kagi css
verhaul
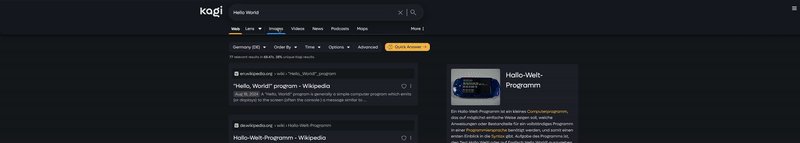
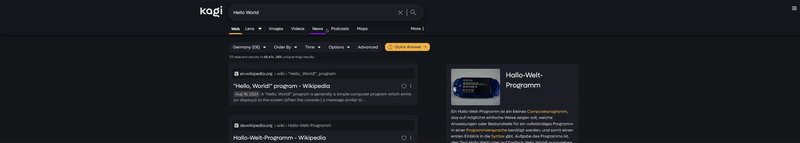
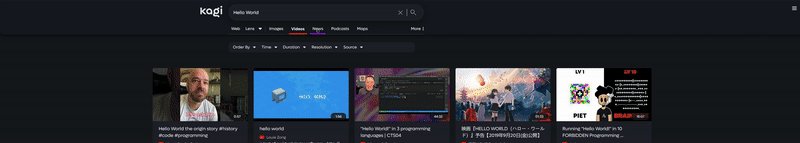
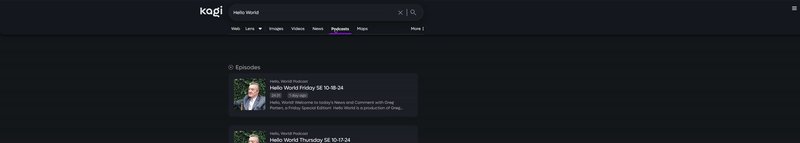
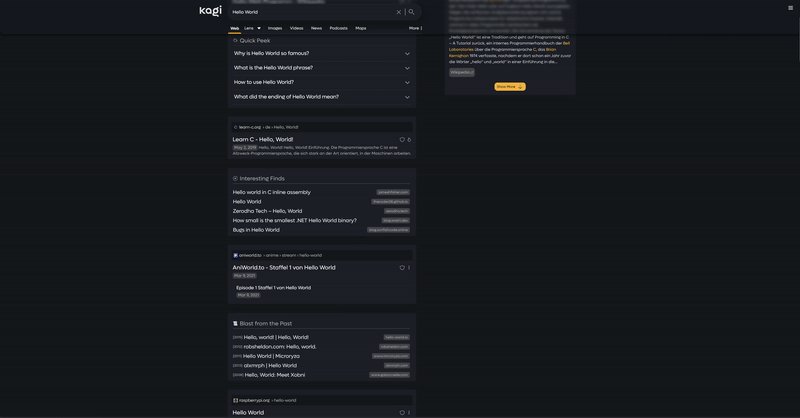
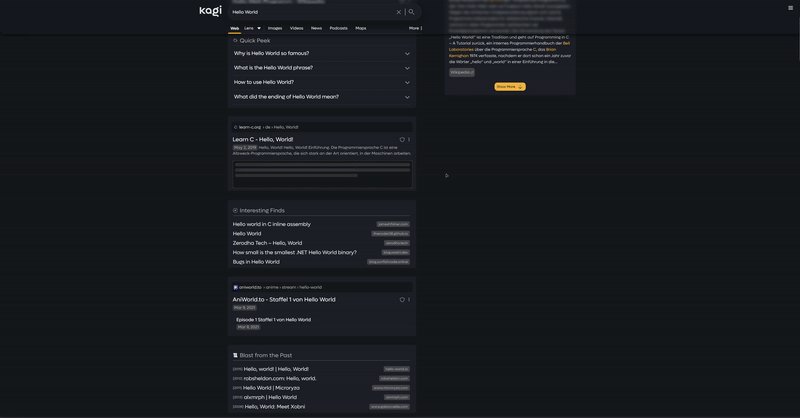
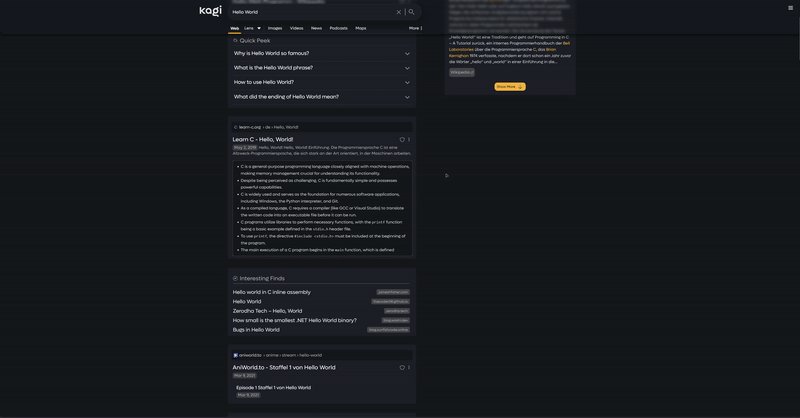
