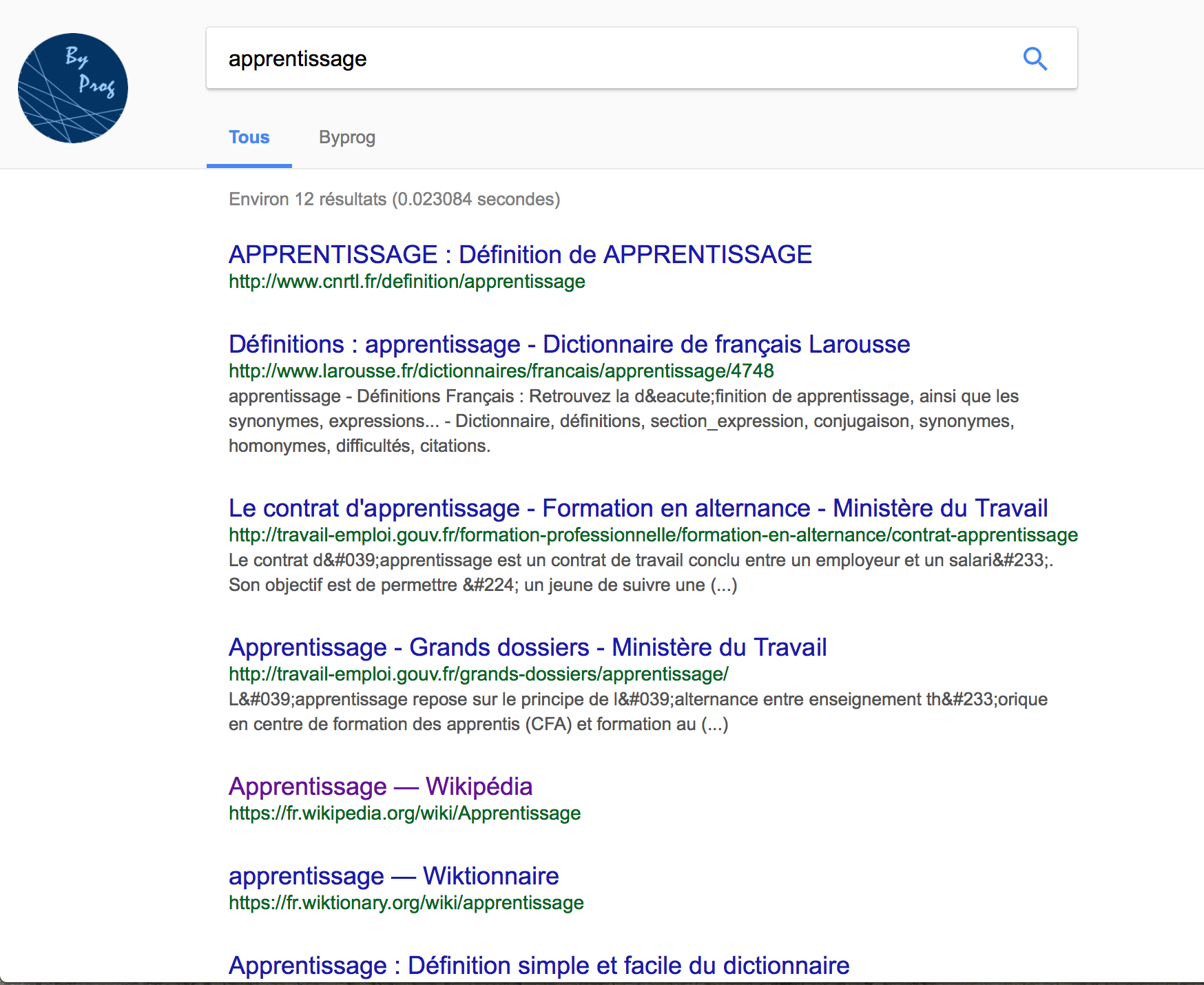
web search engine ui
1.0.0
簡單網路搜尋引擎的 UI https://github.com/AnthonySigogne/web-search-engine
可以在這裡找到示範:http://searchengine.byprog.com/
新聞網 http://www.france24.com/ 的大約 500 個法語 URL 和 500 個英語 URL 已被索引。
該工具需要Python3+和網路搜尋引擎 API(請參閱上面的連結)。
git clone https://github.com/AnthonySigogne/web-search-engine-ui.git
cd web-search-engine-ui
pip install -r requirements.txt
然後,運行該工具:
FLASK_APP=index.py HOST=<ip> PORT=<port> flask run --port 80
在哪裡 :
ip + port : 到網路搜尋引擎API的路由若要在偵錯模式下運行,請將FLASK_DEBUG=1新增至命令中:
FLASK_DEBUG=1 ... flask run --port 80
要使用 Docker 運行該工具,您可以使用我的 DockerHub 映像:https://hub.docker.com/r/anthonysigogne/web-search-engine-ui/
docker run -p 80:5000
-e "HOST=<ip>"
-e "PORT=<port>"
anthonysigogne/web-search-engine-ui
在哪裡 :
ip + port : 到網路搜尋引擎API的路由或者,為自己建立一個 Docker 映像:
git clone https://github.com/AnthonySigogne/web-search-engine-ui.git
cd web-search-engine-ui
docker build -t web-search-engine-ui .
要使用搜尋引擎,只需在 Web 瀏覽器中輸入此端點:http://localhost/

麻省理工學院