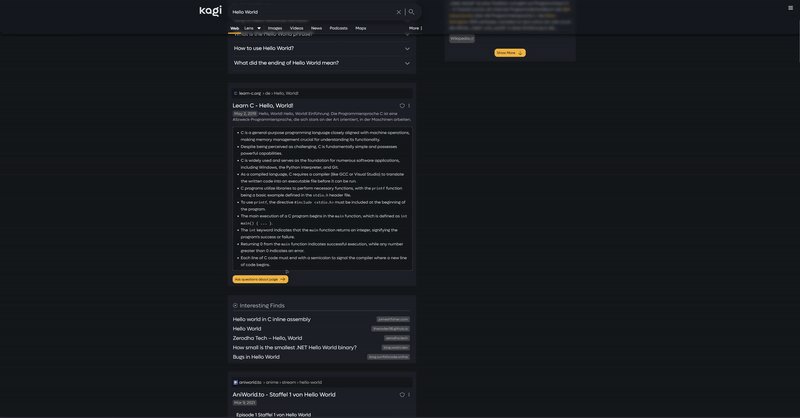
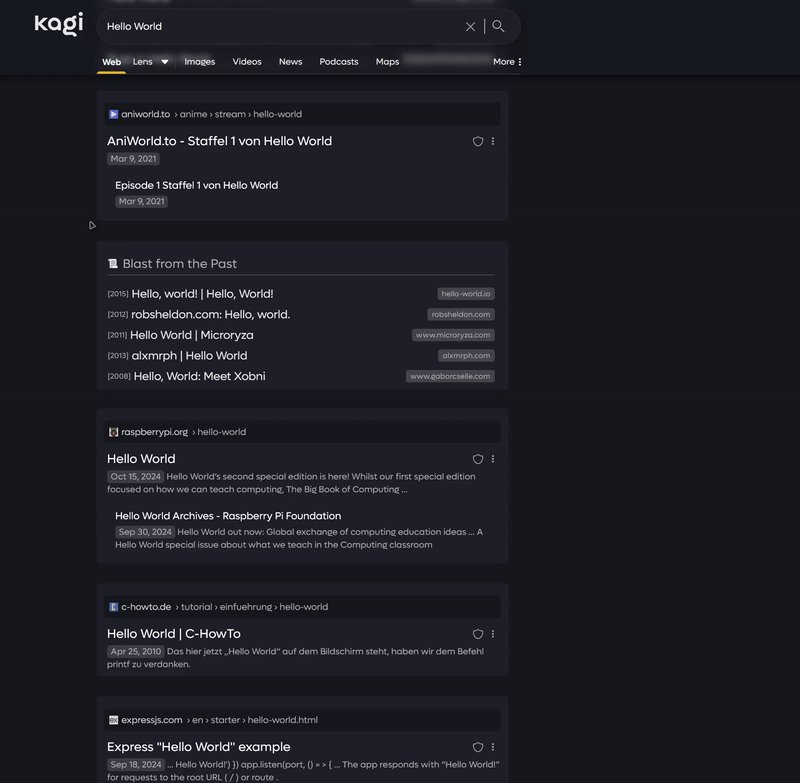
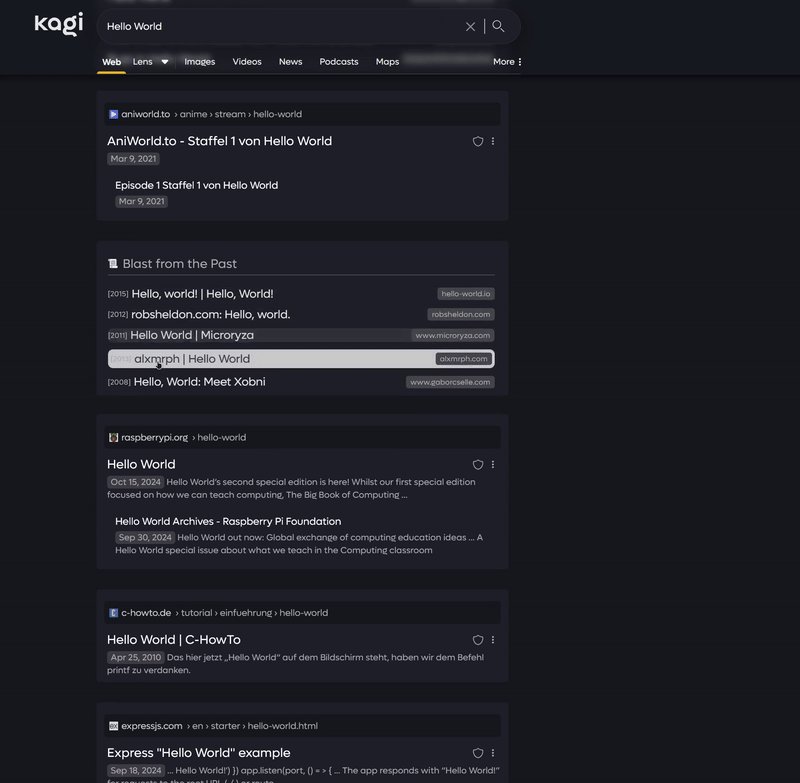
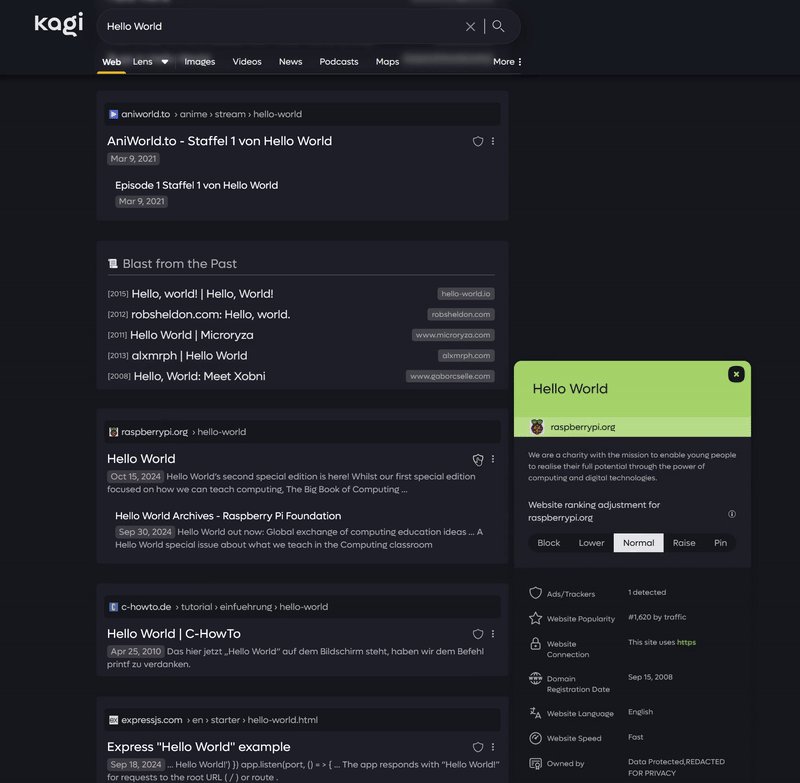
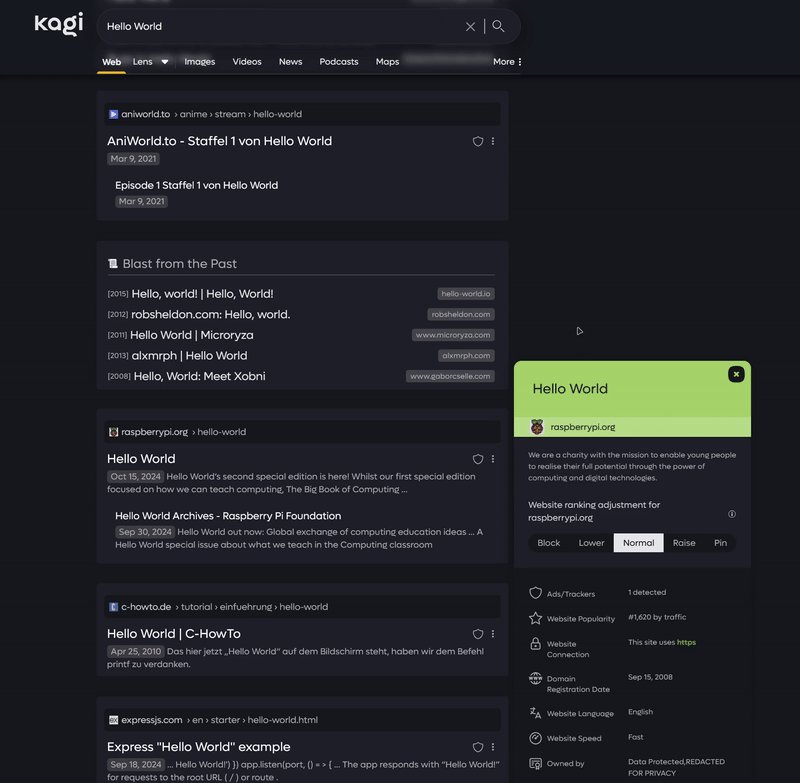
透過自訂 CSS 動畫和樣式增強您的 Kagi 搜尋體驗!這是對搜尋引擎使用者介面和使用者體驗的全面檢修。














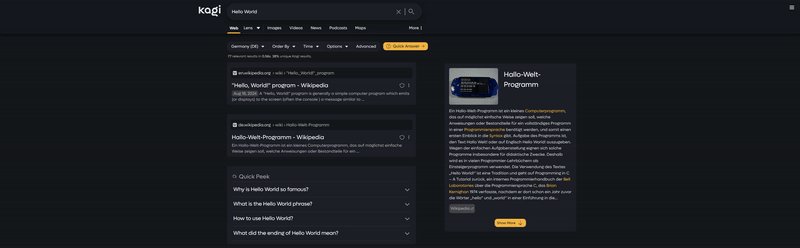
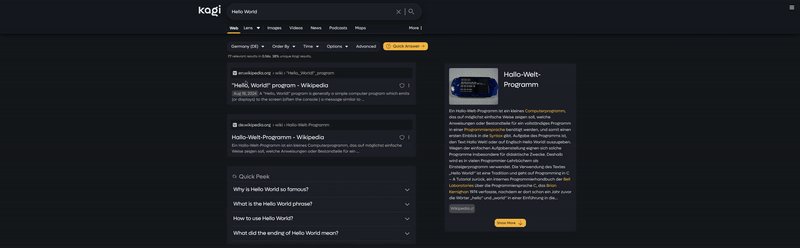
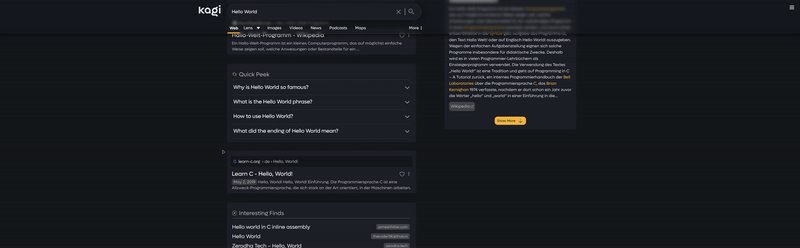
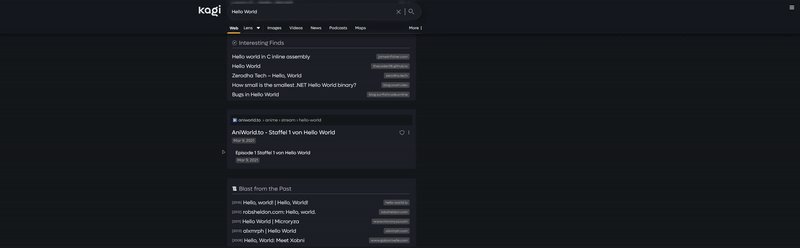
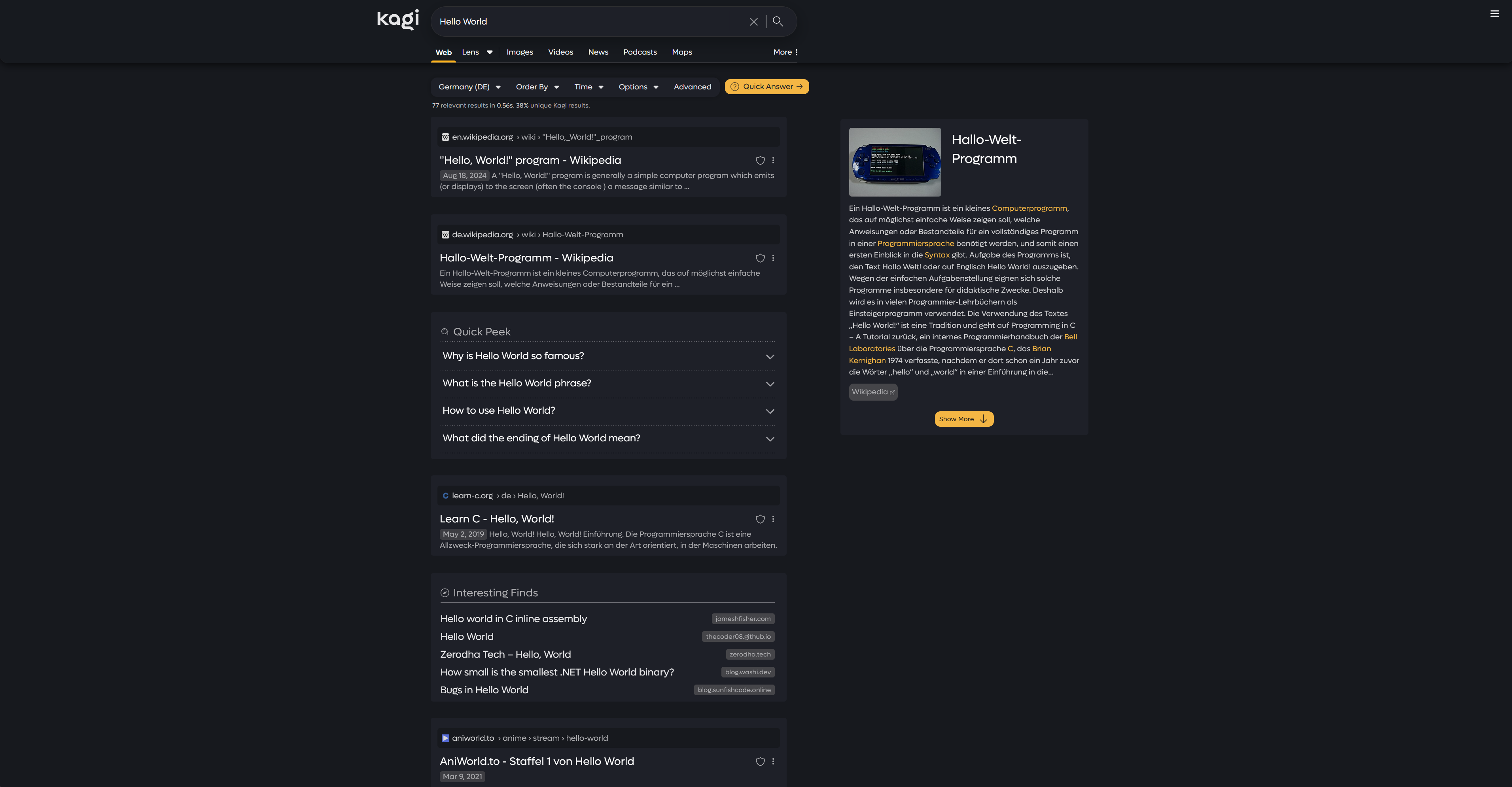
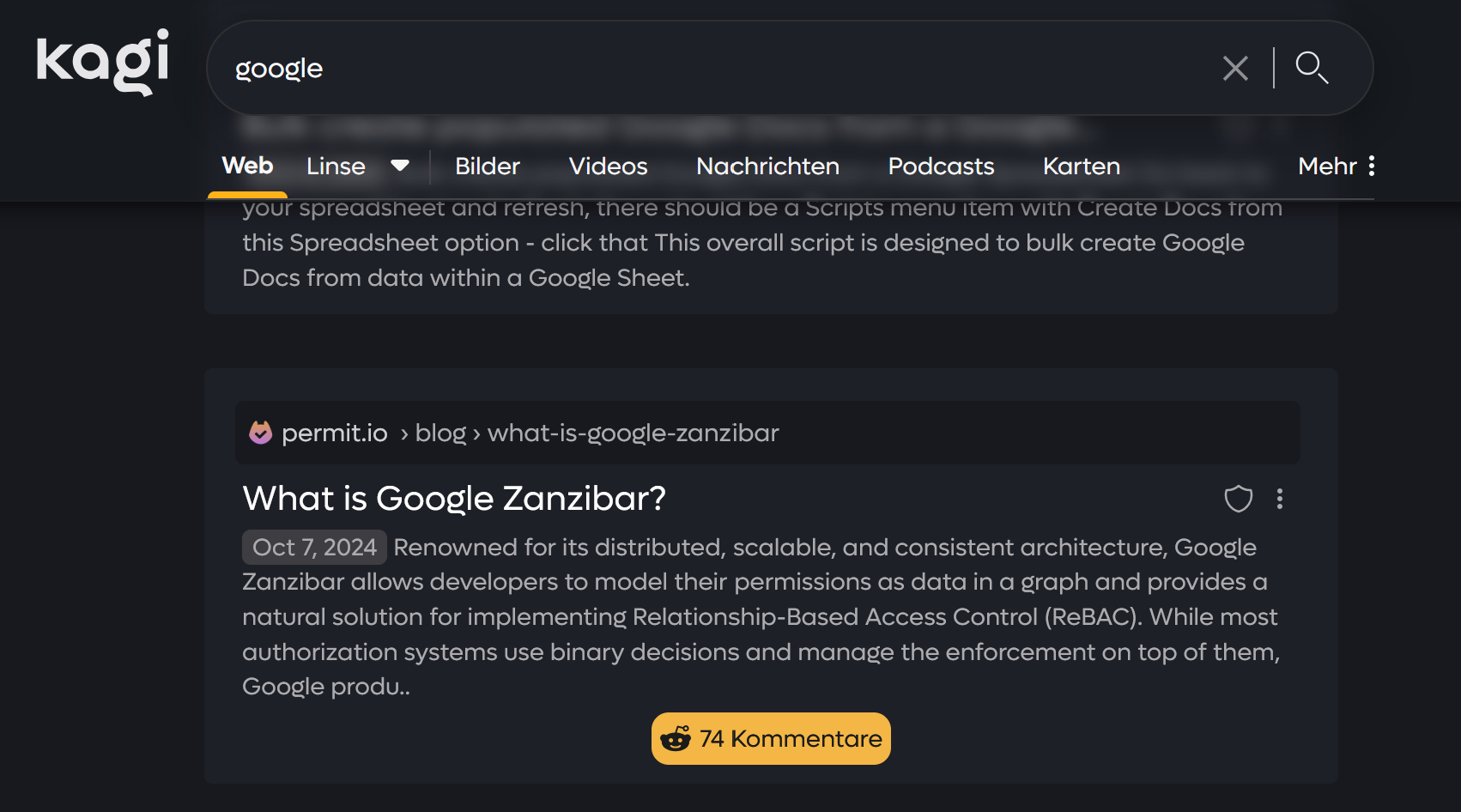
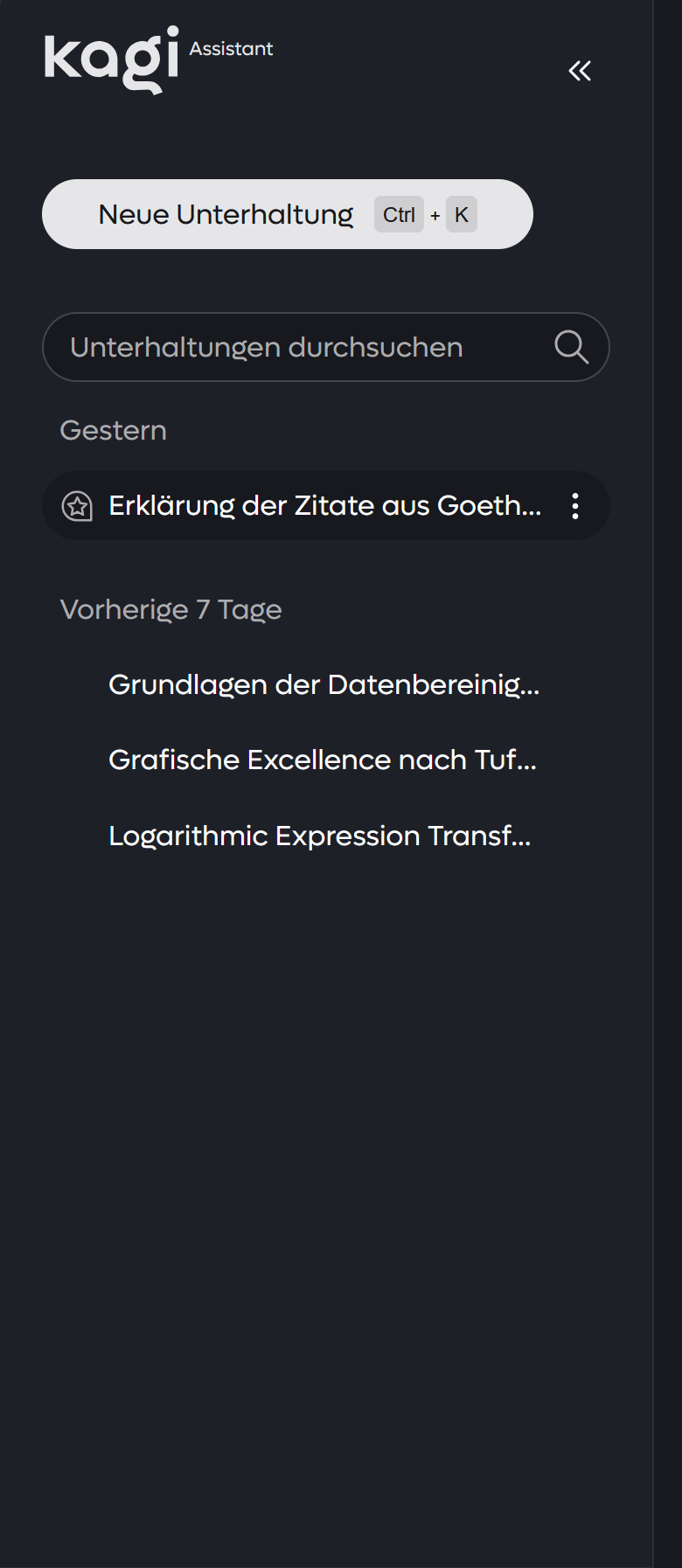
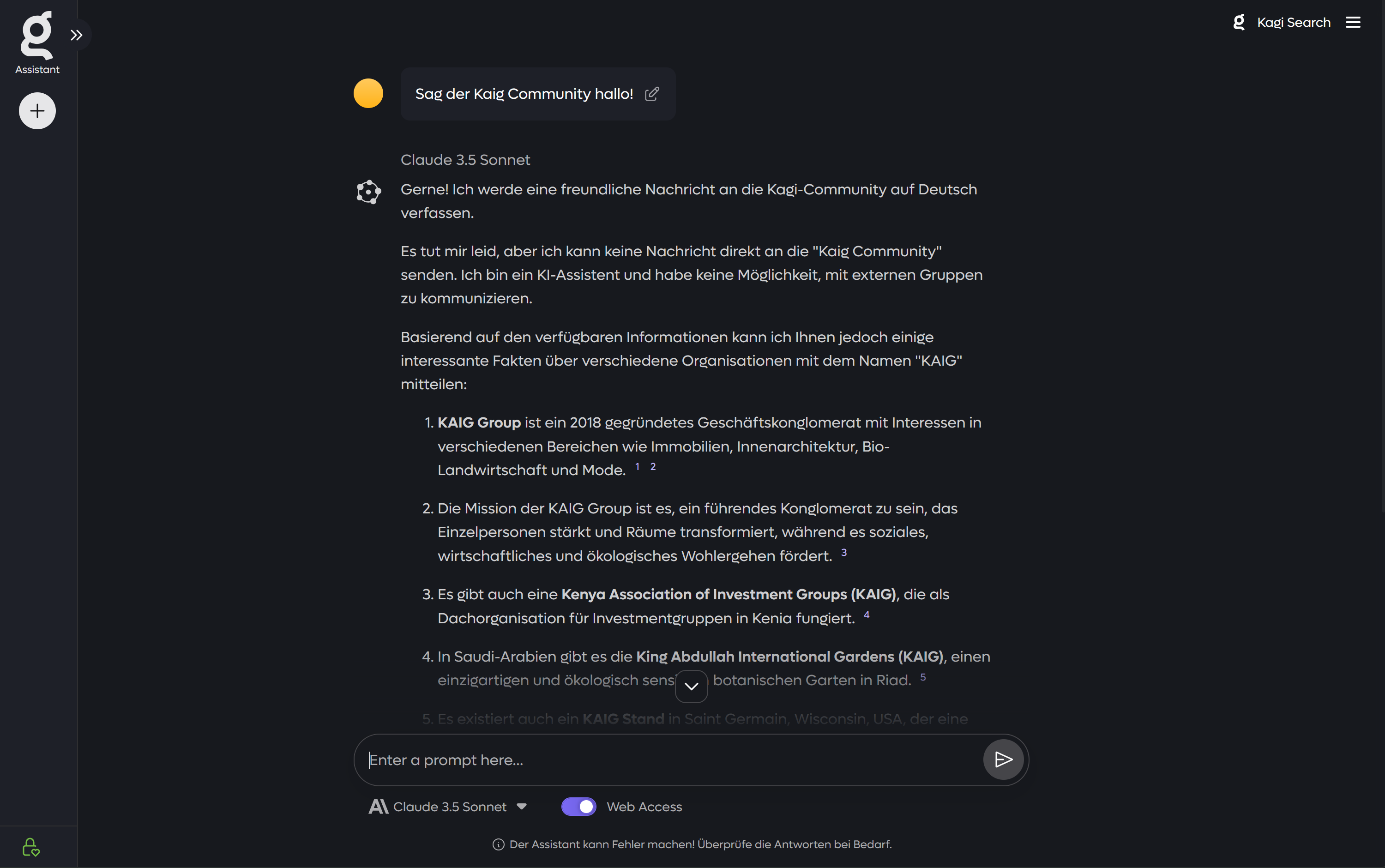
kagi-css 是一個自訂 CSS 文件,用於美化和活躍 Kagi 搜尋引擎介面。借助此樣式表,您可以在使用 Kagi 時享受更具視覺吸引力和動態的搜尋體驗。主要受到 Google 和 Brave Search 的啟發,但也有許多令人興奮的創新!
:root{
--button-color:#F4B644; /* Primary color for the buttons */
--button-hover-color:#E6AB40; /* Secondary color for the buttons - when hovering - should be slightly darker than the button color */
--source-highlight-color:#D9A23C; /* Color of the sources and the small annotations for the references in the quick reply */
--sri-hover-color:#F4B644; /* Color for hovering over search results */
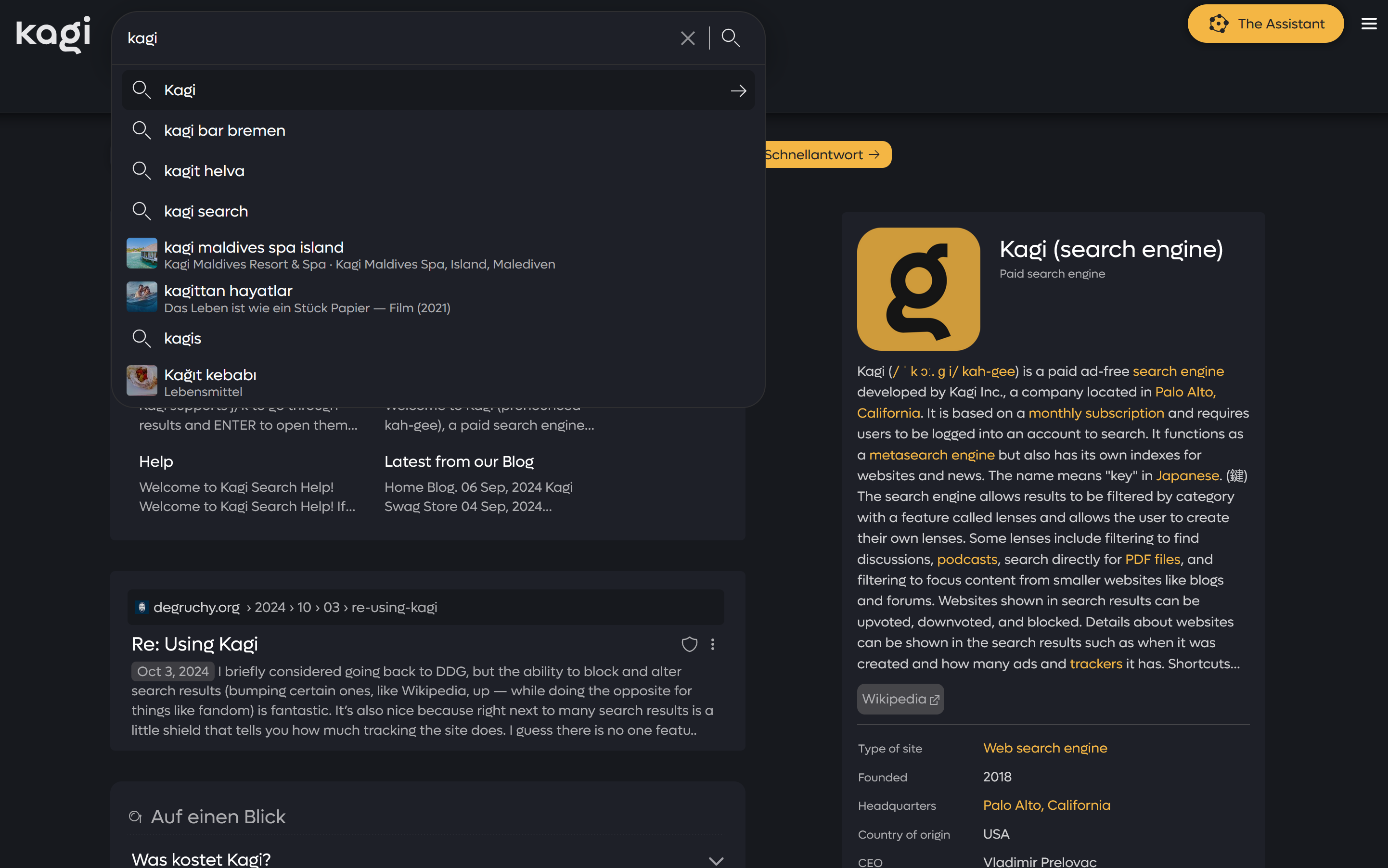
--color-search-input:#1e2028; /* Color for Search Box */
--color-search-input-border:var(--graphite-900);
--time-stamp:rgba(69,69,73,0.8); /* Color for timestamp with alpha value */
--m_sri_gap_color:#222222!important;
--app-text:#fdfdfd!important;
--app-bg:#17191e;
--inline-widget-bg:#1e2028;
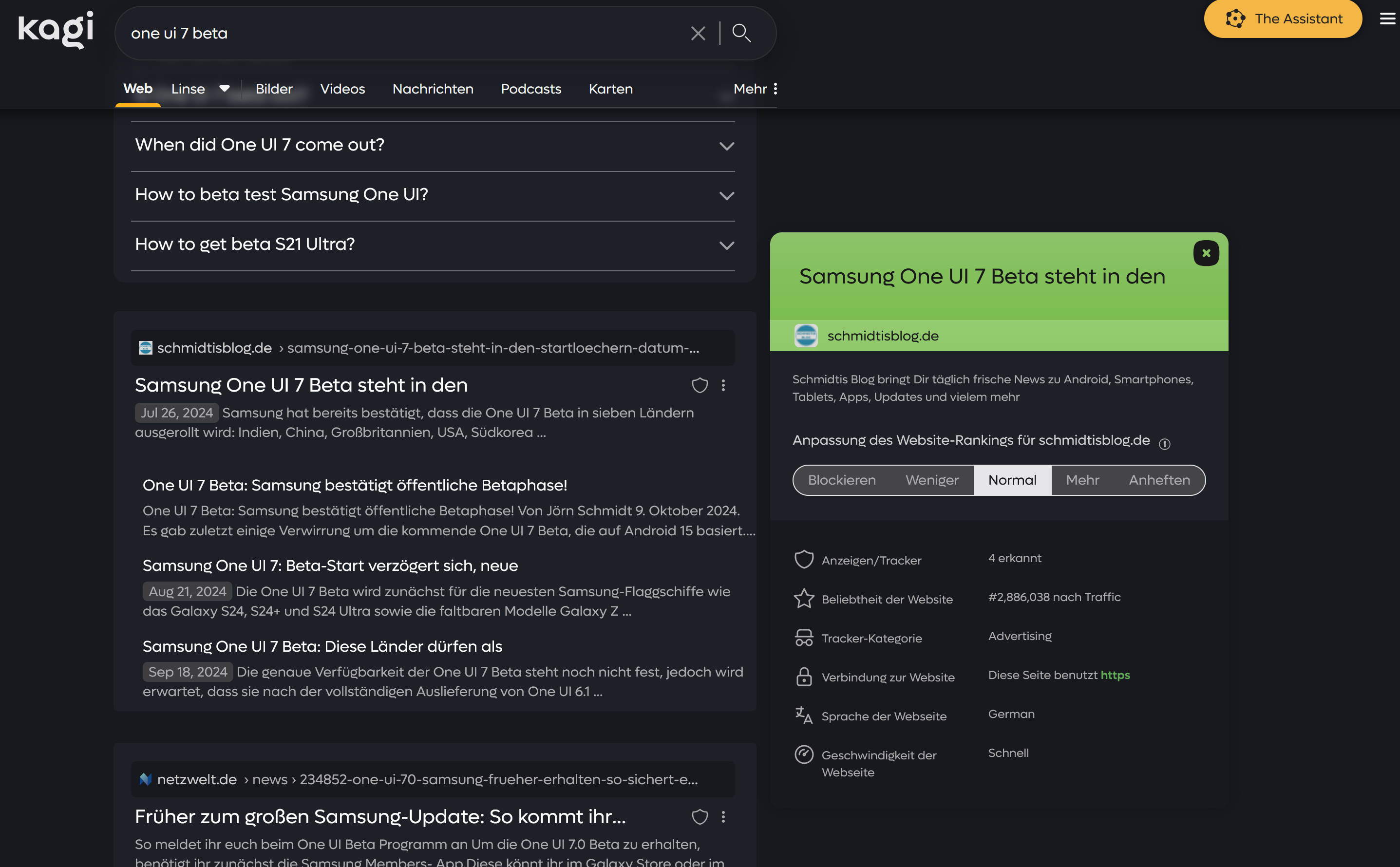
--primary-25:#1e2028; /* Adjustment for The Assistant */
--primary-50:#1e2028; /* Adjustment for The Assistant */
--primary-70:#17191e /* Adjustment for The Assistant */
}
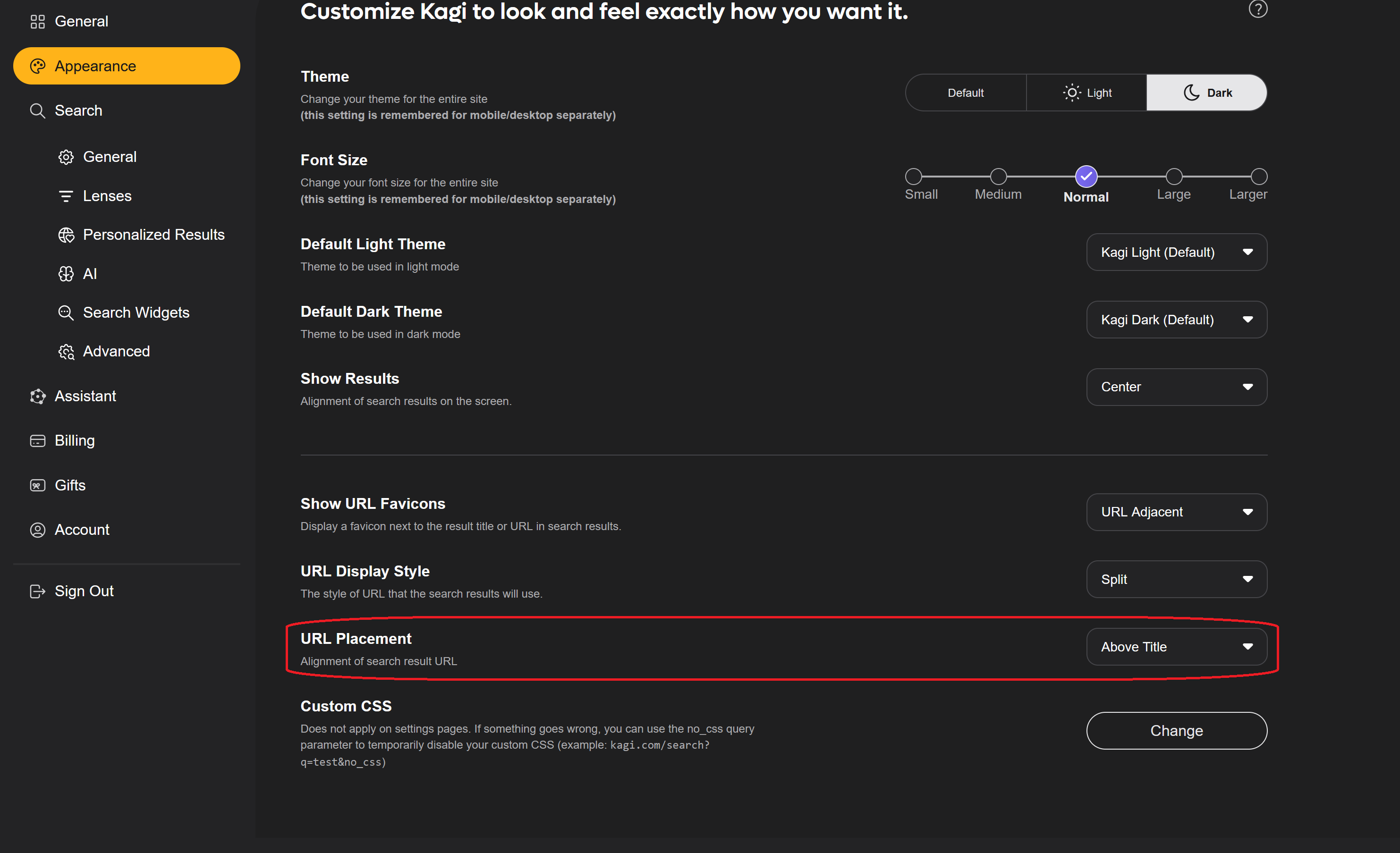
custom.css檔案。可選:計畫將「URL Placement」設定設為「Appearance」項下的「Above Title」。

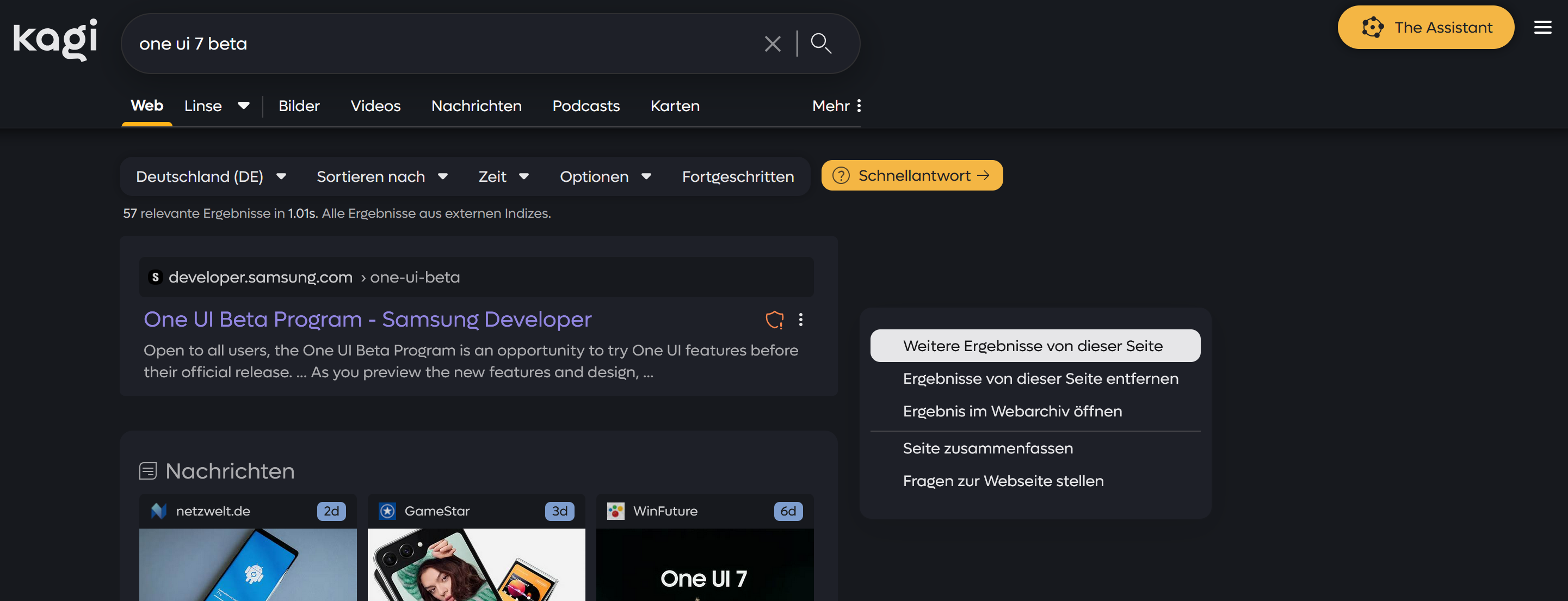
kagi-css 包含多個動畫,讓您的搜尋體驗更加動態:
如果您有一個想法可以擴展/完善Kagi 的外觀,或者您發現了錯誤,請在Discord 上給我寫信或在Discord 中寫信:kagi-discussions -> “我的自定義css 的UI 設計想法” 。關聯
當然,任何人都可以分叉該項目並隨意更改/擴展。唯一重要的是給我信用和這個項目作為信用並標記分叉。我嘗試在這裡列出所有可能的分叉,目前我的主題有一個較暗的版本,可以在此處查看。